Pasek poleceń — menu wysuwane
Okno wysuwane paska poleceń umożliwia użytkownikom łatwy dostęp do typowych zadań, wyświetlając polecenia na przestawnym pasku narzędzi powiązanym z elementem na kanwie interfejsu użytkownika.

Podobnie jak CommandBar, polecenie CommandBarFlyout ma PrimaryCommands i SecondaryCommands właściwości, których można użyć do dodawania poleceń. Polecenia można umieścić w jednej z dwóch kolekcji lub w obu zbiorach. Kiedy i sposób wyświetlania podstawowych i pomocniczych poleceń zależy od trybu wyświetlania.
Okno wysuwane paska poleceń ma dwa tryby wyświetlania: zwinięty i rozwinięty.
- W trybie zwiniętym wyświetlane są tylko podstawowe polecenia. Jeśli menu wysuwane paska poleceń zawiera zarówno podstawowe, jak i pomocnicze polecenia, zostanie wyświetlony przycisk "zobacz więcej", który jest reprezentowany przez wielokropek [...]. Dzięki temu użytkownik może uzyskać dostęp do poleceń pomocniczych, przechodząc do trybu rozszerzonego.
- W trybie rozwiniętym są wyświetlane zarówno podstawowe, jak i pomocnicze polecenia. (Jeśli kontrolka ma tylko elementy pomocnicze, są one wyświetlane w sposób podobny do kontrolki MenuFlyout).
Czy jest to właściwa kontrola?
Użyj kontrolki wysuwanej paska poleceń, aby wyświetlić użytkownikowi kolekcję poleceń, takich jak przyciski i elementy menu, w kontekście elementu na kanwie aplikacji.
Wysuwane menu paska poleceń to zalecana kontrolka do tworzenia menu kontekstowych . Umożliwia to dodanie typowych poleceń (takich jak kopiowanie, wycinanie, wklejanie, usuwanie, udostępnianie czy wybieranie tekstu), które są najbardziej istotne w kontekście scenariusza menu kontekstowego, jako podstawowych poleceń, dzięki czemu będą one wyświetlane jako jeden, poziomy wiersz na wysuwanym pasku poleceń. Kontrolki TextCommandBarFlyout są już skonfigurowane odpowiednio do automatycznego wyświetlania poleceń tekstowych w kontrolkach TextBox, TextBlock, RichEditBox, RichTextBlock i PasswordBox. Element CommandBarFlyout może służyć do zastępowania domyślnych poleceń tekstowych w kontrolkach tekstu.
Aby wyświetlić kontekstowe polecenia na elementach listy, postępuj zgodnie ze wskazówkami w Kontekstowe polecenia dla kolekcji i list.
Proaktywne i reaktywne wywołanie
Zazwyczaj istnieją dwa sposoby wywoływania wysuwanego lub menu skojarzonego z elementem na kanwie interfejsu użytkownika: proaktywne wywołanie i reaktywne wywołanie.
W proaktywnym wywołaniu polecenia są wyświetlane automatycznie, gdy użytkownik wchodzi w interakcję z elementem skojarzonym z poleceniami. Na przykład polecenia formatowania tekstu mogą pojawić się, gdy użytkownik wybierze tekst w polu tekstowym. W takim przypadku okno wysuwane paska poleceń nie skupia się na fokusie. Zamiast tego przedstawia odpowiednie polecenia w pobliżu elementu, z którymi użytkownik wchodzi w interakcję. Jeśli użytkownik nie wchodzi w interakcję z poleceniami, zostaną one odrzucone.
W reaktywnym wywołaniu polecenia są wyświetlane w odpowiedzi na jawną akcję użytkownika w celu żądania poleceń; na przykład kliknij prawym przyciskiem myszy. Odpowiada to tradycyjnej koncepcji menu kontekstowego .
Możesz użyć elementu CommandBarFlyout w dowolny sposób, a nawet kombinację tych dwóch sposobów.
Tworzenie paska poleceń w wysuwanym oknie
- pl-PL: Ważne interfejsy API:klasa CommandBarFlyout, klasa TextCommandBarFlyout, klasa AppBarButton , klasa AppBarToggleButton , klasa AppBarSeparator
Aplikacja z galerii WinUI 3 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji interfejsu WinUI 3. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub
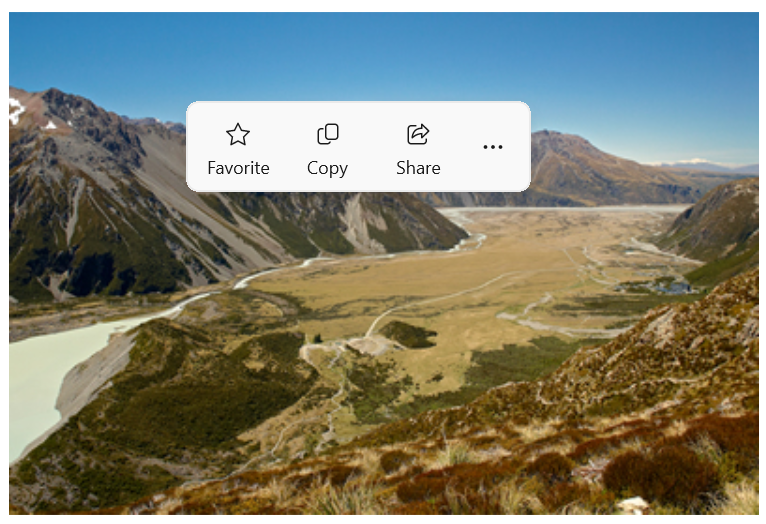
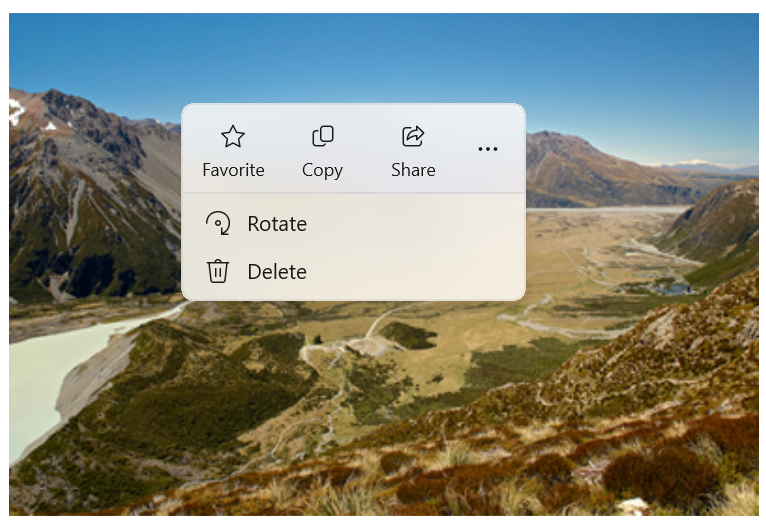
W tym przykładzie pokazano, jak utworzyć wysuwany pasek poleceń i używać go zarówno aktywnie, jak i reaktywnie. Po naciśnięciu obrazu okno podręczne jest wyświetlane w trybie zwiniętym. Po wyświetleniu jako menu kontekstowego, panel wysuwany jest pokazywany w trybie rozwiniętym. W obu przypadkach użytkownik może rozwinąć lub zwinąć okno wysuwane po jego otwarciu.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
Oto mini-menu paska poleceń w stanie zwiniętym.

Oto ten sam pasek poleceń wysuwany w stanie rozwiniętym z dodatkowymi poleceniami.

Proaktywne pokazywanie poleceń
Gdy polecenia kontekstowe są wyświetlane proaktywnie, domyślnie powinny być widoczne tylko podstawowe polecenia (menu paska poleceń powinno być zwinięte). Umieść najważniejsze polecenia w kolekcji podstawowych poleceń i dodatkowe polecenia, które tradycyjnie będą przechodzić w menu kontekstowym do kolekcji poleceń pomocniczych.
Aby proaktywnie wyświetlać polecenia, zazwyczaj obsługujesz zdarzenie Kliknięcie lub zdarzenie Stuknięcie, aby pokazać rozwijany pasek poleceń. Ustaw ShowMode wysuwanego na Transient lub TransientWithDismissOnPointerMoveAway, aby otworzyć okno wysuwane w trybie zwiniętym bez przejmowania fokusu.
Kontrolki tekstu mają właściwość SelectionFlyout. Po przypisaniu menu wysuwanego do tej właściwości, jest ono automatycznie wyświetlane po wybraniu tekstu.
Pokaż polecenia reaktywnie
Gdy polecenia kontekstowe są wyświetlane reaktywnie, jako menu kontekstowe, polecenia pomocnicze są domyślnie wyświetlane (menu wysuwane paska poleceń powinno zostać rozwinięte). W takim przypadku okno wysuwane paska poleceń może zawierać zarówno podstawowe, jak i pomocnicze polecenia lub tylko pomocnicze polecenia.
Aby wyświetlić polecenia w menu kontekstowym, zazwyczaj przypisujesz menu wysuwane do właściwości ContextFlyout elementu interfejsu użytkownika. Dzięki temu otwarcie wysuwanego okna jest obsługiwane przez komponent i nie trzeba robić nic więcej.
Jeśli obsłużysz wyświetlanie wysuwanego elementu (na przykład w przypadku zdarzenia RightTapped), ustaw okno wysuwane ShowMode, aby Standard, aby otworzyć wysuwane okno wysuwane w trybie rozwiniętym i nadać mu fokus.
Napiwek
Aby uzyskać więcej informacji na temat opcji przy wyświetlaniu wysuwanego okna i sposobu kontrolowania umieszczania tego okna, zobacz Wysuwane menu.
Pokaż w pełni rozwinięty element CommandBarFlyout
Jeśli masz podstawowe i pomocnicze polecenia w commandBarFlyout, przycisk "zobacz więcej" [...] jest wyświetlany domyślnie i może służyć do rozwijania i zwijania pomocniczych poleceń. Jeśli chcesz zachować element CommandBarFlyout w trybie rozszerzonym i wyświetlić polecenia pomocnicze przez cały czas, możesz użyć właściwości CommandBarFlyout.AlwaysExpanded.
Gdy właściwość AlwaysExpanded jest ustawiona na true, przycisk "Zobacz więcej" nie jest wyświetlany, a użytkownik nie może przełączyć rozwiniętego stanu kontrolki. Polecenie CommandBarFlyout nadal będzie odrzucane jak zwykle po kliknięciu pomocniczego polecenia lub kliknięciu przez użytkownika poza menu wysuwanym.
Ta właściwość ma wpływ tylko wtedy, gdy CommandBarFlyout zawiera polecenia podrzędne. Jeśli nie ma dodatkowych poleceń, funkcja CommandBarFlyout będzie zawsze w trybie zwiniętym.
Napiwek
Nadal można zwinąć i rozwinąć właściwość CommandBarFlyout programowo, ustawiając właściwość IsOpen nawet wtedy, gdy właściwość AlwaysExpanded jest ustawiona na wartość true.
Polecenia i treść
Kontrolka CommandBarFlyout ma 2 właściwości, których można użyć do dodawania poleceń i zawartości: PrimaryCommands i SecondaryCommands.
Domyślnie elementy paska poleceń są dodawane do kolekcji PrimaryCommands. Te polecenia są wyświetlane na pasku poleceń i są widoczne zarówno w trybach zwiniętych, jak i rozszerzonych. W przeciwieństwie do CommandBar, główne polecenia nie przechodzą automatycznie do poleceń pomocniczych i mogą być obcięte.
Do kolekcji SecondaryCommands można również dodać polecenia. Pomocnicze polecenia są wyświetlane w części menu kontrolki i są widoczne tylko w trybie rozwiniętym.
Jeśli istnieją typowe polecenia (takie jak kopiowanie, wycinanie, wklejanie, usuwanie, udostępnianie lub zaznaczanie tekstu), które są ważne w tym scenariuszu, zaleca się dodanie ich jako podstawowych poleceń, a nie poleceń pomocniczych.
Przyciski paska aplikacji
Możesz wypełnić PrimaryCommands i SecondaryCommands bezpośrednio, używając kontrolki AppBarButton, AppBarToggleButtonoraz AppBarSeparator.
Kontrolki przycisku paska aplikacji charakteryzują się ikoną i etykietą tekstową. Te elementy sterujące są zoptymalizowane pod kątem użycia na pasku poleceń, a ich wygląd zmienia się w zależności od tego, czy są wyświetlane na pasku poleceń, czy w menu dodatkowym.
-
W Windows App SDK 1.5 i nowszych: przyciski paska aplikacji używane jako główne polecenia są wyświetlane na pasku poleceń z etykietą tekstową i ikoną (jeśli obie są ustawione).
<AppBarButton Icon="Copy" Label="Copy"/> -
W wersjach Windows App SDK 1.4 i starszych: przyciski paska aplikacji używane jako podstawowe polecenia są wyświetlane na pasku poleceń wyłącznie za pomocą ich ikon; tekstowa etykieta nie jest wyświetlana. Zalecamy użycie etykietki narzędzia w celu wyświetlenia opisu tekstowego polecenia, jak pokazano poniżej.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - Przyciski paska aplikacji używane jako pomocnicze polecenia są wyświetlane w menu z widoczną etykietą i ikoną.
Ikony
Rozważ udostępnienie ikon elementów menu dla:
- Najczęściej używane elementy.
- Elementy menu, których ikona jest standardowa lub dobrze znana.
- Elementy menu, których ikona dobrze ilustruje to, co robi polecenie.
Nie należy udostępniać ikon poleceń, które nie mają standardowej wizualizacji. Ikony tajemnicze nie są przydatne, tworzą bałagan wizualny i uniemożliwiają użytkownikom skupienie się na ważnych elementach menu.
Inna zawartość
Możesz dodać inne kontrolki do wysuwanego paska poleceń, opakowując je w element AppBarElementContainer. Umożliwia to dodawanie kontrolek takich jak DropDownButton lub SplitButtonlub dodawanie kontenerów, takich jak StackPanel w celu utworzenia bardziej złożonego interfejsu użytkownika.
Aby można je było dodać do podstawowych lub pomocniczych kolekcji poleceń wysuwanych paska poleceń, element musi zaimplementować interfejs ICommandBarElement. AppBarElementContainer jest kontenerem, który implementuje ten interfejs, umożliwiając dodanie elementu do paska poleceń, nawet jeśli sam nie implementuje tego interfejsu.
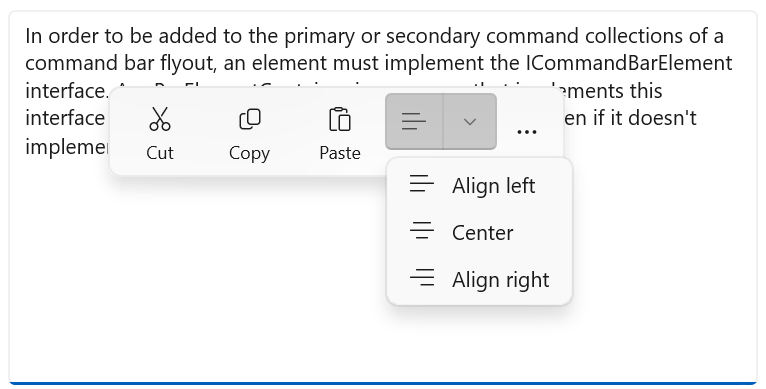
W tym miejscu element AppBarElementContainer służy do dodawania dodatkowych elementów do wysuwanego paska poleceń. Element SplitButton jest dodawany do podstawowych poleceń w celu włączenia wyrównania tekstu. Element StackPanel jest dodawany do pomocniczych poleceń, aby umożliwić bardziej złożony układ kontrolek powiększenia.
Napiwek
Domyślnie elementy przeznaczone dla kanwy aplikacji mogą nie wyglądać odpowiednio na pasku poleceń. Po dodaniu elementu przy użyciu elementu AppBarElementContainer należy wykonać kilka kroków, aby element był zgodny z innymi elementami paska poleceń:
- Zastąpij domyślne pędzle lekkim stylem, aby tło i obramowanie elementu pasować do przycisków paska aplikacji.
- Dostosuj rozmiar i położenie elementu.
- Zawijaj ikony w widoku z szerokością i wysokością 16 pikseli.
Notatka
W tym przykładzie pokazano tylko interfejs użytkownika wysuwanego paska poleceń. Nie implementuje on żadnych wyświetlanych poleceń. Aby uzyskać więcej informacji na temat implementowania poleceń, zobacz Buttons i Command design basics (Podstawy projektowania poleceń).
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
Oto zwinięte menu wysuwane paska poleceń z otwartym przyciskiem typu SplitButton.

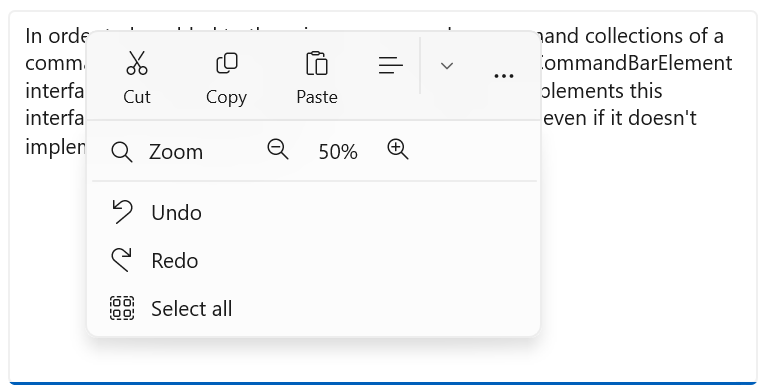
Oto rozwinięte menu paska poleceń z niestandardowym interfejsem powiększenia.

Tworzenie menu kontekstowego tylko przy użyciu poleceń pomocniczych
Możesz użyć wysuwanego paska poleceń zawierającego wyłącznie poboczne polecenia, aby utworzyć menu kontekstowe, które ma ten sam wygląd i zachowanie co wysuwane menu .
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
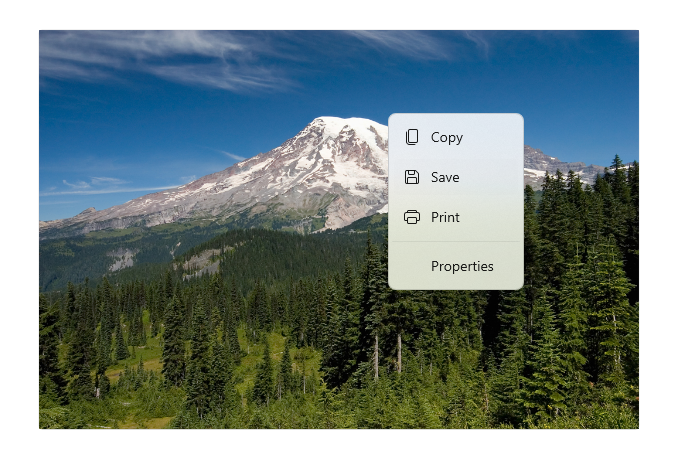
Oto okno wysuwane paska poleceń jako menu kontekstowe.

Możesz również użyć kontrolki CommandBarFlyout z przyciskiem rozwijanym DropDownButton, aby stworzyć standardowe menu.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
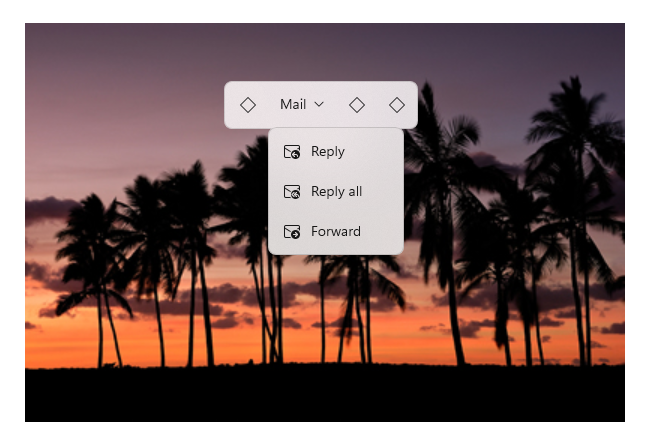
Oto rozwijane menu przycisku w wysuwanym pasku poleceń.

Wysuwane paski poleceń dla kontrolek tekstu
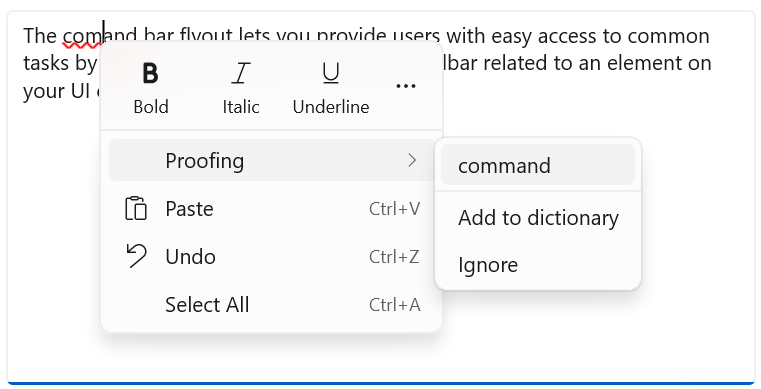
TextCommandBarFlyout jest wyspecjalizowanym rozwijanym menu paska poleceń, które zawiera polecenia do edycji tekstu. Każda kontrolka tekstu automatycznie wyświetla kontrolkę TextCommandBarFlyout jako menu kontekstowe (kliknięcie prawym przyciskiem myszy) lub po wybraniu tekstu. Wysuwany pasek poleceń tekstowych dostosowuje się do zaznaczenia tekstu, aby wyświetlać tylko odpowiednie polecenia.
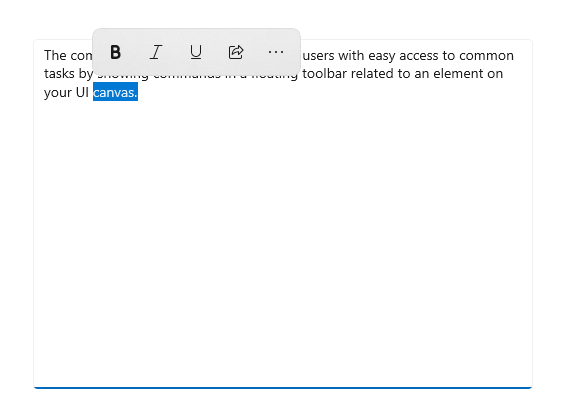
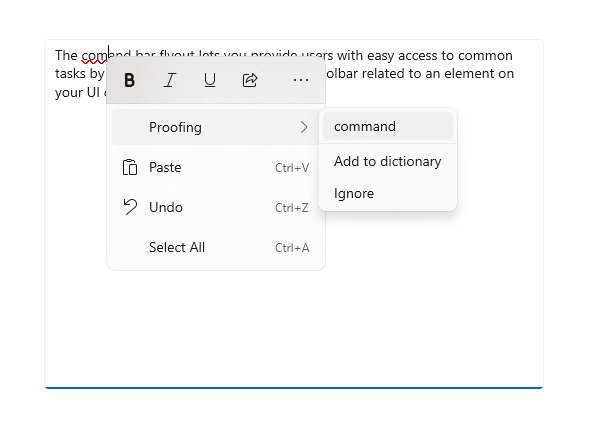
Oto okno wysuwane paska poleceń tekstowych podczas zaznaczenia tekstu.

Oto menu wysuwane rozszerzonego paska poleceń tekstowych, które pokazuje pomocnicze polecenia.

Dostępne polecenia
W tej tabeli przedstawiono polecenia zawarte w TextCommandBarFlyout oraz momenty, kiedy są wyświetlane.
| Polecenie | Pokazano... |
|---|---|
| Śmiały | Kiedy kontrolka tekstu nie jest przeznaczona tylko do odczytu (dotyczy tylko RichEditBox). |
| Italik | gdy kontrolka tekstu nie jest w trybie tylko do odczytu (dotyczy tylko RichEditBox). |
| Podkreślenie | gdy kontrolka tekstu nie jest tylko do odczytu (tylko RichEditBox). |
| Sprawdzanie | gdy isSpellCheckEnabled jest true i zaznaczony jest błędnie napisany tekst. |
| Ciąć | gdy kontrolka tekstu nie jest tylko do odczytu, a tekst jest zaznaczony. |
| Kopiuj | po wybraniu tekstu. |
| Wklej | gdy kontrolka tekstu nie jest w trybie tylko do odczytu, a schowek ma zawartość. |
| Cofnąć | gdy istnieje akcja, którą można cofnąć. |
| Zaznacz wszystko | gdy można zaznaczyć tekst. |
Niestandardowe menu rozwijane paska poleceń tekstu
Nie można dostosować elementu TextCommandBarFlyout, ponieważ jest automatycznie zarządzany przez każdą kontrolkę tekstu. Można jednak zastąpić domyślny element TextCommandBarFlyout poleceniami niestandardowymi.
- Aby zastąpić domyślny TextCommandBarFlyout wyświetlany przy zaznaczeniu tekstu, możesz utworzyć niestandardowe menu kontekstowe CommandBarFlyout (lub inny typ wysuwanego menu) i przypisać go do właściwości SelectionFlyout. Jeśli ustawisz wartość SelectionFlyout na wartość null, podczas zaznaczenia nie są wyświetlane żadne polecenia.
- Aby zastąpić domyślny element TextCommandBarFlyout, który jest pokazywany jako menu kontekstowe, przypisz niestandardowy element wysuwany CommandBarFlyout (lub inny rodzaj elementu wysuwanego) do właściwości ContextFlyout w elemencie sterującym tekstem. Jeśli ustawisz wartość ContextFlyout na wartość null, zostanie wyświetlone menu wysuwane wyświetlane w poprzednich wersjach kontrolki tekstu zamiast kontrolki TextCommandBarFlyout.
Łatwe odrzucenie
Kontrolki delikatnego odrzucania, takie jak menu, menu kontekstowe i inne wysuwane elementy, pułapkują klawiaturę i uwagę gamepada wewnątrz tymczasowego interfejsu użytkownika, aż do jego zamknięcia. Aby zapewnić wizualną wskazówkę dla tego zachowania, kontrolki wyłączania na konsoli Xbox będą rysować nakładkę, która przyciemnia widoczność elementów interfejsu użytkownika spoza zakresu. To zachowanie można zmodyfikować za pomocą właściwości LightDismissOverlayMode. Zazwyczaj przejściowe interfejsy użytkownika wyświetlą przezroczystą nakładkę odrzucania na konsoli Xbox (Auto), ale nie na innych rodzinach urządzeń. Możesz wymusić, aby nakładka była zawsze włączona lub zawsze wyłączona.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
UwP i WinUI 2
Ważny
Informacje i przykłady w tym artykule są zoptymalizowane pod kątem aplikacji korzystających z zestawu Windows App SDK i WinUI 3, ale mają również zastosowanie w aplikacjach UWP korzystających z WinUI 2. Zobacz dokumentację interfejsu API platformy UWP, aby uzyskać informacje i przykłady dotyczące platformy.
Ta sekcja zawiera informacje potrzebne do używania kontrolki w aplikacji platformy UWP lub WinUI 2.
Kontrolka CommandBarFlyout dla aplikacji platformy UWP jest uwzględniana w ramach interfejsu WinUI 2. Aby uzyskać więcej informacji, w tym instrukcje dotyczące instalacji, zobacz WinUI 2. Interfejsy API dla tej kontrolki istnieją w przestrzeniach nazw zarówno Windows.UI.Xaml.Controls (UWP), jak i Microsoft.UI.Xaml.Controls (WinUI).
- interfejsy API platformy UWP:klasa CommandBarFlyout, klasa TextCommandBarFlyout, klasa AppBarButton, klasa AppBarToggleButton, klasa AppBarSeparator
- interfejsy API WinUI 2:CommandBarFlyout,, TextCommandBarFlyout, klasa
- Otwórz aplikację Galerii WinUI 2 i zobacz CommandBarFlyout w akcji. Aplikacja z galerii WinUI 2 zawiera interaktywne przykłady większości kontrolek, funkcji i funkcji winUI 2. Pobierz aplikację ze sklepu Microsoft Store lub pobierz kod źródłowy w witrynie GitHub.
Zalecamy użycie najnowszych WinUI 2, aby uzyskać najbardziej aktualne style i szablony dla wszystkich kontrolek. Interfejs WinUI 2.2 lub nowszy zawiera nowy szablon dla tej kontrolki, który używa zaokrąglonych narożników. Aby uzyskać więcej informacji, zobacz Promień narożnika.
Aby użyć kodu z tego artykułu w połączeniu z WinUI 2, użyj aliasu w XAML (używamy muxc), aby reprezentować interfejsy API Windows UI Library, które są uwzględnione w Twoim projekcie. Aby uzyskać więcej informacji, zobacz Rozpoczynanie pracy z interfejsem WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
Powiązane artykuły
- podstawy projektowania poleceń dla aplikacji systemu Windows
- kontekstowe komendy dla kolekcji i list.
- menu i menu kontekstowe
- pasek poleceń
- Klasa CommandBar
- klasa CommandBarFlyout
