Pole hasła
Pole hasła to pole wprowadzania tekstu, które ukrywa w nim znaki wpisywane w celu zachowania poufności informacji. Pole hasła wygląda jak pole tekstowe, z tą różnicą, że renderuje symbole zastępcze zamiast wprowadzonego tekstu. Symbol zastępczy można skonfigurować.

Domyślnie pole hasła umożliwia użytkownikowi wyświetlanie hasła przez przytrzymanie przycisku odsłaniania. Możesz wyłączyć przycisk odsłaniania lub udostępnić alternatywny mechanizm, aby wyświetlić hasło, takie jak pole wyboru.
Czy jest to właściwa kontrola?
Użyj kontrolki PasswordBox, aby zebrać hasło lub inne dane prywatne, takie jak numer ubezpieczenia społecznego.
Aby uzyskać więcej informacji na temat wybierania właściwej kontrolki tekstu, zobacz artykuł Kontrolki tekstu.
Zalecenia
- Jeśli przeznaczenie pola hasła nie jest jasne, użyj etykiety lub tekstu zastępczego. Etykieta jest widoczna bez względu na to, czy pole wprowadzania tekstu ma wartość. Tekst zastępczy jest wyświetlany wewnątrz pola wprowadzania tekstu i zniknie po wprowadzeniu wartości.
- Nadaj polu hasła odpowiednią szerokość zakresu wartości, które można wprowadzić. Długość słów różni się między językami, dlatego należy wziąć pod uwagę lokalizację, jeśli aplikacja ma być przygotowana na rynek międzynarodowy.
- Nie umieszczaj innej kontrolki bezpośrednio obok pola wprowadzania hasła. Pole hasło ma przycisk odsłaniania hasła dla użytkowników w celu zweryfikowania wpisanych haseł i posiadania innej kontrolki bezpośrednio obok niej może sprawić, że użytkownicy przypadkowo ujawnią swoje hasła podczas próby interakcji z inną kontrolką. Aby temu zapobiec, umieść odstępy między hasłem w polu put i inną kontrolką lub umieść drugą kontrolkę w następnym wierszu.
- Rozważ przedstawienie dwóch pól haseł na potrzeby tworzenia konta: jedno dla nowego hasła, a drugi w celu potwierdzenia nowego hasła.
- Pokaż tylko jedno pole hasła dla logowania.
- Gdy pole hasła jest używane do wprowadzania numeru PIN, rozważ podanie natychmiastowej odpowiedzi natychmiast po wprowadzeniu ostatniej liczby zamiast przycisku potwierdzenia.
Przykłady
Pole hasła zawiera kilka stanów, w tym te godne uwagi.
Pole hasła w spoczynku może wyświetlać tekst wskazówek, aby użytkownik wiedział o jego celu:

Gdy użytkownik wpisze hasło, domyślne zachowanie polega na wyświetlaniu punktorów, które ukrywają wprowadzony tekst:

Naciśnięcie przycisku "odsłaniaj" po prawej stronie powoduje wyświetlenie wprowadzonego tekstu hasła:

Tworzenie pola hasła
- ważne interfejsy API:klasa PasswordBox, właściwość Password, właściwość PasswordChar, właściwość PasswordRevealMode, zdarzenie PasswordChanged
Aplikacja z galerii WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub
Użyj właściwości Password, aby pobrać lub ustawić zawartość pola PasswordBox. Można to zrobić w procedurze obsługi zdarzenia PasswordChanged, aby przeprowadzić walidację podczas wprowadzania hasła przez użytkownika. Możesz też użyć innego zdarzenia, takiego jak przycisk Kliknij, aby przeprowadzić walidację po zakończeniu wprowadzania tekstu przez użytkownika.
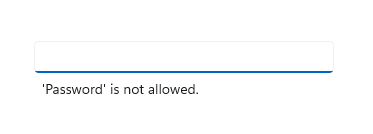
Oto kod XAML kontrolki pola hasła, która demonstruje domyślny wygląd passwordBox. Gdy użytkownik wprowadzi hasło, sprawdź, czy jest to literalna wartość "Password". Jeśli tak jest, zostanie wyświetlony komunikat dla użytkownika.
<StackPanel>
<PasswordBox x:Name="passwordBox" Width="200" MaxLength="16"
PasswordChanged="passwordBox_PasswordChanged"/>
<TextBlock x:Name="statusText" Margin="10" HorizontalAlignment="Center" />
</StackPanel>
private void passwordBox_PasswordChanged(object sender, RoutedEventArgs e)
{
if (passwordBox.Password == "Password")
{
statusText.Text = "'Password' is not allowed as a password.";
}
else
{
statusText.Text = string.Empty;
}
}
Oto wynik, gdy ten kod zostanie uruchomiony, a użytkownik wprowadzi wartość "Hasło".

Znak hasła
Znak używany do maskowania hasła można zmienić, ustawiając właściwość PasswordChar. Tutaj domyślny punktor jest zastępowany symbolem funta (£).
<PasswordBox x:Name="passwordBox" Width="300" PasswordChar="#"/>
Wynik wygląda następująco.

Nagłówki i tekst zastępczy
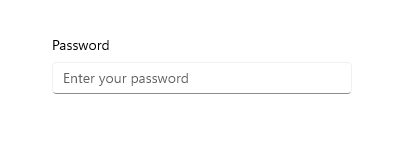
Możesz użyć właściwości nagłówka i tekstu symbolu zastępczego, aby dostarczyć kontekst dla pola PasswordBox. Jest to szczególnie przydatne, gdy istnieje wiele pól, takich jak w formularzu, aby zmienić hasło.
<PasswordBox x:Name="passwordBox" Width="200" Header="Password" PlaceholderText="Enter your password"/>

Maksymalna długość
Określ maksymalną liczbę znaków, które użytkownik może wprowadzić, ustawiając właściwość MaxLength. Nie ma właściwości do określenia minimalnej długości, ale możesz sprawdzić długość hasła i wykonać inną walidację w kodzie aplikacji.
Tryb wyświetlania hasła
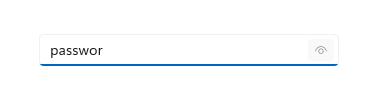
Pole PasswordBox ma wbudowany przycisk, który użytkownik może nacisnąć, aby wyświetlić tekst hasła. Oto wynik akcji użytkownika. Gdy użytkownik go wyda, hasło zostanie automatycznie ukryte ponownie.

Tryb podglądu
Domyślnie wyświetlany jest przycisk odsłaniania hasła (lub przycisk „zaglądaj”). Użytkownik musi ciągle naciskać przycisk, aby wyświetlić hasło, aby zachować wysoki poziom zabezpieczeń.
Wartość właściwości PasswordRevealMode nie jest jedynym czynnikiem określającym, czy przycisk odsłaniania hasła jest widoczny dla użytkownika. Inne czynniki obejmują to, czy kontrolka jest wyświetlana powyżej minimalnej szerokości, czy element PasswordBox ma fokus i czy pole wprowadzania tekstu zawiera co najmniej jeden znak. Przycisk odsłaniania hasła jest wyświetlany tylko wtedy, gdy pole PasswordBox otrzymuje fokus po raz pierwszy i zostanie wprowadzony znak. Jeśli pole PasswordBox traci fokus, a następnie odzyskuje fokus, przycisk odsłaniania nie jest wyświetlany ponownie, chyba że hasło zostanie wyczyszczone, a wpis znaku zaczyna się od nowa.
Tryby ukryte i widoczne
Inne wartości wyliczenia PasswordRevealMode, Hidden i Visible, ukrywają przycisk odsłaniania hasła i umożliwiają programowe zarządzanie tym, czy hasło jest zaciemniane.
Aby zawsze ukrywać hasło, ustaw wartość PasswordRevealMode na Ukryte. Jeśli nie potrzebujesz, aby hasło było zawsze zaciemniane, możesz dostarczyć niestandardowy interfejs użytkownika, aby umożliwić użytkownikowi przełączanie funkcji PasswordRevealMode między Ukryty a Widoczny. Na przykład można użyć pola wyboru, aby przełączyć, czy hasło jest zasłonięte, jak pokazano w poniższym przykładzie. Możesz również użyć innych kontrolek, takich jak ToggleButton, aby umożliwić użytkownikowi przełączanie trybów.
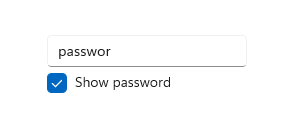
W tym przykładzie pokazano, jak użyć CheckBox, aby umożliwić użytkownikowi zmianę trybu wyświetlania pole hasła.
<StackPanel Width="200">
<PasswordBox Name="passwordBox1"
PasswordRevealMode="Hidden"/>
<CheckBox Name="revealModeCheckBox" Content="Show password"
IsChecked="False"
Checked="CheckBox_Changed" Unchecked="CheckBox_Changed"/>
</StackPanel>
private void CheckBox_Changed(object sender, RoutedEventArgs e)
{
if (revealModeCheckBox.IsChecked == true)
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Visible;
}
else
{
passwordBox1.PasswordRevealMode = PasswordRevealMode.Hidden;
}
}
To pole PasswordBox wygląda następująco.

Wybieranie odpowiedniej klawiatury dla kontrolki tekstu
Aby ułatwić użytkownikom wprowadzanie danych przy użyciu klawiatury dotykowej lub Panelu wprowadzania nietrwałego (SIP), możesz ustawić zakres wejściowy kontrolki tekstu tak, aby był zgodny z rodzajem danych, które użytkownik powinien wprowadzić. Funkcja PasswordBox obsługuje tylko wartości zakresu wprowadzania Password i NumericPin. Każda inna wartość jest ignorowana.
Aby uzyskać więcej informacji na temat używania zakresów wejściowych, zobacz Używanie zakresu wprowadzania w celu zmiany klawiatury dotykowej.
UwP i WinUI 2
Ważny
Informacje i przykłady w tym artykule są zoptymalizowane pod kątem aplikacji korzystających z Windows App SDK i WinUI 3, ale ogólnie znajdują zastosowanie w aplikacjach UWP korzystających z WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
Interfejsy API dla tej kontrolki istnieją w przestrzeni nazw Windows.UI.Xaml.Controls.
- interfejsy API platformy UNIWERSALNEJ systemu Windows:, właściwość Password, właściwość PasswordChar, właściwość PasswordRevealMode, zdarzeń PasswordChanged
- Otwórz aplikację Galerii WinUI 2 i zobacz PasswordBox w akcji. Aplikacja z galerii WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub.
Zalecamy użycie najnowszych WinUI 2, aby uzyskać najbardziej aktualne style i szablony dla wszystkich kontrolek. Interfejs WinUI 2.2 lub nowszy zawiera nowy szablon dla tej kontrolki, który używa zaokrąglonych narożników. Aby uzyskać więcej informacji, zobacz Promień narożnika.
Powiązane artykuły
- wskazówki dotyczące sprawdzania pisowni
- Dodawanie wyszukiwania
- Instrukcje dotyczące wprowadzania tekstu
- TextBox klasy
- klasa
- właściwości String.Length
