Interakcje — MRTK3
Zestaw narzędzi MRTK opiera się na XRBaseInteractable zestawie narzędzi do interakcji XR platformy Unity. Istniejące zachowanie umożliwiające interakcję i interfejs API są w pełni obsługiwane w zestawie narzędzi MRTK, a wszystkie nasze niestandardowe możliwości interakcji są zgodne z istniejącym interfejsem API umożliwiającym interakcję z interfejsem XRI.
W przypadku deweloperów korzystających z architektury XRI zdecydowanie zalecamy zapoznanie się z dokumentacją architektury XRI aparatu Unity.
Aby rozszerzyć możliwości interakcji z mechanizmami zawartymi w architekturze XRI, mrTK oferuje dwie klasy podstawowe, na których można skompilować zaawansowane interakcje, po jednym rozszerzającym drugą.
MRTKBaseInteractable : XRBaseInteractable- Ta klasa oferuje filtrowanie i flagowanie dla różnych typów interakcji. Chociaż podstawowa funkcja XRI
XRBaseInteractablenie dyskryminuje typów interakcji,MRTKBaseInteractablezapewnia funkcje wygody do sprawdzania, czy występują typowe typy interakcji. Właściwości wygody, takie jakIsGazeHoveredlubIsGrabSelectedsą skrótami do wykonywania zapytań, czy uczestniczący interakcja implementuje dany interfejs (odpowiednioIGazeInteractorlubIGrabInteractor). Te flagi są bardziej wydajne niż iterowanie za pośrednictwem listy lubinteractorsHoveringinteractorsSelecting. PonadtoMRTKBaseInteractablemoże filtrować/odrzucać niektóre typy interakcji w przypadku, gdy deweloper chce wykluczyć pewne procedury wejściowe.
- Ta klasa oferuje filtrowanie i flagowanie dla różnych typów interakcji. Chociaż podstawowa funkcja XRI
StatefulInteractable : MRTKBaseInteractable- Podczas dodawania
MRTKBaseInteractableflag i filtrów oraz unikania dodawania dodatkowego stanu do interakcji wprowadzono przydatne funkcje stanowe,StatefulInteractabletakie jak przełączanie i wybieranie zmiennych.
- Podczas dodawania
Ścisłe rozdzielenie stanu i wizualizacji
W zestawie MRTK 2.x interakcje były często odpowiedzialne za prowadzenie własnych efektów wizualnych, czy to kompresowanie przycisku 3D, efektu aktywowania, a nawet po prostu zmiany koloru na kliknięcie. Ograniczenie tej metody polega na tym, że logika interakcji jest ściśle powiązana z wizualizacjami. Jeśli chcesz przeprojektować wizualizacje lub użyć innego rozmiaru/kształtu/przesunięcia itp. przycisk , sam skrypt interakcji musiałby ulec zmianie.
W narzędziu MRTK3 interakcje są czystym stanem i interakcją. Interakcja nie renderuje żadnych zmian wizualnych ani efektów na podstawie jego stanu wewnętrznego. Jest to wyłącznie kolekcja logiki stanu i interakcji, która jest wysoce przenośna między konfiguracjami prezentacji wizualnej.

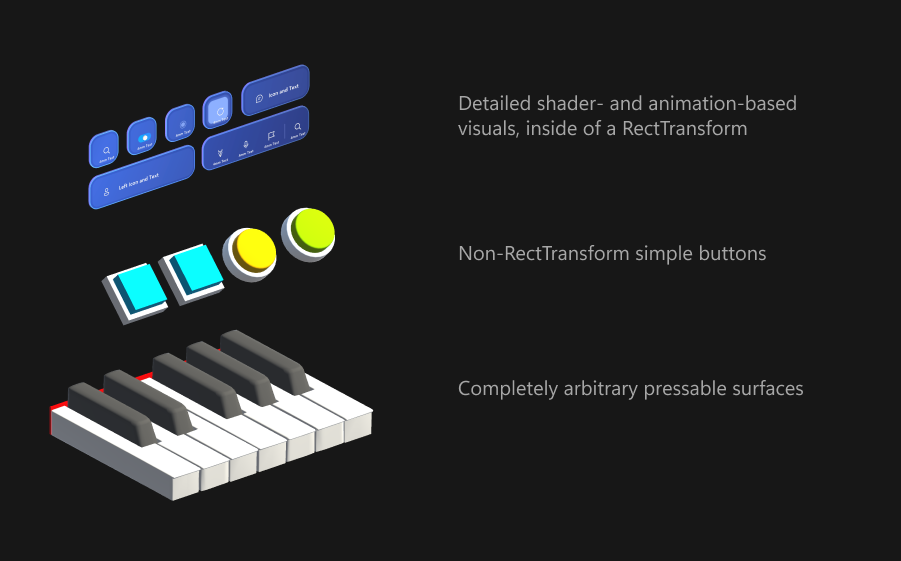
Ten sam PressableButton skrypt może służyć do tworzenia squishy ball, naciśnięcia "trackpad" płaszczyzny lub abstrakcyjnej prasy, która wystawia zdarzenia sieciowe na prasie. Skrypt PressableButton nawet nie obchodzi "gdzie" jest; może to być wewnątrz kanwy lub na sztywnej osobie.
Aby napędzać wizualizacje, oddzielny "sterownik wizualny" służy do sondowania stanu z interakcji i renderowania odpowiednich opinii.
StateVisualizer jest zalecaną metodą niskiego poziomu kodu służącą do prowadzenia typowych efektów wizualnych opinii ze stanu interakcji, ale deweloperzy mogą pisać własne niestandardowe sterowniki wizualne. Na przykład nasze składniki przycisków są zwykle używane StateVisualizer do zaawansowanych efektów opinii opartych na cieniowaniach 3D i cieniowania, ale udostępniamy również przykład BasicPressableButtonVisuals pokazujący, jak prosty sterownik wizualny może być utworzony w kodzie.
Wybór zmiennej
StatefulInteractableNajbardziej przydatną dodatkową funkcją w podstawowej funkcji XRI jest obsługa zmiennej Selectedness. Chociaż podstawowe możliwości interakcji XRI są zaznaczone lub nie są zaznaczone, zestawy MRTK StatefulInteractablemogą być dowolną zmiennoprzecinkową część wybraną.
Ta koncepcja jest przydatna podczas pracy w środowisku XR, ponieważ prawie wszystkie formy danych wejściowych nie są już stanami binarnymi. Kontrolery ruchu często mają wyzwalacze analogiczne (lub uchwyty analogowe!), interakcje ręczne mogą zapewnić zmienną "uszczypnięcie", a interakcje naciśnięcia głośności mogą przygnębiać przycisk lub przesuwać powierzchnię o różnej ilości. Widzisz te zmienne, interakcje analogiczne wszędzie w XR i MRTK są wyposażone w pomoc deweloperom w tworzeniu wspaniałych interakcji na podstawie tych danych wejściowych analogowych.
Szeroki zakres różnych interakcji i typów interakcji może przyczynić się do ogólnej wybranej interakcji. W szczególności wszystkie interakcje, które implementują IVariableSelectInteractor , przyczyniają się do ich ilości wyboru analogii, zazwyczaj za pośrednictwem max() wszystkich uczestniczących interakcji. Ta zmienna ilość jest połączona z binarnymi, nie zmiennymi wyborami pochodzącymi z interakcji w stylu wanilii.
W przypadku klas pochodnych, takich jak PressableButton, Selectedness() funkcja jest zastępowana, aby dodać dodatkowy "składnik" do obliczeń o wybranej wartości. Interakcje, które implementują IPokeInteractor , mogą przyczynić się do wyboru na podstawie ich lokalizacji fizycznej i sposobu, w jaki fizycznie naciskają na interakcję. Inne klasy pochodne mogą wprowadzać inne, dowolne formy wyboru.
W przypadku składników MRTK Selectedness() współdziałających i isSelected zawsze "zgadzasz się" — innymi słowy, nigdy nie będziesz obserwować Selectedness() wartości większej niż SelectThreshold bez odpowiedniego XRI isSelected i towarzyszącego interakcji w interactorsSelectingsystemie .
Ważne
Niestandardowe podklasy umożliwiające interakcję mogą oczywiście zastąpić Selectedness inną wartość, która jest całkowicie odłączona od XRI isSelected; jednak nasze możliwości interakcji nie robią tego i zdecydowanie zniechęcimy go. Ogólnie rzecz biorąc, nigdy nie zapisuj interakcji , które nie mają odpowiedniej interakcji. Wybór XRI będzie w większości przypadków wystarczający, a wszelkie interakcje niestandardowe, które utworzysz, powinny być zapisywane jako interakcje.
Podczas tworzenia niestandardowej interakcji, która obsługuje nową metodę określania Selectedness(), po prostu przesłoń metodę i połącz nową wartość wyboru z istniejącą ilością zaznaczenia. Jeśli używasz StateVisualizer lub innej warstwy wizualnej, która nasłuchuje wyboru zmiennej, odpowiada odpowiednio na nowy typ wyboru.
Mapuj zdarzenia UGUI na XRI
W niektórych przypadkach pożądane jest, aby interakcje reagowały na zdarzenia UGUI, takie jak mysz, gamepad lub ekran dotykowy. Element UGUIInputAdapter, który jest interfejsem UGUI, odbiera zdarzenia UGUI Selectablei przekazuje je do elementu CanvasProxyInteractor, jeśli jest obecny.
CanvasProxyInteractor Po powiadomieniu o zdarzeniach interfejsu UGUI przez UGUIInputAdapterusługę program wystawia równoważne akcje XRI w odpowiednich interakcjach. Mapowanie między akcjami wejściowymi UGUI i XRI jest nieco stratowe i jest obszarem aktywnego programowania.
Dzięki temu systemowi istniejące możliwości interakcji XRI, które są tworzone dla platform immersyjnych, rąk, kontrolerów ruchu i danych wejściowych 3D, mogą reagować równie dobrze, aby dostępne kontrolki 2D, takie jak mysz i gamepad.