Samouczek: rozpoczynanie pracy z programem Windows Forms Designer
Narzędzie Windows Forms Designer udostępnia wiele narzędzi do tworzenia aplikacji Windows Forms. W tym artykule pokazano, jak utworzyć aplikację przy użyciu różnych narzędzi dostarczonych przez projektanta, w tym następujących zadań:
- Rozmieść kontrolki przy użyciu linii przyciągania.
- Wykonywanie zadań projektanta przy użyciu tagów inteligentnych.
- Ustaw marginesy i wypełnienie dla kontrolek.
- Rozmieść kontrolki przy użyciu kontrolki TableLayoutPanel.
- Podziel układ kontrolki na partycje przy użyciu kontrolki SplitContainer.
- Nawiguj po układzie za pomocą okna Konspekt dokumentu.
- Kontrolki położenia z wyświetlanymi informacjami o rozmiarze i lokalizacji.
- Ustaw wartości właściwości przy użyciu okna Właściwości.
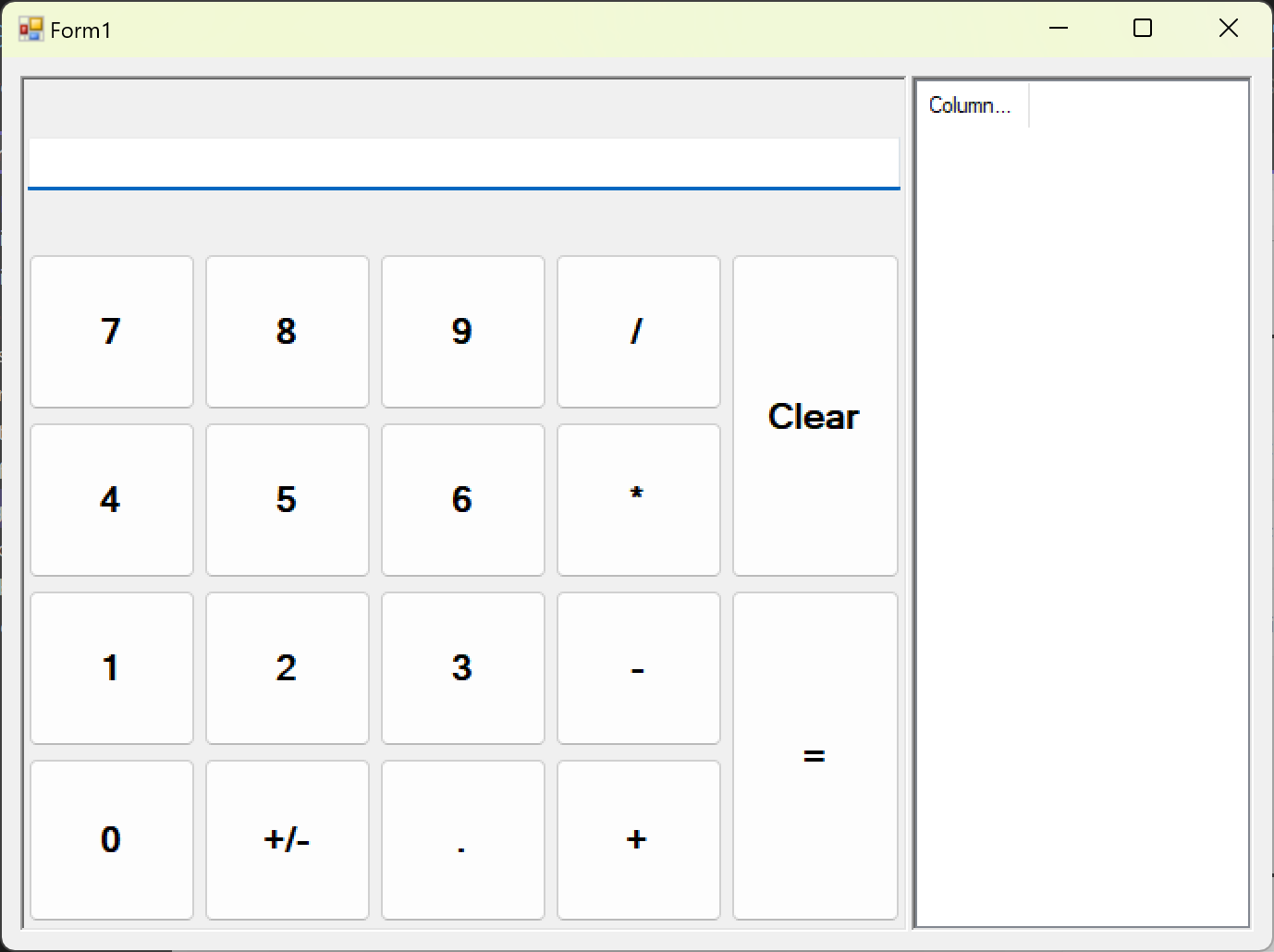
Po zakończeniu będziesz mieć niestandardową kontrolkę, która została zmontowana przy użyciu wielu funkcji układu dostępnych w programie Windows Forms Designer. Ta kontrolka implementuje interfejs użytkownika dla prostego kalkulatora. Na poniższej ilustracji przedstawiono ogólny układ kontrolki kalkulatora:

Napiwek
Jeśli jesteś deweloperem języka C++ i szukasz samouczka ułatwiającego tworzenie aplikacji systemu Windows zawierającej formularze i kontrolki, zobacz Tworzenie aplikacji MFC opartej na formularzach. Aby uzyskać bardziej uogólnione informacje, zobacz Omówienie programowania systemu Windows w języku C++.
Tworzenie niestandardowego projektu kontrolki
Pierwszym krokiem jest utworzenie projektu kontrolki DemoCalculator.
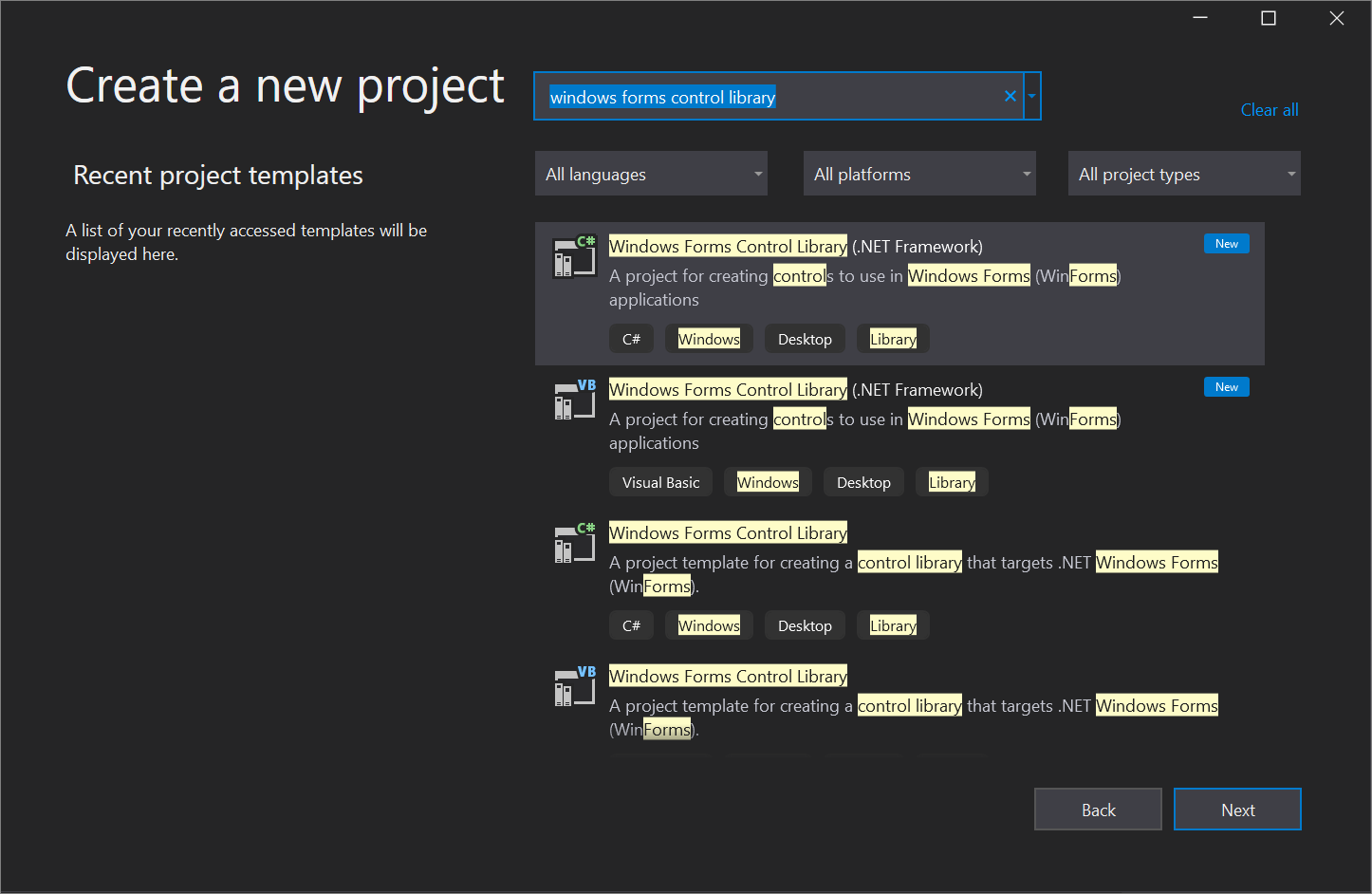
Otwórz program Visual Studio i utwórz nowy projekt biblioteki kontrolek formularzy systemu Windows przy użyciu szablonu .NET Framework dla języka C# lub Visual Basic. Nadaj projektowi nazwę DemoCalculatorLib.

Aby zmienić nazwę pliku, w eksploratorze rozwiązań kliknij prawym przyciskiem myszy UserControl1.vb lub UserControl1.cswybierz pozycję Zmień nazwęi zmień nazwę pliku na DemoCalculator.vb lub DemoCalculator.cs. Wybierz pozycję Tak, gdy zostaniesz zapytany, czy chcesz zmienić nazwę wszystkich odwołań do elementu kodu "UserControl1".
Projektant formularzy Windows pokazuje powierzchnię projektowania dla kontrolki DemoCalculator. W tym widoku można graficznie zaprojektować wygląd elementu sterującego, wybierając kontrolki i składniki z przybornika (Toolbox) i umieszczając je na powierzchni projektowej. Aby uzyskać więcej informacji na temat kontrolek niestandardowych, zobacz Odmiany kontrolek niestandardowych.
Projektowanie układu kontrolki
Kontrolka DemoCalculator zawiera kilka kontrolek Windows Forms. W tej procedurze rozmieścisz kontrolki przy użyciu narzędzia Windows Forms Designer.
W programie Windows Forms Designer zmień kontrolkę DemoCalculator na większy rozmiar, wybierając uchwyt rozmiaru w prawym dolnym rogu i przeciągając go w celu zmiany rozmiaru. W prawym dolnym rogu programu Visual Studio znajdź informacje o rozmiarze i lokalizacji kontrolek. Ustaw rozmiar kontrolki na szerokość 1000 i wysokość 800, obserwując informacje o rozmiarze podczas zmiany rozmiaru kontrolki. Możesz również przewinąć do dołu okna właściwości , które zazwyczaj jest zadokowane w prawym dolnym rogu, i ręcznie wprowadzić wartości we właściwości Size.
Otwórz węzeł Containers w Toolbox, aby go otworzyć. Wybierz kontrolkę SplitContainer i przeciągnij ją na powierzchnię projektanta.
SplitContainerjest umieszczane na powierzchni projektowej kontrolki DemoCalculator.Napiwek
Rozmiary kontrolki
SplitContainerdopasowują się do rozmiaru kontrolki DemoCalculator. Zapoznaj się z oknem właściwości, aby wyświetlić ustawienia właściwości kontrolkiSplitContainer. Znajdź właściwość Dock. Jego wartość to DockStyle.Fill, co oznacza, że kontrolkaSplitContainerzawsze dopasuje się do granic kontrolki o nazwie DemoCalculator. Zmień rozmiar kontrolki DemoCalculator, aby zweryfikować to zachowanie.W oknie właściwości zmień wartość właściwości Dock na
None.Kontrolka
SplitContainerzmniejsza się do rozmiaru domyślnego i nie jest już zgodna z rozmiarem kontrolki DemoCalculator.Wybierz glyph inteligentnego tagu (
 ) w prawym górnym rogu kontrolki
) w prawym górnym rogu kontrolki SplitContainer. Wybierz pozycję Dock w kontenera nadrzędnego, aby ustawić właściwośćDockna wartośćFill.Kontrolka
SplitContainerdokuje do granic kontrolki DemoCalculator.Notatka
Kilka kontrolek oferuje tagi inteligentne ułatwiające projektowanie. Aby uzyskać więcej informacji, zobacz Przewodnik: wykonywanie typowych zadań przy użyciu tagów inteligentnych w kontrolkach formularzy systemu Windows.
Wybierz pionową krawędź między panelami i przeciągnij ją w prawo, aby lewy panel zajmuje większość miejsca.
SplitContainerdzieli kontrolkę DemoCalculator na dwa panele z ruchomym obramowaniem oddzielającym je. Panel po lewej stronie zawiera przyciski kalkulatora i wyświetlanie, a panel po prawej stronie przedstawia rekord operacji arytmetycznych wykonywanych przez użytkownika.W oknie właściwości zmień wartość właściwości
BorderStylenaFixed3D.W przyborniku wybierz węzeł Common Controls, aby go otworzyć. Wybierz kontrolkę
ListViewi przeciągnij ją do prawego panelu kontrolkiSplitContainer.Wybierz symbol inteligentnej etykiety kontrolki
ListView. Na panelu tagów inteligentnych zmień ustawienieViewnaDetails.Na panelu tagów inteligentnych wybierz pozycję Edytuj kolumny.
Zostanie otwarte okno dialogowe ColumnHeader Collection Editor.
W oknie dialogowym edytora kolekcji kolumn wybierz pozycję Dodaj, aby dodać kolumnę do kontrolki
ListView. Zmień wartość właściwościTextkolumny na Historia. Wybierz pozycję OK, aby utworzyć kolumnę.Na panelu tagów inteligentnych wybierz pozycję Dock w kontenerze nadrzędnym, a następnie wybierz glyph tagu inteligentnego, aby zamknąć panel tagów inteligentnych.
Z węzła Kontenery w przyborniku przeciągnij kontrolkę
TableLayoutPanelna lewy panel kontrolkiSplitContainer.Kontrolka
TableLayoutPaneljest wyświetlana na powierzchni projektanta z otwartym panelem tagów inteligentnych. KontrolkaTableLayoutPanelrozmieszcza kontrolki podrzędne w siatce. KontrolkaTableLayoutPanelzawiera wyświetlacz i przyciski kontrolki DemoCalculator. Aby uzyskać więcej informacji, zobacz Przewodnik: rozmieszczanie kontrolek za pomocą kontrolki TableLayoutPanel.Wybierz pozycję Edytuj wiersze i kolumny na panelu tagów inteligentnych.
Zostanie otwarte okno dialogowe Style kolumny i wierszów.
Wybierz przycisk Dodaj do momentu wyświetlenia pięciu kolumn. Zaznacz wszystkie pięć kolumn, a następnie wybierz opcję Procent w polu Typ rozmiaru. Ustaw wartość Percent na 20. Ta akcja powoduje ustawienie każdej kolumny na taką samą szerokość.
W obszarze Pokażwybierz pozycję Wiersze.
Wybierz pozycję Dodaj do momentu wyświetlenia pięciu wierszy. Zaznacz wszystkie pięć wierszy, a następnie wybierz Percent w polu typu rozmiaru . Ustaw wartość Percent na 20. Czynność ta ustawia wysokość każdego wiersza na taką samą.
Wybierz pozycję OK, aby zaakceptować zmiany, a następnie wybierz ikonę tagu inteligentnego, aby zamknąć panel tagów inteligentnych.
W oknie właściwości zmień wartość właściwości
DocknaFill.
Wypełnianie kontrolki
Po skonfigurowaniu układu kontrolki możesz wypełnić kontrolkę DemoCalculator przyciskami i wyświetlaczem.
W przyborniku wybierz ikonę kontrolki
TextBox.Kontrolka
TextBoxjest umieszczana w pierwszej komórce kontrolkiTableLayoutPanel.W oknie właściwości zmień wartość właściwości ColumnSpan kontrolki
TextBoxna 5.Kontrolka
TextBoxprzechodzi do pozycji wyśrodkowanej w wierszu.Zmień wartość właściwości
AnchorkontrolkiTextBoxnaLeft,Right.Kontrolka
TextBoxrozszerza się w poziomie, aby obejmować wszystkie pięć kolumn.Zmień wartość właściwości
TextAlignkontrolkiTextBoxnaRight.W oknie właściwości rozwiń węzeł właściwości
Font. UstawSizena 14i ustawBoldna true dla kontrolkiTextBox.Wybierz kontrolkę
TableLayoutPanel.W przybornikawybierz ikonę
Button.Kontrolka
Buttonjest umieszczana w następnej otwartej komórce kontrolkiTableLayoutPanel.W Przybornikuwybierz ikonę
Buttoncztery razy więcej, aby wypełnić drugi wiersz kontrolkiTableLayoutPanel.Zaznacz wszystkie pięć kontrolek
Button, przytrzymując klawisz Shift. Naciśnij Ctrl+C, aby skopiować kontrolkiButtondo schowka.Naciśnij ctrl+V trzy razy, aby wkleić kopie kontrolek
Buttondo pozostałych wierszy kontrolkiTableLayoutPanel.Zaznacz wszystkie 20 kontrolek
Button, trzymając wciśnięty klawisz Shift.W oknie właściwości zmień wartość właściwości
DocknaFill.Wszystkie kontrolki
Buttonsą dokowane, aby wypełnić swoje komórki zawierające.W oknie właściwości rozwiń węzeł właściwości
Margin. Ustaw wartośćAllna 5.Wszystkie kontrolki
Buttonmają mniejszy rozmiar, aby utworzyć większy margines między nimi.Wybierz przycisk 10 i przycisk 20, a następnie naciśnij Usuń, aby usunąć je z układu.
Wybierz przycisk 5 i przycisk 15, a następnie zmień wartość właściwości
RowSpanna 2. Te przyciski reprezentują przyciski Clear i = dla kontrolki DemoCalculator.
Korzystanie z okna Konspektu dokumentu
Po wypełnieniu kontrolki lub formularza kilkoma kontrolkami możesz łatwiej nawigować po układzie za pomocą okna Konspektu dokumentu.
W pasku menu wybierz pozycję Widok>Inne okna>Zarys dokumentu. Lub na klawiaturze naciśnij Ctrl+Alt+T.
W oknie Struktury dokumentu wyświetlany jest widok drzewa kontrolki DemoCalculator oraz jej składowych elementów. Kontrolki kontenera, takie jak
SplitContainer, pokazują swoje kontrolki podrzędne jako węzły podrzędne w drzewie. Możesz również zmienić nazwy kontrolek, używając okna Konspektu dokumentu.W oknie Konspekt dokumentu kliknij prawym przyciskiem myszy przycisk button1, a następnie wybierz pozycję Zmień nazwę (klawiatura: F2). Zmień nazwę na sevenButton.
Za pomocą okna Konspektu dokumentu zmień nazwę kontrolek
Buttonz nazwy wygenerowanej przez projektanta na nazwę produkcyjną zgodnie z następującą listą:przycisk1 do sevenButton
przycisk2 do ośmiuButton
przycisk3 do przyciskDziewięć
przycisk4 do divisionButton
przycisk5 do clearButton
przycisk6 do czteryPrzycisk
przycisk7 do przyciskPięć
przycisk8 do sixButton
przycisk9 do przyciskMnożenia
przycisk11 do oneButton
przycisk12, aby dwóchbutton
przycisk13 do trzyPrzycisk
przycisk14 do przyciskOdejmowania
przycisk15 do equalsButton
przycisk16 do zeroButton
button17 do changeSignButton
przycisk18 do przyciskDziesiętny
przycisk19 do dodawanieButton
Używając okna konspektu dokumentu i właściwości, zmień wartość właściwości
Textdla każdej nazwy kontrolkiButtonzgodnie z następującą listą:Zmień właściwość tekstu kontrolki sevenButton na 7
Zmień właściwość tekstu kontrolki eightButton na 8
Zmień właściwość tekstu kontrolki nineButton na 9
Zmień właściwość tekstu kontrolki divisionButton na / (ukośnik do przodu)
Zmień właściwość tekstu kontrolki clearButton na Clear
Zmień właściwość tekstu kontrolki fourButton na 4
Zmień właściwość tekstu kontrolki FiveButton na 5
Zmień właściwość tekstu kontrolki sixButton na 6
Zmień właściwość tekstu kontrolki przycisku mnożenia na * (gwiazdka)
Zmień właściwość tekstu kontrolki oneButton na 1
Zmień właściwość tekstu kontrolki TwoButton na 2
Zmień właściwość tekstu kontrolki ThreeButton na 3
Zmień właściwość tekstu kontrolki subtractionButton na - (łącznik)
Zmień właściwość tekstu kontrolki equalsButton na = (znak równości)
Zmień właściwość tekstu kontrolki zeroButton na 0
Zmień właściwość tekstu kontrolki ChangeSignButton na +/-
Zmień właściwość tekstu kontrolki DecimalButton na . (okres)
Zmień właściwość tekstu kontrolki additionButton na + (znak plus)
Na powierzchni projektanta zaznacz wszystkie kontrolki
Button, zaznaczając je przytrzymując klawisz Shift.W oknie właściwości rozwiń węzeł właściwości
Font. UstawSizena 14i ustawBoldna wartość true dla wszystkich kontrolekButton.
Ten zestaw instrukcji kończy projektowanie kontrolki DemoCalculator. Wszystko, co pozostało, to zapewnienie logiki kalkulatora.
Implementowanie programów obsługi zdarzeń
Przyciski w kontrolce DemoCalculator mają programy obsługi zdarzeń, które można wykorzystać do zaimplementowania większości logiki kalkulatora. Windows Forms Designer umożliwia zaimplementowanie szablonów wszystkich procedur obsługi zdarzeń dla wszystkich przycisków za pomocą jednego wyboru.
Na powierzchni projektanta, przytrzymując klawisz Shift, zaznacz wszystkie kontrolki
Button.Wybierz jedną z kontrolek
Button.Edytor kodu otwiera programy obsługi zdarzeń wygenerowane przez projektanta.
Ponieważ ten samouczek koncentruje się na projektancie, pomijamy szczegóły implementacji funkcji kalkulatora.
Testowanie kontrolki
Ponieważ kontrolka DemoCalculator dziedziczy z klasy UserControl, można przetestować jej zachowanie za pomocą UserControl Test Container. Aby uzyskać więcej informacji, zobacz Jak przetestować zachowanie UserControl podczas działania.
Naciśnij F5, aby skompilować i uruchomić kontrolkę DemoCalculator w kontenerze testowym UserControl .
Wybierz obramowanie między panelami
SplitContaineri przeciągnij je w lewo i w prawo.TableLayoutPaneli wszystkie jego kontrolki podrzędne automatycznie zmieniają rozmiar, aby dopasować się do dostępnej przestrzeni.Po zakończeniu testowania kontrolki wybierz pozycję Zamknij.
Używanie kontrolki w formularzu
Kontrolkę DemoCalculator można używać w innych złożonych kontrolkach lub w formularzu. W poniższej procedurze opisano sposób jej używania.
Tworzenie projektu
Pierwszym krokiem jest utworzenie projektu aplikacji. Użyjesz tego projektu do skompilowania aplikacji, która będzie wyświetlać kontrolkę niestandardową.
Dodaj nowy projekt Windows Forms App (.NET Framework) do istniejącego rozwiązania i nadaj mu nazwę DemoCalculatorTest.
W Eksplorator rozwiązańkliknij prawym przyciskiem myszy projekt DemoCalculatorTest, a następnie wybierz pozycję Dodaj>odwołanie, aby otworzyć okno dialogowe Menedżer odwołań.
Przejdź do karty projekty, a następnie wybierz projekt DemoCalculatorLib, aby dodać odwołanie do projektu testowego.
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy DemoCalculatorTest, a następnie wybierz Ustaw jako projekt startowy.
W programie Windows Forms Designer zwiększ rozmiar formularza do około 1400 x 1000.
Używanie kontrolki w układzie formularza
Aby użyć kontrolki DemoCalculator w aplikacji, należy umieścić ją w formularzu.
W Przybornikrozwiń węzeł DemoCalculatorLib Components.
Przeciągnij kontrolkę DemoCalculator z przybornika na swoim formularzu. Przenieś kontrolkę do lewego górnego rogu formularza. Gdy kontrolka znajduje się blisko obramowań formularza, pojawiają się linie przylegania. Linie przyciągania wskazują na odległość pomiędzy właściwością
Paddingformularza a właściwościąMarginkontrolki. Umieść kontrolkę w lokalizacji wskazanej przez linie przyciągania.Aby uzyskać więcej informacji, zobacz Przewodnik: Rozmieszczanie kontrolek za pomocą linii przyciągania.
Przeciągnij kontrolkę
Buttonz przybornika i upuść ją na formularz.Przenieś kontrolkę
Buttonwokół kontrolki DemoCalculator i sprawdź, gdzie pojawiają się linie przyciągania. Za pomocą tej funkcji można precyzyjnie i łatwo dopasować kontrolki. Usuń kontrolkęButtonpo zakończeniu.Kliknij prawym przyciskiem myszy kontrolkę DemoCalculator, a następnie wybierz Właściwości.
Zmień wartość właściwości
DocknaFill.Wybierz formularz, a następnie rozwiń węzeł właściwości
Padding. Zmień wartość All na 20.Rozmiar kontrolki DemoCalculator jest zmniejszany w celu uwzględnienia nowej wartości
Paddingformularza.Zmień rozmiar formularza, przeciągając różne uchwyty rozmiaru do różnych pozycji. Obserwuj, jak rozmiar kontrolki DemoCalculator jest dostosowywany, aby pasowała.
Następne kroki
W tym artykule pokazano, jak utworzyć interfejs użytkownika dla prostego kalkulatora. Aby kontynuować, możesz rozszerzyć jego funkcjonalność, implementując logikę kalkulatora, a następnie opublikować aplikację przy użyciu technologii ClickOnce. Możesz też przejść do innego samouczka, w którym utworzyć przeglądarkę obrazów przy użyciu programu Windows Forms.
Zobacz też
- kontrolki Windows Forms
- Dostępność dla kontrolek formularzy systemu Windows
- publikowanie przy użyciu ClickOnce