Używanie map kodu do debugowania aplikacji
Mapy kodu w programie Visual Studio mogą pomóc uniknąć utraty dużych baz kodu, nieznanego kodu lub starszego kodu. Na przykład podczas debugowania może być konieczne przyjrzenie się kodowi w wielu plikach i projektach. Użyj map kodu, aby poruszać się po fragmentach kodu i zrozumieć relacje między nimi. W ten sposób nie musisz śledzić tego kodu w głowie ani rysować oddzielnego diagramu. Dlatego po przerwaniu pracy mapy kodu pomagają odświeżyć pamięć o kodzie, nad którym pracujesz.

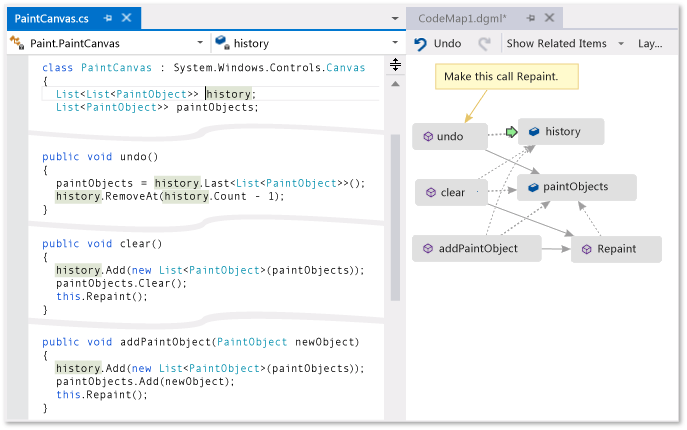
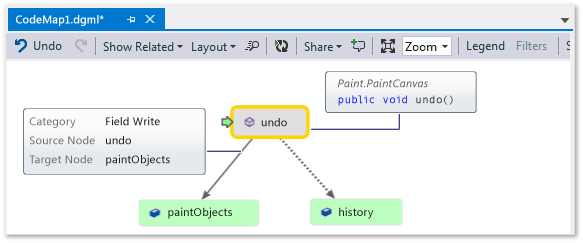
Zielona strzałka pokazuje, gdzie kursor pojawia się w edytorze
Aby uzyskać szczegółowe informacje na temat poleceń i akcji, których można używać podczas pracy z mapami kodu, zobacz Przeglądanie i zmienianie kolejności map kodu.
Dowiedz się więcej o debugowaniu w programie Visual Studio za pomocą narzędzia debugera.
Uwaga
Aby tworzyć i edytować mapy kodu, potrzebujesz wersji Visual Studio Enterprise. W wersjach Visual Studio Community i Professional można otwierać diagramy wygenerowane w wersji Enterprise, ale nie można ich edytować.
Omówienie problemu
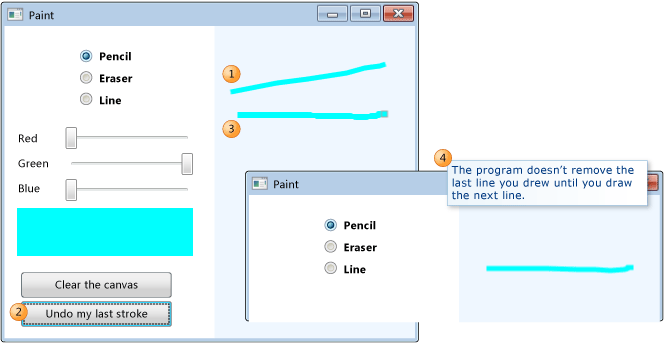
Przypuśćmy, że w programie graficznym, nad którym pracujesz, znajduje się błąd. Aby odtworzyć usterkę, otwórz rozwiązanie w programie Visual Studio i naciśnij klawisz F5 , aby rozpocząć debugowanie.
Gdy narysujesz linię i wybierzesz pozycję Cofnij mój ostatni pociągnięcie, nic się nie dzieje, dopóki nie narysujesz następnego wiersza.

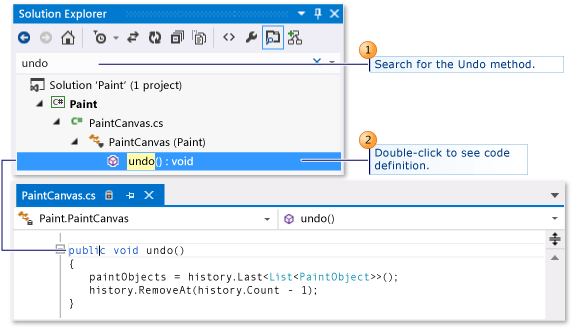
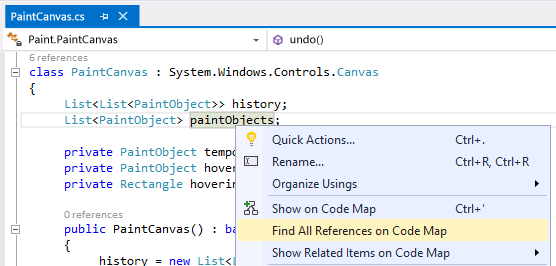
Dlatego zacznij badać, wyszukując metodę Undo . Znajdziesz go w PaintCanvas klasie .

Uruchamianie mapowania kodu
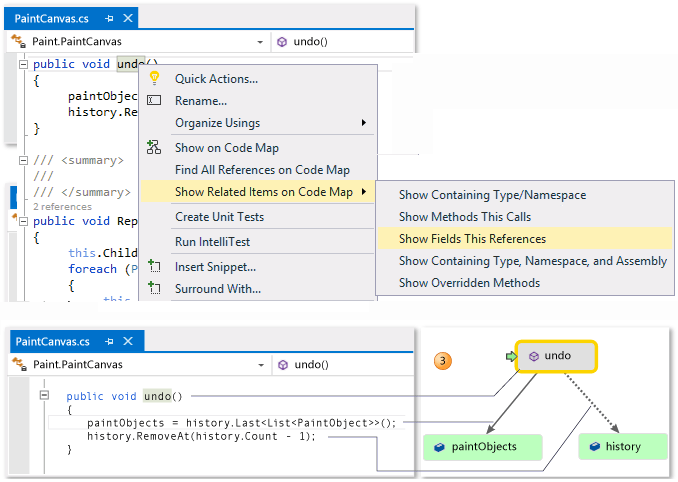
Teraz rozpocznij mapowanie undo metody i jej relacji. W edytorze kodu należy dodać metodę undo i pola, do których odwołuje się do nowej mapy kodu. Podczas tworzenia nowej mapy może trochę czasu może zająć indeksowanie kodu. Dzięki temu następne operacje działają szybciej.

Napiwek
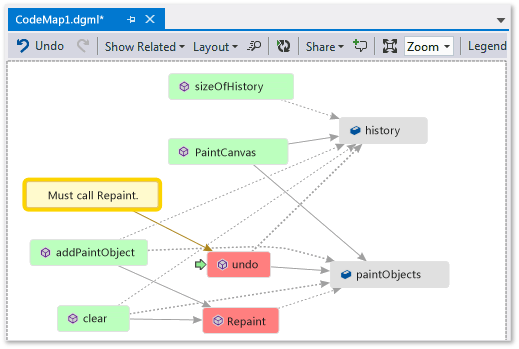
Zielone podświetlenie pokazuje ostatnie elementy dodane do mapy. Zielona strzałka pokazuje położenie kursora w kodzie. Strzałki między elementami reprezentują różne relacje. Więcej informacji o elementach na mapie można uzyskać, przenosząc mysz nad nimi i sprawdzając etykietki narzędzi.

Nawigowanie i sprawdzanie kodu z mapy
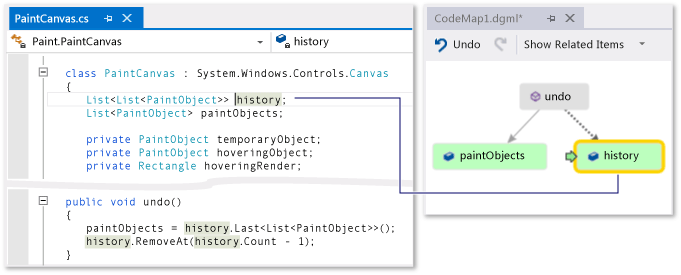
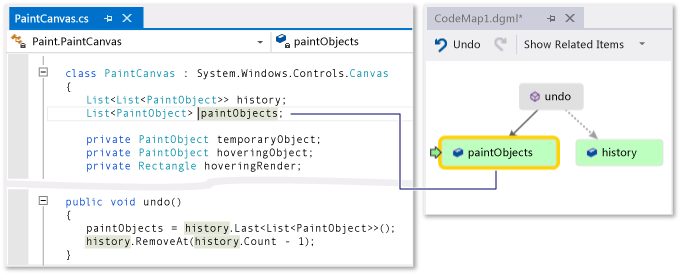
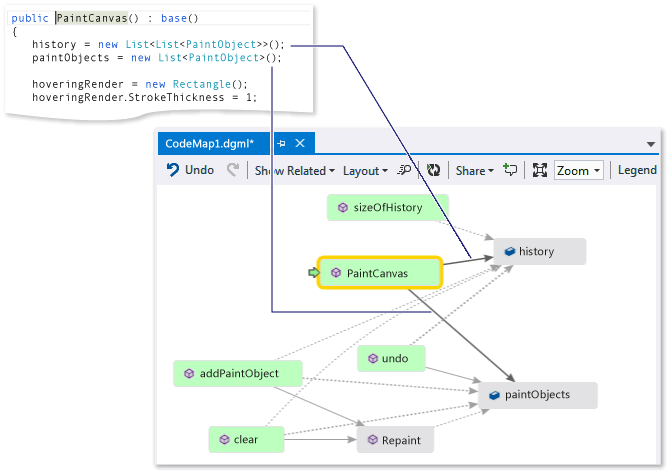
Aby wyświetlić definicję kodu dla każdego pola, kliknij dwukrotnie pole na mapie lub wybierz pole i naciśnij klawisz F12. Zielona strzałka przesuwa się między elementami na mapie. Kursor w edytorze kodu również przesuwa się automatycznie.


Napiwek
Zieloną strzałkę na mapie możesz również przesunąć, przesuwając kursor w edytorze kodu.
Omówienie relacji między fragmentami kodu
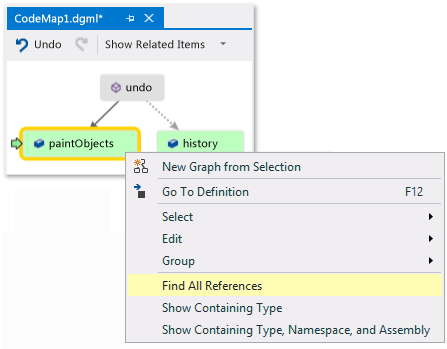
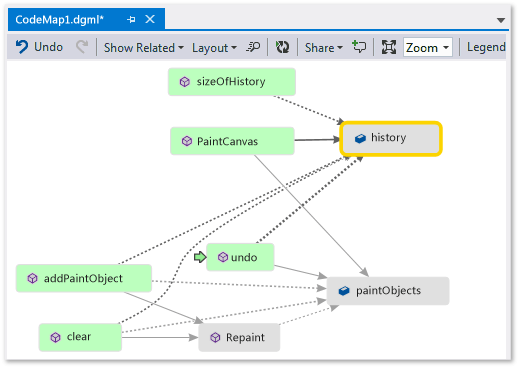
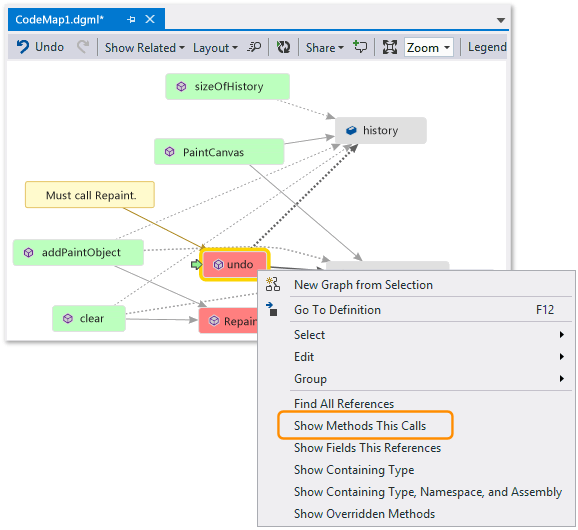
Teraz chcesz wiedzieć, który inny kod wchodzi w interakcję z polami history i paintObjects . Możesz dodać do mapy wszystkie metody odwołujące się do tych pól. Możesz to zrobić na mapie lub w edytorze kodu.


Uwaga
Jeśli dodasz elementy z projektu udostępnionego w wielu aplikacjach, takich jak Windows Telefon lub Windows Store, te elementy są zawsze wyświetlane z aktualnie aktywnym projektem aplikacji na mapie. Jeśli więc zmienisz kontekst na inny projekt aplikacji, kontekst na mapie również zmieni się dla wszystkich nowo dodanych elementów z udostępnionego projektu. Operacje wykonywane za pomocą elementu na mapie dotyczą tylko tych elementów, które współużytkują ten sam kontekst.
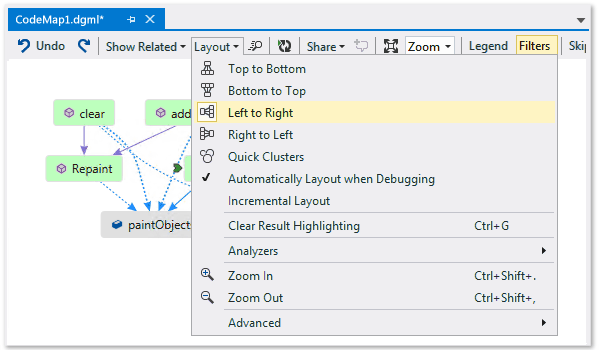
Zmień układ, aby przeorganizować przepływ relacji i poprawić czytelność mapy. Elementy na mapie możesz również przesuwać, przeciągając je.

Napiwek
Domyślnie układ przyrostowy jest włączony. Dzięki temu mapa jest reorganizowana w możliwie najmniejszym stopniu przy dodawaniu nowych elementów. Aby zmienić kolejność całej mapy za każdym razem, gdy dodasz nowe elementy, wyłącz opcję Układ przyrostowy.

Zbadajmy te metody. Na mapie kliknij dwukrotnie metodę PaintCanvas lub wybierz tę metodę i naciśnij klawisz F12. Dowiesz się, że ta metoda tworzy history i paintObjects jako puste listy.

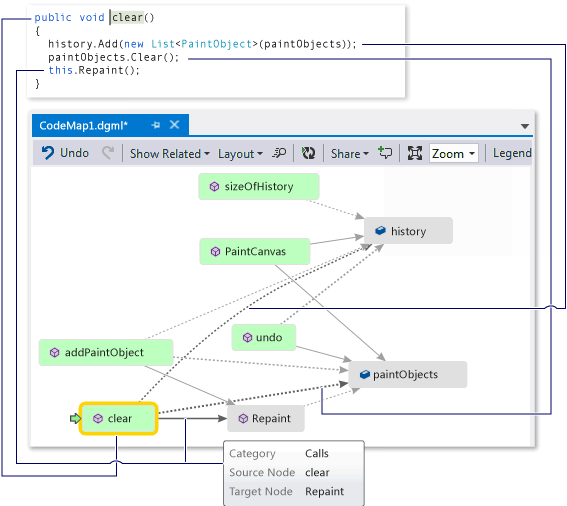
Teraz powtórz te same kroki, aby zbadać definicję clear metody. Dowiesz się, że clear wykonuje kilka zadań za pomocą poleceń paintObjects i history. Następnie wywołuje metodę Repaint .

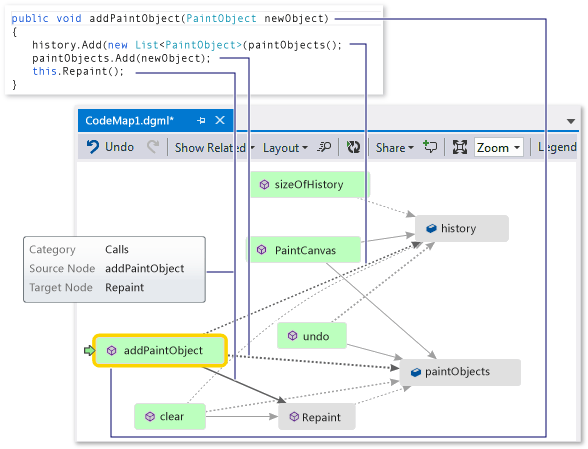
Teraz sprawdź definicję addPaintObject metody. Wykonuje również niektóre zadania za pomocą poleceń history i paintObjects. Wywołuje również metodę Repaint.

Znajdowanie problemu poprzez analizowanie mapy
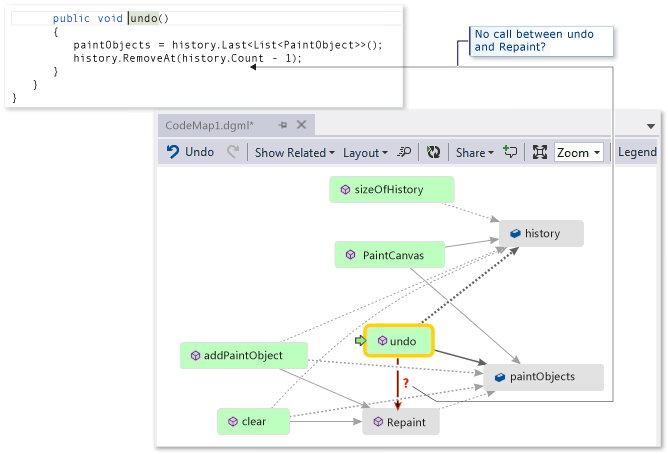
Wygląda na to, że wszystkie metody modyfikujące history i paintObjects wywołujące metodę Repaint. undo Jednak metoda nie wywołuje Repaintmetody , mimo że undo modyfikuje te same pola. Dlatego uważasz, że możesz rozwiązać ten problem, wywołując polecenie z witryny Repaint undo.

Nie mając mapy, z której wynika, że brak tego wywołania, znalezienie problemu mogłoby być trudniejszy, zwłaszcza przy bardziej skomplikowanym kodzie.
Przekazanie ustaleń innym osobom i następne kroki
Zanim Ty lub ktokolwiek inny rozwiąże ten problem, można robić na mapie notatki dotyczące problemu i sposobach jego rozwiązania.

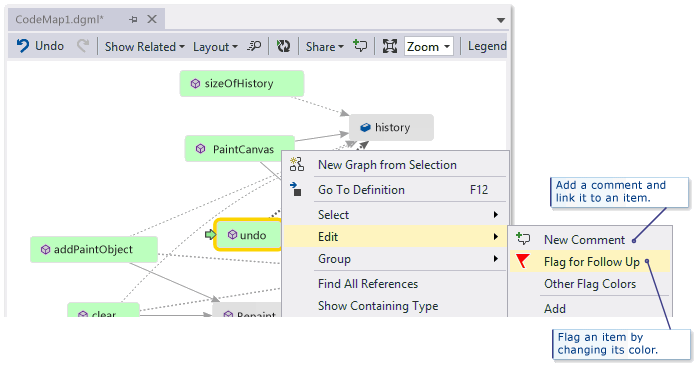
Na przykład możesz dodać komentarze do mapy i flagować elementy przy użyciu kolorów.

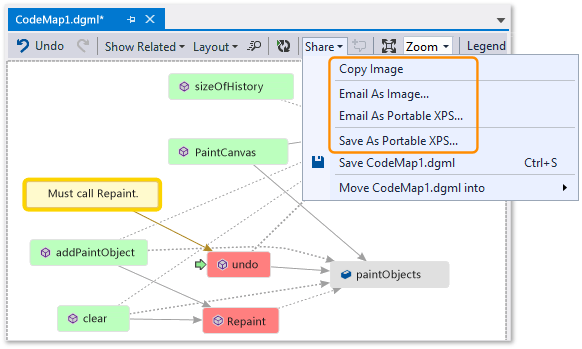
Jeśli masz zainstalowany program Microsoft Outlook, możesz wysłać mapę do innych osób pocztą e-mail. Mapę możesz również wyeksportować jako obraz lub w innym formacie.

Rozwiązanie problemu i pokazanie innym, co zostało zrobione
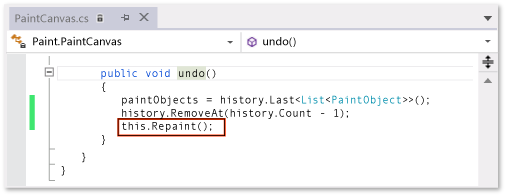
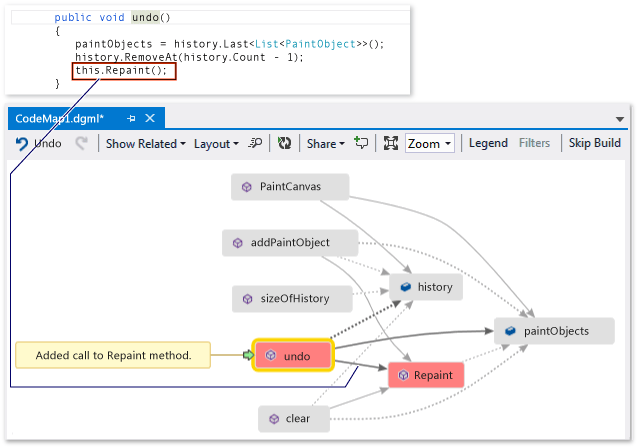
Aby naprawić tę usterkę, należy dodać wywołanie polecenia do Repaint undoelementu .

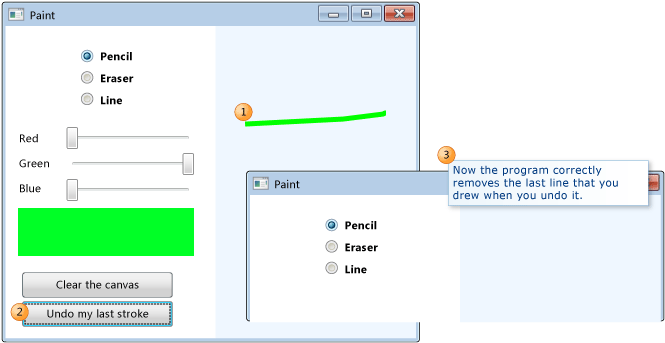
Aby potwierdzić rozwiązanie problemu, ponownie uruchom sesję debugowania i spróbuj odtworzyć błąd. Teraz wybranie opcji Cofnij ostatnie pociągnięcie działa zgodnie z oczekiwaniami i potwierdza poprawną poprawkę.

Możesz zaktualizować mapę, aby pokazać wprowadzoną poprawkę.

Mapa pokazuje teraz link między cofnij i przemaluj.

Uwaga
Po zaktualizowaniu mapy, może pojawić się komunikat o zaktualizowaniu indeksu kodu użytego do utworzenia mapy. Oznacza to, że ktoś zmienił kod, co powoduje, że mapa nie pasuje do bieżącego kodu. Nie zatrzymuje to aktualizowania mapy, ale może być konieczne ponowne utworzenie mapy w celu potwierdzenia, że pasuje do kodu.
Teraz skończysz z badaniem. Problem został znaleziony i rozwiązany pomyślnie dzięki mapowaniu kodu. Istnieje również mapa pomagająca w nawigowaniu po kodzie, zapamiętaniu nowych informacji, a także pokazująca kroki, które zostały podjęte w celu rozwiązania problemu.