Korzystanie z rozszerzenia Cookiecutter
Cookiecutter udostępnia graficzny interfejs użytkownika do odkrywania szablonów, wprowadzania opcji szablonów oraz tworzenia projektów i plików. Program Visual Studio 2017 lub nowszy zawiera rozszerzenie Cookiecutter. Można go zainstalować oddzielnie we wcześniejszych wersjach programu Visual Studio.
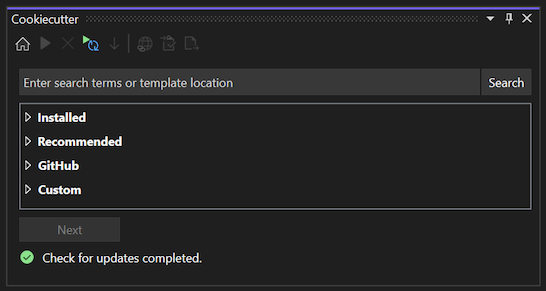
W programie Visual Studio rozszerzenie Cookiecutter jest dostępne w obszarze View>Cookiecutter Explorer:
Warunki wstępne
Visual Studio. Aby zainstalować produkt, wykonaj kroki opisane w Instalowanie programu Visual Studio.
Środowisko Python w wersji 3.3 lub nowszej (32-bitowej lub 64-bitowej) lub Anaconda 3 w wersji 4.2 lub nowszej (32-bitowej lub 64-bitowej).
Jeśli odpowiedni interpreter języka Python jest niedostępny, program Visual Studio wyświetli ostrzeżenie.
Jeśli zainstalujesz interpreter języka Python podczas działania programu Visual Studio, wybierz opcję Home na pasku narzędzi Cookiecutter Explorer, aby wykryć nowo zainstalowany interpreter. Aby uzyskać więcej informacji, zobacz Tworzenie środowisk języka Python i zarządzanie nimi w programie Visual Studio.
Praca z Cookiecutter Explorer
W programie Cookiecutter Explorermożesz przeglądać i wybierać szablony, klonować szablony na komputer lokalny, ustawiać opcje szablonu i tworzyć kod na podstawie szablonów.
Przeglądaj szablony
Szablony można przeglądać w programie Cookiecutter Explorer, aby zobaczyć, co jest już zainstalowane i co jest dostępne.
W programie Cookiecutter Explorerwybierz opcję Home na pasku narzędzi, aby wyświetlić dostępne szablony.
Na stronie głównej zostanie wyświetlona lista szablonów do wyboru, uporządkowana w cztery możliwe grupy:
Grupa Opis Notatki zainstalowane Szablony zainstalowane na komputerze lokalnym. Gdy szablon online jest używany, jego repozytorium jest automatycznie klonowane do podfolderu ~/.cookiecutters. Możesz usunąć zainstalowany szablon z systemu, wybierając pozycję Usuń na pasku narzędzi Cookiecutter Explorer. zalecane Szablony załadowane z zalecanego źródła danych. Firma Microsoft zajmuje się kuratorstwem domyślnego kanału. Kanał informacyjny można dostosować, wykonując kroki opisane w Ustaw opcje cookiecutter. GitHub Wyniki wyszukiwania w usłudze GitHub dla słowa kluczowego "cookiecutter". Lista repozytoriów git jest zwracana w formularzu podzielonym na strony. Gdy lista wyników przekracza bieżący widok, możesz wybrać opcję Załaduj więcej, aby wyświetlić następny zestaw wyników podzielonych na strony na liście. Niestandardowe Wszystkie szablony niestandardowe zdefiniowane przy użyciu Cookiecutter Explorer. Kiedy w polu wyszukiwania Cookiecutter Explorer zostanie wprowadzona lokalizacja szablonu niestandardowego, lokalizacja pojawi się w tej grupie. Szablon niestandardowy można zdefiniować, wprowadzając pełną ścieżkę do repozytorium Git lub pełną ścieżkę do folderu na dysku lokalnym. Aby wyświetlić lub ukryć listę dostępnych szablonów dla określonej kategorii, wybierz strzałkę obok kategorii.
Klonowanie szablonów
Możesz pracować z dostępnymi szablonami w programie Cookiecutter Explorer, aby tworzyć lokalne kopie do pracy.
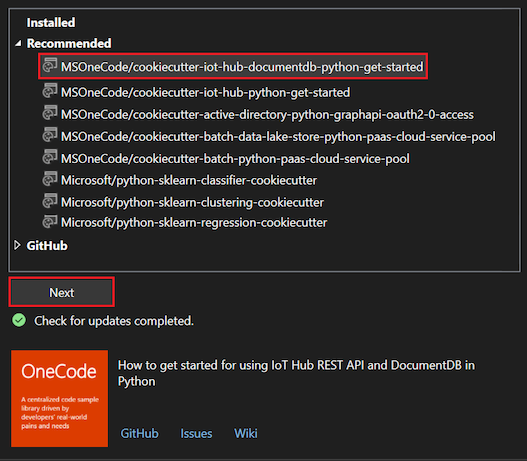
W programie Cookiecutter Explorerwybierz szablon. Informacje o wybranym szablonie są wyświetlane w dolnej części strony głównej eksploratora Cookiecutter.
Podsumowanie szablonu zawiera linki umożliwiające uzyskanie dodatkowych informacji na temat szablonu. Możesz przejść do strony repozytorium usługi GitHub szablonu, wyświetlić szablon wikilub znaleźć zgłoszone problemy .
Aby sklonować wybrany szablon, wybierz pozycję Dalej. Cookiecutter tworzy lokalną kopię szablonu.
Zachowanie klonowania zależy od wybranego typu szablonu:
| Typ szablonu | Zachowanie |
|---|---|
| Zainstalowane | Jeśli wybrany szablon został zainstalowany w poprzedniej sesji programu Visual Studio, zostanie on automatycznie usunięty, a najnowsza wersja zostanie zainstalowana i sklonowana na komputerze lokalnym. |
| zalecane | Wybrany szablon jest klonowany i instalowany na komputerze lokalnym. |
| GitHub | Wybrany szablon jest klonowany i instalowany na komputerze lokalnym. |
| Wyszukiwanie niestandardowe |
-
adres URL: jeśli wprowadzisz niestandardowy adres URL repozytorium Git w polu wyszukiwania Cookiecutter Explorer, a następnie wybierzesz szablon, to wybrany szablon zostanie sklonowany i zainstalowany na komputerze lokalnym. - ścieżka folderu: w przypadku wprowadzenia niestandardowej ścieżki folderu do pola wyszukiwania i wybrania szablonu program Visual Studio ładuje ten szablon bez klonowania. |
Ważny
Szablony cookiecutter są klonowane w jednym folderze ~/.cookiecutters. Każdy podfolder ma nazwę po nazwie repozytorium git, która nie zawiera nazwy użytkownika usługi GitHub. Konflikty mogą wystąpić, jeśli klonujesz różne szablony o tej samej nazwie, która pochodzi od różnych autorów. W takim przypadku funkcja Cookiecutter uniemożliwia zastąpienie istniejącego szablonu innym szablonem o tej samej nazwie. Aby zainstalować inny szablon, musisz najpierw usunąć istniejący.
Ustawianie opcji szablonu
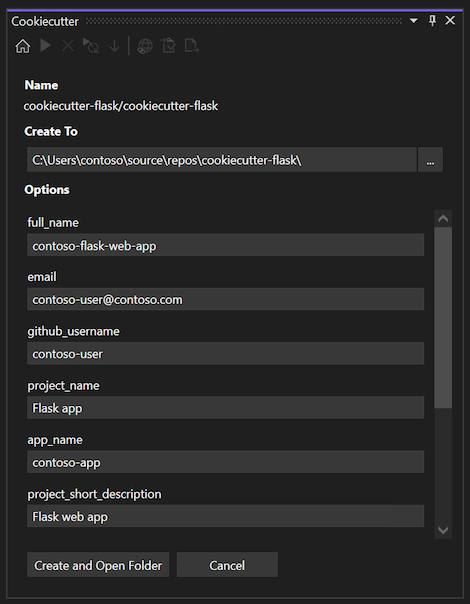
Po zainstalowaniu i sklonowaniu szablonu lokalnie, Cookiecutter wyświetli stronę Opcje. Na tej stronie można określić ustawienia, takie jak lokalizacja ścieżki folderu dla wygenerowanych plików:
Każdy szablon cookiecutter definiuje własny zestaw opcji. Gdy dla ustawienia jest dostępna wartość domyślna, na stronie Opcje jest wyświetlany sugerowany tekst w odpowiednim polu. Wartość domyślna może być fragmentem kodu, często gdy jest to wartość dynamiczna, która używa innych opcji.
W tym przykładzie nazwa szablonu jest zdefiniowana jako cookiecutter-flask/cookiecutter-flask. Gdy można zmienić wartość ustawienia, tekst pola jest dostępny do edycji.
W polu Utwórz do wprowadź lokalizację ścieżki folderu dla wszystkich plików wygenerowanych przez plik Cookiecutter.
Następnie ustaw inne żądane opcje dla szablonu, takie jak:
- full_name: pełna nazwa, która ma być stosowana do szablonu.
- e-mail: adres e-mail autora szablonu.
- github_username: alias GitHub autora szablonu.
- python_version: docelowa wersja języka Python dla aplikacji internetowych utworzonych na podstawie szablonu.
Ustawianie wartości domyślnych przy użyciu pliku konfiguracji
Możesz dostosować wartości domyślne dla określonych opcji przy użyciu pliku konfiguracji użytkownika. Gdy rozszerzenie Cookiecutter wykryje plik konfiguracji użytkownika, zastępuje wartości domyślne szablonu wartościami pliku konfiguracji. Aby uzyskać więcej informacji na temat tego zachowania, zobacz sekcję User Config w dokumentacji Cookiecutter.
Rezygnacja z określonych zadań
Niektóre szablony identyfikują określone zadania programu Visual Studio do uruchomienia po wygenerowaniu kodu. Typowe zadania obejmują otwieranie przeglądarki internetowej, otwieranie plików w edytorze i instalowanie zależności. Gdy szablon zidentyfikuje określone zadania, do listy opcji Zostanie dodane ustawienie Uruchamianie dodatkowych zadań po zakończeniu. To ustawienie można skonfigurować tak, aby zrezygnowało z określonych zadań programu Visual Studio.
Tworzenie kodu na podstawie szablonów
Po ustawieniu opcji szablonu możesz przystąpić do tworzenia plików projektu i generowania kodu przez program Cookiecutter.
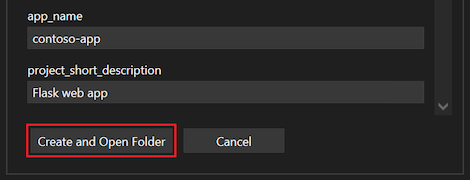
W oknie dialogowym zostanie wyświetlony przycisk po liście opcji. Tekst przycisku zależy od szablonu. Możesz zobaczyć Utwórz i Otwórz folder, Dodaj do Projektu, i tak dalej.
Na stronie Opcje wybierz przycisk, który znajduje się za listą opcji, takich jak Utwórz i Otwórz folder lub Dodaj do rozwiązania.

Cookiecutter generuje kod. Jeśli folder wyjściowy nie jest pusty, zostanie wyświetlone ostrzeżenie.
Jeśli znasz dane wyjściowe szablonu i nie masz nic przeciwko zastępowaniu plików, wybierz pozycję OK, aby odrzucić ostrzeżenie.
W przeciwnym razie wybierz pozycję Anuluj, określ pusty folder, a następnie ręcznie skopiuj utworzone pliki do folderu wyjściowego nonempty.
Po pomyślnym utworzeniu plików przez program Cookiecutter program Visual Studio otworzy pliki projektu szablonu w eksploratorze rozwiązań .
Ustaw opcje cookiecutter
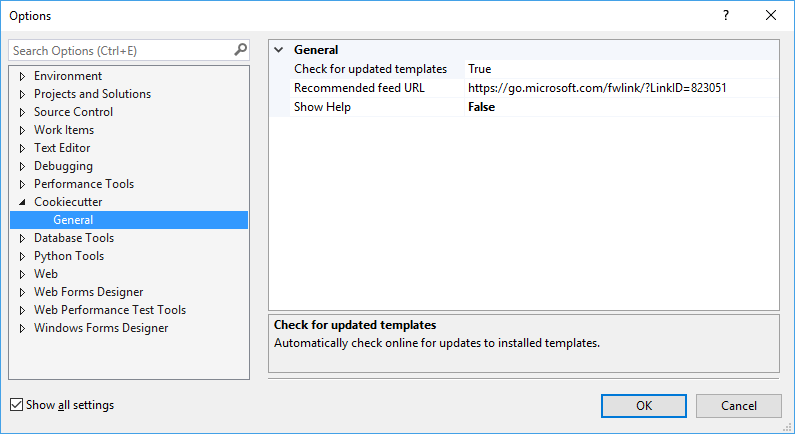
Opcje Cookiecutter są dostępne poprzez Tools>Options>Cookiecutter:
| Opcja | Opis |
|---|---|
| Sprawdzanie zaktualizowanych szablonów | Określa, czy funkcja Cookiecutter automatycznie sprawdza w trybie online aktualizacje zainstalowanych szablonów. |
| Zalecany adres URL kanału | Lokalizacja pliku źródłowego polecanych szablonów. Lokalizacja może być adresem URL lub ścieżką do pliku lokalnego. Pozostaw pusty adres URL, aby użyć domyślnego kanału firmy Microsoft. Kanał informacyjny zawiera prostą listę lokalizacji szablonów oddzielonych nowymi liniami. Aby zażądać zmian w wyselekcjonowanych kanałach informacyjnych, utwórz żądanie ściągnięcia względem źródła w witrynie GitHub. |
| Pokaż Pomoc | Steruje widocznością paska informacji pomocy w górnej części okna Cookiecutter. |
Optymalizowanie szablonów cookiecutter dla programu Visual Studio
Rozszerzenie Cookiecutter dla programu Visual Studio obsługuje szablony utworzone dla pliku Cookiecutter w wersji 1.4. Aby uzyskać więcej informacji na temat tworzenia szablonów cookiecutter, zobacz dokumentację Cookiecutter.
Domyślne renderowanie zmiennych szablonu zależy od typu danych (ciąg lub lista):
- ciąg: Typ danych String używa etykiety dla nazwy zmiennej, pola tekstowego do wprowadzania wartości i znaku wodnego (watermark), który pokazuje wartość domyślną. Etykietka narzędzia w polu tekstowym zawiera wartość domyślną.
- Lista: Typ danych Lista używa etykiety jako nazwy zmiennej oraz listy rozwijanej do wybierania wartości. Etykietka narzędzia w polu kombi zawiera wartość domyślną.
Możesz ulepszyć renderowanie, określając inne metadane w pliku cookiecutter.json, które są specyficzne dla programu Visual Studio (i ignorowane przez interfejs wiersza polecenia Cookiecutter). Wszystkie właściwości są opcjonalne:
| Własność | Opis |
|---|---|
label |
Określa tekst, który ma być wyświetlany powyżej edytora dla zmiennej, zamiast nazwy zmiennej. |
description |
Określa etykietkę narzędzia, która ma być wyświetlana w kontrolce edycji, zamiast wartości domyślnej dla tej zmiennej. |
url |
Zmienia etykietę na hiperlink z etykietką narzędzia, która wyświetla adres URL. Wybranie hiperłącza spowoduje otwarcie domyślnej przeglądarki użytkownika do tego adresu URL. |
selector |
Umożliwia dostosowanie edytora dla zmiennej. Obecnie obsługiwane są następujące selektory: - string: standardowe pole tekstowe, domyślne dla ciągów. - list: standardowe pole wyboru, domyślne dla list. - yesno: pole kombi do wyboru między y i ndla ciągów. - odbcConnection: Pole tekstowe z wielokropkiem (...), które otwiera okno dialogowe połączenia z bazą danych. |
W poniższym przykładzie pokazano, jak ustawić właściwości renderowania:
{
"site_name": "web-app",
"python_version": ["3.5.2"],
"use_azure": "y",
"_visual_studio": {
"site_name": {
"label": "Site name",
"description": "E.g. <site-name>.azurewebsites.net (can only contain alphanumeric characters and `-`)"
},
"python_version": {
"label": "Python version",
"description": "The version of Python to run the site on"
},
"use_azure" : {
"label": "Use Azure",
"description": "Include Azure deployment files",
"selector": "yesno",
"url": "https://azure.microsoft.com"
}
}
}
Uruchamianie zadań programu Visual Studio
Cookiecutter ma funkcję Post-Generate Hooks, która umożliwia uruchomienie kodu w języku Python po wygenerowaniu plików. Chociaż ta funkcja jest elastyczna, nie umożliwia łatwego dostępu do programu Visual Studio.
Za pomocą tej funkcji można otworzyć plik w edytorze programu Visual Studio lub w przeglądarce internetowej. Możesz również wyzwolić interfejs użytkownika programu Visual Studio, który monituje użytkownika o utworzenie środowiska wirtualnego i zainstalowanie wymagań dotyczących pakietu.
Aby zezwolić na te scenariusze, program Visual Studio szuka rozszerzonych metadanych w pliku cookiecutter.json. Wyszukuje polecenia do uruchomienia po tym, jak użytkownik otworzy wygenerowane pliki w eksploratorze rozwiązań lub po dodaniu plików do istniejącego projektu. (Ponownie użytkownik może zrezygnować z uruchamiania zadań przez wyczyszczenie Uruchamianie dodatkowych zadań po zakończeniu opcji szablonu).
W poniższym przykładzie pokazano, jak ustawić rozszerzone metadane w pliku cookiecutter.json:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": "{{cookiecutter._output_folder_path}}\\readme.txt"
},
{
"name": "Cookiecutter.ExternalWebBrowser",
"args": "https://learn.microsoft.com"
},
{
"name": "Python.InstallProjectRequirements",
"args": "{{cookiecutter._output_folder_path}}\\dev-requirements.txt"
}
]
Określ polecenia według nazwy i użyj nazwy nielokalizowanej (angielski), aby pracować nad zlokalizowanymi instalacjami programu Visual Studio. Nazwy poleceń można testować i odkrywać w oknie poleceń programu Visual Studio .
Jeśli chcesz przekazać jeden argument, określ argument jako ciąg, jak pokazano dla metadanych name w poprzednim przykładzie.
Jeśli nie musisz przekazywać argumentu, pozostaw wartość jako pusty ciąg lub pomiń ją z pliku JSON:
"_visual_studio_post_cmds": [
{
"name": "View.WebBrowser"
}
]
W przypadku wielu argumentów użyj tablicy. W przypadku przełączników podziel przełącznik i jego wartość na oddzielne argumenty i użyj odpowiednich znaków cudzysłowu, jak w tym przykładzie:
"_visual_studio_post_cmds": [
{
"name": "File.OpenFile",
"args": [
"{{cookiecutter._output_folder_path}}\\read me.txt",
"/e:",
"Source Code (text) Editor"
]
}
]
Argumenty mogą odwoływać się do innych zmiennych Cookiecutter. W poprzednim przykładzie wewnętrzna zmienna _output_folder_path służy do tworzenia ścieżki bezwzględnej do generowania plików.
Polecenie Python.InstallProjectRequirements działa tylko podczas dodawania plików do istniejącego projektu. To ograniczenie istnieje, ponieważ polecenie jest przetwarzane przez projekt Python w Eksploratorze rozwiązań , i nie ma projektu, który mógłby odebrać komunikat w Eksploratorze rozwiązań - podczas przeglądania folderu.
Rozwiązywanie problemów z szablonem
Zapoznaj się z poniższymi sekcjami, aby uzyskać porady dotyczące rozwiązywania problemów ze środowiskiem języka Python i kodem podczas pracy z aplikacją Cookiecutter.
Błąd podczas ładowania szablonu
Niektóre szablony mogą używać nieprawidłowych typów danych w pliku cookiecutter.json, takich jak wartość logiczna. Możesz zgłosić te wystąpienia do autora szablonu, wybierając link Problemy w okienku informacji o szablonie.
Skrypt hook nie powiódł się
Niektóre szablony mogą używać skryptów po generowaniu, które nie są zgodne z interfejsem użytkownika aplikacji Cookiecutter. Na przykład skrypty, które wysyłają zapytanie do użytkownika o dane wejściowe, mogą zakończyć się niepowodzeniem z powodu braku konsoli terminalu.
Skrypt hooka nie jest obsługiwany w systemie Windows
Jeśli plik skryptu post jest .sh, może nie być skojarzony z aplikacją na komputerze z systemem Windows. Może zostać wyświetlony monit z okna dialogowego o znalezienie zgodnej aplikacji w sklepie Windows.
Szablony ze znanymi problemami
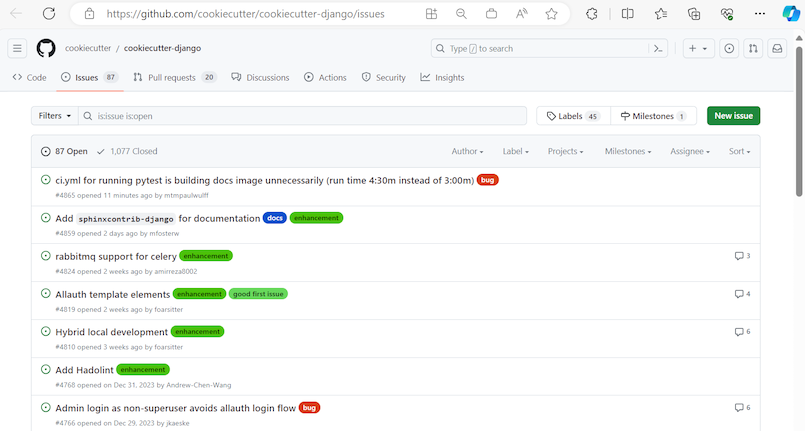
Możesz dowiedzieć się, czy szablon ma znane problemy, korzystając z linku Issues w podsumowaniu szablonu w programie Cookiecutter Explorer:

Link otwiera stronę problemów z usługą GitHub dla szablonu: