Ćwiczenie: korzystanie z zasobów na poziomie strony
Wszystkie ćwiczenia w tym module odnoszą się do wstępnie utworzonej aplikacji TipCalculator . Zmodyfikujesz i ulepszysz tę aplikację w całym module. W tym ćwiczeniu użyjesz zasobów na poziomie strony, aby wyeliminować powtarzające się wartości w kodzie języka XAML (Extensible Application Markup Language).
W tym module jest używany zestaw .NET 9.0 SDK. Upewnij się, że masz zainstalowany program .NET 9.0, uruchamiając następujące polecenie w preferowanym terminalu poleceń:
dotnet --list-sdks
Zostanie wyświetlone dane wyjściowe podobne do następującego przykładu:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Upewnij się, że na liście znajduje się wersja rozpoczynająca się od 9 . Jeśli na liście nie ma żadnej listy lub polecenie nie zostanie znalezione, zainstaluj najnowszy zestaw SDK platformy .NET 9.0.
Otwieranie rozwiązania startowego
Sklonuj lub pobierz repozytorium ćwiczenia z usługi GitHub.
Uwaga
Najlepiej sklonować lub pobrać zawartość ćwiczenia do krótkiej ścieżki folderu, takiej jak C:\dev, aby uniknąć plików wygenerowanych przez kompilację przekraczającą maksymalną długość ścieżki.
Otwórz rozwiązanie startowe z folderu exercise1/TipCalculator przy użyciu programu Visual Studio lub otwórz ten folder bezpośrednio w programie Visual Studio Code.
Sprawdź, czy kompiluje i działa w danym środowisku. (Dowolna platforma jest w porządku).
Pośmiń kilka minut, aby sprawdzić i uruchomić aplikację, aby zrozumieć, jak działa.
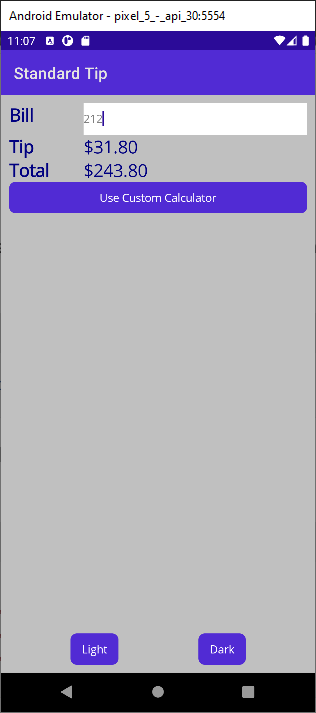
Aplikacja udostępnia dwie strony. Strona StandardTipPage to prosty kalkulator porad. Wprowadzasz wartość, a strona oblicza poradę (15%) i łączną należną wartość. Na poniższej ilustracji przedstawiono aplikację działającą na urządzeniu z systemem Android:

Przyciski Jasny i Ciemny umożliwiają zmianę motywu kolorów strony. Wartością domyślną jest motyw Jasny. W przypadku wybrania opcji Ciemny kolory tła i tekstu zostaną odwrócone.
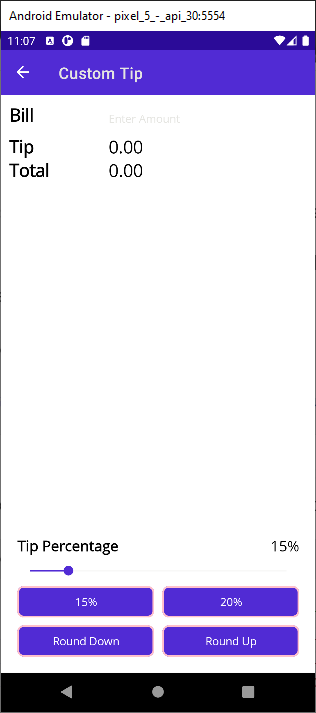
Przycisk Użyj kalkulatora niestandardowego przełącza ekran na stronę CustomTipPage . Ta strona umożliwia zmianę procentu porad przy użyciu suwaka. Możesz również wybrać przyciski 15% i 20%, aby obliczyć poradę na podstawie wstępnie zdefiniowanych stawek.

Znajdowanie powtarzającego się kodu XAML
Otwórz plik StandardTipPage.xaml.
Znajdź znacznik XAML, który ustawia kolor tła siatki LayoutRoot . Zwróć uwagę, że używa ona zakodowanej wartości.
<Grid x:Name ="LayoutRoot" BackgroundColor="Silver" Padding="10">Znajdź znacznik XAML, który ustawia kolor tekstu etykiet w "lewej kolumnie" na Navy, a rozmiar czcionki na 22. Zwróć uwagę, że te same wartości są używane na trzech etykietach.
<!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="Navy" FontSize="22" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="Navy" FontSize="22" ... />Znajdź kod XAML, który ustawia kolor etykiet w "prawej kolumnie" na Navy i rozmiar czcionki na 22. Zwróć uwagę, że te same wartości są używane na dwóch etykietach.
Niektóre ustawienia właściwości wydają się stanowić grupę logiczną. Na przykład kombinacja marynarki wojennej i 22 jest używana na wielu etykietach.
<!-- Right column = user input and calculated-value output --> <Entry ... /> <Label x:Name="tipOutput" Text="0.00" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalOutput" Text="0.00" TextColor="Navy" FontSize="22" ... />Rozważmy pracę związaną z modyfikowaniem wartości TextColor i FontSize . Należy zmienić go w pięciu miejscach.
Definiowanie zasobów
Teraz utwórzmy zasoby w języku XAML, aby rozpocząć eliminowanie niektórych powtórzonego kodu znalezionego w aplikacji.
Otwórz plik StandardTipPage.xaml.
Zdefiniuj zasób Color w sekcji ContentPage.Resources . Nadaj zasobowi identyfikator zasobu x:Key bgColor i wartość #C0C0C0 (możesz również użyć nazwy koloru
Silver).Zdefiniuj drugi zasób Color . Nadaj mu identyfikator zasobu x:Key fgColor i wartość #0000AD (można również użyć nazwy koloru
Navy).Zdefiniuj zasób x:Double o identyfikatorze fontSize. Ustaw wartość tego zasobu na 22.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <ContentPage.Resources> <ResourceDictionary> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> </ResourceDictionary> </ContentPage.Resources> <Grid x:Name ="LayoutRoot" ...> ...
Korzystanie z zasobów statycznych
Teraz zastosujemy utworzone zasoby.
Użyj rozszerzenia znaczników StaticResource, aby zastosować zasób bgColor do właściwości Background kontrolki LayoutRoot Grid.
... <Grid x:Name ="LayoutRoot" BackgroundColor="{StaticResource bgColor}" Padding="10">Zastosuj zasób fgColor do właściwości TextColor wszystkich kontrolek Label, które obecnie ustawiają kolor TextColor na Navy. Ponadto zastąp zakodowany na stałe rozmiar czcionki zasobem statycznym fontSize .
... <!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> ...Uruchom aplikację. Sprawdź, czy program StandardTipPage nadal wyświetla ciemny tekst na jasnym tle podczas uruchamiania, tak jak wcześniej.
Uwaga
Nie martw się o styl dla elementu CustomTipPage ani motywów Jasny i Ciemny ; te problemy rozwiążesz później.