Porada dydaktyczna
Wskazówka edukacyjna to trwałe i bogate w treści wysuwane okienko, które udostępnia informacje kontekstowe. Jest on często używany do informowania, przypominania i nauczania użytkowników o ważnych i nowych funkcjach, które mogą poprawić ich doświadczenie.
Porada dydaktyczna może być lekko odrzucana lub wymagać jawnego działania w celu zamknięcia. Porada dydaktyczna może być skierowana do określonego elementu interfejsu użytkownika z ogonem, a także być używana bez ogona lub celu.
Czy jest to właściwa kontrola?
Użyj kontrolki TeachingTip, aby skupić uwagę użytkownika na nowych lub ważnych aktualizacjach i funkcjach, przypomnieć użytkownikowi o opcjach nieistotnych, które poprawiłyby ich doświadczenie, lub nauczyć użytkownika, jak zadanie powinno zostać ukończone.
Ponieważ wskazówka jest przejściowa, nie byłaby to zalecany element interfejsu do informowania użytkowników o błędach lub ważnych zmianach stanu.
Zalecenia
- Porady są nietrwałe i nie powinny zawierać informacji ani opcji, które mają kluczowe znaczenie dla środowiska aplikacji.
- Staraj się unikać zbyt częstego pokazywania wskazówek dydaktycznych. Wskazówki dotyczące nauczania najprawdopodobniej otrzymają indywidualną uwagę, gdy są one rozłożone przez długie sesje lub w wielu sesjach.
- Zachowaj zwięzłe porady, a temat niech będzie jasny. Badania pokazują, że użytkownicy średnio czytają tylko 3-5 wyrazy i rozumieją tylko 2-3 słowa przed podjęciem decyzji, czy wchodzić w interakcję z poradą.
- Dostępność za pomocą gamepada dla wskazówki dydaktycznej nie jest gwarantowana. W przypadku aplikacji, które przewidują dane wejściowe gamepad, zobacz gamepad i interakcje zdalnego sterowania. Zachęcamy do testowania dostępności gamepada każdej porady dydaktycznej przy użyciu wszystkich możliwych konfiguracji interfejsu użytkownika aplikacji.
- Podczas włączania poradi dydaktycznej, aby uciec od katalogu głównego xaml, zaleca się również włączenie właściwości IsLightDismissEnabled i ustawienie trybu PreferredPlacement najbliżej środka katalogu głównego xaml.
Ponowne konfigurowanie otwartej wskazówki dydaktycznej
Niektóre treści i właściwości można ponownie skonfigurować, gdy porada dydaktyczna jest otwarta i wejdzie w życie natychmiast. Inna zawartość i właściwości, takie jak właściwość ikony, przyciski Akcja i Zamknij, oraz ponowne skonfigurowanie między automatycznym a jawnym zamknięciem będą wymagać zamknięcia i ponownego otwarcia porady dydaktycznej, aby zmiany w tych właściwościach zaczęły obowiązywać. Należy pamiętać, że zmiana z ręcznego zwolnienia na lekkie zwolnienie, podczas gdy Podpowiedź nauczania jest otwarta, spowoduje usunięcie przycisku Zamknij z Podpowiedzi nauczania przed włączeniem lekkiego zwolnienia, co może spowodować, że podpowiedź pozostanie zablokowana na ekranie.
Przykłady
Porada dydaktyczna może mieć kilka konfiguracji, w tym te godne uwagi:
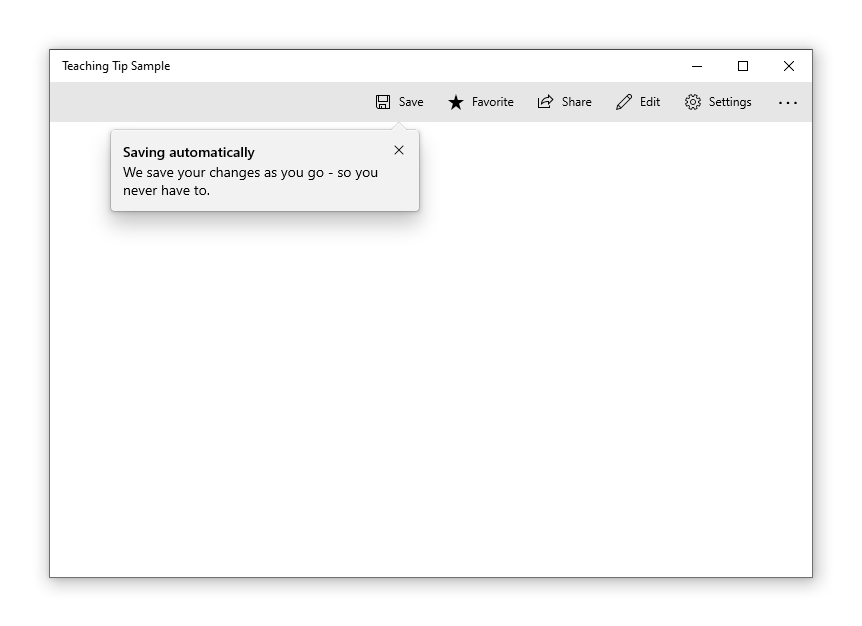
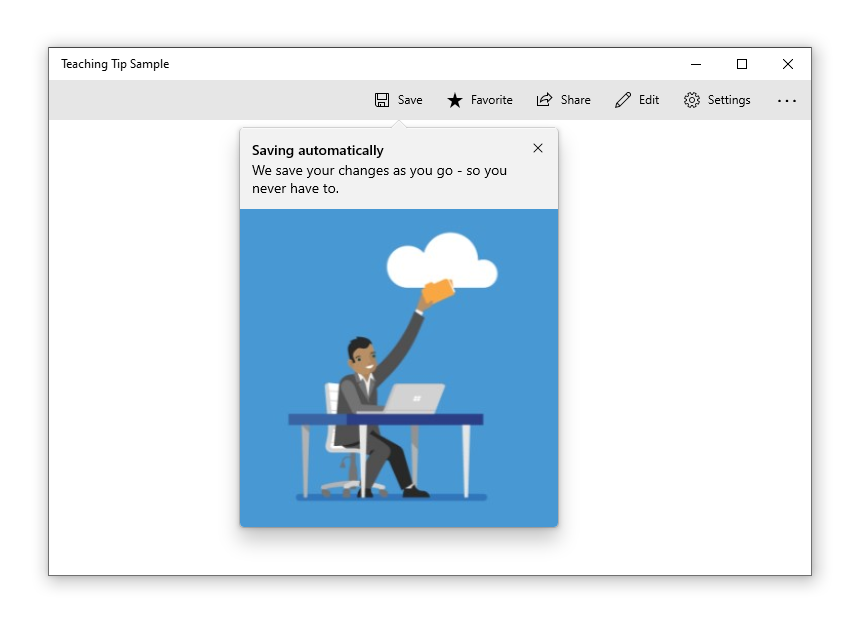
Porada dydaktyczna może być skierowana do określonego elementu interfejsu użytkownika z jego ogonem, aby zwiększyć kontekstową przejrzystość prezentowanych informacji.
pl-PL: 
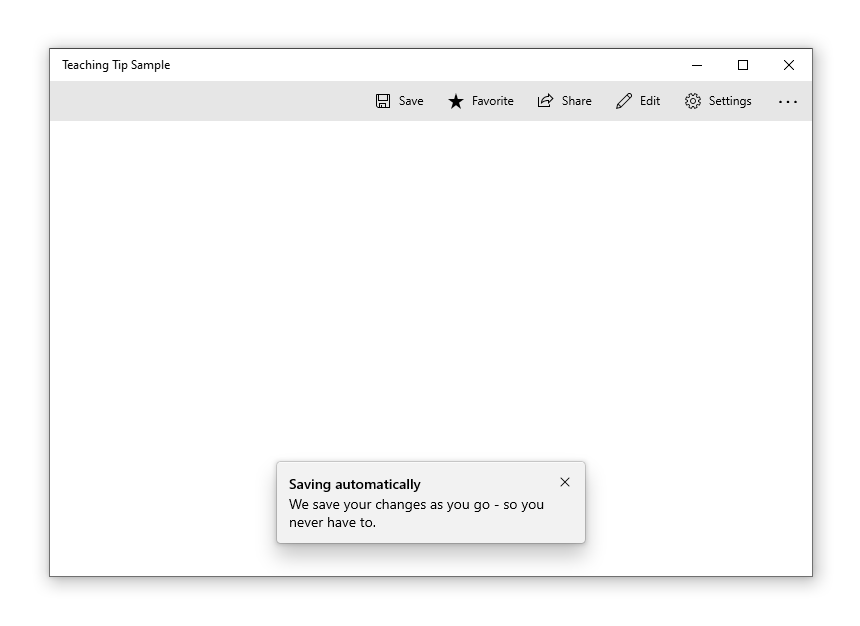
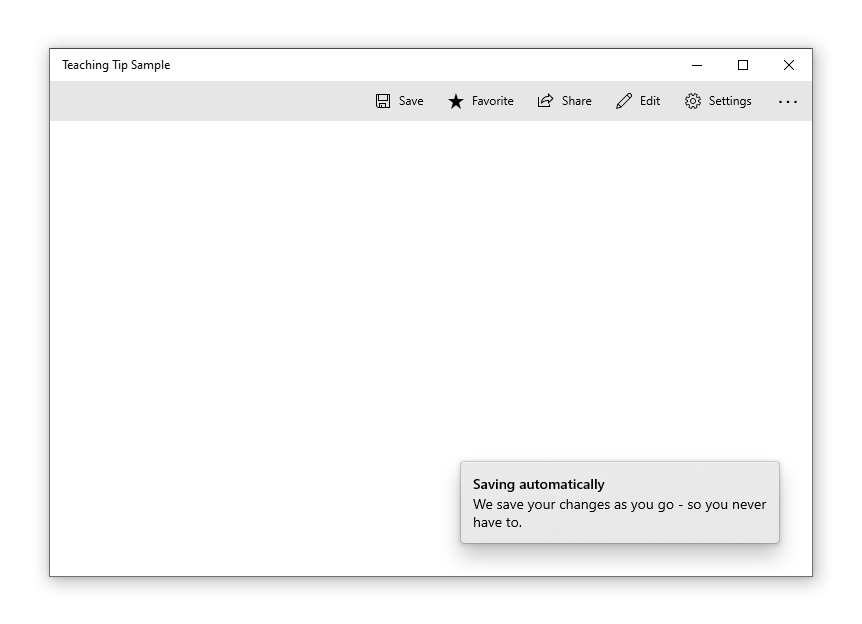
Jeśli przedstawione informacje nie odnoszą się do określonego elementu interfejsu użytkownika, można utworzyć niecelową poradę dydaktyczną, usuwając ogon.

Porada dydaktyczna może wymagać od użytkownika odrzucenia go za pomocą przycisku "X" w górnym rogu lub przycisku "Zamknij" u dołu. Porada dydaktyczna może być również włączona w przypadku, gdy nie ma przycisku odrzucenia, a porada dydaktyczna zamiast tego zostanie odrzucona, gdy użytkownik przewija lub wchodzi w interakcję z innymi elementami aplikacji. Ze względu na to zachowanie, wskazówki z możliwością szybkiego zamknięcia są najlepszym rozwiązaniem, gdy trzeba je umieścić w obszarze przewijanym.

Tworzenie porady dydaktycznej
- ważne interfejsy API: klasaTeachingTip
Aplikacja z galerii WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub
Oto kod XAML dla ukierunkowanej kontroli wskazówek dydaktycznych, który demonstruje domyślny wygląd porady dydaktycznej z tytułem i podtytułem. Pamiętaj, że wskazówka dotycząca nauczania może pojawić się w dowolnym miejscu w drzewie elementów lub jego kodzie. W tym przykładzie poniżej znajduje się on w elemecie ResourceDictionary.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Save automatically"
Subtitle="When you save your file to OneDrive, we save your changes as you go - so you never have to.">
</TeachingTip>
</Button.Resources>
</Button>
public MainPage()
{
this.InitializeComponent();
if(!HaveExplainedAutoSave())
{
AutoSaveTip.IsOpen = true;
SetHaveExplainedAutoSave();
}
}
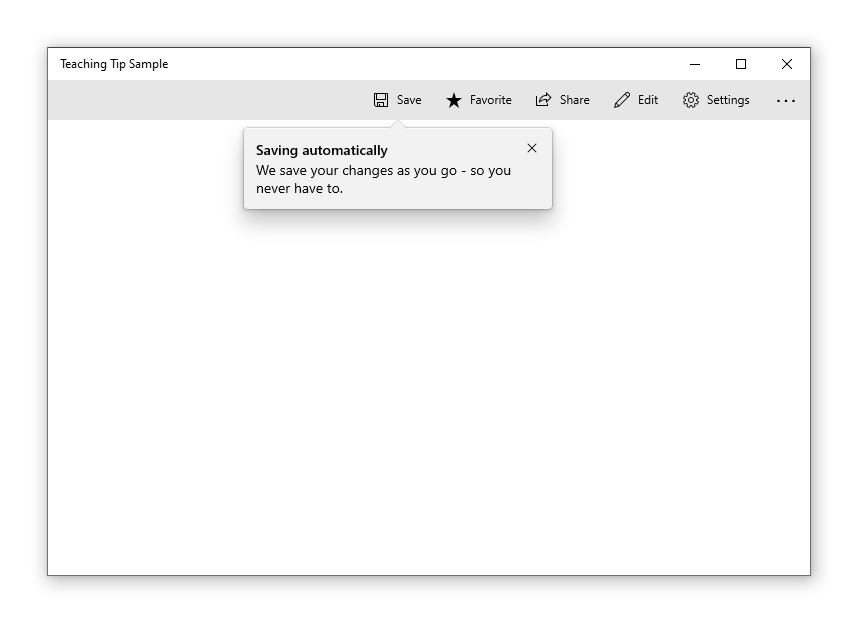
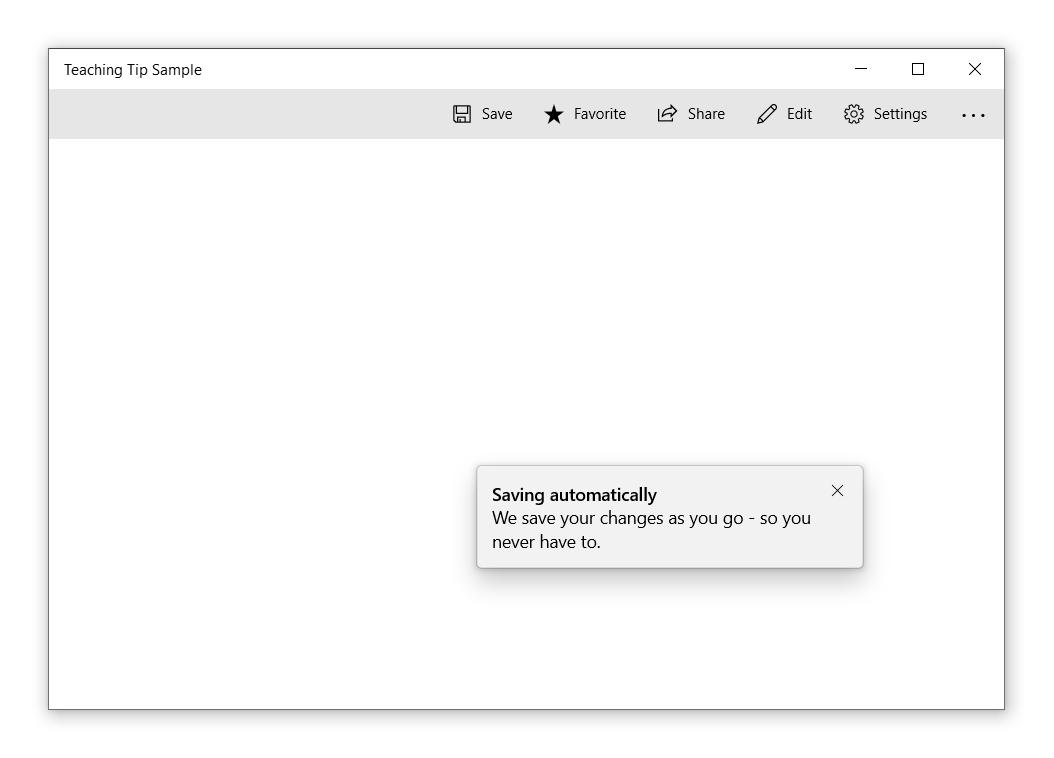
Oto wynik, gdy zostanie wyświetlona strona zawierająca przycisk i porada dydaktyczna:

W powyższym przykładzie właściwości Title i Subtitle służą do ustawiania tytułu i podtytułu wskazówki dotyczącej nauczania. Właściwość Target jest ustawiona na "SaveButton", aby ustanowić połączenie wizualne między nim a przyciskiem. Aby wyświetlić poradę dydaktyczną, jej właściwość IsOpen jest ustawiona na wartość true.
Porady nienależące do celu
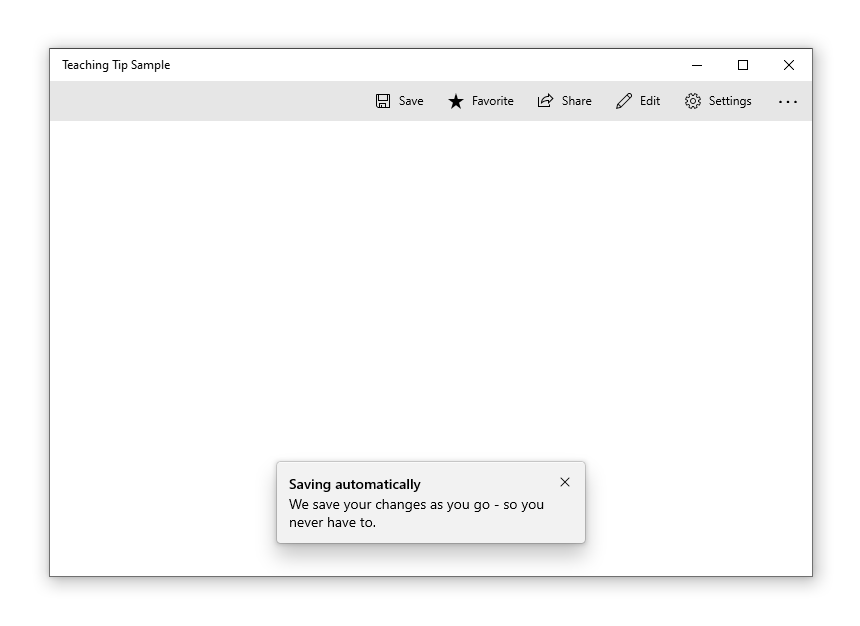
Nie wszystkie porady odnoszą się do elementu na ekranie. Dla tych scenariuszy nie należy ustawiać celu, a porada dydaktyczna zostanie wyświetlona względem krawędzi korzenia XAML. Jednak wskazówka dydaktyczna może mieć usunięty ogon, zachowując swoje położenie względem elementu interfejsu użytkownika, poprzez ustawienie właściwości TailVisibility na "Ukryte". Poniższy przykład to ogólna wskazówka dydaktyczna.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
</TeachingTip>
Należy pamiętać, że w tym przykładzie TeachingTip znajduje się w drzewie elementów, a nie w słowniku zasobów lub w kodzie zaplecza. Nie ma to wpływu na zachowanie; Podpowiedź jest wyświetlana tylko po otwarciu i nie zajmuje miejsca w układzie.

Preferowane rozmieszczenie
Wskazówka edukacyjna replikuje zachowanie umieszczania FlyoutPlacementMode za pomocą właściwości PreferredPlacement. Domyślny tryb umieszczania spróbuje umieścić docelową podpowiedź dydaktyczną powyżej jej celu, a niecelową podpowiedź dydaktyczną wyśrodkowaną na dole głównego elementu XAML. Podobnie jak w przypadku wyskakiwania, jeśli preferowany tryb umieszczania nie pozostawi miejsca na wyświetlenie porady dydaktycznej, zostanie automatycznie wybrany inny tryb umieszczania.
W przypadku aplikacji, które przewidują dane wejściowe z gamepada, zobacz interakcje z gamepadem i sterowanie zdalne. Zachęcamy do testowania dostępności gamepadów dla każdej wskazówki dydaktycznej przy użyciu wszystkich możliwych konfiguracji interfejsu użytkownika aplikacji.
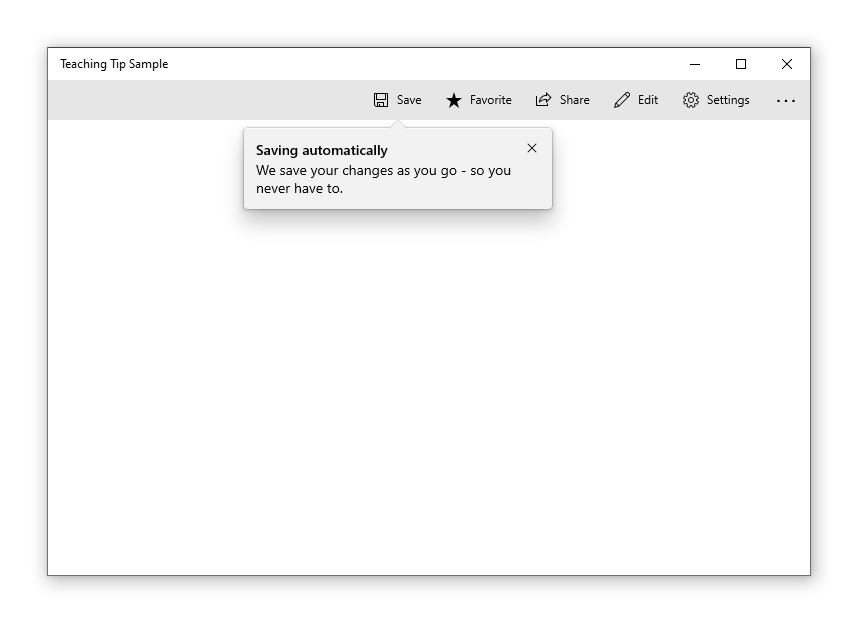
Docelowa wskazówka dydaktyczna z ustawionym PreferredPlacement na "BottomLeft" pojawi się z ogonem wyśrodkowanym na dole celu, a ciało wskazówki przesunięte w kierunku lewej.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>
</Button.Resources>
</Button>

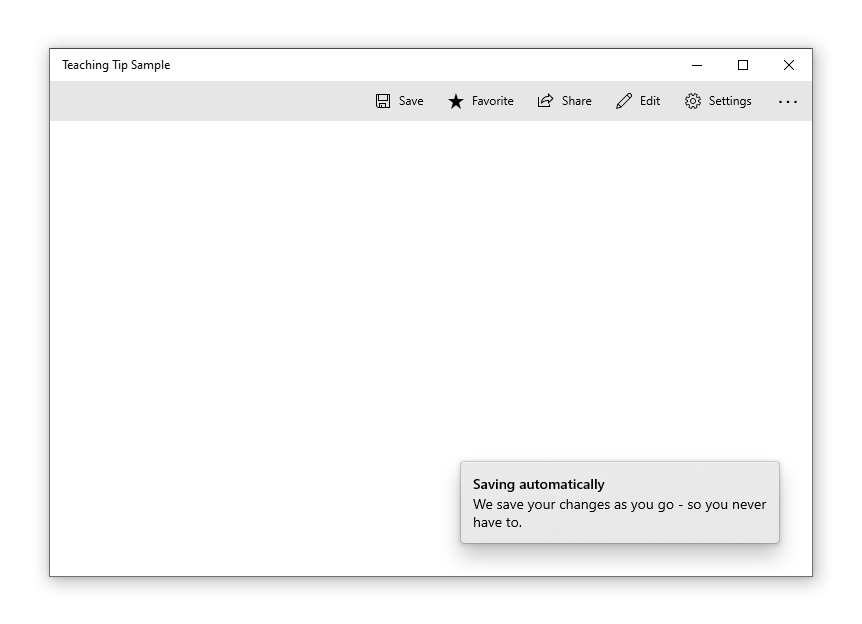
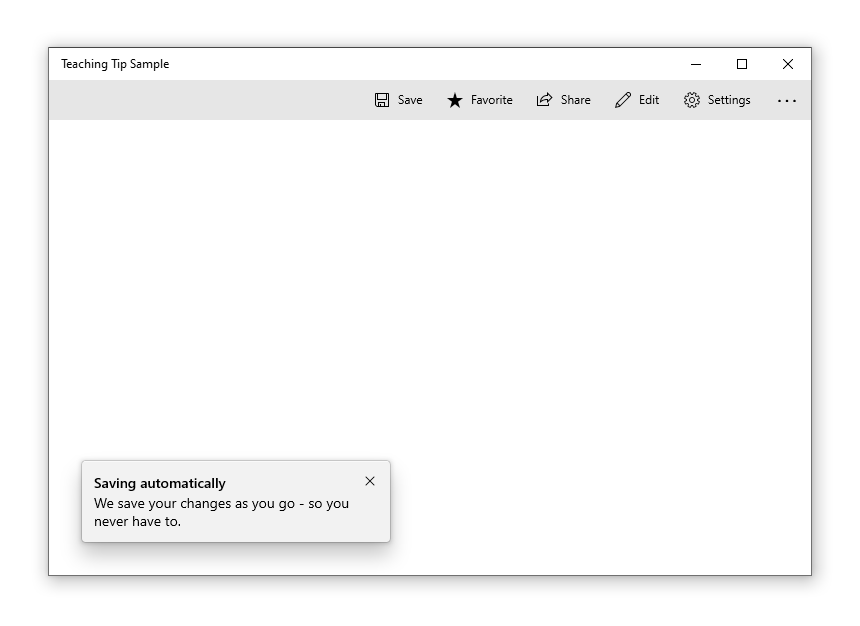
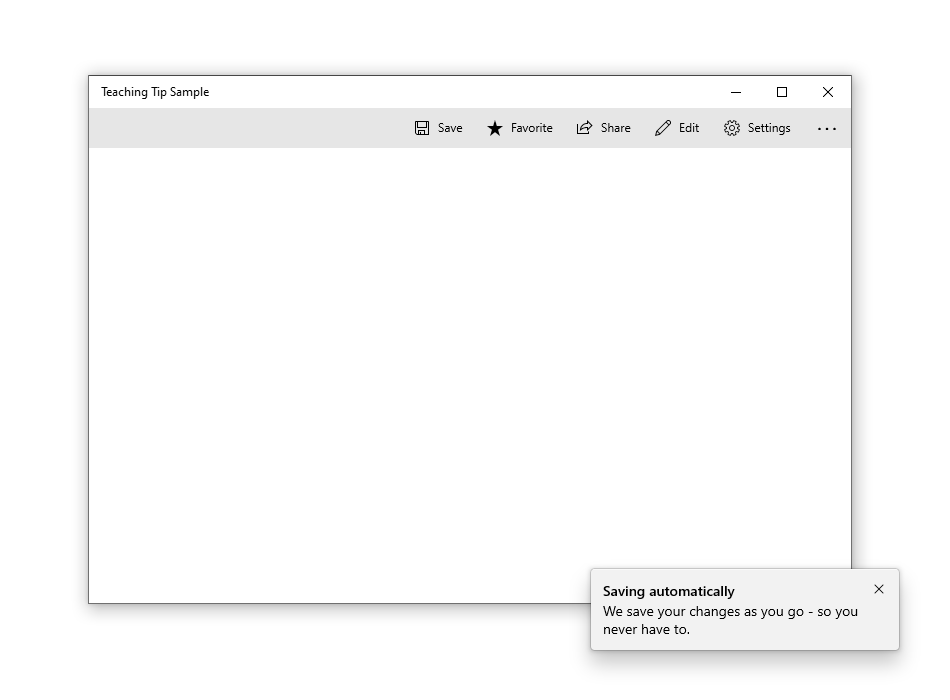
W lewym dolnym rogu katalogu głównego xaml pojawi się niecelowa porada dydaktyczna z wartością PreferredPlacement ustawioną na wartość "BottomLeft".
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft">
</TeachingTip>

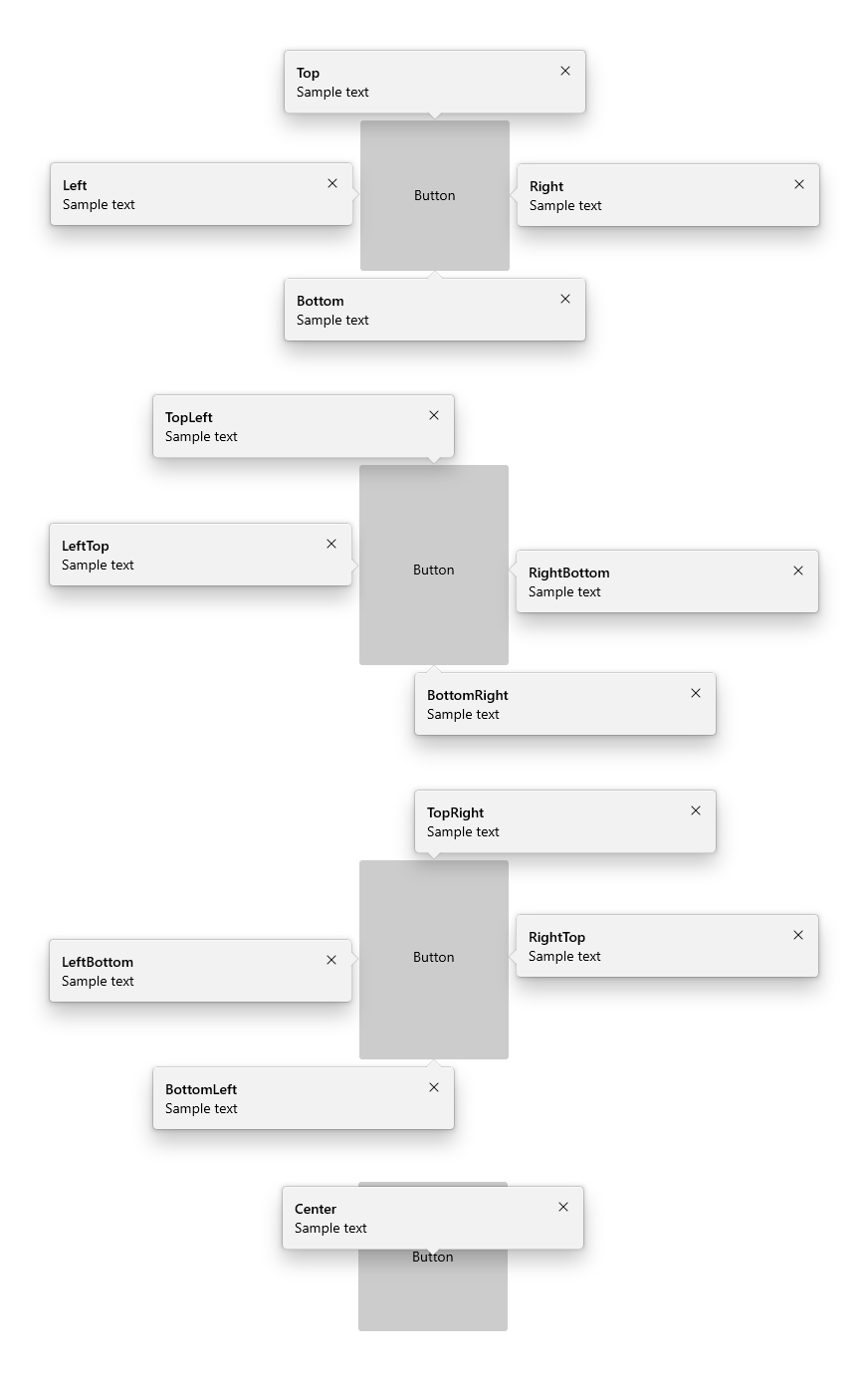
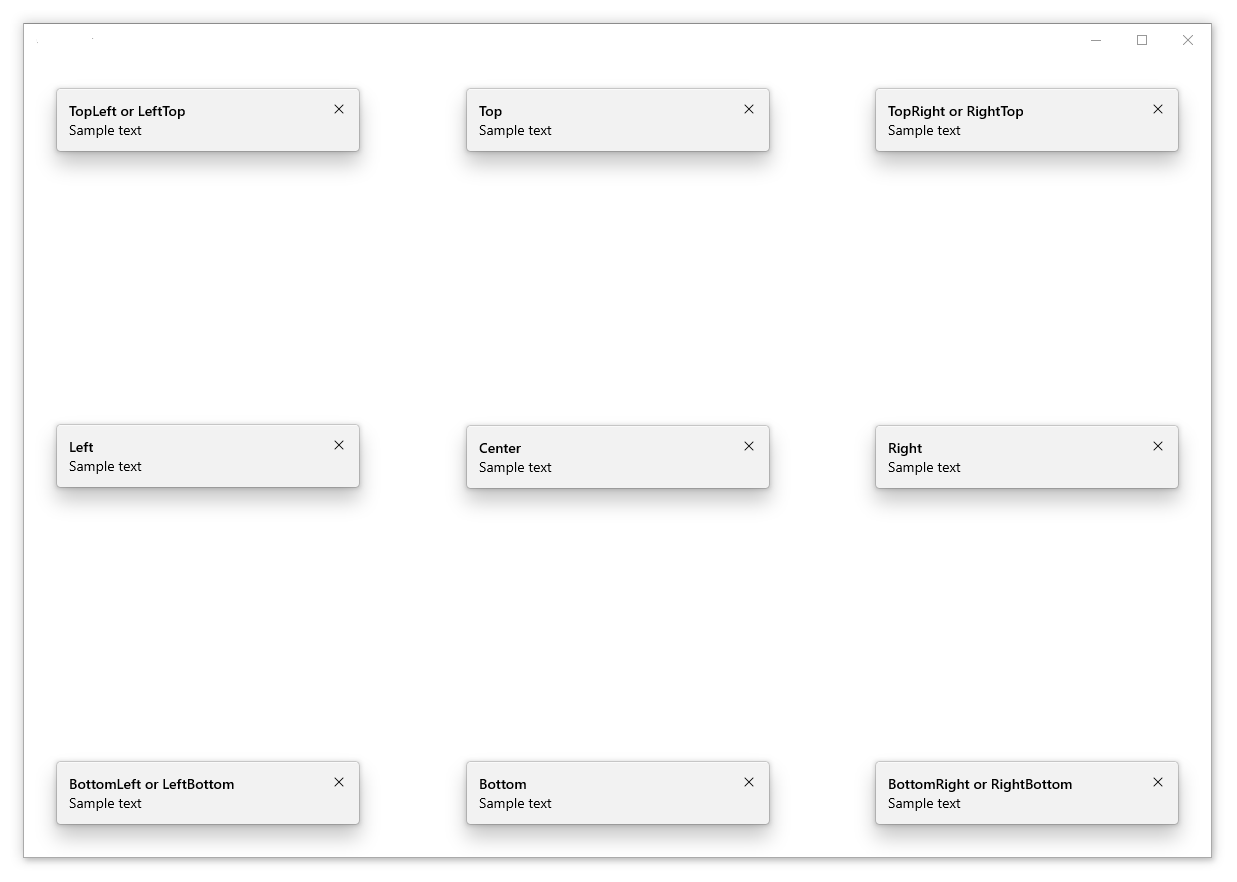
Na poniższym diagramie przedstawiono wynik wszystkich 13 trybów PreferredPlacement, które można ustawić dla wskazówek dotyczących nauczania ukierunkowanego.

Na poniższym diagramie przedstawiono wynik wszystkich 13 trybów PreferredPlacement, które można ustawić dla niecelowych wskazówek dotyczących nauczania.

Dodaj margines umieszczania
Możesz kontrolować, jak daleko celowa porada dydaktyczna jest ustawiona od swojego celu oraz jak daleko niecelowa porada dydaktyczna jest ustawiona od krawędzi elementu root XAML, używając właściwości PlacementMargin. Podobnie jak Margin, funkcja PlacementMargin ma cztery wartości — lewe, prawe, górne i dolne — dlatego są używane tylko odpowiednie wartości. Na przykład, PlacementMargin.Left ma zastosowanie, gdy wskazówka znajduje się po lewej stronie celu lub na lewej krawędzi korzenia XAML.
W poniższym przykładzie pokazano nietargetowaną wskazówkę z ustawionymi wartościami PlacementMargin na 80 dla lewej, górnej, prawej i dolnej strony.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomLeft"
PlacementMargin="80">
</TeachingTip>

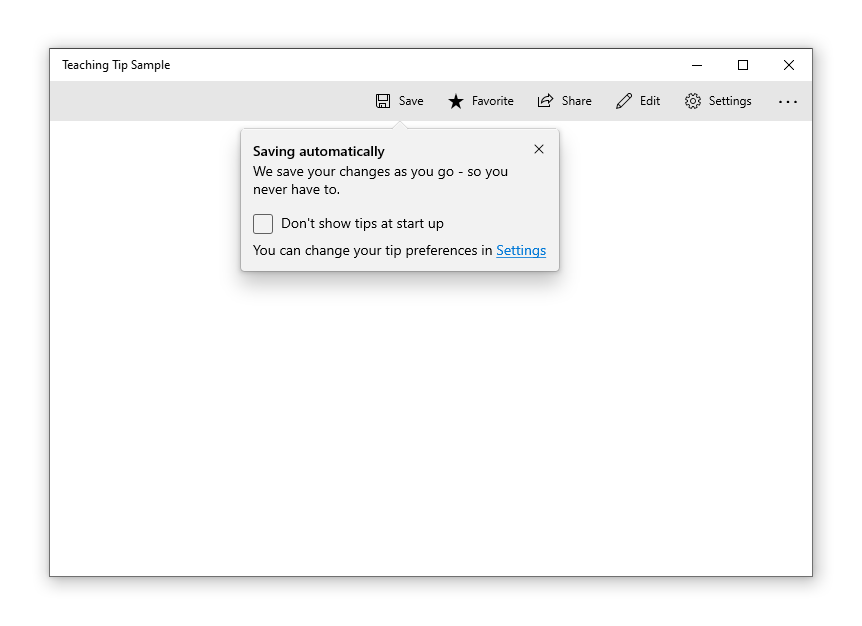
Dodawanie zawartości
Zawartość można dodać do porady dydaktycznej przy użyciu właściwości Content. Jeśli jest więcej zawartości do pokazania niż rozmiar porady dydaktycznej, pasek przewijania zostanie automatycznie włączony, aby umożliwić użytkownikowi przewijanie obszaru zawartości.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>

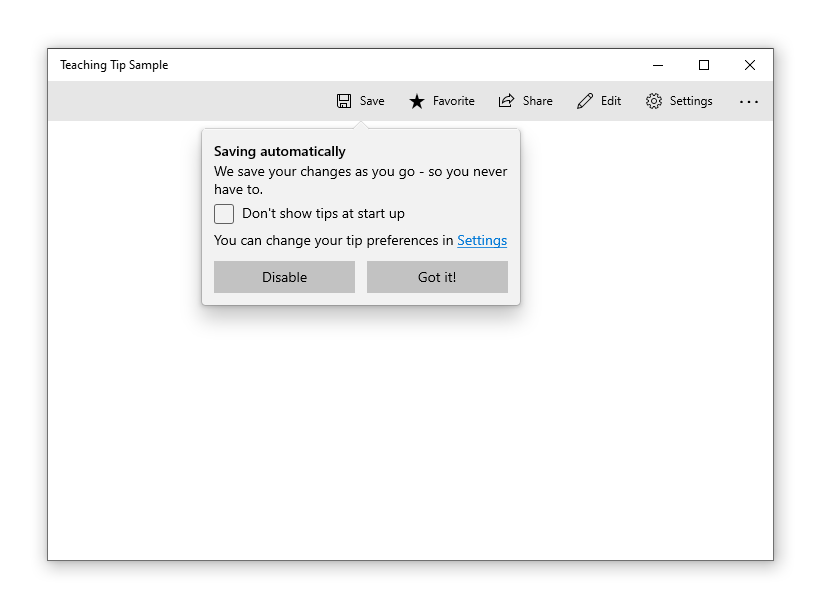
Dodawanie przycisków
Domyślnie standardowy przycisk zamknięcia "X" jest wyświetlany obok tytułu porady dydaktycznej. Przycisk Zamknij można dostosować za pomocą właściwości CloseButtonContent, w tym przypadku przycisk jest przenoszony do dołu porady dydaktycznej.
Uwaga: przy wskazówkach z włączoną funkcją samoczynnego zamykania światłem nie będzie wyświetlany przycisk zamknięcia.
Przycisk akcji niestandardowej można dodać, ustawiając właściwość ActionButtonContent (i opcjonalnie właściwość ActionButtonCommand oraz właściwość ActionButtonCommandParameter).
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
ActionButtonContent="Disable"
ActionButtonCommand="{x:Bind DisableAutoSaveCommand}"
CloseButtonContent="Got it!">
<StackPanel>
<CheckBox x:Name="HideTipsCheckBox" Content="Don't show tips at start up" IsChecked="{x:Bind HidingTips, Mode=TwoWay}" />
<TextBlock>You can change your tip preferences in <Hyperlink NavigateUri="app:/item/SettingsPage">Settings</Hyperlink> if you change your mind.</TextBlock>
</StackPanel>
</TeachingTip>
</Button.Resources>
</Button>
pl-PL: 
Zawartość Hero
Zawartość od krawędzi do krawędzi można dodać do wskazówki dydaktycznej, ustawiając właściwość HeroContent. Lokalizację zawartości bohatera można ustawić na górę lub u dołu porady dydaktycznej, ustawiając właściwość HeroContentPlacement.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to.">
<TeachingTip.HeroContent>
<Image Source="Assets/cloud.png" />
</TeachingTip.HeroContent>
</TeachingTip>
</Button.Resources>
</Button>

Dodawanie ikony
Ikonę można dodać obok tytułu i podtytułu przy użyciu właściwości IconSource. Zalecane rozmiary ikon obejmują 16 pikseli, 24px i 32px.
<Button x:Name="SaveButton" Content="Save">
<Button.Resources>
<TeachingTip x:Name="AutoSaveTip"
Target="{x:Bind SaveButton}"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
<TeachingTip.IconSource>
<SymbolIconSource Symbol="Save" />
</TeachingTip.IconSource>
</TeachingTip>
</Button.Resources>
</Button>
pl-PL: ![]()
Włącz lekkie odrzucanie
Funkcja odrzucania światła jest domyślnie wyłączona, ale można ją włączyć, ustawiając właściwość IsLightDismissEnabled, aby porada dydaktyczna została odrzucona, na przykład gdy użytkownik przewija lub wchodzi w interakcję z innymi elementami aplikacji. Ze względu na to zachowanie wskazówki dotyczące zwolnienia światła są najlepszym rozwiązaniem, gdy porada musi zostać umieszczona w obszarze przewijanym.
Przycisk zamknięcia zostanie automatycznie usunięty z porady dydaktycznej z włączoną funkcją automatycznego ukrywania, aby zidentyfikować jej zachowanie automatycznego ukrywania dla użytkowników.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
IsLightDismissEnabled="True">
</TeachingTip>

Ucieczka poza granice głównego elementu XAML
Począwszy od systemu Windows 10, wersja 1903 (kompilacja 18362), wskazówka może przekroczyć pierwotne granice XAML i ekranu, ustawiając właściwość ShouldConstrainToRootBounds. Po włączeniu tej właściwości porada dydaktyczna nie będzie próbowała pozostać w granicach katalogu głównego XAML ani ekranu i zawsze będzie znajdować się w ustawionym trybie PreferredPlacement. Zaleca się włączenie właściwości IsLightDismissEnabled i ustawienie trybu PreferredPlacement najbliższego centrum głównego elementu XAML, aby zapewnić najlepsze doświadczenie użytkownikom.
We wcześniejszych wersjach systemu Windows ta właściwość jest ignorowana, a wskazówka dydaktyczna zawsze pozostaje w granicach głównego kontenera XAML.
<Button x:Name="SaveButton" Content="Save" />
<TeachingTip x:Name="AutoSaveTip"
Title="Saving automatically"
Subtitle="We save your changes as you go - so you never have to."
PreferredPlacement="BottomRight"
PlacementMargin="-80,-50,0,0"
ShouldConstrainToRootBounds="False">
</TeachingTip>

Anulowanie i odroczenie zamknięcia
Zdarzenie zamknięcia może służyć do anulowania i/lub odroczenia zamknięcia porady dydaktycznej. Może to służyć do utrzymania otwartej porady dydaktycznej lub na umożliwienie czasu na wykonanie akcji lub pojawienie się niestandardowej animacji. Gdy zamknięcie wskazówki dydaktycznej zostanie anulowane, IsOpen wróci do wartości true, jednak pozostanie false podczas odroczenia. Zamknięcie programowe można również anulować.
Notatka
Jeśli żadna opcja umieszczenia nie pozwala na pełne wyświetlenie porady dydaktycznej, będzie ona przechodzić przez swój cykl zdarzeń, aby wymusić zamknięcie, zamiast wyświetlać się bez dostępnego przycisku zamknięcia. Jeśli aplikacja anuluje zdarzenie Zamknięcia, wskazówka dydaktyczna może pozostać otwarta bez dostępnego przycisku Zamknij.
<TeachingTip x:Name="EnableNewSettingsTip"
Title="New ways to protect your privacy!"
Subtitle="Please close this tip and review our updated privacy policy and privacy settings."
Closing="OnTipClosing">
</TeachingTip>
private void OnTipClosing(muxc.TeachingTip sender, muxc.TeachingTipClosingEventArgs args)
{
if (args.Reason == muxc.TeachingTipCloseReason.CloseButton)
{
using(args.GetDeferral())
{
bool success = UpdateUserSettings(User thisUsersID);
if(!success)
{
// We were not able to update the settings!
// Don't close the tip and display the reason why.
args.Cancel = true;
ShowLastErrorMessage();
}
}
}
}
UwP i WinUI 2
Ważny
Informacje i przykłady przedstawione w tym artykule są zoptymalizowane pod kątem aplikacji korzystających z zestawu Windows App SDK i WinUI 3, lecz również odnoszą się do aplikacji platformy UWP korzystających z interfejsu WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
Aplikacja TeachingTip dla aplikacji platformy UWP wymaga interfejsu WinUI 2. Aby uzyskać więcej informacji, w tym instrukcje dotyczące instalacji, zobacz WinUI. Interfejsy API dla tej kontrolki istnieją w przestrzeni nazw Microsoft.UI.Xaml.Controls.
- interfejsy API WinUI 2: klasaTeachingTip
- Otwórz aplikację Galerii WinUI 2 i zobacz TeachingTip w działaniu. Aplikacja z galerii WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub.
Aby użyć kodu w tym artykule z WinUI 2, użyj aliasu w XAML (używamy muxc) do reprezentowania interfejsów API biblioteki Windows UI, które zostały uwzględnione w twoim projekcie. Aby uzyskać więcej informacji, zobacz Rozpoczynanie pracy z interfejsem WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TeachingTip />
Powiązane artykuły
- okna dialogowe i okna wysuwane
