Samouczek: tworzenie Node.js i aplikacji React w programie Visual Studio
Za pomocą programu Visual Studio można łatwo utworzyć projekt Node.js i korzystać z funkcji IntelliSense i innych wbudowanych funkcji obsługujących Node.js. W tym samouczku utworzysz projekt aplikacji internetowej Node.js na podstawie szablonu programu Visual Studio. Następnie utworzysz prostą aplikację przy użyciu platformy React.
Z tego samouczka dowiesz się, jak wykonywać następujące działania:
- Tworzenie projektu Node.js
- Dodawanie pakietów npm
- Dodawanie kodu React do aplikacji
- Transpilowanie JSX
- Dołączanie debugera
Ważny
Począwszy od programu Visual Studio 2022, możesz też utworzyć projekt React przy użyciu zalecanego typu projektu opartego na interfejsie wiersza polecenia . Niektóre informacje zawarte w tym artykule dotyczą tylko typu projektu Node.js (njsproj). Szablon używany w tym artykule nie jest już dostępny, począwszy od programu Visual Studio 2022 w wersji 17.8 (wersja zapoznawcza 2).
Przed rozpoczęciem zapoznaj się z szybkimi często zadawanymi pytaniami, aby przedstawić kilka kluczowych pojęć:
Co to jest Node.js?
Node.js to środowisko uruchomieniowe JavaScript po stronie serwera, które wykonuje kod JavaScript.
Co to jest npm?
Domyślny menedżer pakietów dla Node.js to npm. Menedżer pakietów ułatwia publikowanie i udostępnianie Node.js bibliotek kodu źródłowego. Menedżer pakietów npm upraszcza instalację biblioteki, aktualizowanie i odinstalowywanie.
Co to jest React?
React to platforma frontonu do tworzenia interfejsu użytkownika.
Co to jest JSX?
JSX to rozszerzenie składni języka JavaScript zwykle używane z platformą React do opisywania elementów interfejsu użytkownika. Aby można było uruchomić kod w przeglądarce, należy transpilować kod JSX do zwykłego kodu JavaScript.
Co to jest pakiet webpack?
Webpack bundluje pliki JavaScript, aby mogły być uruchamiane w przeglądarce, a także może przekształcać lub pakować inne zasoby i materiały. Pakiet Webpack może określić kompilator, taki jak Babel lub TypeScript, aby transpilować kod JSX lub TypeScript w zwykły kod JavaScript.
Warunki wstępne
Ten samouczek wymaga następujących wymagań wstępnych:
Program Visual Studio z zainstalowanym pakietem roboczym tworzenia Node.js.
Jeśli jeszcze nie zainstalowano programu Visual Studio:
Przejdź do strony pobierania Visual Studio, aby bezpłatnie zainstalować program Visual Studio.
W Instalatorze programu Visual Studio wybierz obciążenie programowaniaNode.js, a następnie wybierz pozycję Zainstaluj.

Jeśli masz zainstalowany program Visual Studio, ale potrzebujesz obciążenia Node.js:
W programie Visual Studio przejdź do Tools>Pobierz narzędzia i funkcje.
W Instalatorze programu Visual Studio wybierz obciążenie programowaniaNode.js, a następnie wybierz pozycję Modyfikuj, aby pobrać i zainstalować obciążenie.
Zainstalowane środowisko uruchomieniowe Node.js:
Jeśli nie masz zainstalowanego środowiska uruchomieniowego Node.js, zainstaluj wersję LTS z witryny internetowej Node.js. Wersja LTS ma najlepszą zgodność z innymi strukturami i bibliotekami.
Narzędzia Node.js w obciążeniu programu Visual Studio Node.js obsługują zarówno wersje architektury 32-bitowej Node.js, jak i 64-bitowej. Program Visual Studio wymaga tylko jednej wersji, a instalator Node.js obsługuje tylko jedną wersję naraz.
Program Visual Studio zwykle automatycznie wykrywa zainstalowane środowisko uruchomieniowe Node.js. Jeśli nie, możesz skonfigurować projekt, aby odwoływać się do zainstalowanego środowiska uruchomieniowego:
Po utworzeniu projektu kliknij prawym przyciskiem myszy węzeł projektu i wybierz pozycję właściwości .
W okienku właściwości ustaw ścieżkę Node.exe, aby odwołać się do globalnej lub lokalnej instalacji Node.js. Ścieżkę do interpretera lokalnego można określić w każdym z projektów Node.js.
Ten samouczek został przetestowany za pomocą Node.js 12.6.2.
Tworzenie projektu
Najpierw utwórz projekt aplikacji internetowej Node.js.
Otwórz program Visual Studio.
Utwórz nowy projekt.
Naciśnij Esc, aby zamknąć okno uruchamiania. Wpisz Ctrl + Q, aby otworzyć pole wyszukiwania, wpisz Node.js, a następnie wybierz pozycję Pusta aplikacja internetowa Node.js — JavaScript. (Mimo że w tym samouczku jest używany kompilator TypeScript, kroki wymagają rozpoczęcia od szablonu JavaScript).
W wyświetlonym oknie dialogowym wybierz pozycję Utwórz.
Jeśli nie widzisz szablonu projektu Blank Node.js Web Application, musisz dodać obciążenie Node.js programistyczne. Aby uzyskać szczegółowe instrukcje, zobacz Prerequisites.
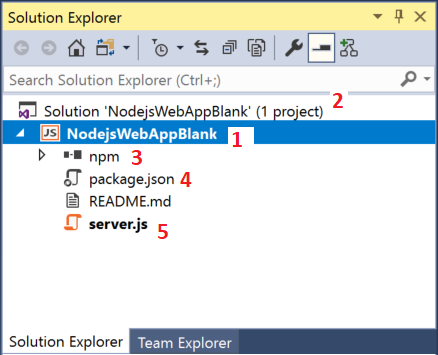
Program Visual Studio tworzy nowe rozwiązanie i otwiera projekt.

Twoim projektem, wyróżnionym w pogrubieniu, jest ten, który nazwałeś w oknie dialogowym Nowy Projekt. W systemie plików ten projekt jest reprezentowany przez plik
.njsprojw folderze projektu. Możesz ustawić właściwości i zmienne środowiskowe skojarzone z projektem, klikając projekt prawym przyciskiem myszy i wybierając Właściwości (lub naciśnij Alt + Enter). Możesz wykonywać synchronizację dwukierunkową z innymi narzędziami programistycznymi, ponieważ plik projektu nie wprowadza niestandardowych zmian do źródła projektu Node.js.(2) Na najwyższym poziomie jest rozwiązaniem, które domyślnie ma taką samą nazwę jak projekt. Rozwiązanie reprezentowane przez plik
.slnna dysku jest kontenerem dla co najmniej jednego powiązanego projektu.(3) Węzeł npm pokazuje wszystkie zainstalowane pakiety npm. Możesz kliknąć prawym przyciskiem myszy węzeł npm, aby wyszukać i zainstalować pakiety npm przy użyciu okna dialogowego lub zainstalować i zaktualizować pakiety przy użyciu ustawień w
package.jsoni kliknąć prawym przyciskiem myszy opcje w węźle npm.(4)
package.jsonto plik używany przez narzędzie npm do zarządzania zależnościami pakietów i wersjami pakietów dla pakietów zainstalowanych lokalnie. Aby uzyskać więcej informacji, zobacz Manage npm packages.(5) Pliki projektów, takie jak
server.js, są wyświetlane w węźle projektu.server.jsto plik startowy projektu i dlatego jest wyświetlany w pogrubieniu. Plik startowy można ustawić, klikając prawym przyciskiem myszy plik w projekcie i wybierając Ustaw jako plik startowy Node.js.
Dodawanie pakietów npm
Ta aplikacja wymaga poprawnego uruchomienia następujących modułów npm:
- reagować
- react-dom
- wyrazić
- ścieżka
- moduł ładujący ts
- TypeScript
- webpack
- webpack-cli
Aby zainstalować pakiet:
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł npm i wybierz pozycję Zainstaluj nowe pakiety npm.
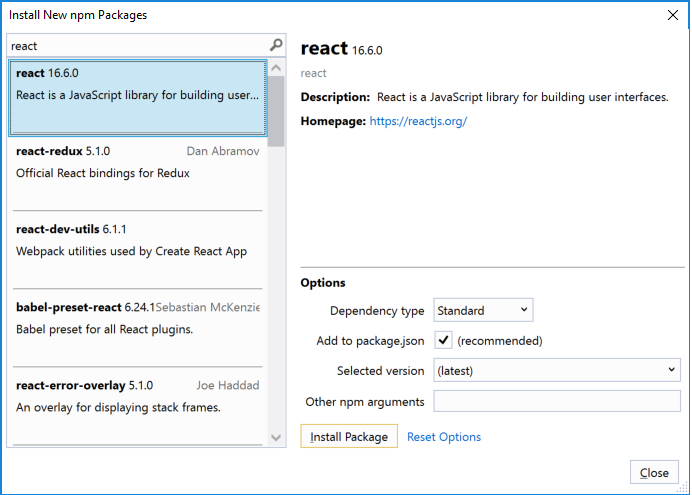
W oknie dialogowym Zainstaluj nowe pakiety npm wyszukaj pakiet react, a następnie wybierz pozycję Zainstaluj pakiet, aby go zainstalować.

W oknie dialogowym Zainstaluj nowe pakiety npm można zainstalować najnowszą wersję pakietu lub określić wersję. Jeśli zdecydujesz się zainstalować bieżące wersje, ale wystąpią nieoczekiwane błędy później, spróbuj zainstalować dokładne wersje pakietów wymienione w następnym kroku.
Okno Wyjście w dolnym okienku programu Visual Studio wyświetla postęp instalacji pakietu. Otwórz okno Output, wybierając pozycję View>Output lub naciskając Ctrl+Alt+O. W Pokaż dane wyjściowe z pola okna danych wyjściowych wybierz pozycję Npm.
Po zainstalowaniu pakietu react jest on wyświetlany w węźle npm w Eksploratorze rozwiązań .
Plik
package.jsonprojektu jest aktualizowany przy użyciu nowych informacji o pakiecie, w tym wersji pakietu.
Zamiast używać interfejsu użytkownika do wyszukiwania i dodawania pozostałych pakietów pojedynczo, możesz wkleić wymagany kod pakietu do package.json.
W eksploratorze rozwiązań otwórz package.json w edytorze programu Visual Studio. Dodaj następującą sekcję
dependenciesprzed końcem pliku:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Jeśli plik ma już sekcję
dependencies, zastąp go poprzednim kodem JSON. Aby uzyskać więcej informacji na temat korzystania z plikupackage.json, zobacz package.json configuration.Naciśnij Ctrl+S lub wybierz pozycję Plik>Zapisz package.json, aby zapisać zmiany.
W Eksploratorze rozwiązań , kliknij prawym przyciskiem myszy na węzeł npm w swoim projekcie i wybierz opcję Zainstaluj pakiety npm.
To polecenie uruchamia polecenie npm install bezpośrednio, aby zainstalować wszystkie pakiety wymienione w packages.json.
Wybierz okno Dane wyjściowe w dolnym okienku, aby wyświetlić postęp instalacji. Instalacja może potrwać kilka minut i wyniki mogą nie być widoczne natychmiast. Upewnij się, że w polu Pokaż dane wyjściowe z w oknie Dane wyjściowe wybrano Npm.
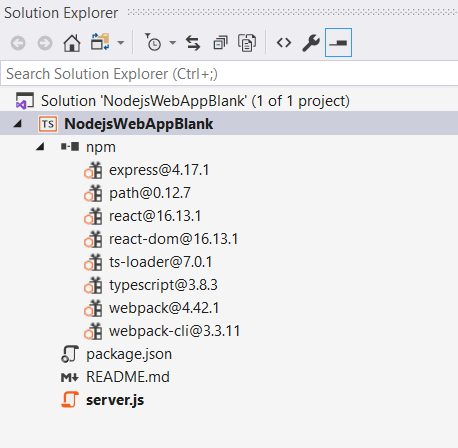
Po instalacji moduły npm są wyświetlane w węźle npm w eksploratorze rozwiązań .

Notatka
Pakiety npm można również zainstalować przy użyciu wiersza polecenia. W eksploratorze rozwiązań kliknij prawym przyciskiem myszy nazwę projektu i wybierz otwórz wiersz polecenia tutaj. Użyj standardowych poleceń Node.js do instalowania pakietów.
Dodawanie plików projektu
Następnie dodaj do projektu cztery nowe pliki.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
W przypadku tej prostej aplikacji należy dodać nowe pliki projektu w katalogu głównym projektu. W przypadku większości aplikacji należy umieścić pliki w podfolderach i odpowiednio dostosować odwołania do ścieżek względnych.
W eksploratorze rozwiązań wybierz nazwę projektu i naciśnij Ctrl+Shift+Alub kliknij prawym przyciskiem myszy nazwę projektu i wybierz Dodaj>nowy element.
Jeśli nie widzisz wszystkich szablonów elementów, wybierz pozycję Pokaż wszystkie szablony, a następnie wybierz szablon elementu.
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję TypeScript JSX File, wpisz nazwę app.tsxi wybierz pozycję Dodaj lub OK.
Powtórz te kroki, aby dodać plik JavaScript o nazwie webpack-config.js.
Powtórz te kroki, aby dodać plik HTML o nazwie index.html.
Powtórz te kroki, aby dodać plik konfiguracji JSON języka TypeScript o nazwie tsconfig.json.
Dodawanie kodu aplikacji
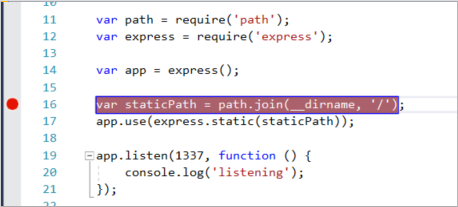
W eksploratorze rozwiązań otwórz server.js i zastąp istniejący kod następującym kodem:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });Powyższy kod używa platformy Express do uruchamiania Node.js jako serwera aplikacji internetowej. Kod ustawia port na numer portu skonfigurowany we właściwościach projektu, który domyślnie wynosi 1337. Jeśli chcesz otworzyć właściwości projektu, kliknij prawym przyciskiem myszy nazwę projektu w eksploratorze rozwiązań i wybierz pozycję właściwości .
Otwórz app.tsx i dodaj następujący kod:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));Powyższy kod używa składni JSX i platformy React do wyświetlania komunikatu.
Otwórz index.html i zastąp sekcję
bodynastępującym kodem:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Ta strona HTML ładuje app-bundle.js, który zawiera kod JSX i React transpilowany do zwykłego kodu JavaScript. Obecnie app-bundle.js jest pustym plikiem. W następnej sekcji skonfigurujesz opcje transpilowania kodu.
Konfigurowanie opcji kompilatora webpack i TypeScript
Następnie dodasz kod konfiguracji pakietu webpack do webpack-config.js. Dodasz prostą konfigurację pakietu webpack, która określa plik wejściowy, app.tsxi plik wyjściowy, app-bundle.js, na potrzeby tworzenia pakietów i transpilowania pliku JSX do zwykłego języka JavaScript. W przypadku transpilowania można również skonfigurować niektóre opcje kompilatora TypeScript. Ten podstawowy kod konfiguracji jest wprowadzeniem do pakietu webpack i kompilatora TypeScript.
W Eksplorator rozwiązańotwórz webpack-config.js i dodaj następujący kod.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Kod konfiguracji pakietu webpack instruuje pakiet webpack, aby używał modułu ładującego TypeScript do transpilowania pliku JSX.
Otwórz tsconfig.json i zastąp zawartość następującym kodem, który określa opcje kompilatora TypeScript:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }Kod określa
app.tsxjako plik źródłowy.Naciśnij Ctrl+Shift+S lub wybierz Plik>Zapisz wszystkie pliki, aby zapisać wszystkie zmiany.
Transpilowanie struktury JSX
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy nazwę projektu i wybierz otwórz wiersz polecenia tutaj.
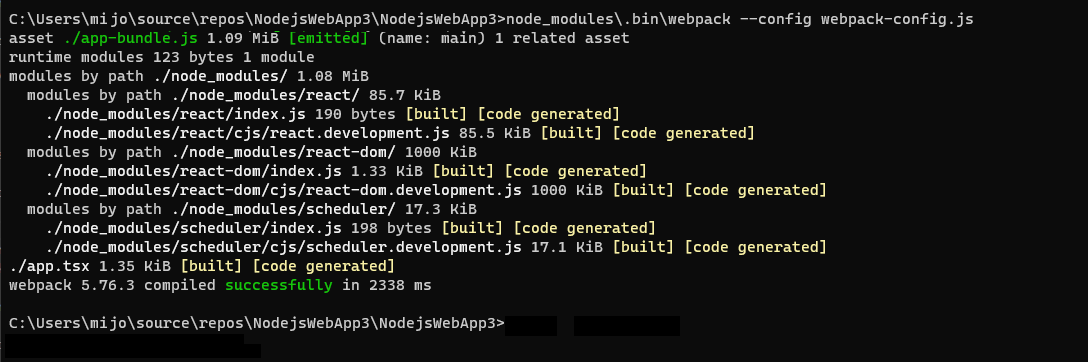
W wierszu polecenia wprowadź następujące polecenie webpack:
node_modules\.bin\webpack --config webpack-config.jsW oknie wiersza polecenia zostanie wyświetlony wynik.

Jeśli zostaną wyświetlone jakiekolwiek błędy zamiast powyższych danych wyjściowych, należy je rozwiązać, zanim aplikacja będzie działać. Jeśli wersje pakietu npm są inne niż wersje określone w tym samouczku, może to spowodować błędy. Aby naprawić błędy, spróbuj wykonać następujące czynności:
Użyj dokładnych wersji pokazanych we wcześniejszym kroku, jeśli jeszcze tego nie zrobiono
Lub, jeśli nadal występują błędy:
Zainstaluj najnowsze wersje pakietów npm, klikając prawym przyciskiem myszy węzeł npm w Eksploratorze rozwiązań i wybierając pozycję Zainstaluj pakiety npm.
Jeśli co najmniej jedna wersja pakietu jest przestarzała i powoduje wystąpienie błędu, może być konieczne zainstalowanie nowszej wersji, aby naprawić błędy. Aby uzyskać informacje na temat używania
package.jsondo kontrolowania wersji pakietów npm, zobacz konfigurację package.json.W eksploratorze rozwiązań kliknij prawym przyciskiem myszy węzeł projektu i wybierz Dodaj>Istniejący folder.
Wybierz folder dist, a następnie wybierz pozycję Wybierz folder.
Program Visual Studio dodaje do projektu folder dist, który zawiera app-bundle.js i app-bundle.js.map.
Otwórz app-bundle.js, aby zobaczyć transpilowany kod JavaScript.
Jeśli zostanie wyświetlony monit o ponowne załadowanie zmodyfikowanych zewnętrznie plików, wybierz pozycję Tak do pozycji Wszystkie.

Za każdym razem, gdy wprowadzisz zmiany w app.tsx, musisz ponownie uruchomić polecenie webpack. Aby zautomatyzować ten krok, możesz dodać skrypt kompilacji do transpilowania pliku JSX.
Dodawanie skryptu kompilacji w celu transpilowania pliku JSX
Wersje programu Visual Studio, począwszy od programu Visual Studio 2019, wymagają skryptu kompilacji. Zamiast transpilować plik JSX w wierszu polecenia, jak pokazano w poprzedniej sekcji, można transpilować plik JSX podczas kompilowania z poziomu programu Visual Studio.
Otwórz
package.jsoni dodaj następującą sekcję po sekcjidependencies:"scripts": { "build": "webpack-cli --config webpack-config.js" }Zapisz zmiany.
Uruchamianie aplikacji
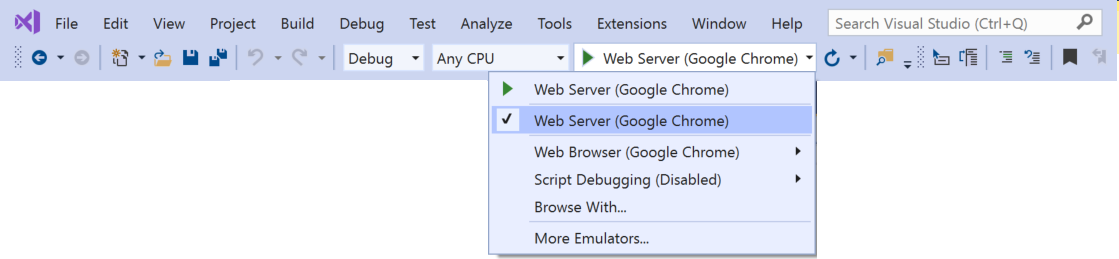
Na pasku narzędzi Debug wybierz jako cel debugowania Serwer Sieciowy (Microsoft Edge) lub Serwer Sieciowy (Google Chrome).

Jeśli wiesz, że preferowany cel debugowania jest dostępny na twoim komputerze, ale nie jest wyświetlany jako opcja, wybierz pozycję Przeglądaj za pomocą z listy rozwijanej celów debugowania. Wybierz domyślną przeglądarkę na liście, a następnie wybierz pozycję Ustaw jako domyślną.
Aby uruchomić aplikację, naciśnij F5, wybierz zielony przycisk strzałki lub wybierz pozycję Debugowanie>Rozpocznij debugowanie.
Zostanie otwarte okno konsoli Node.js zawierające port nasłuchiwania debugera.
Program Visual Studio uruchamia aplikację, uruchamiając plik startowy server.js.

Zamknij okna przeglądarki i konsoli.
Ustawianie punktu przerwania i uruchamianie aplikacji
Punkty przerwania to najbardziej podstawowa i niezbędna funkcja niezawodnego debugowania. Punkt przerwania wskazuje, gdzie program Visual Studio powinien zawiesić uruchomiony kod. Następnie można obserwować wartości zmiennych, zachowanie pamięci lub sprawdzić, czy fragment kodu jest uruchomiony.
W server.jskliknij na marginesie po lewej stronie deklaracji
staticPathw celu ustawienia punktu przerwania:
Aby uruchomić aplikację, naciśnij F5 lub wybierz pozycję Debugowanie>Rozpocznij debugowanie.
Debuger wstrzymuje się w ustawionym punkcie przerwania z wyróżnioną bieżącą instrukcją. Teraz możesz sprawdzić stan aplikacji, umieszczając kursor na zmiennych, które są obecnie w zakresie, przy użyciu okien debugowania, takich jak okna Locals i Watch.
Aby kontynuować uruchamianie aplikacji, naciśnij F5, wybierz Kontynuuj na pasku narzędzi Debug, lub wybierz Debug>Kontynuuj.
Jeśli chcesz użyć narzędzi dla deweloperów przeglądarki Chrome lub narzędzi F12 dla przeglądarki Microsoft Edge, naciśnij F12. Za pomocą tych narzędzi można zbadać DOM i wchodzić w interakcję z aplikacją przy użyciu Konsoli JavaScript.
Zamknij okna przeglądarki i konsoli.
Ustaw i traf punkt przerwania w kodzie React po stronie klienta
W poprzedniej sekcji dołączyłeś debuger do kodu Node.js po stronie serwera. Aby dołączyć debuger do poprawnego procesu i trafiać punkty przerwania w kodzie React po stronie klienta, należy zadbać o prawidłowe przypięcie. Oto jeden ze sposobów włączania przeglądarki i dołączania procesu do debugowania.
Włączanie przeglądarki na potrzeby debugowania
Możesz użyć przeglądarki Microsoft Edge lub Google Chrome. Zamknij wszystkie okna przeglądarki docelowej. W przeglądarce Microsoft Edge również zamknij wszystkie okna Chrome. Ponieważ obie przeglądarki współużytkują bazę kodu Chromium, zamknięcie obu przeglądarek daje najlepsze wyniki.
Inne wystąpienia przeglądarki mogą uniemożliwić otwieranie przeglądarki z włączonym debugowaniem. Rozszerzenia przeglądarki mogą uniemożliwiać tryb pełnego debugowania. Aby znaleźć i zakończyć wszystkie uruchomione wystąpienia programu Chrome, może być konieczne użycie Menedżera zadań.
Aby uruchomić przeglądarkę z włączonym debugowaniem:
Wybierz pozycję Przeglądaj za pomocą z listy rozwijanej na pasku narzędzi debugowania .
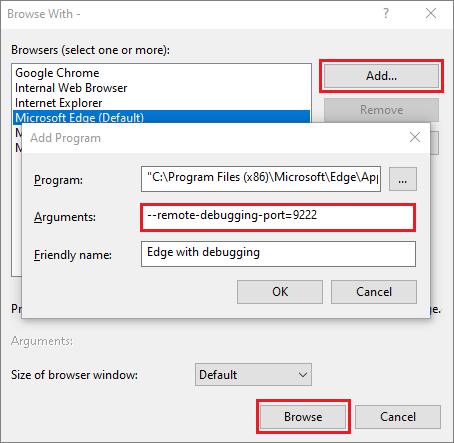
Na ekranie Przeglądaj z, z zaznaczoną twoją preferowaną przeglądarką, wybierz Dodaj.
Wprowadź flagę --remote-debugging-port=9222 w polu Argumenty .
Nadaj przeglądarce nową przyjazną nazwę, taką jak Edge z debugowaniem lub Chrome z debugowaniem, a następnie wybierz pozycję OK.
Na ekranie Przeglądaj za pomocą wybierz pozycję Przeglądaj.

Alternatywnie możesz otworzyć polecenie Uruchom, klikając prawym przyciskiem myszy przycisk Uruchom systemu Windows i wprowadź:
msedge --remote-debugging-port=9222lub
chrome.exe --remote-debugging-port=9222
Przeglądarka rozpoczyna się od włączonego debugowania. Aplikacja nie jest jeszcze uruchomiona, więc strona przeglądarki jest pusta.
Dołączanie debugera do skryptu po stronie klienta
W edytorze programu Visual Studio ustaw punkt przerwania w kodzie źródłowym app-bundle.js lub
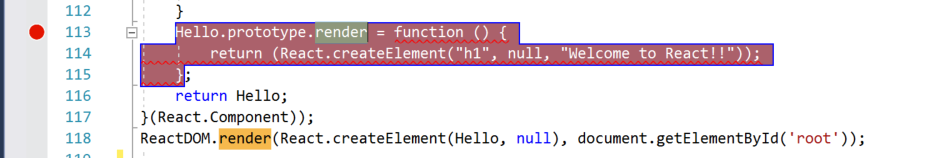
app.tsx.W przypadku app-bundle.jsustaw punkt przerwania w funkcji
render(). Aby znaleźć funkcjęrender()w pliku app-bundle.js, naciśnij Ctrl+F lub wybierz Edytuj>Znajdź i zastąp>Szybkie znajdowanie, a następnie wprowadź "render" w polu wyszukiwania.
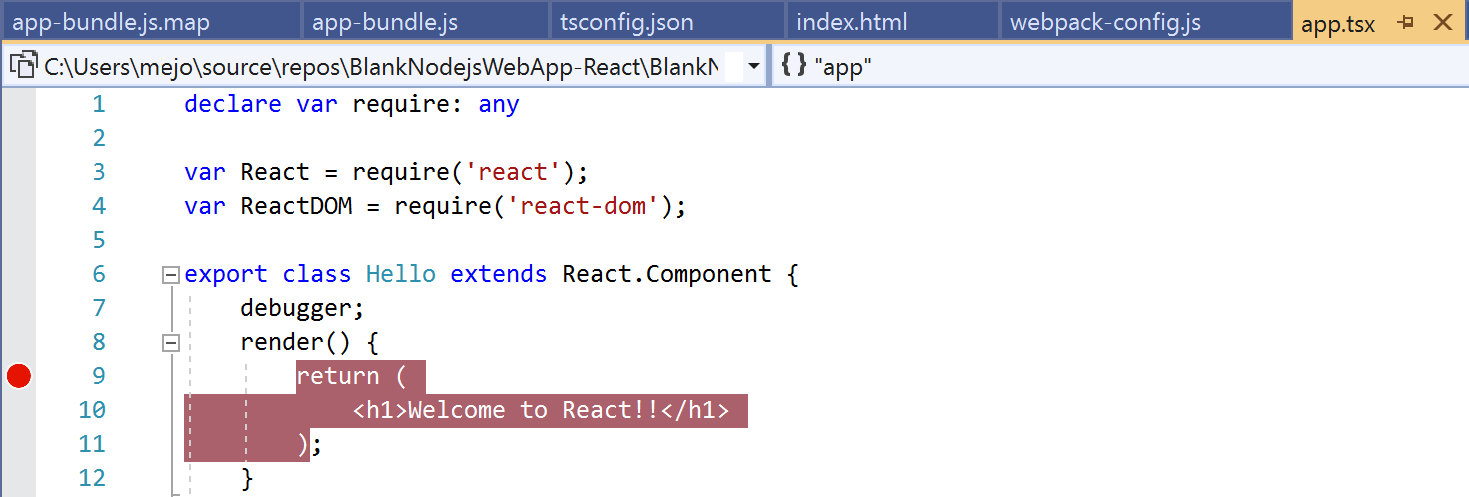
W przypadku app.tsx ustaw punkt przerwania wewnątrz funkcji
render()w instrukcjireturn.
Jeśli ustawisz punkt przerwania w app.tsx, zaktualizuj również webpack-config.js, aby zamienić następujący kod, i zapisz zmiany.
Zastąp ten kod:
output: { filename: "./app-bundle.js", },Za pomocą tego kodu:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },To ustawienie tylko do programowania umożliwia debugowanie w programie Visual Studio. Domyślnie odwołania do pakietu webpack w pliku mapy źródłowej zawierają prefiks webpack:///, co uniemożliwia programowi Visual Studio znalezienie pliku źródłowego app.tsx. To ustawienie zastępuje wygenerowane odwołania w pliku mapy źródłowej, app-bundle.js.map, podczas kompilowania aplikacji. W szczególności to ustawienie zmienia odwołanie do pliku źródłowego z webpack:///./app.tsx na ./app.tsx, co umożliwia debugowanie.
Wybierz przeglądarkę docelową jako element docelowy debugowania w programie Visual Studio, a następnie naciśnij Ctrl+F5lub wybierz pozycję Debuguj>Uruchom bez debugowania, aby uruchomić aplikację w przeglądarce.
Jeśli utworzono konfigurację przeglądarki z obsługą debugowania z przyjazną nazwą, wybierz tę przeglądarkę jako element docelowy debugowania.
Aplikacja zostanie otwarta na nowej karcie przeglądarki.
Wybierz Debug>Dołącz do procesulub naciśnij Ctrl+Alt+P.
Napiwek
Po dołączeniu do procesu po raz pierwszy, możesz szybko ponownie dołączyć do tego samego procesu, wybierając Debuguj>Ponownie dołącz do procesu lub naciskając Shift+Alt+P.
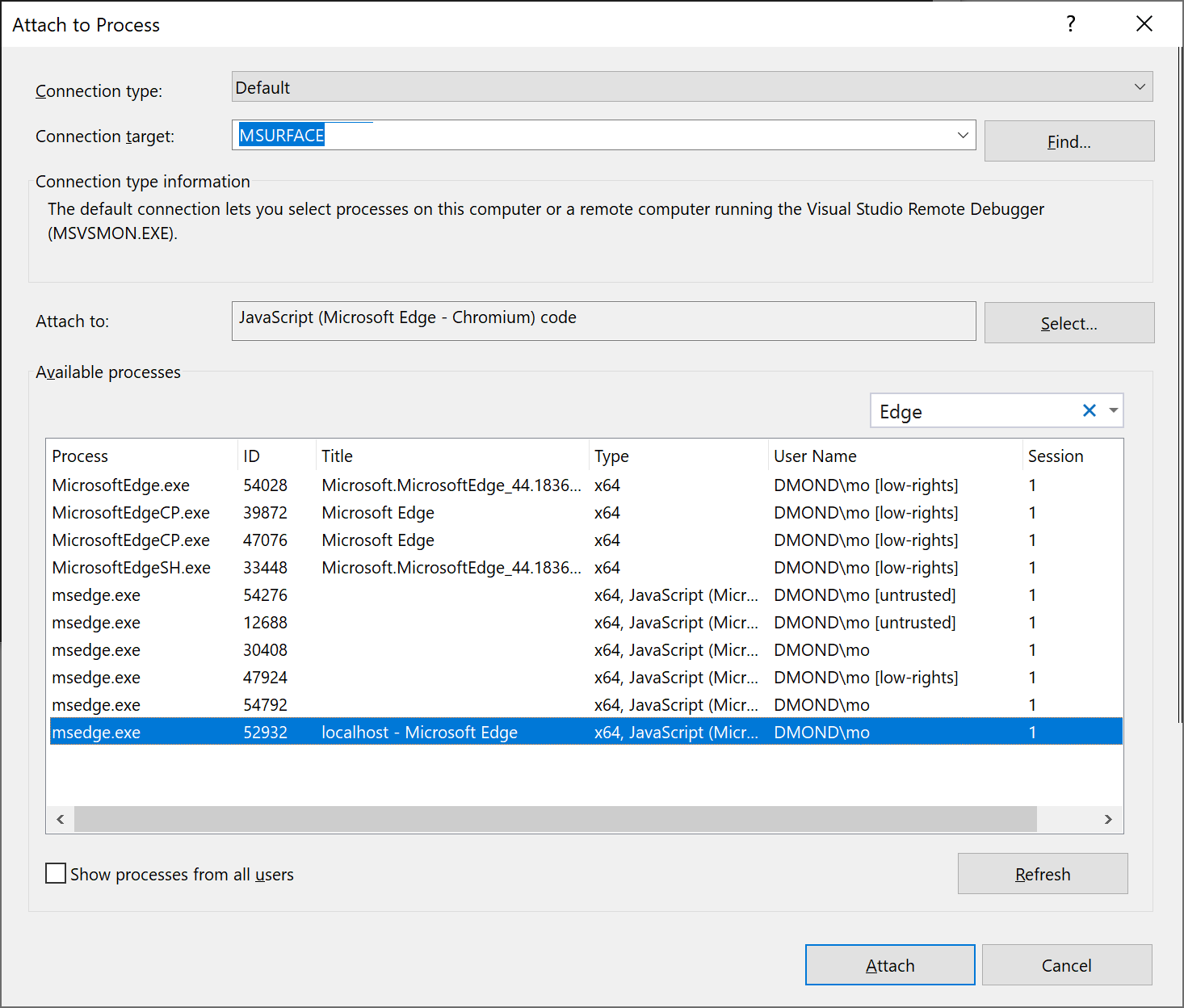
W oknie dialogowym Dołączanie do procesu pobierz odfiltrowaną listę wystąpień przeglądarki, do których można dołączyć.
Upewnij się, że odpowiedni debuger przeglądarki docelowej, JavaScript (Chrome) lub JavaScript (Microsoft Edge — Chromium), jest wyświetlany w polu Attach to. Wpisz chrome lub edge w polu filtru, aby odfiltrować wyniki.
W tym przykładzie wybierz proces przeglądarki z poprawnym portem hosta,
localhost. Numer portu 1337 lublocalhostmoże być również wyświetlany w polu Tytuł, aby ułatwić wybór prawidłowego procesu.Wybierz pozycję Dołącz.
W poniższym przykładzie przedstawiono okno Attach to Process dla przeglądarki Microsoft Edge.

Napiwek
Jeśli debuger nie zostanie dołączony i zostanie wyświetlony komunikat Nie można dołączyć do procesu. Operacja nie jest legalna w bieżącym stanie.użyj Menedżera zadań, aby zamknąć wszystkie wystąpienia przeglądarki docelowej przed uruchomieniem przeglądarki w trybie debugowania. Rozszerzenia przeglądarki mogą być uruchomione i uniemożliwiać tryb pełnego debugowania.
Ponieważ kod z punktem przerwania został już wykonany, odśwież stronę przeglądarki, aby napotkać punkt przerwania.
Zależnie od środowiska, stanu przeglądarki i kroków, które zostały wcześniej zastosowane, możesz trafić do punktu przerwania w app-bundle.js lub jego zamapowanej lokalizacji w app.tsx. Tak czy inaczej, możesz przejść przez kod i zbadać zmienne.
Podczas wstrzymania debugera możesz sprawdzić stan aplikacji, umieszczając kursor na zmiennych i używając okien debugera. Aby przejść przez kod, naciśnij F11 lub wybierz pozycję Debugowanie>Krok dolub naciśnij F10 lub wybierz Debugowanie>. Aby kontynuować uruchamianie kodu, naciśnij F5 lub wybierz pozycję Kontynuuj. Aby uzyskać więcej informacji na temat podstawowych funkcji debugowania, zobacz Pierwsze spojrzenie na debuger.
Jeśli nie możesz podzielić kodu w app.tsx, spróbuj ponownie użyć Attach to Process, aby dołączyć debuger zgodnie z opisem w poprzednich krokach. Upewnij się, że środowisko zostało poprawnie skonfigurowane:
Zamknij wszystkie wystąpienia przeglądarki, w tym rozszerzenia przeglądarki Chrome, przy użyciu Menedżera zadań. Upewnij się, że przeglądarka jest uruchamiana w trybie debugowania.
Upewnij się, że plik mapy źródłowej zawiera odwołanie do ./app.tsx, a nie webpack:///./app.tsx, co uniemożliwia debugerowi programu Visual Studio lokalizowanie app.tsx.
Możesz też użyć instrukcji
debugger;w app.tsxlub ustawić punkty przerwania w narzędziach dla deweloperów przeglądarki Chrome lub narzędziach F12 dla przeglądarki Microsoft Edge.Jeśli nie możesz dostać się do kodu w app-bundle.js, usuń plik mapy źródłowej, app-bundle.js.map.