Opracowywanie kodu JavaScript i TypeScript w programie Visual Studio bez rozwiązań lub projektów
Począwszy od programu Visual Studio 2017, można opracowywać kod bez projektów lub rozwiązań, co umożliwia otwarcie folderu kodu i natychmiastowe rozpoczęcie pracy z obsługą zaawansowanego edytora, takiego jak IntelliSense, wyszukiwanie, refaktoryzacja, debugowanie i nie tylko. Oprócz tych funkcji narzędzia Node.js Tools for Visual Studio dodaje obsługę kompilowania plików TypeScript, zarządzania pakietami npm i uruchamiania skryptów npm.
Aby rozpocząć, wybierz pozycję Plik>Otwórz>folder na pasku narzędzi. Eksplorator rozwiązań wyświetla wszystkie pliki w folderze i można otworzyć dowolny plik, aby rozpocząć edycję. W tle program Visual Studio indeksuje pliki w celu włączenia funkcji npm, kompilowania i debugowania.
Napiwek
Przed rozpoczęciem korzystania z projektu Otwórz folder spróbuj utworzyć rozwiązanie z istniejącego kodu Node.js. W niektórych scenariuszach ta metoda zapewnia lepszą obsługę funkcji w programie Visual Studio. Aby utworzyć projekt, wybierz pozycję Plik nowy projekt > JavaScript > z istniejącego kodu Node.js, a następnie wybierz folder > projektu jako źródło.
Wymagania wstępne
- Visual Studio 2017 w wersji 15.8 lub nowszej
- Należy zainstalować pakiet roboczy Programowanie w środowisku Node.js programu Visual Studio
Integracja narzędzia npm
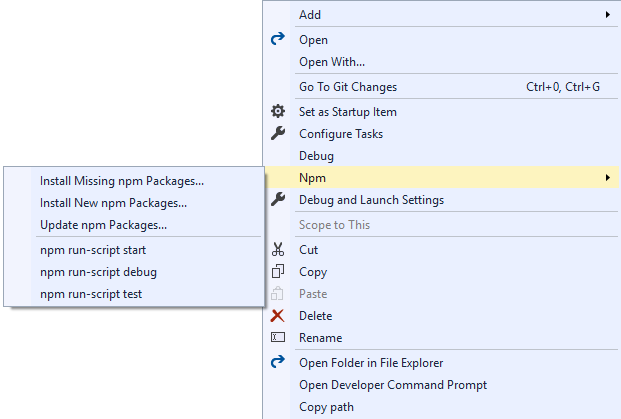
Jeśli otwarty folder zawiera plik package.json , możesz kliknąć prawym przyciskiem myszy plik package.json , aby wyświetlić menu kontekstowe (menu skrótów) specyficzne dla narzędzia npm.

W menu skrótów można zarządzać pakietami zainstalowanymi przez narzędzie npm w taki sam sposób, jak zarządzanie pakietami npm podczas korzystania z pliku projektu.
Ponadto menu umożliwia również uruchamianie skryptów zdefiniowanych w elememencie scripts package.json. Te skrypty będą używać wersji środowiska Node.js dostępnej w zmiennej środowiskowej PATH . Skrypty są uruchamiane w nowym oknie. Jest to doskonały sposób wykonywania kompilacji lub uruchamiania skryptów.
Kompilowanie i debugowanie
package.json
Jeśli plik package.json w folderze określa main element, polecenie Debugowanie będzie dostępne w menu skrótów prawym przyciskiem myszy dla pliku package.json.
Kliknięcie tego polecenia spowoduje uruchomienie pliku node.exe z określonym skryptem jako argumentem.
Pliki JavaScript
Możesz debugować pliki JavaScript, klikając prawym przyciskiem myszy plik i wybierając polecenie Debuguj z menu skrótów. Spowoduje to uruchomienie pliku node.exe z tym plikiem JavaScript jako argumentem.
Uwaga
Jeśli nie widzisz opcji menu Debuguj , może być konieczne utworzenie projektu na podstawie istniejącego kodu Node.js zgodnie z wcześniejszym opisem.
Pliki TypeScript i tsconfig.json
Jeśli w folderze nie ma pliku tsconfig.json , możesz kliknąć prawym przyciskiem myszy plik TypeScript, aby wyświetlić polecenia menu skrótów, aby skompilować i debugować ten plik. Podczas korzystania z tych poleceń kompilujesz lub debugujesz przy użyciu pliku tsc.exe z opcjami domyślnymi. (Przed rozpoczęciem debugowania należy skompilować plik).
Uwaga
Podczas kompilowania kodu TypeScript używamy najnowszej wersji zainstalowanej w programie C:\Program Files (x86)\Microsoft SDKs\TypeScript.
Jeśli w folderze znajduje się plik tsconfig.json , możesz kliknąć prawym przyciskiem myszy plik TypeScript, aby wyświetlić polecenie menu w celu debugowania tego pliku TypeScript. Ta opcja jest wyświetlana tylko wtedy, gdy w pliku tsconfig.json nie określono outFile żadnej wartości. Jeśli określono element outFile , możesz debugować ten plik, klikając prawym przyciskiem myszy plik tsconfig.json i wybierając poprawną opcję. Plik tsconfig.json udostępnia również opcję kompilacji, aby umożliwić określanie opcji kompilatora.
Uwaga
Więcej informacji na temat pliku tsconfig.json można znaleźć na stronie podręcznika tsconfig.json TypeScript.
Testy jednostkowe
Integrację testu jednostkowego w programie Visual Studio można włączyć, określając katalog główny testu w pliku package.json:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
Moduł uruchamiający testy wylicza pakiety zainstalowane lokalnie, aby określić, która platforma testowa ma być używana. Jeśli żadna z obsługiwanych struktur nie jest rozpoznawana, moduł uruchamiający testy domyślnie ma wartość ExportRunner. Inne obsługiwane platformy to:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Taśma (github.com/substack/tape)
- Jest (jestjs.io)
Po otwarciu Eksploratora testów (wybierz pozycję Test>Windows>Test Explorer) program Visual Studio odnajduje i wyświetla testy.
Uwaga
Moduł uruchamiający testy wylicza tylko pliki JavaScript w katalogu głównym testu, jeśli aplikacja jest napisana w języku TypeScript, musisz je skompilować jako pierwszy.