Samouczek: tworzenie aplikacji ASP.NET Core za pomocą programu Vue w programie Visual Studio
Z tego artykułu dowiesz się, jak utworzyć projekt ASP.NET Core, który będzie działać jako zaplecze interfejsu API i projekt Vue, który będzie działać jako interfejs użytkownika.
Program Visual Studio zawiera szablony aplikacji jednostronicowej (SPA) ASP.NET Core, które obsługują platformę Angular, React i Vue. Szablony udostępniają wbudowany folder Aplikacja kliencka w projektach ASP.NET Core, który zawiera podstawowe pliki i foldery każdej struktury.
Możesz użyć metody opisanej w tym artykule, aby utworzyć aplikacje jednostronicowe ASP.NET Core, które:
- Umieść aplikację kliencką w osobnym projekcie spoza projektu ASP.NET Core
- Stwórz projekt klienta na podstawie interfejsu wiersza polecenia frameworku zainstalowanego na twoim komputerze
Notatka
W tym artykule opisano proces tworzenia projektu przy użyciu zaktualizowanego szablonu w programie Visual Studio 2022 w wersji 17.11, który używa interfejsu wiersza polecenia vite. Vite określa wersję programu Vue przy użyciu zależności projektu, takich jak te skonfigurowane w package.json.
Warunki wstępne
Upewnij się, że zainstalowano następujące elementy:
- Program Visual Studio 2022 w wersji 17.11 lub nowszej z zainstalowanym obciążeniem ASP.NET i tworzenia aplikacji internetowych. Przejdź do strony pobierania programu Visual Studio, aby zainstalować ją bezpłatnie. Jeśli musisz zainstalować obciążenie i masz już program Visual Studio, przejdź do Tools>Get Tools and Features..., co spowoduje otwarcie Instalatora programu Visual Studio. Wybierz obciążenie ASP.NET i tworzenie aplikacji internetowych, a następnie wybierz opcję Modyfikuj.
- npm (
https://www.npmjs.com/), który jest dołączony do Node.js.
Tworzenie aplikacji frontonu
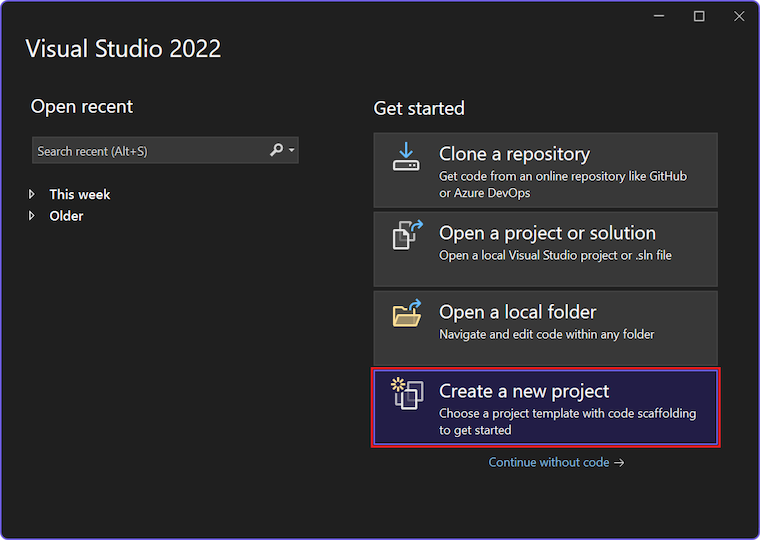
W oknie Start (wybierz opcję Plik>Okno startowe, aby otworzyć), wybierz opcję Utwórz nowy projekt.

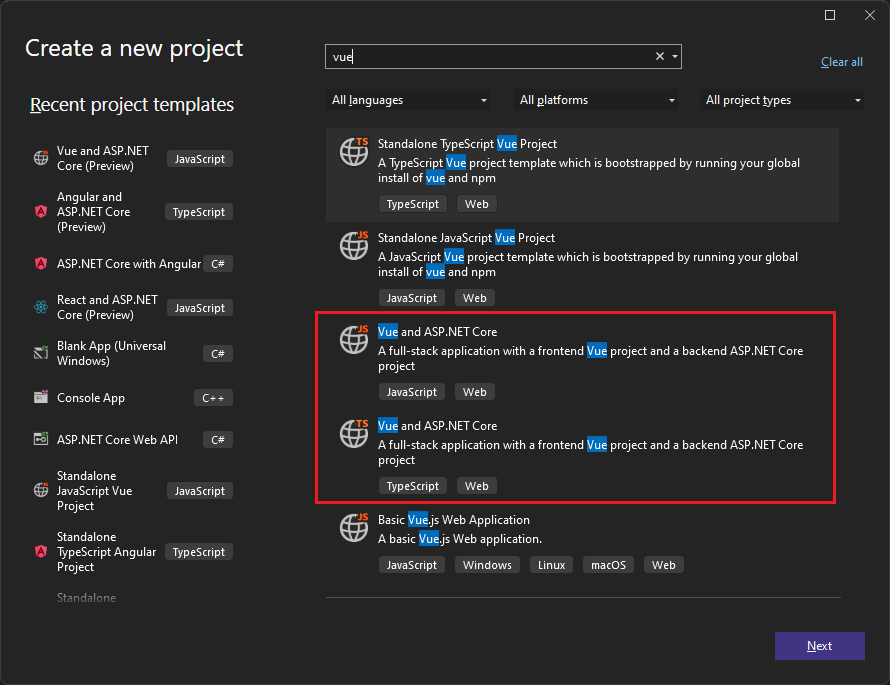
Wyszukaj Vue w pasku wyszukiwania u góry, a następnie wybierz Vue i ASP.NET Core w języku JavaScript lub TypeScript jako wybranym języku.

Nadaj projektowi nazwę VueWithASP, a następnie wybierz pozycję Dalej.
W oknie dialogowym Dodatkowe informacje upewnij się, że włączono Konfiguruj dla HTTPS. W większości scenariuszy pozostaw inne ustawienia na wartościach domyślnych.
Wybierz pozycję Utwórz.
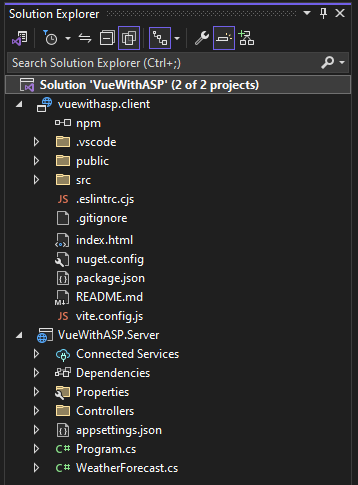
W Eksploratorze rozwiązań są wyświetlane następujące informacje o projekcie:

W porównaniu z autonomicznym szablonem Vuezobaczysz kilka nowych i zmodyfikowanych plików do integracji z platformą ASP.NET Core:
- vite.config.json (zmodyfikowane)
- HelloWorld.vue (zmodyfikowane)
- package.json (zmodyfikowane)
Ustawianie właściwości projektu
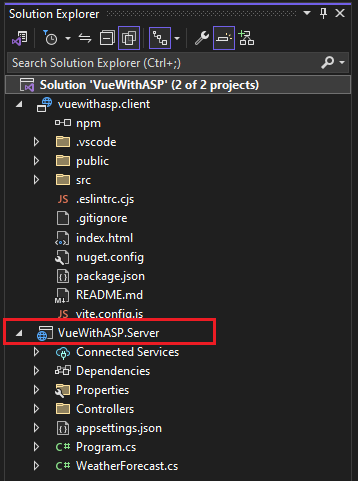
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy na VueWithASP.Server i wybierz opcję Właściwości.

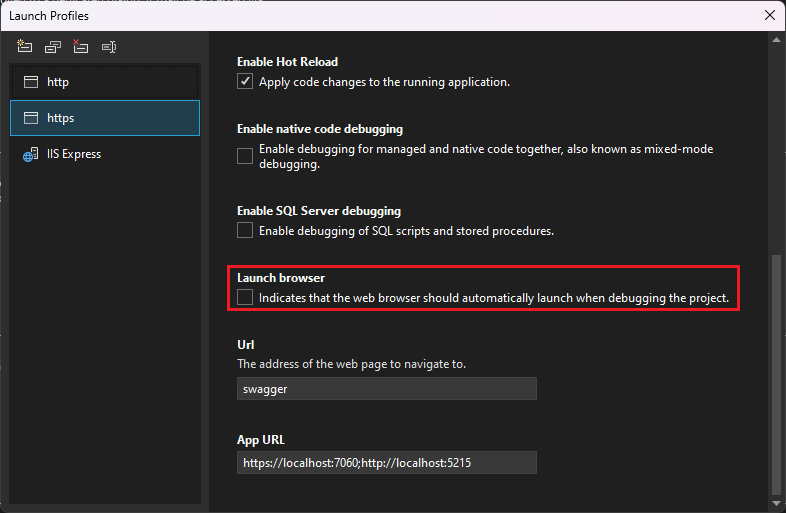
Na stronie Właściwości otwórz kartę Debug i wybierz opcję Otwórz interfejs użytkownika profili uruchamiania debugowania. Usuń zaznaczenie opcji Uruchom przeglądarkę dla profilu https lub profilu nazwanego na podstawie projektu ASP.NET Core, jeśli jest obecny.

Ta wartość uniemożliwia otwarcie strony internetowej przy użyciu danych o pogodzie źródłowej.
Notatka
W programie Visual Studio
launch.jsonprzechowuje ustawienia uruchamiania skojarzone z przyciskiem Uruchom na pasku narzędzi Debugowanie. Obecnielaunch.jsonmusi znajdować się w folderze.vscode.W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy na rozwiązanie i wybierz pozycję Właściwości . Sprawdź, czy ustawienia projektu startowego są ustawione na wiele projektóworaz czy dla obu projektów opcja Akcja jest ustawiona na Start.
Uruchamianie projektu
Naciśnij F5 lub wybierz przycisk Rozpocznij w górnej części okna, aby uruchomić aplikację. Pojawią się dwa okna wiersza polecenia:
- Projekt API ASP.NET Core w trakcie uruchamiania
- Interfejs wiersza polecenia Vite przedstawiający komunikat, taki jak
VITE v4.4.9 ready in 780 ms
Notatka
Sprawdź dane wyjściowe konsoli pod kątem komunikatów. Na przykład może pojawić się komunikat o aktualizacji Node.js.
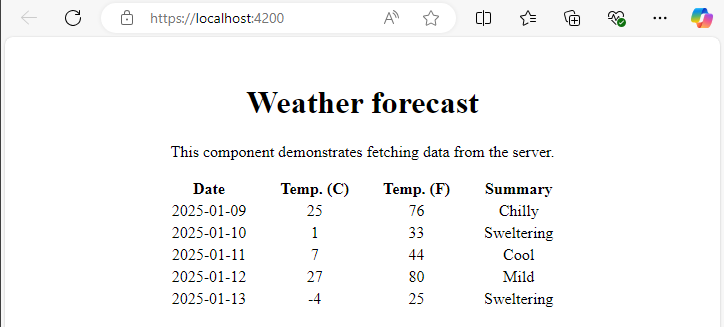
Aplikacja Vue zostanie wyświetlona i wypełniona przez API (port localhost może się różnić od zrzutu ekranu).

Jeśli nie widzisz aplikacji, zobacz Rozwiązywanie problemów.
Publikowanie projektu
Począwszy od programu Visual Studio 2022 w wersji 17.3, możesz opublikować zintegrowane rozwiązanie przy użyciu narzędzia Publikuj w programie Visual Studio.
Notatka
Aby użyć funkcji publikowania, utwórz projekt JavaScript przy użyciu programu Visual Studio 2022 w wersji 17.3 lub nowszej.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt VueWithASP.Server i wybierz Dodaj odwołanie do projektu>.
Upewnij się, że wybrano projekt vuewithasp.client.
Wybierz pozycję OK.
Ponownie kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz polecenie Edytuj plik projektu.
Spowoduje to otwarcie pliku
.csprojdla projektu.W pliku
.csprojupewnij się, że odwołanie do projektu zawiera element<ReferenceOutputAssembly>z wartością ustawioną nafalse.To odwołanie powinno wyglądać jak poniżej.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Kliknij prawym przyciskiem myszy projekt ASP.NET Core i wybierz pozycję Załaduj ponownie projekt, jeśli ta opcja jest dostępna.
W Program.csupewnij się, że jest obecny następujący kod.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Aby opublikować, kliknij prawym przyciskiem myszy projekt ASP.NET Core, wybierz pozycję Publikuji wybierz opcje, aby dopasować go do żądanego scenariusza publikowania, takiego jak platforma Azure, publikowanie w folderze itp.
Proces publikowania zajmuje więcej czasu niż tylko w przypadku projektu ASP.NET Core, ponieważ polecenie
npm run buildjest wywoływane podczas publikowania. BuildCommand jest uruchamiana domyślnienpm run build.Jeśli publikujesz w folderze, zobacz ASP.NET Core directory structure (Struktura katalogów ASP.NET Core), aby uzyskać więcej informacji na temat plików dodanych do folderu publikacji .
Rozwiązywanie problemów
Błąd serwera proxy
Może zostać wyświetlony następujący błąd:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Jeśli widzisz ten problem, najprawdopodobniej uruchomiono frontend przed backendem.
- Gdy zobaczysz, że wiersz poleceń zaplecza działa, po prostu odśwież aplikację Vue w przeglądarce.
- Sprawdź również, czy backend jest skonfigurowany do uruchamiania przed frontendem. Aby sprawdzić, wybierz rozwiązanie w Eksploratorze rozwiązań, wybierz Właściwości z menu Project. Następnie wybierz Skonfiguruj projekty startowe i upewnij się, że projekt zaplecza ASP.NET Core jest pierwszy na liście. Jeśli nie jest to pierwszy, wybierz projekt i użyj przycisku Strzałka w górę, aby utworzyć pierwszy projekt na liście uruchamiania.
W przeciwnym razie, jeśli port jest używany, spróbuj zwiększać numer portu przez 1 w launchSettings.json i vite.config.js.
Błąd prywatności
Może zostać wyświetlony następujący błąd certyfikatu:
Your connection isn't private
Spróbuj usunąć certyfikaty Vue z %appdata%\local\asp.net\https lub %appdata%\roaming\asp.net\https, a następnie ponów próbę.
Weryfikowanie portów
Jeśli dane pogodowe nie są ładowane poprawnie, może być również konieczne sprawdzenie, czy porty są poprawne.
Upewnij się, że numery portów są zgodne. Przejdź do pliku
launchSettings.jsonw projekcie ASP.NET Core (w folderze właściwości). Pobierz numer portu z właściwościapplicationUrl.Jeśli istnieje wiele właściwości
applicationUrl, poszukaj takiej, która używa punktu końcowegohttps. Powinien wyglądać podobnie dohttps://localhost:7142.Następnie przejdź do pliku
vite.config.jsdla projektu Vue. Zaktualizuj właściwośćtarget, aby odpowiadała właściwościapplicationUrlw launchSettings.json. Po zaktualizowaniu tej wartości powinna wyglądać podobnie do następującej:target: 'https://localhost:7142/',
Nieaktualna wersja programu Vue
Jeśli podczas tworzenia projektu zostanie wyświetlony komunikat konsoli "Nie można odnaleźć pliku 'C:\Users\Me\source\repos\vueprojectname\package.json'", może być konieczne zaktualizowanie wersji Vite CLI. Po zaktualizowaniu Vite CLI, może być również konieczne usunięcie pliku .vuerc w C:\Users\[nazwa_użytkownika].
Doker
Jeśli utworzysz projekt z obsługą platformy Docker włączoną, wykonaj następujące czynności:
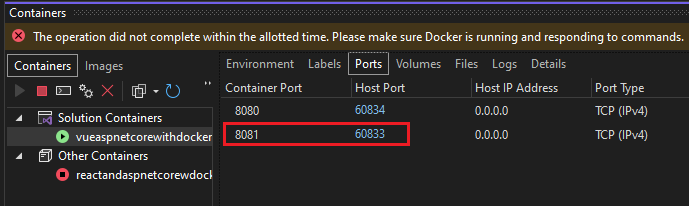
Po załadowaniu aplikacji pobierz port HTTPS platformy Docker przy użyciu okna kontenerów w programie Visual Studio. Sprawdź zakładkę Environment lub Ports.

Otwórz plik
vite.config.jsdla projektu Vue. Zaktualizuj zmiennątarget, aby odpowiadała portowi HTTPS w oknie Kontenery. Na przykład w poniższym kodzie:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';zmień
https://localhost:7163na pasujący port HTTPS (w tym przykładziehttps://localhost:60833).Uruchom ponownie aplikację.
Jeśli używasz konfiguracji platformy Docker utworzonej w starszych wersjach programu Visual Studio, zaplecze może rozpocząć korzystanie z profilu platformy Docker i nie nasłuchiwać skonfigurowanego portu 5173. Aby rozwiązać:
Edytuj profil platformy Docker w launchSettings.json, dodając następujące właściwości:
"httpPort": 5175,
"sslPort": 5173
Następne kroki
Aby uzyskać więcej informacji na temat aplikacji SPA w ASP.NET Core, zobacz Tworzenie aplikacji jednostronicowych. Połączony artykuł zawiera dodatkowy kontekst dla plików projektów, takich jak aspnetcore-https.js, chociaż szczegóły implementacji różnią się ze względu na różnice między szablonami projektu a strukturą Vue.js a innymi strukturami. Na przykład zamiast folderu ClientApp pliki Vue znajdują się w osobnym projekcie.
Aby uzyskać informacje dotyczące programu MSBuild specyficzne dla projektu klienta, zobacz właściwości programu MSBuild dlaJSPS.