Dowiedz się, jak używać edytora kodu dla języka JavaScript
W tym krótkim wprowadzeniu do edytora kodu w programie Visual Studio przyjrzymy się niektórym sposobom, w jaki program Visual Studio ułatwia pisanie, nawigację i zrozumienie kodu.
Napiwek
Jeśli program Visual Studio nie został jeszcze zainstalowany, przejdź do strony Visual Studio do pobrania, aby ją zainstalować bezpłatnie. Aby uzyskać więcej informacji na temat korzystania z usługi językowej dla TypeScript, zobacz Obsługa TypeScript.
W tym artykule założono, że znasz już programowanie w języku JavaScript. Jeśli tak nie jest, zalecamy zapoznanie się z samouczkiem, takim jak Utwórz Node.js i aplikację Express najpierw.
Dodawanie nowego pliku projektu
Możesz użyć środowiska IDE, aby dodać nowe pliki do projektu.
Po otwarciu projektu w programie Visual Studio kliknij prawym przyciskiem myszy folder lub węzeł projektu w Eksploratorze rozwiązań (okienko po prawej stronie), a następnie wybierz pozycję Dodaj>nowy element.
Jeśli nie widzisz wszystkich szablonów elementów, wybierz pozycję Pokaż wszystkie szablony, a następnie wybierz szablon elementu.
W oknie dialogowym Nowy plik, w kategorii Ogólne, wybierz typ pliku, który chcesz dodać, na przykład Plik JavaScript, a następnie wybierz pozycję Otwórz.
Nowy plik zostanie dodany do projektu i zostanie otwarty w edytorze.
Używanie funkcji IntelliSense do uzupełniania wyrazów
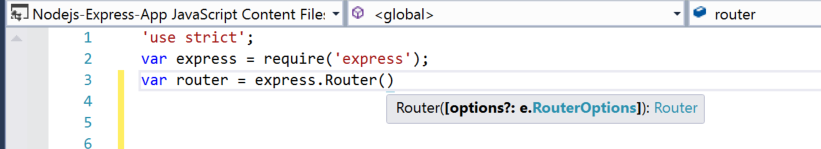
Funkcja IntelliSense to nieoceniony zasób podczas kodowania. Może wyświetlać informacje o dostępnych elementach członkowskich typu lub szczegóły parametrów dla różnych przeciążeń metody. W poniższym kodzie podczas wpisywania Router()zobaczysz typy argumentów, które można przekazać. Jest to nazywane pomocą w zakresie sygnatur.

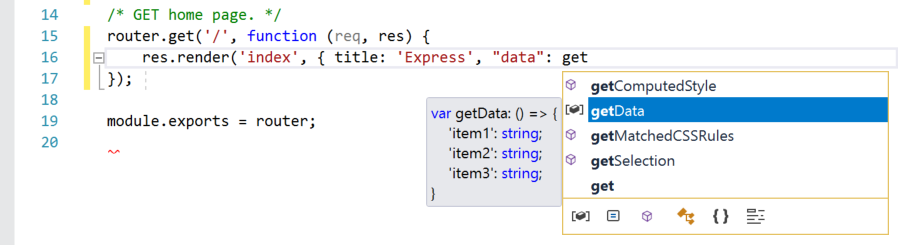
Możesz również użyć funkcji IntelliSense, aby dokończyć słowo po wpisaniu wystarczającej liczby znaków, aby je jednoznacznie określić. Jeśli umieścisz kursor po ciągu data w poniższym kodzie i wpiszesz get, IntelliSense wyświetli funkcje wcześniej zdefiniowane w kodzie lub zdefiniowane w bibliotece zewnętrznej dodanej do projektu.

Funkcja IntelliSense może również wyświetlać informacje o typach po umieszczeniu wskaźnika myszy na elementach programowania.
Aby zapewnić informacje o funkcji IntelliSense, usługa językowa może używać plików typeScript d.ts i komentarzy JSDoc. W przypadku najczęściej używanych bibliotek Języka JavaScript pliki d.ts są automatycznie uzyskiwane. Aby uzyskać więcej informacji na temat uzyskiwania informacji IntelliSense, zobacz JavaScript IntelliSense.
Sprawdzanie składni
Usługa językowa używa biblioteki ESLint do sprawdzania składni i lintingu. Jeśli musisz ustawić opcje sprawdzania składni w edytorze, w menu wybierz: Narzędzia , a następnie Opcje>, JavaScript/TypeScript>, a potem Lintowanie>. Opcje lintingu odsyłają do globalnego pliku konfiguracji ESLint.
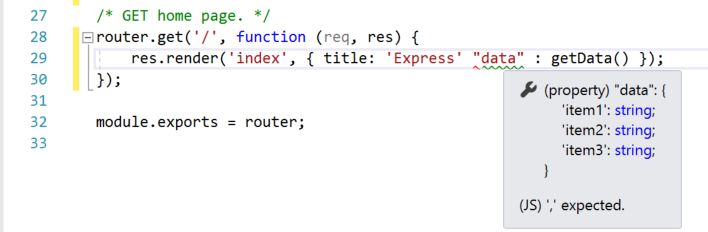
W poniższym kodzie w wyrażeniu zobaczysz wyróżnianie zielonej składni (zielone zygzaki). Umieść kursor na wyróżnianiu składni.

Ostatni wiersz tego komunikatu informuje, że usługa językowa oczekuje przecinka (,). Zielona falista linia oznacza ostrzeżenie. Czerwone zygzaki wskazują błąd.
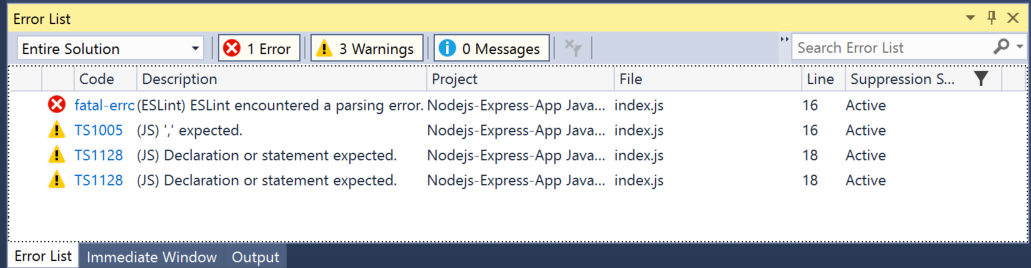
W dolnym okienku możesz kliknąć kartę lista błędów, aby wyświetlić ostrzeżenie i opis wraz z nazwą pliku i numerem wiersza.

Ten kod można naprawić, dodając przecinek (,) przed "data".
Aby uzyskać dodatkowe informacje na temat lintingu, zobacz Linting.
Zakomentuj kod
Pasek narzędzi, który jest wierszem przycisków na pasku menu w programie Visual Studio, może pomóc zwiększyć produktywność w miarę programowania. Na przykład można przełączać tryb uzupełniania IntelliSense (IntelliSense jest narzędziem wspomagającym kodowanie wyświetlającym listę pasujących metod i inne), zwiększyć lub zmniejszyć wcięcie wiersza lub zakomentować kod, którego nie chcesz kompilować. W tej sekcji zakomentujemy trochę kodu.
Wybierz co najmniej jeden wiersz kodu w edytorze, a następnie wybierz Komentuj zaznaczone linie przycisk  na pasku narzędziowym. Jeśli wolisz używać klawiatury, naciśnij Ctrl+K, Ctrl+C.
na pasku narzędziowym. Jeśli wolisz używać klawiatury, naciśnij Ctrl+K, Ctrl+C.
Znaki komentarza w języku JavaScript // są dodawane na początku każdego zaznaczonego wiersza w celu komentarza do kodu.
Zwiń bloki kodu
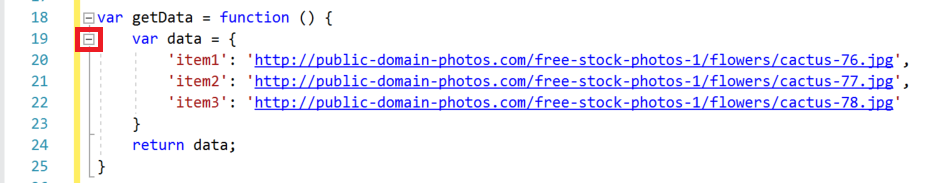
Jeśli potrzebujesz uporządkować widok niektórych regionów kodu, możesz je zwinąć. Wybierz małe szare pole z znakiem minus wewnątrz niego na marginesie pierwszego wiersza funkcji. Lub, jeśli jesteś użytkownikiem klawiatury, umieść kursor w dowolnym miejscu w kodzie konstruktora i naciśnij Ctrl+M, Ctrl+M.

Blok kodu zwija się tylko do pierwszego wiersza, po którym następuje wielokropek (...). Aby ponownie rozwinąć blok kodu, kliknij to samo szare pole, które ma teraz znak plus lub naciśnij Ctrl+M, Ctrl+M ponownie. Ta funkcja nazywa się konturowanie i jest szczególnie przydatna, gdy zwijasz długie funkcje lub składasz całe klasy.
Zobacz definicje
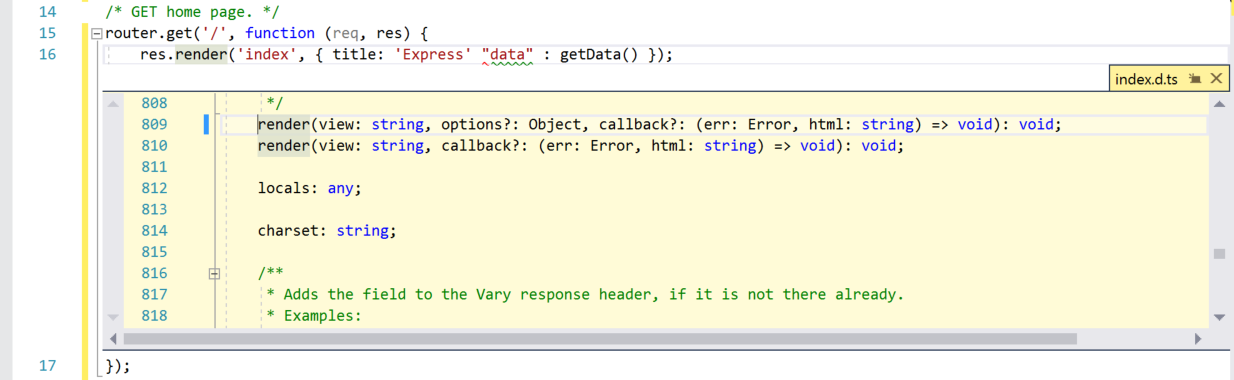
Edytor programu Visual Studio ułatwia sprawdzanie definicji typu, funkcji itp. Jednym ze sposobów jest przejście do pliku zawierającego definicję, na przykład wybranie opcji Przejdź do definicji w dowolnym miejscu, do którego odwołuje się element programowania. Jeszcze szybszym sposobem, w jaki nie przenosisz fokusu od pliku, w którym pracujesz, jest użycie Zobacz definicję. Przyjrzyjmy się definicji metody render w poniższym przykładzie.
Kliknij prawym przyciskiem myszy render i wybierz pozycję Zobacz definicję z menu zawartości. Lub naciśnij Alt+F12.
Pojawia się okno podręczne z definicją metody render. Możesz przewinąć okno podręczne, a nawet zajrzeć do definicji innego typu poprzez podejrzenie kodu.
okno 
Zamknij okno podglądu definicji, wybierając małą ikonkę z "x" w prawym górnym rogu wyskakującego okna.
Wyświetlanie wskazówek dotyczących nakładek
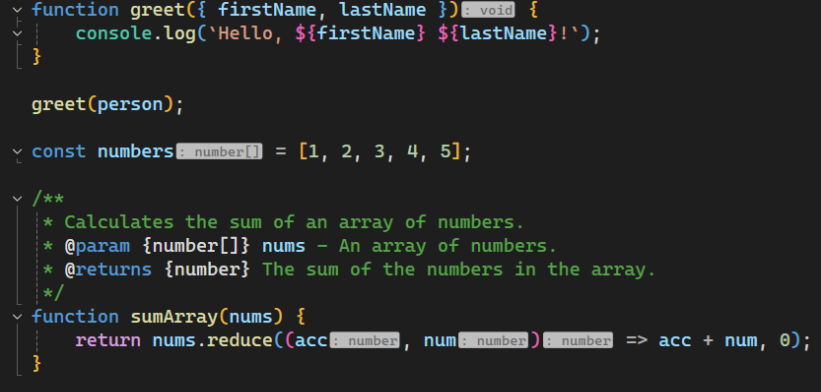
Począwszy od programu Visual Studio 2022 w wersji 17.12, podpowiedzi w tekście pokazują dodatkowe informacje na temat kodu źródłowego wyświetlanego bezpośrednio w linii. Jest to zwykle używane do wyświetlania wywnioskowanych typów, nazw parametrów i innych niejawnych informacji z kodu bezpośrednio w edytorze.

Aby skonfigurować wskazówki dotyczące nakładek:
Przejdź do pozycji Narzędzia > Opcje > Edytor tekstu > Wszystkie języki > Wskazówki dotyczące wkładeki wybierz opcję wyświetlania wskazówek dotyczących nakładki.
Przejdź do pozycji Narzędzia Tools > Options > Text Editor > JavaScript/TypeScript > Advanced > General i skonfiguruj wskazówki dotyczące nakładki, które chcesz ukryć lub pokazać.
Domyślnie większość tych opcji jest wyłączona.
Używanie fragmentów kodu
Program Visual Studio udostępnia przydatne fragmenty kodu , których można użyć do szybkiego i łatwego generowania często używanych bloków kodu.
fragmenty kodu są dostępne dla różnych języków programowania, w tym JavaScript. Dodajmy pętlę for do pliku kodu.
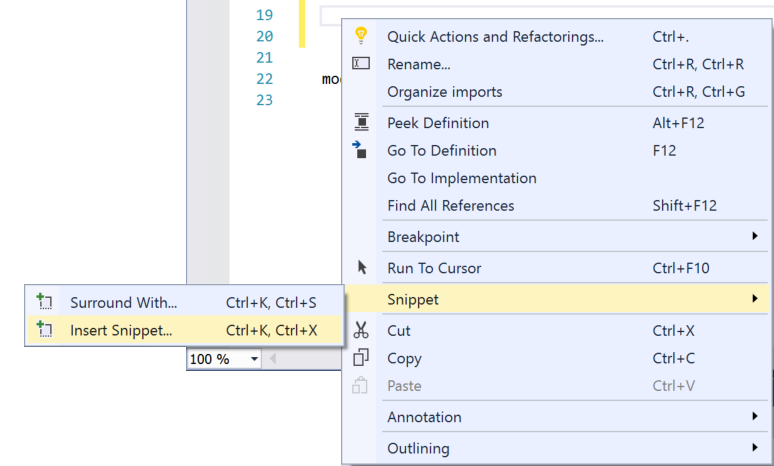
Umieść kursor, w którym chcesz wstawić fragment kodu, kliknij prawym przyciskiem myszy i wybierz fragment kodu>Wstaw fragment kodu.
fragment kodu 
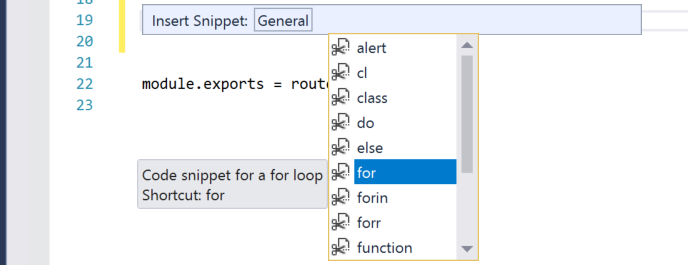
W edytorze zostanie wyświetlone pole Wstaw fragment kodu. Wybierz ogólne, a następnie kliknij dwukrotnie dla elementu na liście.
fragment kodu 
To dodaje fragment kodu pętli for do twojego kodu:
for (var i = 0; i < length; i++) {
}
Aby zapoznać się z dostępnymi fragmentami kodu dla języka, wybierz pozycję Edytuj>IntelliSense>Wstaw fragment kodu, a następnie wybierz folder swojego języka.
Powiązana zawartość
- fragmenty kodu
- Nawigowanie po Kodzie
- Tworzenie zarysu
- przejdź do definicji i zobacz definicję
- refaktoryzacja
- Użyj IntelliSense