Wskazówki: Pisanie wizualizatora w C#
Ważne
Począwszy od programu Visual Studio 2022 w wersji 17.9, wizualizatory można teraz pisać na platformie .NET 6.0+, które wybiegają poza proces przy użyciu nowego modelu rozszerzenia VisualStudio.Extensibility. Zachęcamy autorów wizualizatorów do odwołania się do nowej dokumentacji w sekcji Tworzenie wizualizatorów debugera programu Visual Studio, chyba że chcą obsługiwać starsze wersje programu Visual Studio lub chcą dostarczać niestandardowe wizualizatory w ramach biblioteki DLL.
W tym przewodniku pokazano, jak napisać prosty wizualizator przy użyciu języka C#. Wizualizator utworzony w tym przewodniku wyświetla zawartość ciągu przy użyciu formularza systemu Windows. Ten prosty wizualizator ciągów nie jest szczególnie przydatny w sobie, ale pokazuje podstawowe kroki, które należy wykonać, aby utworzyć bardziej przydatne wizualizatory dla innych typów danych.
Uwaga
Wyświetlane okna dialogowe i polecenia menu mogą różnić się od poleceń opisanych w pomocy, w zależności od aktywnych ustawień lub edycji. Aby zmienić ustawienia, przejdź do menu Narzędzia i wybierz pozycję Importuj i Eksportuj Ustawienia. Aby uzyskać więcej informacji, zobacz Resetowanie ustawień.
Kod wizualizatora musi zostać umieszczony w pliku DLL odczytanym przez debuger. W związku z tym pierwszym krokiem jest utworzenie projektu biblioteka klas dla biblioteki DLL.
Ręczne tworzenie wizualizatora
Wykonaj następujące zadania, aby utworzyć wizualizator.
Tworzenie projektu biblioteki klas
Aby utworzyć nowy projekt biblioteki klas, wybierz pozycję Plik>nowy>projekt.
Z listy rozwijanej języka wybierz pozycję C#.
W polu wyszukiwania wprowadź bibliotekę klas. Wybierz pozycję Biblioteka klas (.NET Framework), a następnie wybierz pozycję Dalej.
W oknie dialogowym wprowadź nazwę
MyFirstVisualizer, a następnie wybierz pozycję Utwórz.
W przypadku projektu wizualizatora upewnij się, że wybrano bibliotekę klas programu .NET Framework, a nie .NET. Mimo że wizualizator musi być platformą .NET Framework, aplikacja wywołująca może być platformą .NET.
Po utworzeniu biblioteki klas należy dodać odwołanie do Microsoft.VisualStudio.DebuggerVisualizers.DLL pliku, aby można było używać zdefiniowanych tam klas. Przed dodaniem odwołania należy zmienić nazwę niektórych klas, aby używać znaczących nazw.
Zmień nazwę Class1.cs i dodaj microsoft.VisualStudio.DebuggerVisualizers
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy Class1.cs i wybierz polecenie Zmień nazwę w menu kontekstowym.
Zmień nazwę z Class1.cs na coś znaczącego, takiego jak DebuggerSide.cs.
Uwaga
Program Visual Studio automatycznie zmienia deklarację klasy w DebuggerSide.cs, aby pasować do nowej nazwy pliku. Jeśli zostanie wyświetlony monit o ukończenie akcji, wybierz pozycję Tak.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Odwołania i wybierz polecenie Dodaj odwołanie w menu skrótów.
W oknie dialogowym Dodawanie odwołania na karcie Przeglądaj wybierz pozycję Przeglądaj i znajdź Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Bibliotekę DLL można znaleźć w <katalogu instalacyjnym programu Visual Studio>\Common7\IDE\PublicAssemblies katalogu instalacyjnego programu Visual Studio.
Wybierz przycisk OK.
W DebuggerSide.cs dodaj następujące
usingdyrektywy:using Microsoft.VisualStudio.DebuggerVisualizers;
Teraz możesz utworzyć kod po stronie debugera. Ten kod jest uruchamiany w debugerze, aby wyświetlić informacje, które chcesz zwizualizować. Najpierw należy zmienić deklarację DebuggerSide obiektu, aby skonfigurować dziedziczenie z klasy DialogDebuggerVisualizerbazowej .
Dziedzicz z okna dialogowegoDebuggerVisualizer
W DebuggerSide.cs przejdź do następującego wiersza kodu:
public class DebuggerSideZmień kod na:
public class DebuggerSide : DialogDebuggerVisualizerDodaj pusty konstruktor, aby można było przekazać do konstruktora klasy bazowej zasady serializacji, które będą używane do komunikacji między składnikami wizualizatora.
public DebuggerSide() : base(FormatterPolicy.NewtonsoftJson) // or FormatterPolicy.Json { }Uwaga
Ze względu na problemy z zabezpieczeniami opisane w sekcji Specjalne zagadnienia po stronie debugera dla platformy .NET 5.0 lub nowszej, począwszy od programu Visual Studio 2022 w wersji 17.11, wizualizatory nie będą mogły określić
Legacyzasad formatatora.DialogDebuggerVisualizerma jedną metodę abstrakcyjną (Show), którą należy zastąpić.
Zastąp metodę DialogDebuggerVisualizer.Show
W public class DebuggerSidepliku dodaj następującą metodę:
protected override void Show(IDialogVisualizerService windowService, IVisualizerObjectProvider objectProvider)
{
}
Metoda Show zawiera kod, który faktycznie tworzy okno dialogowe wizualizatora lub inny interfejs użytkownika i wyświetla informacje przekazane do wizualizatora z debugera. Należy dodać kod, który tworzy okno dialogowe i wyświetlać informacje. W tym przewodniku użyjesz pola komunikatu Windows Forms. Najpierw należy dodać odwołanie i using dyrektywę dla elementu System.Windows.Forms.
Dodawanie elementu System.Windows.Forms
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Odwołania i wybierz polecenie Dodaj odwołanie w menu skrótów.
W oknie dialogowym Dodawanie odwołania na karcie Przeglądaj wybierz pozycję Przeglądaj i znajdź System.Windows.Forms.DLL.
Bibliotekę DLL można znaleźć w folderze C:\Windows\Microsoft.NET\Framework\v4.0.30319.
Wybierz przycisk OK.
W DebuggerSide.cs dodaj następujące
usingdyrektywy:using System.Windows.Forms;
Teraz dodasz kod umożliwiający utworzenie i wyświetlenie interfejsu użytkownika dla wizualizatora. Ponieważ ten przykład jest pierwszym wizualizatorem, możesz zachować prosty interfejs użytkownika i użyć pola komunikatów.
Wyświetlanie danych wyjściowych wizualizatora w oknie dialogowym
W metodzie
Showdodaj następujący wiersz kodu:MessageBox.Show(objectProvider.GetObject().ToString());Ten przykładowy kod nie zawiera obsługi błędów. Należy uwzględnić obsługę błędów w rzeczywistym wizualizatorze lub innym typie aplikacji.
W menu Kompilacja wybierz pozycję Kompiluj MyFirstVisualizer. Projekt powinien zostać pomyślnie skompilowanych. Przed kontynuowaniem popraw wszelkie błędy kompilacji.
Kod po stronie debugera został ukończony. Jest jednak jeszcze jeden krok; atrybut, który informuje stronę debuggee, która kolekcja klas składa się z wizualizatora.
Dodawanie typu w celu wizualizacji kodu po stronie debugowania
W kodzie po stronie debugera należy określić typ do wizualizacji (źródła obiektu) debuggee przy użyciu atrybutu DebuggerVisualizerAttribute . Właściwość Target ustawia typ do wizualizacji.
Dodaj następujący kod atrybutu, aby DebuggerSide.cs, po
usingdyrektywach, ale przednamespace MyFirstVisualizer:[assembly:System.Diagnostics.DebuggerVisualizer( typeof(MyFirstVisualizer.DebuggerSide), typeof(VisualizerObjectSource), Target = typeof(System.String), Description = "My First Visualizer")]W menu Kompilacja wybierz pozycję Kompiluj MyFirstVisualizer. Projekt powinien zostać pomyślnie skompilowanych. Przed kontynuowaniem popraw wszelkie błędy kompilacji.
Na tym etapie pierwszy wizualizator jest gotowy. Jeśli wykonano kroki prawidłowo, możesz skompilować wizualizator i zainstalować go w programie Visual Studio. Przed zainstalowaniem wizualizatora w programie Visual Studio należy go jednak przetestować, aby upewnić się, że działa prawidłowo. Teraz utworzysz uprzężę testową, aby uruchomić wizualizator bez instalowania go w programie Visual Studio.
Dodawanie metody testowej w celu pokazania wizualizatora
Dodaj następującą metodę do klasy
public DebuggerSide:public static void TestShowVisualizer(object objectToVisualize) { VisualizerDevelopmentHost visualizerHost = new VisualizerDevelopmentHost(objectToVisualize, typeof(DebuggerSide)); visualizerHost.ShowVisualizer(); }W menu Kompilacja wybierz pozycję Kompiluj MyFirstVisualizer. Projekt powinien zostać pomyślnie skompilowanych. Przed kontynuowaniem popraw wszelkie błędy kompilacji.
Następnie należy utworzyć projekt wykonywalny w celu wywołania biblioteki DLL wizualizatora. Dla uproszczenia użyj projektu Aplikacja konsolowa.
Dodawanie projektu aplikacji konsolowej do rozwiązania
W Eksplorator rozwiązań kliknij rozwiązanie prawym przyciskiem myszy, wybierz polecenie Dodaj, a następnie wybierz pozycję Nowy projekt.
Wybierz pozycję Plik>nowy>projekt. Z listy rozwijanej języka wybierz pozycję C#. W polu wyszukiwania wpisz ciąg aplikacja konsolowa, a następnie wybierz pozycję Aplikacja konsolowa (.NET Framework) lub Aplikacja konsolowa dla platformy .NET. Wybierz Dalej. W wyświetlonym oknie dialogowym wpisz nazwę
MyTestConsole, a następnie wybierz pozycję Utwórz.
Uwaga
Jeśli chcesz łatwo przetestować wizualizator przy użyciu uprzęży testowej, utwórz aplikację konsolową platformy .NET Framework. Zamiast tego możesz utworzyć aplikację konsolową platformy .NET, ale opisany później test nie jest jeszcze obsługiwany dla platformy .NET, dlatego należy zainstalować wizualizator, aby go przetestować. W przypadku aplikacji konsolowej platformy .NET najpierw utwórz aplikację konsolową tutaj, dodaj wymaganą bibliotekę DLL i odwołania do projektu, a następnie wykonaj kroki opisane w temacie Dodawanie obiektu danych po stronie debugowania. Aby zapoznać się z scenariuszami ASP.NET Core, zobacz Specjalne zagadnienia dotyczące strony debugera dla platformy .NET 5.0+.
Teraz należy dodać niezbędne odwołania, aby aplikacja MyTestConsole mogła wywołać metodę MyFirstVisualizer.
Dodawanie niezbędnych odwołań do rozwiązania MyTestConsole
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję MyTestConsole i wybierz polecenie Dodaj odwołanie w menu skrótów.
W oknie dialogowym Dodawanie odwołania otwórz kartę Przeglądaj i wybierz pozycję Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Wybierz przycisk OK.
Kliknij prawym przyciskiem myszy pozycję MyTestConsole i ponownie wybierz polecenie Dodaj odwołanie .
W oknie dialogowym Dodawanie odwołania otwórz kartę Projekty i wybierz pozycję MyFirstVisualizer.
Wybierz przycisk OK.
Teraz dodasz kod w celu zakończenia testu.
Dodawanie kodu do elementu MyTestConsole
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy Program.cs i wybierz polecenie Zmień nazwę w menu skrótów.
Zmodyfikuj nazwę z Program.cs na coś bardziej znaczącego, takiego jak TestConsole.cs.
Uwaga
Program Visual Studio automatycznie zmienia deklarację klasy w TestConsole.cs, aby pasować do nowej nazwy pliku.
W TestConsole.cs dodaj następujący kod do
usingdyrektyw:using MyFirstVisualizer;W metodzie
Maindodaj następujący kod:String myString = "Hello, World"; DebuggerSide.TestShowVisualizer(myString);
Teraz możesz przetestować swój pierwszy wizualizator.
Testowanie wizualizatora
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję MyTestConsole i wybierz polecenie Ustaw jako projekt startowy w menu skrótów.
W menu Debugowanie wybierz pozycję Start.
Aplikacja konsolowa zostanie uruchomiona i pojawi się wizualizator i wyświetli ciąg "Hello, World".
Gratulacje. Udało Ci się skompilować i przetestować swój pierwszy wizualizator!
Jeśli chcesz użyć wizualizatora w programie Visual Studio, a nie tylko wywołania go z uprzęży testowej, musisz go zainstalować. Aby uzyskać więcej informacji, zobacz How to: Install a Visualizer (Instrukcje: instalowanie wizualizatora).
Dodawanie obiektu danych po stronie debugowania
W tej sekcji przełączysz się z System.String obiektu danych na niestandardowy obiekt danych.
W Eksplorator rozwiązań kliknij rozwiązanie prawym przyciskiem myszy, wybierz polecenie Dodaj, a następnie wybierz pozycję Nowy projekt. Z listy rozwijanej języka wybierz pozycję C#. W polu wyszukiwania wpisz bibliotekę klas, a następnie wybierz pozycję Biblioteka klas (.NET Framework) lub Biblioteka klas dla platformy .NET Standard.
Uwaga
Jeśli używasz aplikacji konsolowej .NET Framework, upewnij się, że utworzono projekt biblioteki klas programu .NET Framework.
Wybierz Dalej. W wyświetlonym oknie dialogowym wpisz nazwę
MyDataObject, a następnie wybierz pozycję Utwórz.(Tylko biblioteka klas .NET Standard) W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt i wybierz polecenie Edytuj plik projektu. Zmień wartość na
<TargetFramework>netstandard2.0.<TargetFramework>netstandard2.0</TargetFramework>MyDataObjectW przestrzeni nazw zastąp domyślny kod następującym kodem.[Serializable] public class CustomDataObject { public CustomDataObject() { this.MyData = "MyTestData"; } public string MyData { get; set; } }W przypadku wizualizatora tylko do odczytu, takiego jak w tym przykładzie, nie jest konieczne zaimplementowanie metod visualizerObjectSource.
Następnie zaktualizuj projekt MyFirstVisualizer, aby użyć nowego obiektu danych.
W Eksplorator rozwiązań w projekcie MyFirstVisualizer kliknij prawym przyciskiem myszy węzeł Odwołania i wybierz polecenie Dodaj odwołanie.
W obszarze Projekty wybierz projekt MyDataObject .
W kodzie atrybutu DebuggerSide.cs zaktualizuj wartość Target, zmieniając wartość
System.StringnaMyDataObject.CustomDataObject.Target = typeof(MyDataObject.CustomDataObject),W projekcie MyFirstVisualizer zastąp kod metody
Showponiższym kodem.var data = objectProvider.GetObject() as MyDataObject.CustomDataObject; // You can replace displayForm with your own custom Form or Control. Form displayForm = new Form(); displayForm.Text = data.MyData; windowService.ShowDialog(displayForm);Powyższy kod używa właściwości obiektu danych do wyświetlania w tytule formularza.
Następnie zaktualizuj aplikację konsolową, aby korzystała z niestandardowego obiektu danych.
W Eksplorator rozwiązań w projekcie MyTestConsole kliknij prawym przyciskiem myszy węzeł Odwołania lub Zależności, a następnie dodaj odwołanie do projektu .
MyDataObjectW Program.cs zastąp kod w metodzie
Mainponiższym kodem.// String myString = "Hello, World"; CustomDataObject customDataObject = new CustomDataObject(); DebuggerSide.TestShowVisualizer(customDataObject);(Aplikacja konsolowa platformy .NET) Dołącz wywołanie metody w
TestShowVisualizerinstrukcji try-catch, ponieważ uprzęża testowa jest nieobsługiwana.try { DebuggerSide.TestShowVisualizer(customDataObject); } catch (Exception) { }Aplikacja konsolowa wymaga odwołania do środowiska uruchomieniowego do wizualizatora. Odwołanie można zachować, zachowując poprzedni kod zamiast komentować go.
W przypadku aplikacji konsolowej .NET Framework możesz uruchomić uprzęże testowe (naciśnij klawisz F5) lub postępować zgodnie z instrukcjami w temacie Instrukcje: Instalowanie wizualizatora.
Jeśli uruchomisz aplikację przy użyciu narzędzia testowego, aplikacja wyświetli formularz systemu Windows.
W przypadku aplikacji konsolowej platformy .NET skopiuj element
MyFirstVisualizer.dlliMyDataObject.dlldo folderów opisanych w temacie Instrukcje: Instalowanie wizualizatora.Po zainstalowaniu wizualizatora ustaw punkt przerwania, uruchom aplikację konsolową i umieść kursor na .
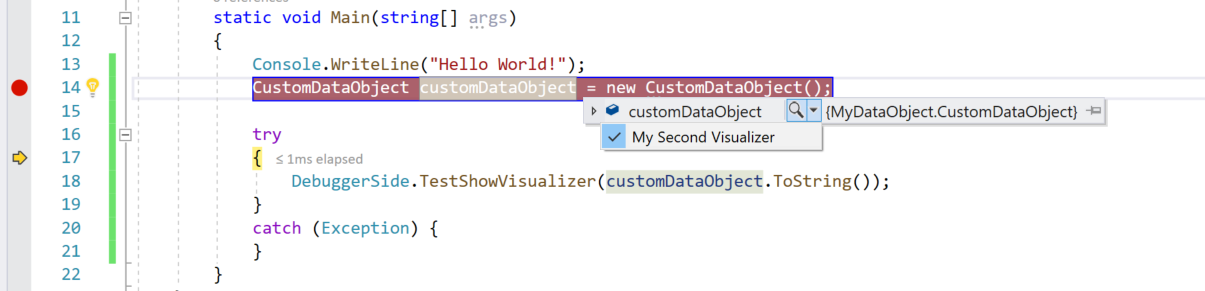
customDataObjectJeśli wszystko jest poprawnie skonfigurowane, powinna zostać wyświetlona ikona lupy .
.
Po wybraniu pozycji MyFirstVisualizer ze szkła powiększającego w tytule zostanie wyświetlony tekst Formularza z obiektem danych.