Testowanie jednostkowe języka JavaScript i języka TypeScript w programie Visual Studio
Testy jednostkowe można pisać i uruchamiać w programie Visual Studio przy użyciu niektórych bardziej popularnych struktur języka JavaScript bez konieczności przełączania się do wiersza polecenia. Obsługiwane są zarówno projekty Node.js, jak i ASP.NET Core.
Obsługiwane platformy to:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Taśma (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
Obsługiwane platformy to:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Taśma (github.com/substack/tape)
- Jest (jestjs.io)
Jeśli twój ulubiony framework nie jest obsługiwany, zobacz Dodawanie wsparcia dla frameworka testów jednostkowych, aby uzyskać informacje na temat dodawania wsparcia.
Napisz testy jednostkowe dla projektu opartego na interfejsie wiersza polecenia (.esproj)
Projekty oparte na interfejsie wiersza polecenia obsługiwane w programie Visual Studio 2022 współpracują z Eksploratorem testów. Vitest to wbudowana platforma testowa dla projektów React i Vue (wcześniej Jest), a Karma i Jasmine są używane w projektach Angular. Domyślnie będzie można uruchamiać domyślne testy udostępniane przez każdą platformę, a także wszelkie dodatkowe testy, które piszesz. Wystarczy nacisnąć przycisk Uruchom w Eksploratorze Testów. Jeśli eksplorator testów nie jest jeszcze otwarty, możesz go znaleźć, wybierając pozycję Test>Eksplorator testów na pasku menu.
Aby uruchomić testy jednostkowe z poziomu wiersza polecenia, kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań, wybierz Otwórz w terminalui uruchom polecenie specyficzne dla typu testu.
Aby uzyskać informacje na temat konfigurowania testów jednostkowych, zobacz następujące tematy:
- testowanie za pomocą Vitest
- Testowanie React za pomocą Jest
- Testowanie Angulara
- Testowanie Vue.js
W tym miejscu przedstawiono również prosty przykład. Użyj jednak powyższych linków, aby uzyskać pełne informacje.
Dodaj test jednostkowy (.esproj)
Poniższy przykład jest oparty na szablonie projektu React TypeScript udostępnionym w programie Visual Studio 2022 w wersji 17.12 lub nowszej, który jest szablonem Standalone TypeScript React Project. W przypadku programu Vue i platformy Angular kroki są podobne.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt React i wybierz pozycję Edytuj plik projektu.
Upewnij się, że następujące właściwości znajdują się w pliku .esproj z podanymi wartościami.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>W tym przykładzie określono platformę Vitest jako platformę testową. Zamiast tego można określić Mocha, Tape, Jasmine lub Jest.
Element
JavaScriptTestRootokreśla, że testy jednostkowe będą znajdować się w folderze src katalogu głównego projektu. Często określa się również folder testowy.W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł npm i wybierz pozycję Zainstaluj nowe pakiety npm.
Użyj okna dialogowego instalacji pakietu npm, aby zainstalować następujące pakiety npm:
- vitest
Te pakiety są dodawane do pliku package.json jako zależność.
Notatka
** Jeśli używasz narzędzia jest, wymagany jest również pakiet jest-editor-support npm oraz pakiet jest.
W package.jsondodaj sekcję
testna końcu sekcjiscripts:"scripts": { ... "test": "vitest" },W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy folder src i wybierz pozycję Dodaj>nowy element, a następnie dodaj nowy plik o nazwie App.test.tsx.
Spowoduje to dodanie nowego pliku w folderze src.
Dodaj następujący kod do App.test.tsx.
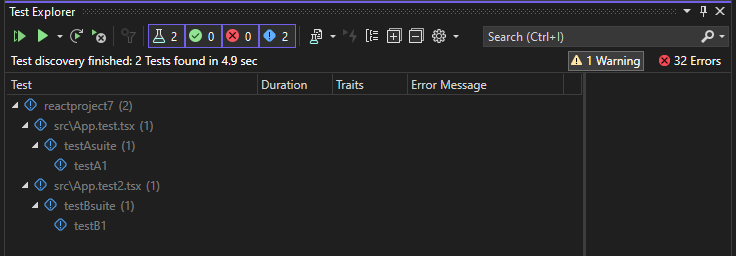
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Otwórz Eksploratora testów (wybierz pozycję Test>Eksplorator testów) i program Visual Studio odnajduje i wyświetla testy. Jeśli testy nie są wyświetlane początkowo, ponownie skompiluj projekt, aby odświeżyć listę.

Notatka
W przypadku języka TypeScript nie używaj opcji
outfilew tsconfig.json, ponieważ Eksplorator testów nie będzie mógł odnaleźć testów jednostkowych. Możesz użyć opcjioutdir, ale upewnij się, że pliki konfiguracji, takie jakpackage.jsonitsconfig.json, znajdują się w katalogu głównym projektu.
Uruchamianie testów (esproj)
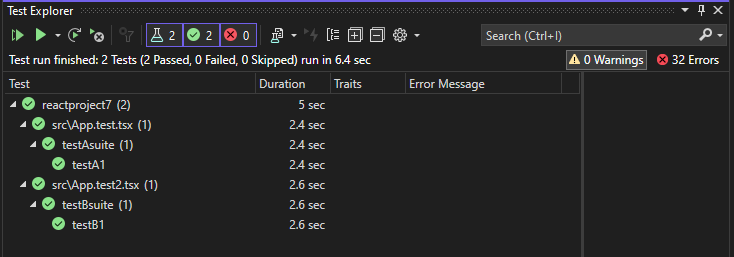
Testy można uruchomić, klikając link Uruchom wszystkie w Eksploratorze testów. Możesz też uruchamiać testy, wybierając co najmniej jeden test lub kilka grup, klikając prawym przyciskiem myszy i wybierając Uruchom z menu skrótów. Testy są uruchamiane w tle, a Eksplorator testów automatycznie aktualizuje i wyświetla wyniki. Ponadto możesz również debugować wybrane testy, klikając prawym przyciskiem myszy i wybierając pozycję Debuguj.
Poniższa ilustracja przedstawia przykład z dodanym drugim testem jednostkowym.

W przypadku niektórych struktur testów jednostkowych testy jednostkowe są zwykle uruchamiane względem wygenerowanego kodu JavaScript.
Notatka
W większości przypadków użycia TypeScript można debugować test jednostkowy, ustawiając punkt przerwania w kodzie TypeScript, klikając prawym przyciskiem myszy test w Eksploratorze testów i wybierając Debug. W bardziej złożonych scenariuszach, takich jak niektóre scenariusze korzystające z map źródłowych, może wystąpić trudności z trafieniem punktów przerwania w kodzie TypeScript. Aby obejść ten problem, spróbuj użyć słowa kluczowego debugger.
Notatka
Testy profilowania i pokrycie kodu nie są obecnie obsługiwane.
Pisanie testów jednostkowych dla platformy ASP.NET Core
Aby dodać obsługę testowania jednostkowego języków JavaScript i TypeScript w projekcie ASP.NET Core, należy dodać obsługę języków TypeScript, Npm i testów jednostkowych do projektu przez dołączenie wymaganych pakietów NuGet.
Dodawanie testu jednostkowego (ASP.NET Core)
Poniższy przykład jest oparty na szablonie projektu ASP.NET Core Model-View-Controller i obejmuje dodawanie testu jednostkowego Jest lub Mocha.
Utwórz projekt ASP.NET Core Model-View-Controller.
Aby zapoznać się z przykładowym projektem, zobacz Add TypeScript to an existing ASP.NET Core app(Dodawanie języka TypeScript do istniejącej aplikacji ASP.NET Core). W przypadku obsługi testów jednostkowych zalecamy rozpoczęcie od standardowego szablonu projektu ASP.NET Core.
W Eksploratorze rozwiązań (okienko po prawej stronie) kliknij prawym przyciskiem myszy węzeł projektu ASP.NET Core i wybierz pozycję Zarządzaj pakietami NuGet dla rozwiązań.
Na karcie Przeglądaj wyszukaj następujące pakiety i zainstaluj je:
Użyj pakietu NuGet, aby dodać obsługę języka TypeScript zamiast pakietu npm TypeScript.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł projektu i wybierz pozycję Edytuj plik projektu.
Plik .csproj zostanie otwarty w programie Visual Studio.
Dodaj następujące elementy do pliku .csproj w elemecie
PropertyGroup.W tym przykładzie określono Jest lub Mocha jako platformę testową. Zamiast tego można określić taśmę lub Jasmine.
Element
JavaScriptTestRootokreśla, że twoje testy jednostkowe będą znajdować się w folderze testów w katalogu głównym projektu.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł projektu ASP.NET Core i wybierz pozycję Dodaj > nowy element. Wybierz plik konfiguracji JSON języka TypeScript, a następnie kliknij Dodaj.
Jeśli nie widzisz wszystkich szablonów elementów, wybierz pozycję Pokaż wszystkie szablony, a następnie wybierz szablon elementu.
Program Visual Studio dodaje plik tsconfig.json do katalogu głównego projektu. Ten plik służy do konfigurowania opcji dla kompilatora TypeScript.
Otwórz tsconfig.json i zastąp domyślny kod następującym kodem:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Dla Jest, jeśli chcesz skompilować testy TypeScript do JavaScript, usuń folder testów z sekcji wykluczeń .
Skrypty folder to miejsce, w którym można umieścić kod TypeScript dla aplikacji. Przykładowy projekt, który dodaje kod, zobacz Add TypeScript to an existing ASP.NET Core app(Dodawanie języka TypeScript do istniejącej aplikacji ASP.NET Core).
Kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz pozycję Dodaj>nowy element (lub naciśnij Ctrl + SHIFT + A). Użyj pola wyszukiwania, aby znaleźć plik npm, wybierz plik konfiguracji npm, użyj nazwy domyślnej, a następnie kliknij przycisk Dodaj.
Plik package.json jest dodawany do katalogu głównego projektu.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł npm w obszarze Zależności i wybierz pozycję Zainstaluj nowe pakiety npm.
Notatka
W niektórych scenariuszach Eksplorator rozwiązań może nie wyświetlać węzła npm ze względu na znany problem opisany tutaj. Jeśli chcesz wyświetlić węzeł npm, możesz zwolnić projekt (kliknij projekt prawym przyciskiem myszy i wybierz polecenie Zwolnij projekt), a następnie ponownie załaduj projekt, aby ponownie wyświetlić węzeł npm. Alternatywnie możesz dodać wpisy pakietu do package.json i zainstalować, tworząc projekt.
Użyj okna dialogowego instalacji pakietu npm, aby zainstalować następujące pakiety npm:
W package.jsondodaj sekcję
testna końcu sekcjiscripts:W Eksploratorze rozwiązań, klikając prawym przyciskiem na folder testowy , wybierz Dodaj>nowy element, dodaj następnie nowy plik o nazwie App.test.tsx.
To dodaje nowy plik do folderu test.
Dodaj następujący kod do App.test.tsx.
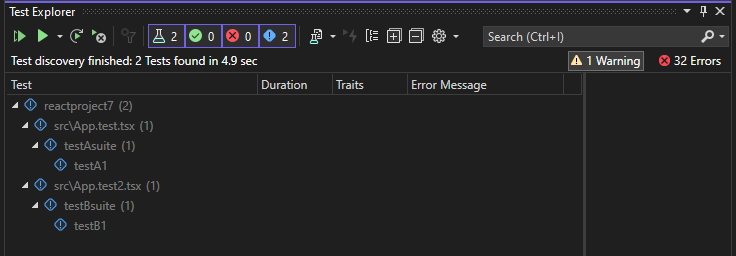
Otwórz Eksploratora testów (wybierz pozycję Test>Eksplorator testów systemu Windows>) i program Visual Studio odnajduje i wyświetla testy. Jeśli testy nie są wyświetlane początkowo, ponownie skompiluj projekt, aby odświeżyć listę. Na poniższej ilustracji przedstawiono przykład Jest z dwoma różnymi plikami testów jednostkowych.

Notatka
W przypadku języka TypeScript nie używaj opcji
outfilew tsconfig.json, ponieważ Eksplorator testów nie będzie mógł odnaleźć testów jednostkowych. Możesz użyć opcjioutdir, ale upewnij się, że pliki konfiguracji, takie jakpackage.jsonitsconfig.json, znajdują się w katalogu głównym projektu.
Uruchamianie testów (ASP.NET Core)
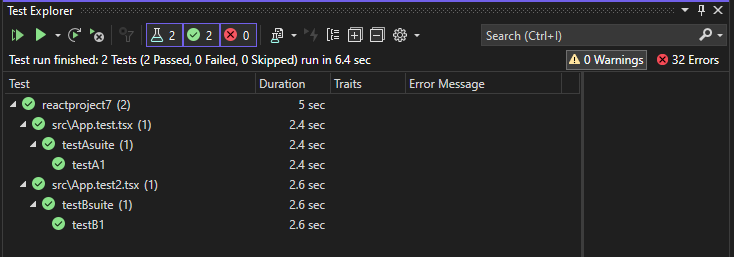
Testy można uruchomić, klikając link Uruchom wszystkie w Eksploratorze testów. Możesz też uruchamiać testy, wybierając co najmniej jeden test lub kilka grup, klikając prawym przyciskiem myszy i wybierając Uruchom z menu skrótów. Testy są uruchamiane w tle, a Eksplorator testów automatycznie aktualizuje i wyświetla wyniki. Ponadto możesz również debugować wybrane testy, klikając prawym przyciskiem myszy i wybierając pozycję Debuguj.
Na poniższej ilustracji przedstawiono przykład Jest z dodanym drugim testem jednostkowym.

W przypadku niektórych struktur testów jednostkowych testy jednostkowe są zwykle uruchamiane względem wygenerowanego kodu JavaScript.
Notatka
W większości przypadków użycia TypeScript można debugować test jednostkowy, ustawiając punkt przerwania w kodzie TypeScript, klikając prawym przyciskiem myszy test w Eksploratorze testów i wybierając Debug. W bardziej złożonych scenariuszach, takich jak niektóre scenariusze korzystające z map źródłowych, może wystąpić trudności z trafieniem punktów przerwania w kodzie TypeScript. Aby obejść ten problem, spróbuj użyć słowa kluczowego debugger.
Notatka
Testy profilowania i pokrycie kodu nie są obecnie obsługiwane.
Dodaj wsparcie dla frameworka do testów jednostkowych
Możesz dodać obsługę dodatkowych struktur testowych, implementując logikę odnajdywania i wykonywania przy użyciu języka JavaScript.
Notatka
W przypadku ASP.NET Core dodaj pakiet NuGet Microsoft.JavaScript.UnitTest do projektu w celu dodania obsługi.
W tym celu należy dodać folder o nazwie struktury testowej w następujący sposób:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Jeśli nie widzisz folderu NodeJsTools w projekcie ASP.NET Core, dodaj obciążenie programistyczne Node.js przy użyciu Instalatora programu Visual Studio. To obciążenie obejmuje obsługę testów jednostkowych JavaScript i TypeScript.
Ten folder musi zawierać plik JavaScript o tej samej nazwie, który eksportuje następujące dwie funkcje:
find_testsrun_tests
Dla dobrego przykładu implementacji find_tests i run_tests, zobacz implementację frameworka do testowania jednostkowego Mocha pod adresem:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
Odnajdywanie dostępnych platform testowych odbywa się na początku programu Visual Studio. Jeśli platforma zostanie dodana podczas działania programu Visual Studio, uruchom ponownie program Visual Studio, aby wykryć platformę. Nie trzeba jednak ponownie uruchamiać podczas wprowadzania zmian w implementacji.
Testy jednostkowe w programie .NET Framework
Nie ogranicza się do pisania testów jednostkowych tylko w projektach Node.js i ASP.NET Core. Po dodaniu właściwości TestFramework i TestRoot do dowolnego projektu C# lub Visual Basic te testy zostaną wyliczone i można je uruchomić przy użyciu okna Eksploratora testów.
Aby to włączyć, kliknij prawym przyciskiem myszy węzeł projektu w Eksploratorze rozwiązań, wybierz pozycję Zwolnij projekt, a następnie wybierz pozycję Edytuj projekt. Następnie w pliku projektu dodaj następujące dwa elementy do grupy właściwości.
Ważny
Upewnij się, że grupa właściwości, do której dodajesz elementy, nie ma określonego warunku. Może to spowodować nieoczekiwane zachowanie.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Następnie dodaj testy do określonego folderu głównego testu i będą one dostępne do uruchomienia w oknie Eksplorator testów. Jeśli początkowo nie są wyświetlane, może być konieczne ponowne przebudowanie projektu.
Test jednostkowy .NET Core i .NET Standard
Oprócz powyższych właściwości opisanych dla programu .NET Framework należy również zainstalować pakiet NuGet Microsoft.JavaScript.UnitTest i ustawić właściwość:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Niektóre struktury testów mogą wymagać dodatkowych pakietów npm na potrzeby wykrywania testów. Na przykład, jest wymaga pakietu npm o nazwie jest-editor-support. W razie potrzeby sprawdź dokumentację dla określonej platformy.
Pisz testy jednostkowe w projekcie typu Node.js (.njsproj)
W przypadku projektów Node.js przed dodaniem testów jednostkowych do projektu upewnij się, że struktura, która ma być używana, jest zainstalowana lokalnie w projekcie. Jest to łatwe w użyciu okna instalacji pakietu npm .
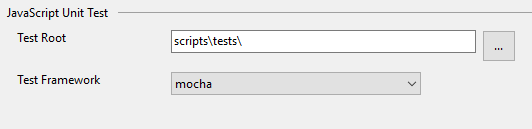
Preferowanym sposobem dodawania testów jednostkowych do projektu jest utworzenie folderu testów w projekcie i ustawienie go jako głównego katalogu testów w ustawieniach projektu. Musisz również wybrać strukturę testową, której chcesz użyć.

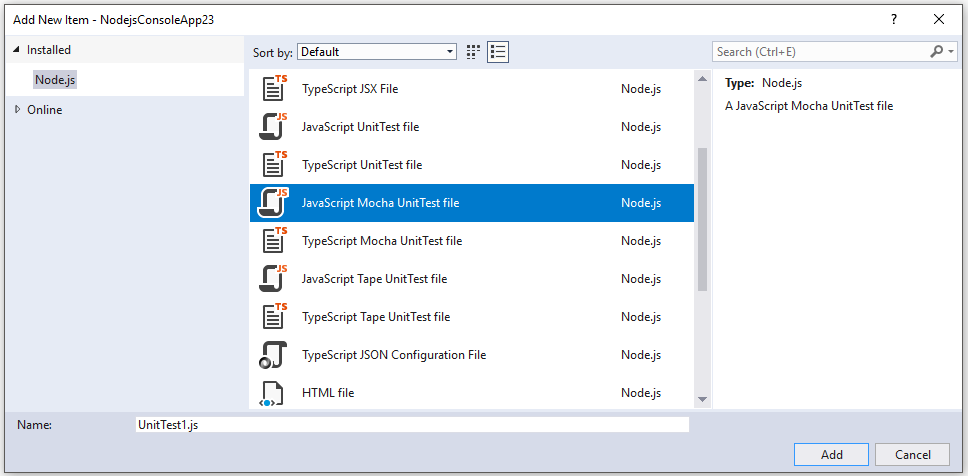
Do projektu można dodać proste puste testy, korzystając z okna dialogowego Dodawanie nowego elementu. Język JavaScript i TypeScript są obsługiwane w tym samym projekcie.

W przypadku testu jednostkowego Mocha użyj następującego kodu:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
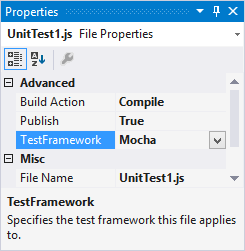
Jeśli nie ustawiono opcji testu jednostkowego we właściwościach projektu, upewnij się, że właściwość Test Framework w oknie właściwości właściwości jest ustawiona na prawidłową strukturę testową dla plików testów jednostkowych. Jest to wykonywane automatycznie przez szablony plików testów jednostkowych.

Notatka
Opcje testu jednostkowego przejmą preferencje dotyczące ustawień poszczególnych plików.
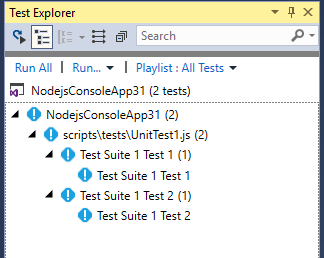
Po otwarciu Eksploratora testów (wybierz pozycję Test>Eksplorator testów systemu Windows>), program Visual Studio odnajduje i wyświetla testy. Jeśli testy nie są wyświetlane początkowo, ponownie skompiluj projekt, aby odświeżyć listę.

Notatka
W przypadku języka TypeScript nie używaj opcji outdir ani outfile w tsconfig.json, ponieważ Eksplorator testów nie będzie mógł odnaleźć testów jednostkowych.
Uruchamianie testów (Node.js)
Testy można uruchamiać w programie Visual Studio lub w wierszu polecenia.
Uruchamianie testów w programie Visual Studio
Testy można uruchomić, klikając link Uruchom wszystkie w Eksploratorze testów. Możesz też uruchamiać testy, wybierając co najmniej jeden test lub kilka grup, klikając prawym przyciskiem myszy i wybierając Uruchom z menu skrótów. Testy są uruchamiane w tle, a Eksplorator testów automatycznie aktualizuje i wyświetla wyniki. Ponadto możesz również debugować wybrane testy, klikając prawym przyciskiem myszy i wybierając pozycję Debuguj.
W przypadku języka TypeScript testy jednostkowe są uruchamiane względem wygenerowanego kodu JavaScript.
Notatka
W większości przypadków użycia TypeScript można debugować test jednostkowy, ustawiając punkt przerwania w kodzie TypeScript, klikając prawym przyciskiem myszy test w Eksploratorze testów i wybierając Debug. W bardziej złożonych scenariuszach, takich jak niektóre scenariusze korzystające z map źródłowych, może wystąpić trudności z trafieniem punktów przerwania w kodzie TypeScript. Aby obejść ten problem, spróbuj użyć słowa kluczowego debugger.
Notatka
Obecnie nie wspieramy testów profilowania ani analizy pokrycia kodu.
Uruchamianie testów z poziomu wiersza polecenia
Testy można uruchomić w wierszu polecenia dewelopera dla programu Visual Studio przy użyciu następującego polecenia:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
To polecenie wyświetla dane wyjściowe podobne do następujących:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Notatka
Jeśli zostanie wyświetlony błąd wskazujący, że nie można odnaleźć vstest.console.exe, upewnij się, że został otwarty wiersz polecenia dewelopera, a nie zwykły wiersz polecenia.