Element interaktywny [eksperymentalny] — MRTK2
Uproszczony scentralizowany punkt wejścia do systemu wejściowego zestawu narzędzi MRTK. Zawiera metody zarządzania stanem, zarządzanie zdarzeniami i logikę ustawień stanu dla stanów interakcji podstawowych.
Interactive, element jest funkcją eksperymentalną obsługiwaną w środowisku Unity 2019.3 i nowszym, ponieważ korzysta z nowej funkcji aparatu Unity 2019.3: serializowanie odwołań.
Interactive, inspektor elementów
W trybie odtwarzania inspektor interactive element udostępnia wizualną opinię, która wskazuje, czy bieżący stan jest aktywny. Jeśli stan jest aktywny, zostanie wyróżniony kolorem cyjanu. Jeśli stan nie jest aktywny, kolor nie zostanie zmieniony. Liczby obok stanów w inspektorze są wartościami stanu, jeśli stan jest aktywny, wartość to 1, jeśli stan nie jest aktywny, wartość wynosi 0.

Stany podstawowe
Interactive, element zawiera stany podstawowe i obsługuje dodawanie stanów niestandardowych. Stan podstawowy to taki, który ma już logikę ustawienia stanu zdefiniowaną w programie BaseInteractiveElement. Poniżej znajduje się lista bieżących stanów podstawowych opartych na danych wejściowych:
Bieżące stany podstawowe
Stany podstawowe bliskiej i dalekiej interakcji:
Stany podstawowe interakcji w pobliżu:
Stany podstawowe interakcji:
Inne podstawowe stany:
How to Add a Core State via Inspector
Przejdź do pozycji Dodaj stan podstawowy w inspektorze elementu interaktywnego.

Wybierz przycisk Wybierz stan , aby wybrać stan podstawowy do dodania. Stany w menu są sortowane według typu interakcji.

Otwórz zwijaną konfigurację zdarzeń, aby wyświetlić zdarzenia i właściwości skojarzone ze stanem.

How to Add a Core State via Script
AddNewState(stateName) Użyj metody , aby dodać stan podstawowy. Aby uzyskać listę dostępnych nazw stanów podstawowych, użyj wyliczenia CoreInteractionState .
// Add by name or add by CoreInteractionState enum to string
interactiveElement.AddNewState("SelectFar");
interactiveElement.AddNewState(CoreInteractionState.SelectFar.ToString());
Struktura wewnętrzna stanów
Stany w elemecie Interactive Element są typu InteractionState. Element InteractionState zawiera następujące właściwości:
- Nazwa: nazwa stanu.
- Wartość: wartość stanu. Jeśli stan jest włączony, wartość stanu to 1. Jeśli stan jest wyłączony, wartość stanu to 0.
- Aktywne: określa, czy stan jest obecnie aktywny. Wartość właściwości Active ma wartość true, gdy stan jest włączony, false, jeśli stan jest wyłączony.
-
Typ interakcji: Typ interakcji stanu jest typem interakcji, dla których jest przeznaczony stan.
-
None: nie obsługuje żadnej formy interakcji wejściowej. -
Near: obsługa interakcji w pobliżu. Dane wejściowe są uznawane za bliskie interakcji, gdy wyartygowany ręka ma bezpośredni kontakt z innym obiektem gry, tj. położenie przegubowej ręki jest zbliżone do położenia obiektu gry w przestrzeni światowej. -
Far: Obsługa dalekiej interakcji. Dane wejściowe są uznawane za dalekie interakcje, gdy bezpośredni kontakt z obiektem gry nie jest wymagany. Na przykład dane wejściowe za pośrednictwem promienia kontrolera lub spojrzenia są uważane za dane wejściowe o dalekiej interakcji. -
NearAndFar: obejmuje zarówno obsługę interakcji bliskich, jak i daleko. -
Other: Obsługa interakcji niezależnych wskaźników.
-
- Konfiguracja zdarzeń: konfiguracja zdarzenia dla stanu to serializowany punkt wejścia profilu zdarzeń.
Wszystkie te właściwości są ustawiane wewnętrznie w elemecie State Manager interaktywnym. W przypadku modyfikacji stanów należy użyć następujących metod pomocnika:
Metody pomocnika ustawień stanu
// Get the InteractionState
interactiveElement.GetState("StateName");
// Set a state value to 1/on
interactiveElement.SetStateOn("StateName");
// Set a state value to 0/off
interactiveElement.SetStateOff("StateName");
// Check if a state is present in the state list
interactiveElement.IsStatePresent("StateName");
// Check whether or not a state is active
interactiveElement.IsStateActive("StateName");
// Add a new state to the state list
interactiveElement.AddNewState("StateName");
// Remove a state from the state list
interactiveElement.RemoveState("StateName");
Pobieranie konfiguracji zdarzenia stanu jest specyficzne dla samego stanu. Każdy stan podstawowy ma określony typ konfiguracji zdarzenia opisany poniżej w sekcjach opisujących każdy stan podstawowy.
Oto uogólniony przykład pobierania konfiguracji zdarzeń stanu:
// T varies depending on the core state - the specific T's are specified under each of the core state sections
T stateNameEvents = interactiveElement.GetStateEvents<T>("StateName");
Stan domyślny
Stan domyślny jest zawsze obecny w elemecie interaktywnym. Ten stan będzie aktywny tylko wtedy, gdy wszystkie inne stany nie są aktywne. Jeśli jakikolwiek inny stan stanie się aktywny, stan Domyślny zostanie ustawiony wewnętrznie.
Element interaktywny jest inicjowany przy użyciu stanów domyślnych i fokusu znajdujących się na liście stanów. Stan domyślny musi być zawsze obecny na liście stanów.
Pobieranie zdarzeń stanu domyślnego
Typ konfiguracji zdarzenia dla stanu domyślnego: StateEvents
StateEvents defaultEvents = interactiveElement.GetStateEvents<StateEvents>("Default");
defaultEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State On");
});
defaultEvents.OnStateOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Default State Off");
});
Stan koncentracji uwagi
Stan koncentracji uwagi jest stanem bliskiej i dalekiej interakcji, który można traktować jako rzeczywistość mieszaną równoważną aktywowaniu. Czynnikiem wyróżniającym między interakcją zbliżoną do dalekiej dla stanu fokusu jest bieżący aktywny typ wskaźnika. Jeśli typ wskaźnika dla stanu koncentracji uwagi to Wskaźnik poke, interakcja jest uznawana za bliską interakcję. Jeśli podstawowy wskaźnik nie jest wskaźnikiem poke, interakcja jest uważana za daleko interakcji. Stan koncentracji uwagi jest domyślnie obecny w elemecie interaktywnym.
Stan
Stan fokusu Inspektora stanu
Uzyskiwanie zdarzeń stanu koncentracji uwagi
Typ konfiguracji zdarzenia dla stanu koncentracji uwagi: FocusEvents
FocusEvents focusEvents = interactiveElement.GetStateEvents<FocusEvents>("Focus");
focusEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus On");
});
focusEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Focus Off");
});
Koncentracja fokusu w pobliżu a zachowanie fokusu

Koncentracja w pobliżu stanu
Stan Koncentracja w pobliżu jest ustawiany, gdy zostanie podniesione zdarzenie fokusu, a podstawowy wskaźnik jest wskaźnikiem Poke, wskazaniem bliskiej interakcji.
Koncentracja
Koncentracja
Uzyskiwanie fokusuNowe zdarzenia stanu
Typ konfiguracji zdarzenia dla stanu FocusNear: FocusEvents
FocusEvents focusNearEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusNear");
focusNearEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus On");
});
focusNearEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Near Interaction Focus Off");
});
Focus Far State
Stan Fokus far jest ustawiany, gdy podstawowy wskaźnik nie jest wskaźnikiem Poke. Na przykład domyślny wskaźnik ray kontrolera i wskaźnik GGV (Gaze, Gesture, Voice) są uważane za daleko wskaźniki interakcji.
Koncentracja
Focus Far State Inspector
Uzyskiwanie fokusu zdarzeń o dalekim stanie
Typ konfiguracji zdarzenia dla stanu FocusFar: FocusEvents
FocusEvents focusFarEvents = interactiveElement.GetStateEvents<FocusEvents>("FocusFar");
focusFarEvents.OnFocusOn.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus On");
});
focusFarEvents.OnFocusOff.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Focus Off");
});
Stan dotyku
Stan Dotyk to stan bliskiej interakcji, który jest ustawiany, gdy wyartykowana ręka bezpośrednio dotyka obiektu. Bezpośredni dotyk oznacza, że palcem indeksowanym ręki jest bardzo blisko pozycji świata obiektu. Domyślnie składnik jest dołączany do obiektu, NearInteractionTouchableVolume jeśli stan Touch jest dodawany do listy stanów. Obecność NearInteractionTouchableVolume składnika lub NearInteractionTouchable jest wymagana do wykrywania zdarzeń touch. Różnica między elementami NearInteractionTouchableVolume i NearInteractionTouchable polega NearInteractionTouchableVolume na wykrywaniu dotyku w oparciu o zderzacz obiektu i NearInteractionTouchablewykrywa dotyk w zdefiniowanym obszarze płaszczyzny.
Stan Touch State Behavior
Touch State Inspector
Uzyskiwanie zdarzeń stanu dotyku
Typ konfiguracji zdarzenia dla stanu dotyku: TouchEvents
TouchEvents touchEvents = interactiveElement.GetStateEvents<TouchEvents>("Touch");
touchEvents.OnTouchStarted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Started");
});
touchEvents.OnTouchCompleted.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Completed");
});
touchEvents.OnTouchUpdated.AddListener((touchData) =>
{
Debug.Log($"{gameObject.name} Touch Updated");
});
Wybierz pozycję Dalekostan
Stan Wybierz daleko jest IMixedRealityPointerHandler włączony. Ten stan jest dalekim stanem interakcji, który wykrywa daleko interakcji kliknięcie (naciśnięcie powietrza) i przechowuje przy użyciu daleko wskaźników interakcji, takich jak domyślny wskaźnik ray kontrolera lub wskaźnik GGV. Opcja Select Far state (Wybierz far state) jest dostępna w obszarze konfiguracji zdarzenia złożonej o nazwie Global. Jeśli Global wartość ma wartość true, IMixedRealityPointerHandler element jest zarejestrowany jako globalna procedura obsługi danych wejściowych. Koncentracja na obiekcie nie jest wymagana do wyzwalania zdarzeń systemu wejściowego, jeśli program obsługi jest zarejestrowany jako globalny. Jeśli na przykład użytkownik chce znać za każdym razem, gdy gest naciśnięcia/zaznaczenia powietrza jest wykonywany niezależnie od obiektu w fokusie, ustaw wartość Global true.
Wybierz pozycję Zachowanie dalekiego stanu
Wybierz pozycję Far State Inspector
Pobieranie zdarzeń o dalekim stanie
Typ konfiguracji zdarzenia dla stanu SelectFar: SelectFarEvents
SelectFarEvents selectFarEvents = interactiveElement.GetStateEvents<SelectFarEvents>("SelectFar");
selectFarEvents.OnSelectUp.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Up");
});
selectFarEvents.OnSelectDown.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Down");
});
selectFarEvents.OnSelectHold.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Hold");
});
selectFarEvents.OnSelectClicked.AddListener((pointerEventData) =>
{
Debug.Log($"{gameObject.name} Far Interaction Pointer Clicked");
});
Stan klikniętego
Stan klikniętego jest wyzwalany przez zdecydowanie klikniętą interakcję (wybierz stan daleko) domyślnie. Ten stan jest włączany wewnętrznie, wywołuje zdarzenie OnClicked, a następnie jest natychmiast wyłączany.
Uwaga
Wizualna opinia w inspektorze oparta na działaniu stanu nie jest obecna dla stanu Klikniętego, ponieważ jest włączona, a następnie natychmiast wyłączona.
Kliknięty stan Zachowanie
Kliknij pozycję Inspektor
Przykład stanu bliskiego kliknięcia i kliknięcia
Kliknięty stan można wyzwolić za pośrednictwem dodatkowych punktów wejścia przy użyciu interactiveElement.TriggerClickedState() metody . Jeśli na przykład użytkownik chce, aby dotknięcie bliskiej interakcji wyzwoliło również kliknięcie obiektu, TriggerClickedState() dodają metodę jako odbiornik w stanie dotyku.

Uzyskiwanie kliknięć zdarzeń stanu
Typ konfiguracji zdarzenia dla stanu klikniętego: ClickedEvents
ClickedEvents clickedEvent = interactiveElement.GetStateEvents<ClickedEvents>("Clicked");
clickedEvent.OnClicked.AddListener(() =>
{
Debug.Log($"{gameObject.name} Clicked");
});
Przełącz stan Włączone i Wyłącz
Przełącznik Włączone i Przełącz wyłączone stany są parą i oba muszą być obecne w celu przełączania zachowania. Domyślnie przełącznik On and Toggle Off states (Przełącz) i Toggle Off states (Przełącz stany wyłączone) jest wyzwalany za pomocą dalekiego kliknięcia interakcji (Wybierz stan daleko). Domyślnie stan Przełączanie wyłączone jest aktywny podczas uruchamiania, co oznacza, że przełącznik zostanie zainicjowany do wyłączenia. Jeśli użytkownik chce, aby stan przełącznika włączonego był aktywny podczas uruchamiania, w stanie Przełącznik wł. ma wartość IsSelectedOnStart true.
Przełączanie i przełączanie przełącznika zachowania stanu włączone 
PrzełącznikOn i Przełącz składnik Przełącznik inspektora stanu
Przykład stanów bliskich i odległych
Podobnie jak w przypadku stanu klikniętego, ustawienie stanu przełączania może mieć wiele punktów wejścia przy użyciu interactiveElement.SetToggleStates() metody . Jeśli na przykład użytkownik chce dotknąć jako dodatkowy punkt wejścia, aby ustawić stany przełącznika, dodają metodę SetToggleStates() do jednego ze zdarzeń w stanie Touch.

Przełączanie i przełączanie zdarzeń stanu wyłączonego
Typ konfiguracji zdarzenia dla stanu ToggleOn: ToggleOnEvents
Typ konfiguracji zdarzenia dla stanu ToggleOff: ToggleOffEvents
// Toggle On Events
ToggleOnEvents toggleOnEvent = interactiveElement.GetStateEvents<ToggleOnEvents>("ToggleOn");
toggleOnEvent.OnToggleOn.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled On");
});
// Toggle Off Events
ToggleOffEvents toggleOffEvent = interactiveElement.GetStateEvents<ToggleOffEvents>("ToggleOff");
toggleOffEvent.OnToggleOff.AddListener(() =>
{
Debug.Log($"{gameObject.name} Toggled Off");
});
Stan słowa kluczowego mowy
Stan słowa kluczowego mowy nasłuchuje słów kluczowych zdefiniowanych w profilu usługi mowa Mixed Reality. Każde nowe słowo kluczowe MUSI zostać zarejestrowane w profilu polecenia mowy przed rozpoczęciem wykonywania (poniższe kroki).
Słowo kluczowe Speech State Behavior
Składnik słowa kluczowego Speech State Inspector
Uwaga
Stan słowa kluczowego mowy został wyzwolony w edytorze przez naciśnięcie klawisza F5 w pliku GIF powyżej. Konfigurowanie w edytorze testowania mowy zostało opisane poniżej.
Jak zarejestrować polecenie/słowo kluczowe mowy
Wybierz obiekt gry MixedRealityToolkit
Wybierz pozycję Kopiuj i dostosuj bieżący profil
Przejdź do sekcji Dane wejściowe i wybierz pozycję Klonuj , aby włączyć modyfikację profilu wejściowego
Przewiń w dół do sekcji Mowa w profilu wejściowym i sklonuj profil mowy

Wybieranie polecenia Dodaj nową mowę

Wprowadź nowe słowo kluczowe. Opcjonalnie: zmień wartość KeyCode na F5 (lub inny kod klucza), aby umożliwić testowanie w edytorze.

Wstecz do inspektora stanu słowa kluczowego słowa kluczowego interactive element i wybierz pozycję Dodaj słowo kluczowe


Wprowadź nowe słowo kluczowe, które zostało właśnie zarejestrowane w profilu usługi Mowa

Aby przetestować stan słowa kluczowego mowy w edytorze, naciśnij klawisz KeyCode zdefiniowany w kroku 6 (F5), aby zasymulować rozpoznane zdarzenie słowa kluczowego mowy.
Pobieranie zdarzeń stanu słowa kluczowego mowy
Typ konfiguracji zdarzenia dla stanu SpeechKeyword: SpeechKeywordEvents
SpeechKeywordEvents speechKeywordEvents = interactiveElement.GetStateEvents<SpeechKeywordEvents>("SpeechKeyword");
speechKeywordEvents.OnAnySpeechKeywordRecognized.AddListener((speechEventData) =>
{
Debug.Log($"{speechEventData.Command.Keyword} recognized");
});
// Get the "Change" Keyword event specifically
KeywordEvent keywordEvent = speechKeywordEvents.Keywords.Find((keyword) => keyword.Keyword == "Change");
keywordEvent.OnKeywordRecognized.AddListener(() =>
{
Debug.Log("Change Keyword Recognized");
});
Stany niestandardowe
Jak utworzyć niestandardowy stan za pomocą inspektora
Stan niestandardowy utworzony za pośrednictwem inspektora zostanie zainicjowany przy użyciu domyślnej konfiguracji zdarzeń stanu. Domyślna konfiguracja zdarzenia dla stanu niestandardowego jest typu StateEvents i zawiera zdarzenia OnStateOn i OnStateOff.
Przejdź do pozycji Utwórz stan niestandardowy w inspektorze elementu interaktywnego.

Wprowadź nazwę nowego stanu. Ta nazwa musi być unikatowa i nie może być taka sama jak istniejące stany podstawowe.

Wybierz pozycję Ustaw nazwę stanu , aby dodać do listy stanów.

Ten stan niestandardowy jest inicjowany przy użyciu domyślnej
StateEventskonfiguracji zdarzeń, która zawieraOnStateOnzdarzenia iOnStateOff. Aby utworzyć niestandardową konfigurację zdarzeń dla nowego stanu, zobacz Tworzenie stanu niestandardowego za pomocą konfiguracji zdarzeń niestandardowych.
Jak utworzyć stan niestandardowy za pomocą skryptu
interactiveElement.AddNewState("MyNewState");
// A new state by default is initialized with a the default StateEvents configuration which contains the
// OnStateOn and OnStateOff events
StateEvents myNewStateEvents = interactiveElement.GetStateEvents<StateEvents>("MyNewState");
myNewStateEvents.OnStateOn.AddListener(() =>
{
Debug.Log($"MyNewState is On");
});
Tworzenie stanu niestandardowego przy użyciu niestandardowej konfiguracji zdarzeń
Przykładowe pliki stanu niestandardowego o nazwie Klawiatura znajdują się tutaj: MRTK\SDK\Experimental\InteractiveElement\Examples\Scripts\CustomStateExample
W poniższych krokach przedstawiono istniejący przykład tworzenia niestandardowej konfiguracji zdarzeń stanu i plików odbiorcy.
Pomyśl o nazwie stanu. Ta nazwa musi być unikatowa i nie może być taka sama jak istniejące stany podstawowe. Na potrzeby tego przykładu nazwa stanu będzie klawiaturą.
Utwórz dwa pliki cs o nazwie state name + "Receiver" i state name + "Events". Nazwy tych plików są brane pod uwagę wewnętrznie i muszą być zgodne z nazwą stanu + Konwencja zdarzenia/odbiorcy.

Aby uzyskać więcej informacji na temat zawartości pliku, zobacz pliki KeyboardEvents.cs i KeyboardReceiver.cs. Nowe klasy konfiguracji zdarzeń muszą dziedziczyć z
BaseInteractionEventConfigurationklasy, a nowe klasy odbiorników zdarzeń muszą dziedziczyć z klasyBaseEventReceiver. Przykłady ustawień stanu dla stanu klawiatury znajdują się wCustomStateSettingExample.cspliku .Dodaj stan do elementu interactive przy użyciu nazwy stanu, nazwa stanu zostanie rozpoznana, jeśli istnieją pliki konfiguracji zdarzeń i odbiornika zdarzeń. Właściwości w pliku konfiguracji zdarzeń niestandardowych powinny być wyświetlane w inspektorze.


Aby uzyskać więcej przykładów plików konfiguracji zdarzeń i odbiorcy zdarzeń, zobacz pliki w następujących ścieżkach:
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventConfigurations
- MRTK\SDK\Experimental\InteractiveElement\InteractiveElement\Events\EventReceivers
Przykładowa scena
Przykładowa scena interaktywnego elementu + wizualizatora stanu znajduje się tutaj: MRTK\SDK\Experimental\InteractiveElement\Examples\InteractiveElementExampleScene.unity

Przycisk kompresowalny
Przykładowa scena zawiera prefabryki o nazwie CompressableButton i CompressableButtonToggle, te prefabryki odzwierciedlają zachowanie PressableButtonHoloLens2 przycisków, które są konstruowane przy użyciu elementu interactive i wizualizatora stanu.
Składnik CompressableButton jest obecnie kombinacją elementuPressableButtonHoloLens2PressableButton + z BaseInteractiveElementjako klasą bazową.
Wizualizator stanów [eksperymentalny]
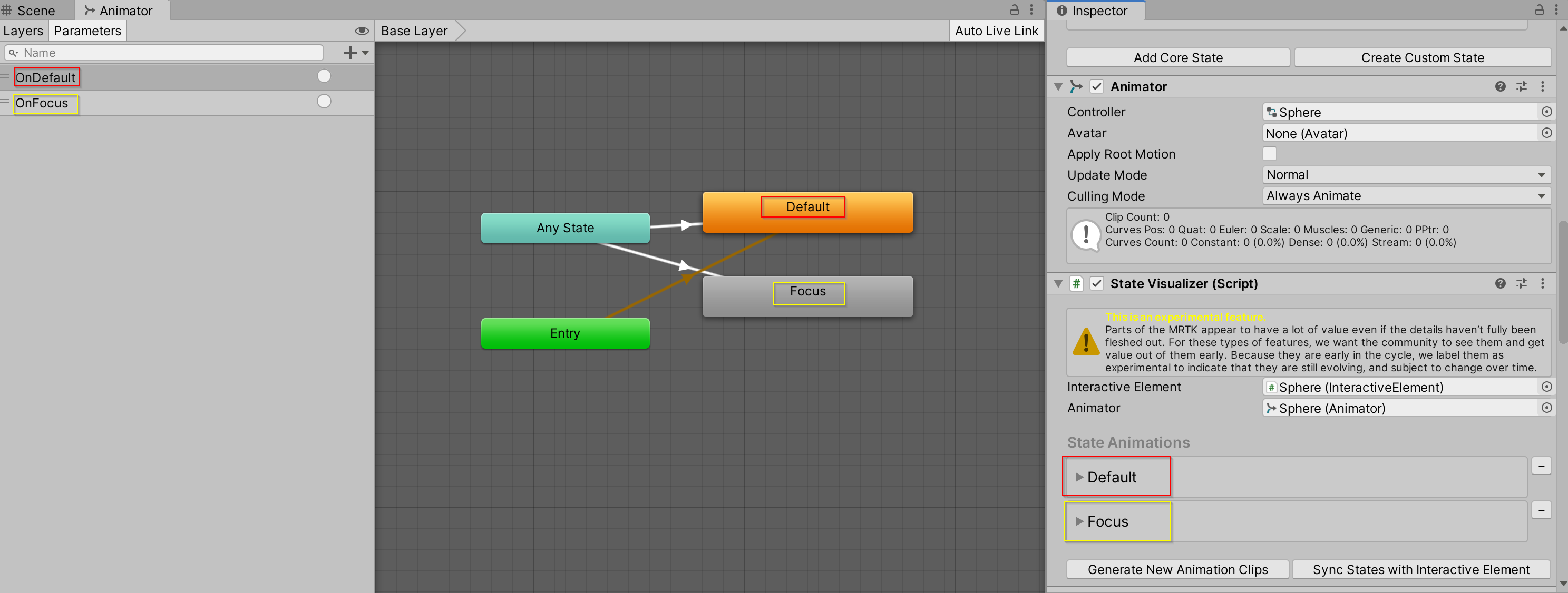
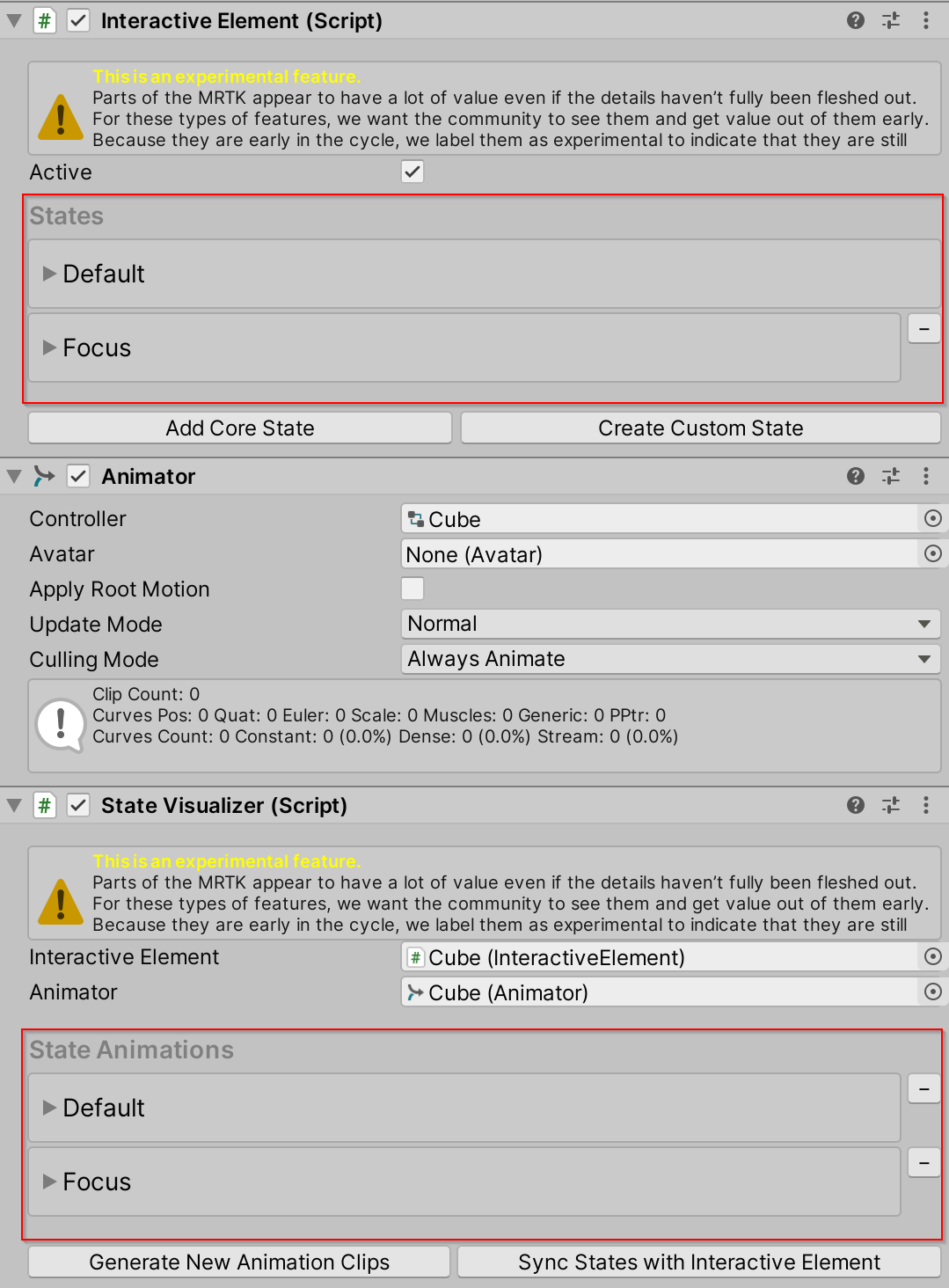
Składnik State Visualizer dodaje animacje do obiektu na podstawie stanów zdefiniowanych w połączonym składniku interactive element. Ten składnik tworzy zasoby animacji, umieszcza je w folderze MixedRealityToolkit.Generated i umożliwia uproszczone ustawienie ramki kluczy animacji przez dodanie właściwości Animatable do docelowego obiektu gry. Aby włączyć przejścia animacji między stanami, tworzony jest zasób kontrolera animacji, a domyślny stan maszyny jest generowany z skojarzonymi parametrami i dowolnymi przejściami stanu. Maszynę stanową można wyświetlić w oknie Animator aparatu Unity.
State Visualizer i Unity Animation System
Wizualizator stanu obecnie korzysta z systemu animacji aparatu Unity.
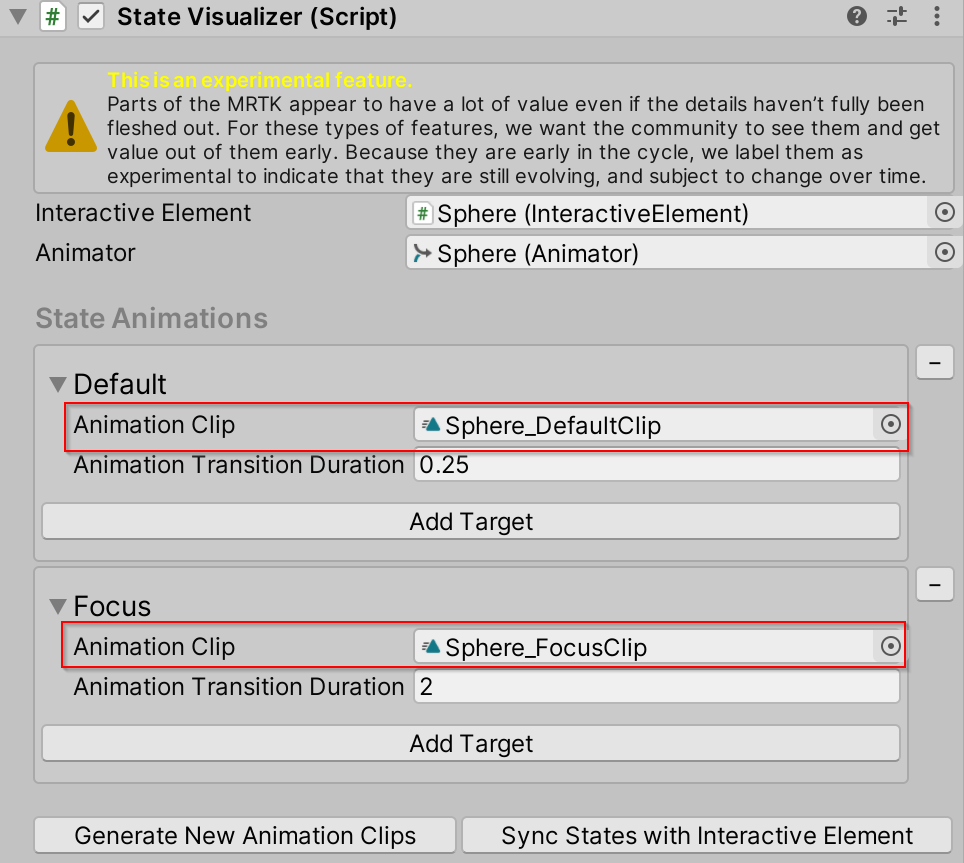
Po naciśnięciu przycisku Generuj nowe klipy animacji w wizualizatorze stanu zostaną wygenerowane nowe zasoby klipu animacji na podstawie nazw stanów w elemecie Interactive Element i zostaną umieszczone w folderze MixedRealityToolkit.Generated. Właściwość Klip animacji w każdym kontenerze stanu jest ustawiona na skojarzony klip animacji.

Maszyna stanowa Animator jest również generowana w celu zarządzania płynnymi przejściami między klipami animacji. Domyślnie maszyna stanu korzysta z dowolnego stanu , aby umożliwić przechodzenie między dowolnym stanem w elem.
Wizualizatory stanów wyzwalane w animacji są również generowane dla każdego stanu. Parametry wyzwalacza są używane w wizualizatorze stanu do wyzwalania animacji.

Ograniczenia środowiska uruchomieniowego
Wizualizator stanu należy dodać do obiektu za pośrednictwem inspektora i nie można go dodać za pomocą skryptu. Właściwości modyfikujące Element AnimatorStateMachine/AnimationController znajdują się w przestrzeni nazw edytora (UnityEditor.Animations), która jest usuwana podczas tworzenia aplikacji.
Jak używać wizualizatora stanu
Tworzenie modułu
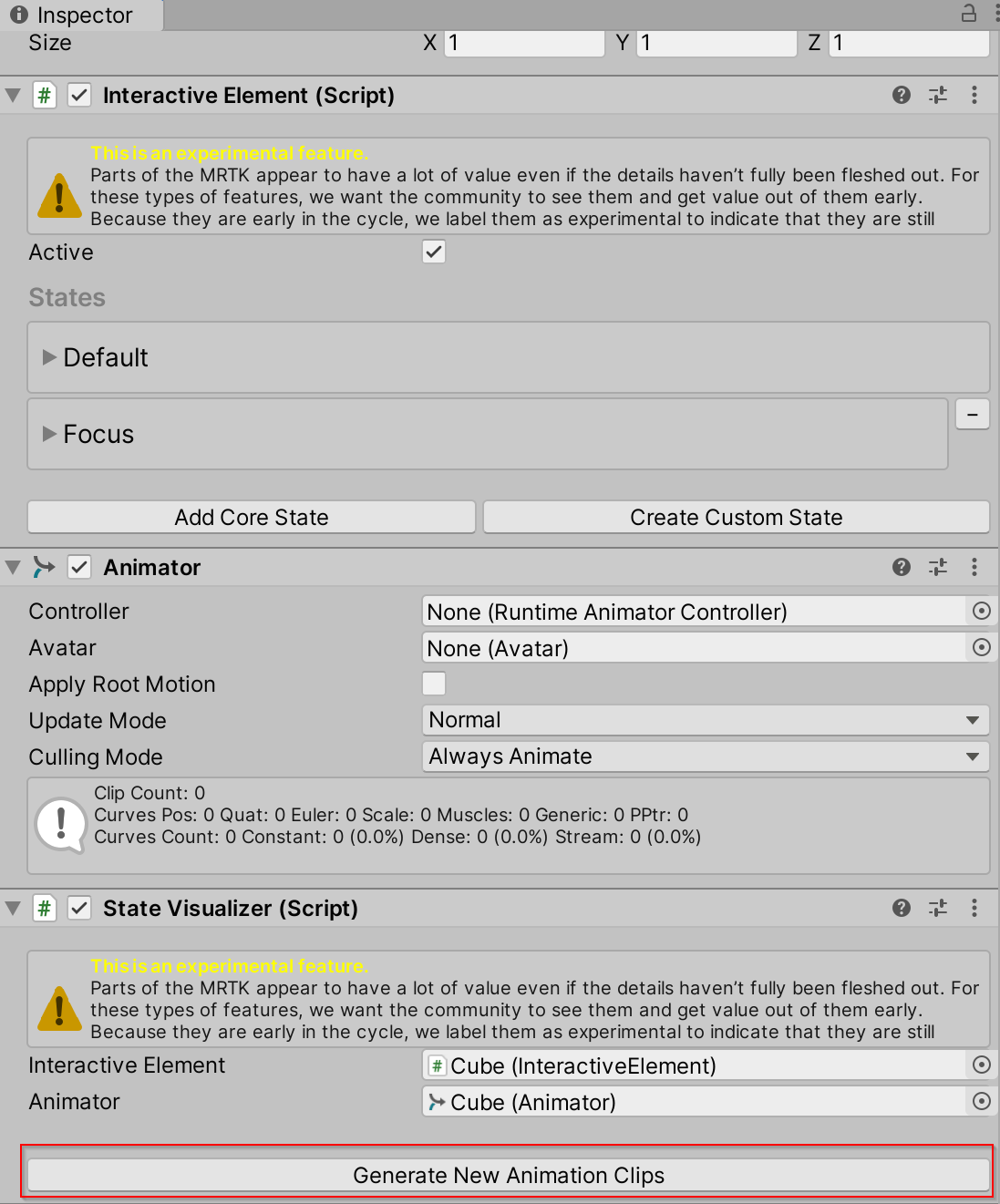
Dołączanie elementu interaktywnego
Dołączanie wizualizatora stanu
Wybierz pozycję Generuj nowe klipy animacji


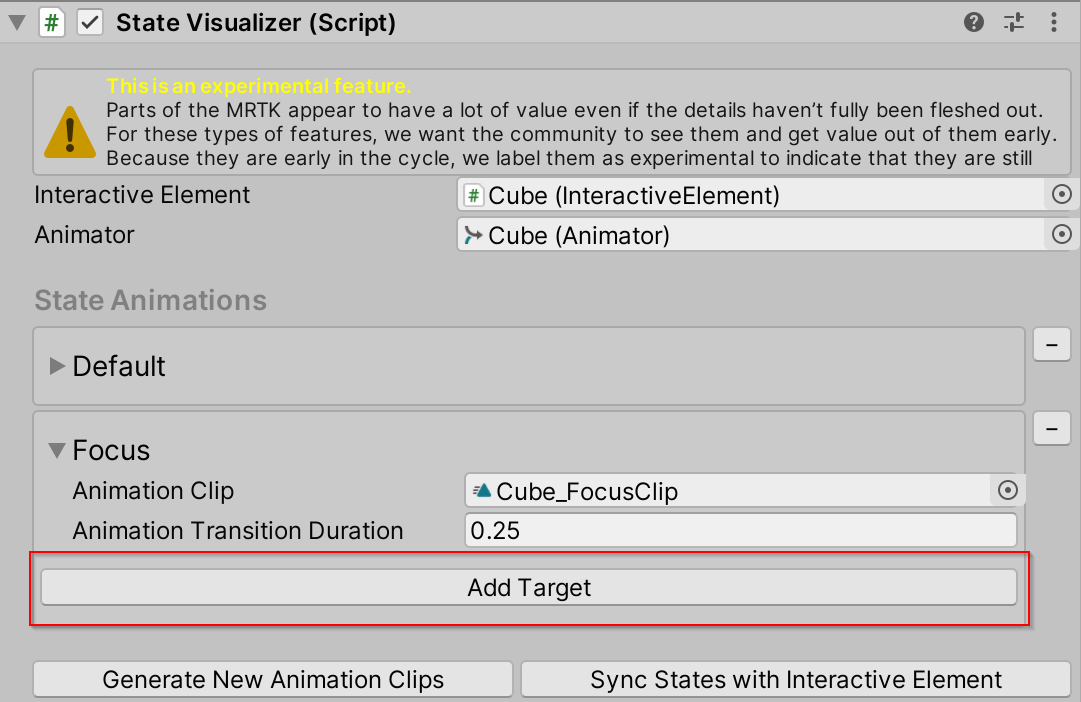
W kontenerze stanu koncentracji uwagi wybierz pozycję Dodaj element docelowy

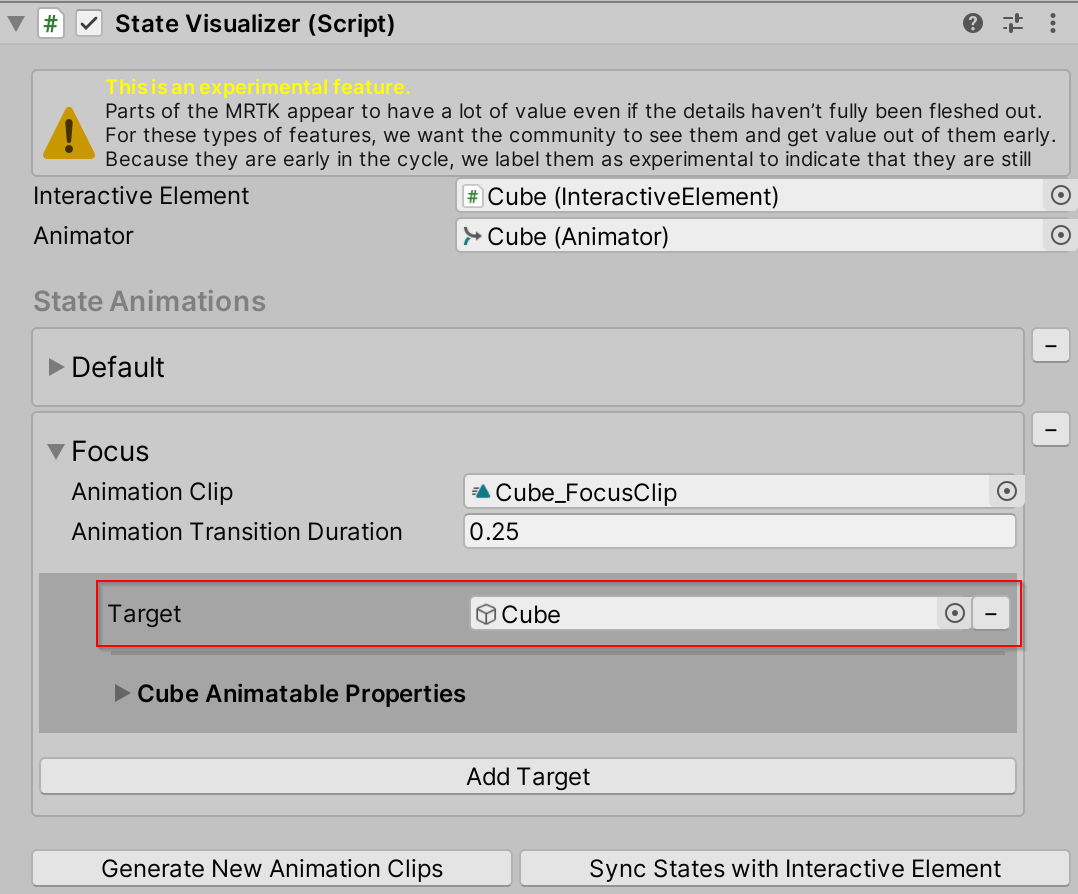
Przeciągnij bieżący obiekt gry do pola docelowego

Otwieranie zwijanej właściwości animatowalnej modułu
Wybierz menu rozwijane właściwości Animatable i wybierz pozycję Kolor

Wybierz pozycję Add the Color Animatable Property (Dodaj właściwość Animatable koloru)

Wybierz kolor

Naciśnij przycisk odtwarzania i obserwuj zmianę koloru przejściowego

Właściwości możliwe do dostosowania
Podstawowym celem funkcji Animatable Properties jest uproszczenie ustawienia ramki kluczy klipu animacji. Jeśli użytkownik zna system animacji aparatu Unity i wolałby bezpośrednio ustawić ramki kluczowe na wygenerowanych klipach animacji, po prostu nie może dodać właściwości Animatable do obiektu docelowego i otworzyć klip w oknie Animacja aparatu Unity (Animacja systemu > Windows>).
Jeśli używasz właściwości Animatable dla animacji, typ krzywej jest ustawiony na EaseInOut.
Bieżące właściwości animatowalne:
- Przesunięcie skalowania
- Przesunięcie położenia
- Kolor
- Kolor cieniowania
- Cieńszy zmiennoprzecinkowy
- Wektor cieniowania
Przesunięcie skalowania
Właściwość Scale Offset Animatable przyjmuje bieżącą skalę obiektu i dodaje zdefiniowane przesunięcie.

Przesunięcie położenia
Właściwość Przesunięcie położenia Animatable przyjmuje bieżącą pozycję obiektu i dodaje zdefiniowane przesunięcie.

Kolor
Właściwość Color Animatable reprezentuje główny kolor materiału, jeśli materiał ma główną właściwość koloru. Ta właściwość animuje material._Color właściwość .

Kolor cieniowania
Właściwość Shader Color Animatable odwołuje się do właściwości cieniowania koloru typu. Nazwa właściwości jest wymagana dla wszystkich właściwości cieniowania. Poniższy plik GIF przedstawia animowanie właściwości koloru cieniowania o nazwie Fill_Color, która nie jest głównym kolorem materiału. Obserwuj zmieniające się wartości w inspektorze materiałowym.

Cieńszy zmiennoprzecinkowy
Właściwość Shader Float Animatable odwołuje się do właściwości cieniowania typu float. Nazwa właściwości jest wymagana dla wszystkich właściwości cieniowania. W poniższym pliku GIF zwróć uwagę na zmieniające się wartości w inspektorze materiałowym dla właściwości Metallic.

Wektor cieniowania
Właściwość Shader Vector Animatable odwołuje się do właściwości cieniowania typu Vector4. Nazwa właściwości jest wymagana dla wszystkich właściwości cieniowania. W poniższym pliku GIF zwróć uwagę na zmieniające się wartości w inspektorze materiałowym właściwości Tiling (Main Tex_ST).

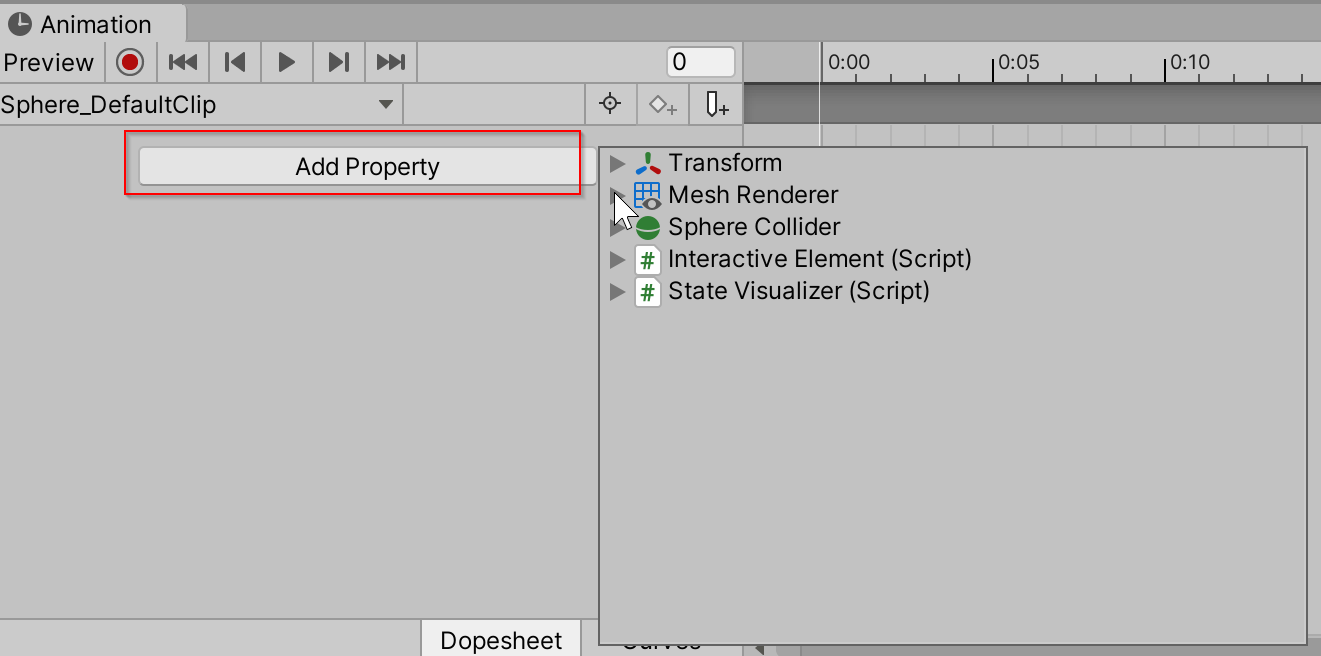
Jak znaleźć animatowalne nazwy właściwości cieniowania
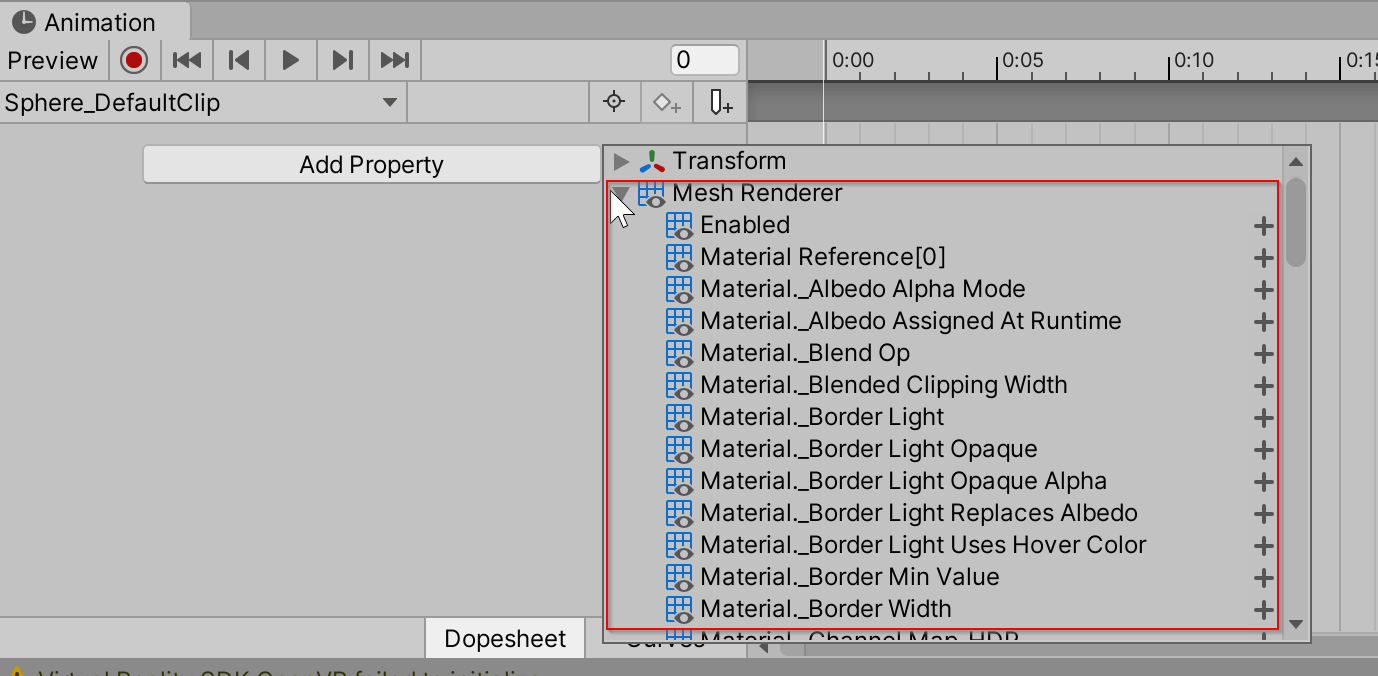
Przejdź do animacji okna >>
Upewnij się, że obiekt z wizualizatorem stanu został wybrany w hierarchii
Wybierz dowolny klip animacji w oknie Animacja
Wybierz pozycję Dodaj właściwość, otwórz zwijenie modułu renderowania siatki

Ta lista zawiera nazwy wszystkich nazw właściwości, które można animatowalne