Jak przyciąć obiekt za pomocą prostokątnego narzędzia do przycinania
Notatka
W przypadku aplikacji w systemie Windows 10 zalecamy używanie API Windows.UI.Composition zamiast DirectComposition. Aby uzyskać więcej informacji, zobacz Modernizuj aplikację desktopową przy użyciu warstwy wizualnej.
Temat ten pokazuje, jak użyć obiektu klipu prostokąta, aby przyciąć wizualizację lub drzewo wizualne.
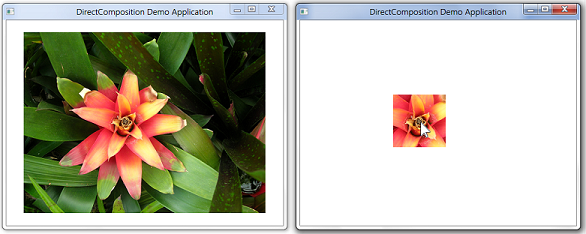
Przykład w tym temacie definiuje prostokątny klip, który jest wyśrodkowany w lokalizacji myszy i stosuje klip do wizualizacji, która jest wyśrodkowana w obszarze klienta okna docelowego kompozycji. Ten zrzut ekranu przedstawia wynik zastosowania obiektu przycinania prostokąta do elementu wizualnego.

Co musisz wiedzieć
Technologie
Warunki wstępne
- C/C++
- Microsoft Win32
- Model obiektów składników (COM)
Instrukcje
Krok 1. Inicjowanie obiektów DirectComposition
- Utwórz obiekt urządzenia i obiekt docelowy kompozycji.
- Utwórz wizualizację, ustaw jej zawartość i dodaj ją do drzewa wizualizacji.
Aby uzyskać więcej informacji, zobacz How to initialize DirectComposition.
Krok 2: Utwórz obiekt klipu prostokąta
Użyj metody IDCompositionDevice::CreateRectangleClip, aby utworzyć wystąpienie obiektu klipu prostokątnego.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Krok 3. Ustaw właściwości obiektu klipu prostokąta
Wywołaj metody interfejsu IDCompositionRectangleClip, aby ustawić właściwości prostokąta klipu.
W poniższym przykładzie zdefiniowano prostokąt przycinania, który jest wyśrodkowany wokół bieżącej lokalizacji kursora myszy. Zmienne członkowskie m_offsetX i m_offsetY zawierają wartości właściwości OffsetX i OffsetY elementu wizualnego.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Należy pamiętać, że interfejs IDCompositionRectangleClip zawiera następujące metody definiowania prostokąta klipu, który ma zaokrąglone rogi:
Krok 4. Ustawianie właściwości Clip wizualizacji
Użyj metody IDCompositionVisual::SetClip, aby skojarzyć właściwość Clip wizualizacji z obiektem clipu prostokąta.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Krok 5. Zatwierdzanie kompozycji
Wywołaj metodę IDCompositionDevice::Commit, aby zatwierdzić zbiór poleceń do Microsoft DirectComposition w celu przetworzenia. Wynik zastosowania prostokąta kadrowania pojawia się w oknie docelowym.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Krok 6. Zwolnij obiekty DirectComposition
Pamiętaj, aby zwolnić obiekt klipu prostokąta, gdy nie jest już potrzebny, a także obiekt urządzenia, obiekt celu kompozycji i obiekty wizualne. Poniższy przykład wywołuje makro SafeRelease zdefiniowane przez aplikację, aby zwolnić obiekty DirectComposition.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Tematy pokrewne