Tworzenie interfejsu użytkownika przy użyciu projektanta XAML
Projektant XAML w programach Visual Studio i Blend for Visual Studio udostępnia interfejs wizualny ułatwiając projektowanie aplikacji opartych na języku XAML, takich jak WPF i UWP. Interfejsy użytkownika dla aplikacji można tworzyć, przeciągając kontrolki z okna Przybornik (okno Zasoby w programie Blend for Visual Studio) i ustawiając właściwości w oknie Właściwości. Możesz również edytować kod XAML bezpośrednio w widoku XAML.
W przypadku zaawansowanych użytkowników można nawet dostosować projektanta XAML.
Notatka
Projektant XAML winUI 3/ .NET MAUI nie jest obsługiwany w programie Visual Studio 2022. Aby wyświetlić interfejsy użytkownika XAML WinUI 3/.NET MAUI i edytować je podczas działania aplikacji, użyj funkcji XAML Hot Reload dla WinUI 3/.NET MAUI. Aby uzyskać więcej informacji, zobacz stronę XAML Hot Reload .
Notatka
Zestaw narzędzi Xamarin.Forms nie obsługuje projektanta XAML. Aby wyświetlić interfejsy użytkownika XAML zestawu narzędzi Xamarin.Forms i edytować je w czasie działania aplikacji, skorzystaj z funkcji XAML Hot Reload dla zestawu narzędzi Xamarin.Forms. Aby uzyskać więcej informacji, zobacz stronę Automatyczne przeładowanie XAML dla Xamarin.Forms (wersja zapoznawcza).
Obszar roboczy projektanta XAML
Obszar roboczy w projektancie XAML składa się z kilku elementów interfejsu wizualnego. Obejmują one (czyli powierzchnię projektową wizualizacji), edytor XAML, okno Konspektu dokumentu (obiekty i oś czasu w programie Blend for Visual Studio) i okno Właściwości. Aby otworzyć projektanta XAML, kliknij prawym przyciskiem myszy plik XAML w eksploratorze rozwiązań i wybierz Projektant widoków.
Projektant XAML zapewnia widok XAML oraz zsynchronizowany widok projektu dla renderowanej składni XAML twojej aplikacji. Po otwarciu pliku XAML w programie Visual Studio lub programie Blend for Visual Studio można przełączać się między widokiem projektu i widokiem XAML przy użyciu kart Design i XAML. Możesz użyć przycisku Zamień okienka , aby przełączyć okno wyświetlane u góry: obszar roboczy lub edytor XAML.
, aby przełączyć okno wyświetlane u góry: obszar roboczy lub edytor XAML.
Widok projektu
W widoku Projektowania okno zawierające podkładkę roboczą jest aktywnym oknem i można je użyć jako podstawowej powierzchni roboczej. Można jej używać do wizualnego projektowania strony w aplikacji, dodając, rysując lub modyfikując elementy. Aby uzyskać więcej informacji, zobacz Praca z elementami w projektancie XAML. Na tej ilustracji przedstawiono tablicę grafiki w widoku projektu.

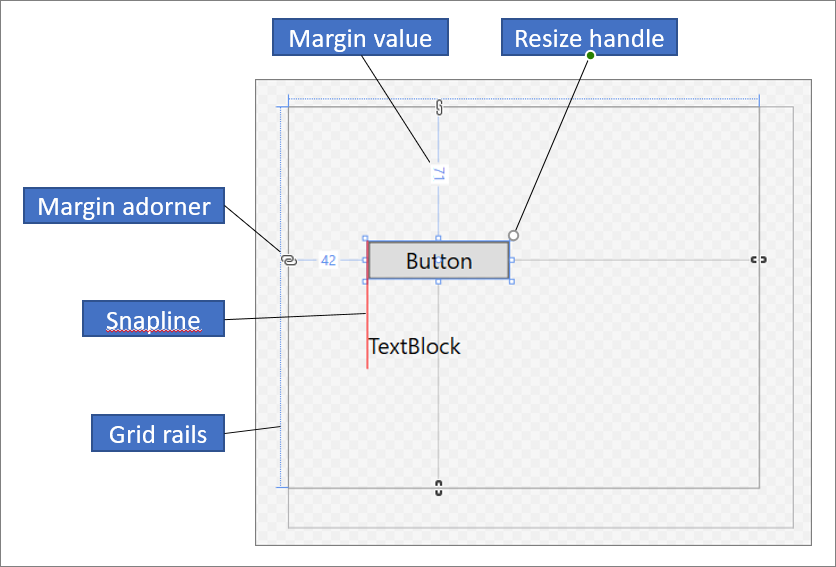
Te funkcje są dostępne w tablicy grafiki:
linie wyrównania
Linie przyciągania są granice wyrównania, które są wyświetlane jako linie kreskowane na czerwono, aby pokazać, kiedy krawędzie kontrolek są wyrównane lub gdy linie bazowe tekstu są wyrównane. Granice wyrównania są wyświetlane tylko wtedy, gdy przyciąganie do linii pomocniczych jest włączone.
Szyny kratownicy
Szyny siatki służą do zarządzania wierszami i kolumnami w panelu grid Grid. Możesz tworzyć i usuwać wiersze i kolumny oraz dostosowywać ich względne szerokości i wysokości. Pionowa szyna siatki, która pojawia się po lewej stronie tablicy grafiki, jest używana dla wierszy, a linia pozioma, która pojawia się u góry, jest używana dla kolumn.
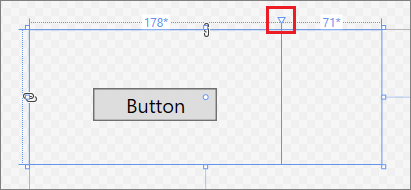
Ozdoby siatki
Element siatki jest wyświetlany jako trójkąt, do którego dołączona jest pionowa lub pozioma linia na osi siatki. Podczas przeciągania ozdobnika siatki szerokości lub wysokości sąsiednich kolumn lub wierszy aktualizują się, gdy przesuwasz myszą.
Adoratory siatki służą do kontrolowania szerokości i wysokości wierszy i kolumn siatki. Możesz dodać nową kolumnę lub wiersz, klikając linie siatki. Po dodaniu nowego wiersza lub kolumny w panelu Siatki, który ma co najmniej dwie kolumny lub dwa wiersze, pojawia się mini-pasek narzędzi poza obszarem siatki, co umożliwia jawne ustawienie szerokości i wysokości. Mini-pasek narzędzi umożliwia ustawianie opcji określania rozmiaru dla wierszy i kolumn siatki.

Rozmiar uchwytów
Uchwyty zmiany rozmiaru pojawiają się na wybranych elementach sterujących i umożliwiają zmianę ich rozmiaru. Gdy zmieniasz rozmiar kontrolki, wartości szerokości i wysokości zwykle ułatwiają zmianę rozmiaru kontrolki. Aby uzyskać więcej informacji na temat manipulowania kontrolkami w widoku projektowania, zobacz Praca z elementami w projektancie XAML.
Marginesy
Marginesy reprezentują ilość stałego miejsca między krawędzią kontrolki a krawędzią kontenera. Można ustawić marginesy kontrolki, korzystając z właściwości marginesu w sekcji Layout w oknie właściwości .
Ozdoby marginesów
Użyj narzędzi do marginesów, aby zmienić marginesy elementu względem kontenera układu. Kiedy element ozdobny marginesu jest otwarty, margines nie jest ustawiony, a element wyświetla przerwany łańcuch. Jeżeli margines nie jest ustawiony, elementy pozostają na swoim miejscu, gdy w czasie wykonywania zmienia się rozmiar kontenera układu. Gdy moduł adoratora marginesów jest zamknięty, moduł adoratora marginesu wyświetla nierozwiązany łańcuch, a elementy przenoszą się z marginesem, ponieważ rozmiar kontenera układu jest zmieniany w czasie wykonywania (margines pozostaje stały).
uchwyty elementu
Element można zmodyfikować przy użyciu uchwytów elementów wyświetlanych na tablicy artystycznej, gdy przeniesiesz wskaźnik na rogi niebieskiego pola otaczającego element. Te uchwyty umożliwiają obracanie, zmienianie rozmiaru, przerzucanie, przenoszenie lub dodawanie promienia rogu do elementu. Symbol uchwytu elementu różni się w zależności od funkcji i zmienia się w zależności od dokładnej lokalizacji wskaźnika. Jeśli nie widzisz uchwytów elementów, upewnij się, że element został wybrany.
W widoku Design dodatkowe polecenia obszaru grafiki są dostępne w lewym dolnym obszarze okna, jak pokazano poniżej:

Te polecenia są dostępne na tym pasku narzędzi:
Zoom
Powiększenie umożliwia ustawianie rozmiaru powierzchni projektowej. Możesz powiększyć od 12,5% do 800% lub wybrać takie opcje jak Dopasuj zaznaczenie i Dopasuj wszystkie.
Pokaż/Ukryj siatkę przyciągania
Wyświetla lub ukrywa siatkę przyciągania, która pokazuje linie siatki. Linie siatki są używane, gdy włączysz przyciąganie do linii siatki lub przyciąganie do linii przyciągania.
Włączanie/wyłączanie przyciągania do linii siatki
Jeśli przyciąganie do linii siatki jest włączone, element ma tendencję do wyrównania do najbliższych poziomych i pionowych linii siatki podczas przeciągania go na artboard.
Przełącz tło obszaru roboczego
Przełącza się między jasnym i ciemnym tłem.
Włączanie/wyłączanie przyciągania do linii pomocniczych
Linie przyciągania ułatwiają wyrównanie kontrolek względem siebie. Jeśli przyciąganie do linii przyciągania jest włączone, podczas przeciągania kontrolki względem innych kontrolek, pojawiają się granice wyrównania, gdy krawędzie i tekst niektórych kontrolek są wyrównane horyzontalnie lub wertykalnie. Granica wyrównania jest wyświetlana jako linia z czerwoną kreską.
Wyłącz kod projektu
Wyłącza kod projektu , na przykład niestandardowe kontrolki i konwertery wartości, a następnie ponownie ładuje projektanta.
Widok XAML
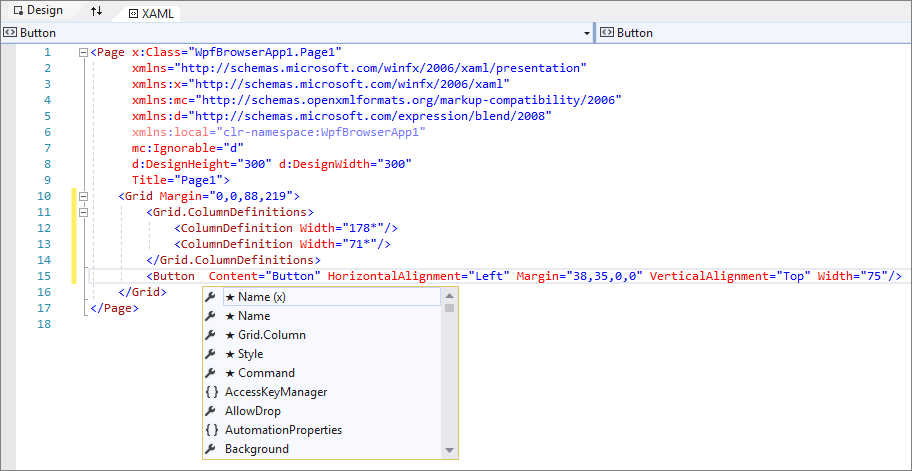
W widoku XAML okno zawierające edytor XAML jest aktywnym oknem, a edytor XAML jest podstawowym narzędziem do tworzenia. Język XAML (Extensible Application Markup Language) udostępnia deklaratywne, oparte na xml słownictwo służące do określania interfejsu użytkownika aplikacji. Widok XAML obejmuje funkcję IntelliSense, automatyczne formatowanie, wyróżnianie składni i nawigację tagami. Na poniższym obrazie przedstawiono widok XAML z otwartym menu IntelliSense.

Okno konspektu dokumentu
Okno Przeglądu Dokumentu w programie Visual Studio jest podobne do okna Obiektów i Osi Czasu w programie Blend dla Visual Studio. Konspekt dokumentu ułatwia wykonywanie następujących zadań:
Wyświetl hierarchiczną strukturę wszystkich elementów na tablicy grafiki.
Wybierz elementy, aby można je było modyfikować. Można na przykład przenieść je w hierarchii lub ustawić ich właściwości w oknie Właściwości. Aby uzyskać więcej informacji, zobacz Praca z elementami w projektancie XAML.
Tworzenie i modyfikowanie szablonów dla elementów, które są kontrolkami.
Tworzenie animacji (tylko Blend dla Visual Studio).
Aby wyświetlić okno Konspektu dokumentu w programie Visual Studio, na pasku menu wybierz pozycję Widok>Inne okna>Konspekt dokumentu. Aby wyświetlić okno Obiekty i oś czasu w programie Blend for Visual Studio, na pasku menu wybierz pozycję View>Document Outline.
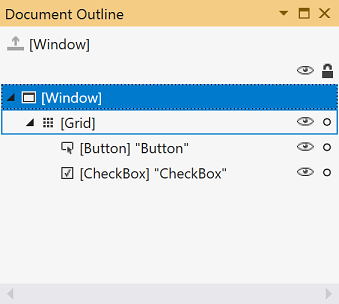
okno konspektu dokumentu 
Widok główny w oknie Konspekt dokumentu/Obiekty i Oś czasu wyświetla hierarchię dokumentu w strukturze drzewa. Możesz użyć hierarchicznego charakteru konspektu dokumentu, aby zbadać dokument na różnych poziomach szczegółowości oraz zablokować i ukryć elementy pojedynczo lub w grupach. Następujące opcje są dostępne w oknie Konspektu/Obiektów i Osi Czasu dokumentu.
Pokaż/ukryj
Wyświetla lub ukrywa elementy tablicy grafiki. Pojawia się jako symbol oka, gdy jest pokazany. Możesz również nacisnąć Ctrl+H, aby ukryć element i Shift+Ctrl+H, aby go pokazać.
blokowanie/odblokowywanie
Blokuje lub odblokuje elementy tablicy grafiki. Nie można modyfikować zablokowanych elementów. Pojawia się jako symbol kłódki, gdy jest zablokowany. Możesz również nacisnąć Ctrl+L, aby zablokować element i Shift+Ctrl+L, aby go odblokować.
Przywrócenie zakresu do pageRoot
Opcja znajdująca się na górze okna Konspekt dokumentu/Obiekty i Oś czasu, która pokazuje symbol strzałki skierowanej w górę, umożliwia przejście do poprzedniego zakresu. Określenie zakresu ma zastosowanie tylko wtedy, gdy jesteś w zakresie stylu lub szablonu.
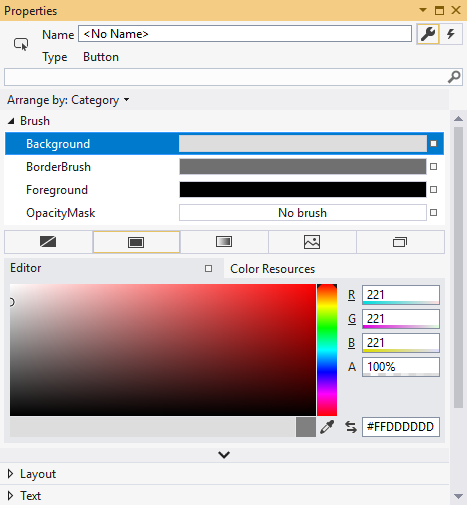
Okno Właściwości
Okno właściwości umożliwia ustawianie wartości właściwości dla kontrolek. Oto jak wygląda:

W górnej części okna Właściwości dostępne są różne opcje:
- Zmień nazwę aktualnie wybranego elementu w polu Nazwa.
- W lewym górnym rogu znajduje się ikona reprezentująca aktualnie wybrany element.
- Aby rozmieścić właściwości według kategorii lub alfabetycznie, kliknij pozycję Category, Namelub Source na liście Rozmieść według.
- Aby wyświetlić listę zdarzeń dla kontrolki, kliknij przycisk Zdarzenia, który jest wyświetlany jako symbol błyskawicy.
- Aby wyszukać właściwość, zacznij wpisywać nazwę właściwości w polu wyszukiwania. Okno Właściwości wyświetla właściwości, które pasują do wyszukiwania w miarę wpisywania.
Niektóre właściwości umożliwiają ustawianie zaawansowanych właściwości, wybierając przycisk strzałki w dół.
Po prawej stronie każdej wartości właściwości jest znacznik właściwości, który jest wyświetlany jako symbol pola. Wygląd znacznika właściwości wskazuje, czy do właściwości zastosowano powiązanie danych lub zasób. Na przykład symbol białego pola wskazuje wartość domyślną, symbol czarnego pola zwykle wskazuje, że zasób lokalny został zastosowany, a symbol pomarańczowego pola zwykle wskazuje, że zastosowano powiązanie danych. Po kliknięciu znacznika właściwości możesz przejść do definicji stylu, otworzyć konstruktora powiązań danych lub otworzyć selektor zasobów.
Aby uzyskać więcej informacji na temat używania właściwości i obsługi zdarzeń, zobacz Wprowadzenie do kontrolek i wzorców.