GestureRecognizer.CrossSliding Event
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Occurs when a user performs a slide or swipe gesture (through a single touch contact) within a content area that supports panning along a single axis only. The gesture must occur in a direction that is perpendicular to this panning axis.
Note
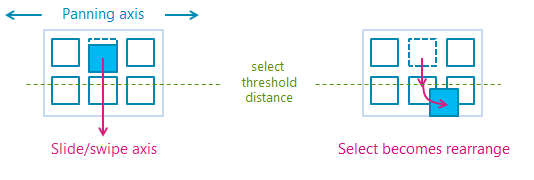
A swipe is a short sliding gesture that results in a selection action while the longer slide gesture crosses a distance threshold and results in a rearrange action. The swipe and slide gestures are demonstrated in the following diagram.

// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) Event Type
Remarks
CrossSlide must be set in the GestureSettings property to support CrossSliding.
CrossSliding distance thresholds are disabled by default. Use CrossSlideThresholds to set these values.
Applies to
See also
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- Input and interactions
- User interaction mode sample
- Focus visuals sample
- Input: Device capabilities sample
- Input: Simplified ink sample
- Input: Windows 8 gestures sample
- Input: XAML user input events sample
- XAML scrolling, panning, and zooming sample
- DirectX touch input sample
- Input: Manipulations and gestures (C++) sample
- Input: Touch hit testing sample
- Input source identification sample
- Touch injection sample
- Win32 touch hit-testing sample