Ćwiczenie — utrwalanie danych z projektu .NET Aspire przy użyciu usług baz danych
W tym ćwiczeniu zastąpisz bieżące magazyny danych dla firmowej aplikacji natywnej dla chmury. W tej chwili aplikacja używa lokalnej bazy danych SQLite do danych katalogu oraz pamięci podręcznej Redis do koszyków zakupowych klientów. Zastępujesz istniejące magazyny danych bazami danych PostgreSQL i MongoDB.
Instalowanie wymagań wstępnych
Wymagania wstępne dotyczące platformy .NET Aspire są następujące:
- .NET 8
- Visual Studio 2022 (wersja zapoznawcza)
- Docker Desktop lub Podman
- Obciążenie .NET Aspire w programie Visual Studio
Jeśli masz już zainstalowane wymagania wstępne, możesz przejść do klonowania istniejącej aplikacji.
Instalowanie platformy .NET 8
Postępuj zgodnie z tym linkiem .NET 8 i wybierz prawidłowy instalator dla systemu operacyjnego. Jeśli na przykład używasz systemu Windows 11 i nowoczesnego procesora, wybierz zestaw SDK platformy .NET 8 x64 dla systemu Windows.
Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami. W oknie terminalu uruchom następujące polecenie, aby sprawdzić, czy instalacja zakończyła się pomyślnie:
dotnet --version
Powinien zostać wyświetlony numer wersji zainstalowanego zestawu .NET SDK. Na przykład:
8.0.300-preview.24203.14
Instalowanie programu Visual Studio 2022 (wersja zapoznawcza)
Postępuj zgodnie z tym linkiem Visual Studio 2022 Preview i wybierz Pobierz wersję zapoznawczą. Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami.
Instalowanie programu Docker Desktop
Postępuj zgodnie z tym linkiem docker Desktop i wybierz prawidłowy instalator dla systemu operacyjnego. Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami.
Otwórz aplikację docker Desktop i zaakceptuj umowę serwisową.
Instalowanie obciążenia platformy .NET Aspire w programie Visual Studio
Zainstaluj obciążenie platformy .NET Aspire przy użyciu interfejsu wiersza polecenia platformy .NET:
Otwórz terminal.
Zainstaluj obciążenia platformy .NET Aspire przy użyciu następujących poleceń:
dotnet workload update dotnet workload install aspire dotnet workload listPowinny zostać wyświetlone szczegóły obciążenia platformy .NET Aspire.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Klonowanie i modyfikowanie aplikacji Góry Północne
Użyjmy git, aby uzyskać aktualną aplikację Northern Mountains.
W wierszu polecenia przejdź do wybranego folderu, w którym możesz pracować z kodem.
Wykonaj następujące polecenie, aby sklonować przykładową aplikację Northern Mountains eShop:
git clone -b aspire-databases https://github.com/MicrosoftDocs/mslearn-aspire-starterUruchom program Visual Studio, a następnie wybierz pozycję Otwórz projekt lub rozwiązanie.
Przejdź do folderu, w którym sklonowano eShop, wejdź do folderu start i wybierz plik eShop.databases.sln, a następnie wybierz Otwórz.
W eksploratorze rozwiązań rozwiń projekt eShop.AppHost, a następnie otwórz Program.cs.
// Databases var basketStore = builder.AddRedis("BasketStore").WithRedisCommander(); // Identity Providers var idp = builder.AddKeycloakContainer("idp", tag: "23.0") .ImportRealms("../Keycloak/data/import"); // DB Manager Apps builder.AddProject<Projects.Catalog_Data_Manager>("catalog-db-mgr"); // API Apps var catalogApi = builder.AddProject<Projects.Catalog_API>("catalog-api"); var basketApi = builder.AddProject<Projects.Basket_API>("basket-api") .WithReference(basketStore) .WithReference(idp); // Apps // Force HTTPS profile for web app (required for OIDC operations) var webApp = builder.AddProject<Projects.WebApp>("webapp") .WithReference(catalogApi) .WithReference(basketApi) .WithReference(idp, env: "Identity__ClientSecret");Poprzedni kod przedstawia bieżącą konfigurację aplikacji. Aplikacja używa pamięci podręcznej Redis do przechowywania koszyka.
Zapoznaj się z resztą aplikacji, skoncentruj się na projektach Catalog.Data.Manager i Catalog.API oraz zobacz, jak używają lokalnie przechowywanej bazy danych SQLite.
Aby uruchomić aplikację, naciśnij F5 lub wybierz pozycję Debugowanie > Rozpocznij debugowanie.
Jeśli zostanie wyświetlone okno dialogowe Start Docker Desktop, wybierz Tak.
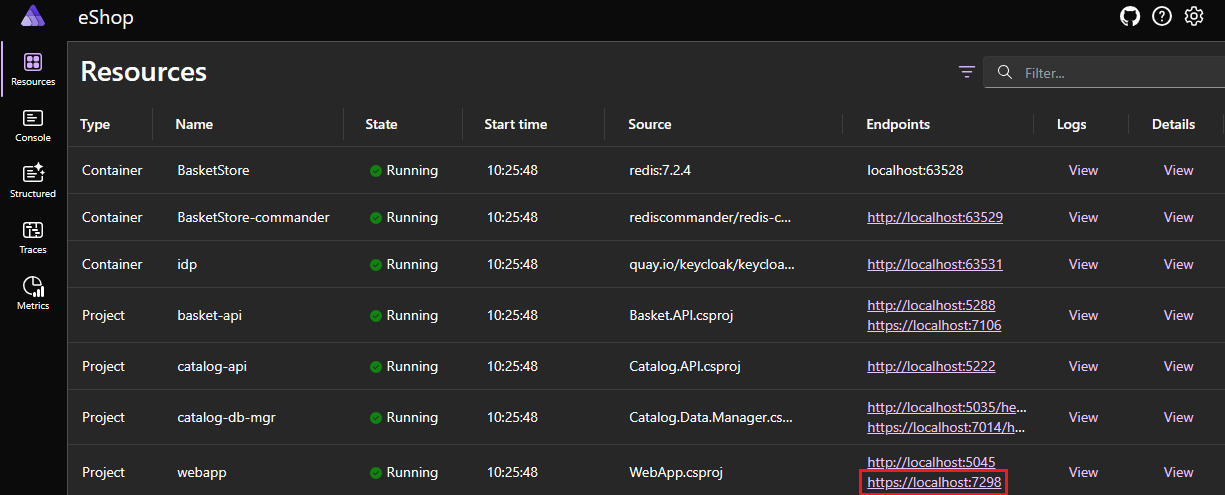
Po wyświetleniu pulpitu nawigacyjnego eShop .NET Aspire dla zasobu aplikacji internetowej wybierz bezpieczny punkt końcowy:
Aplikacja zostanie otwarta w przeglądarce. Możesz eksplorować aplikację i zobaczyć, jak działa.

Poświadczenia użytkownika testowego są test@example.com i P@$$w0rd1.
Aby zatrzymać debugowanie, naciśnij Shift+F5lub wybierz pozycję Debugowanie > Zatrzymaj debugowanie.
Dodawanie składnika .NET Aspire PostgreSQL
Zespół odpowiedzialny za mikrousługi katalogu utworzył aplikację do korzystania z lokalnie przechowywanej bazy danych SQLite. Takie podejście jest odpowiednie do programowania, ale zespół chce użyć bardziej niezawodnej bazy danych do produkcji.
Dwa projekty łączą się z bazą danych SQLite, projektami Catalog.Data.Manager i Catalog.API. Menedżer danych jest używany tylko do inicjalizacji bazy danych danymi, dlatego należy skoncentrować się na projekcie Catalog.API.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt Catalog.API, wybierz pozycję Dodaj pakiet .NET Aspire>.
W polu wyszukiwania dodaj na końcu Npgsql.EntityFramework i naciśnij Enter.
Po lewej stronie w wynikach wybierz pozycję Aspire.Npgsql.EntityFrameworkCore.PostgreSQL.
Po prawej stronie wybierz listę rozwijaną wersji, a następnie wybierz najnowszą wersję 8.0.0.
Wybierz pozycję Zainstaluj.
Jeśli zostanie wyświetlone okno dialogowe Podgląd zmian, wybierz opcję Zastosuj.
W oknie dialogowym akceptacji licencji wybierz pozycję Akceptuję.
W eksploratorze rozwiązań wybierz projekt Catalog.API, aby wyświetlić zawartość pliku Catalog.API.csproj.
Usuń
PackageReferencedla Microsoft.EntityFrameworkCore.Sqlite:<PackageReference Include="Microsoft.EntityFrameworkCore.Sqlite" Version="8.0.3" />
Rejestrowanie nowej bazy danych PostgreSQL DbContext
W eksploratorze rozwiązań rozwiń projekt Catalog.API, a następnie otwórz plik Program.cs.
Zamień SQLite DbContext:
builder.Services.AddDbContext<CatalogDbContext>( options => options.UseSqlite(builder.Configuration.GetConnectionString("sqlconnection") ?? throw new InvalidOperationException( "Connection string 'sqlconnection' not found.")));Dzięki nowej bazie danych PostgreSQL DbContext:
builder.AddNpgsqlDbContext<CatalogDbContext>("CatalogDB");Aplikacja nie musi już odczytywać pliku Database.db, więc usuń skojarzone ciągi w appsettings.json.
W eksploratorze rozwiązań w obszarze Catalog.APIwybierz pozycję appsettings.json.
Usuń wpisy
ConnectionStrings, plik wygląda teraz następująco:{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "OpenApi": { "Endpoint": { "Name": "Catalog.API v1" }, "Document": { "Description": "The Catalog Microservice HTTP API. This is a Data-Driven/CRUD microservice sample", "Title": "eShop - Catalog HTTP API", "Version": "v1" } }, "CatalogOptions": { "PicBasePathFormat": "items/{0}/pic/" } }Kliknij prawym przyciskiem myszy projekt Catalog.Data.Manager, a następnie wybierz Usuń.
W oknie dialogowym wybierz pozycję OK.
Zespół bazy danych tworzy dla Ciebie kopię zapasową bazy danych PostgreSQL, którą możesz wykorzystać do stworzenia i zasiania bazy danych katalogu. Kopię zapasową można wyświetlić w folderze Catalog.API/Seed.
Zasiewanie bazy danych PostgreSQL przy użyciu woluminu powiązanego
Projekt AppHost może utworzyć kontener bazy danych PostgreSQL, załadować go danymi z powiązanego woluminu, a następnie za pomocą iniekcji zależności przekazać referencje do Catalog.API.
W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt eShop.AppHost, wybierz opcję Dodaj pakiet .NET Aspire>.
W polu wyszukiwania dodaj PostgreSQL i naciśnij Enter.
Po lewej stronie w wynikach wybierz pozycję Aspire.Hosting.PostgreSQL.
Po prawej stronie wybierz listę rozwijaną wersji, a następnie wybierz najnowszą wersję 8.0.0.
Wybierz pozycję Zainstaluj.
Jeśli zostanie wyświetlone okno dialogowe Podgląd zmian, wybierz Zastosuj.
W oknie dialogowym akceptacji licencji wybierz pozycję Akceptuję.
W eksploratorze rozwiązań rozwiń projekt eShop.AppHost, a następnie otwórz plik Program.cs.
W obszarze komentarza
//Databasesdodaj następujący kod:// Databases var basketStore = builder.AddRedis("BasketStore").WithRedisCommander(); var postgres = builder.AddPostgres("postgres") .WithEnvironment("POSTGRES_DB", "CatalogDB") .WithBindMount("../Catalog.API/Seed", "/docker-entrypoint-initdb.d").WithPgAdmin(); var catalogDB = postgres.AddDatabase("CatalogDB");Poprzedni kod tworzy kontener bazy danych PostgreSQL, dodaje bazę danych o nazwie CatalogDBi wiąże katalog /docker-entrypoint-initdb.d z katalogiem ../Catalog.API/Seed. Kod tworzy również kontener dla narzędzia pgAdmin, który umożliwia zarządzanie bazą danych PostgreSQL.
Przekaż odwołanie
catalogDBdo projektu Catalog.API, kod jest teraz po dodaniu.WithReference(catalogDB):// API Apps var catalogApi = builder.AddProject<Projects.Catalog_API>("catalog-api") .WithReference(catalogDB);Projekt Catalog.Data.Manager nie jest już potrzebny, dlatego usuń projekt z AppHost. Usuń ten kod:
// DB Manager Apps builder.AddProject<Projects.Catalog_Data_Manager>("catalog-db-mgr");
Testowanie aplikacji
Korzystanie z platformy .NET Aspire umożliwiło zespołowi usunięcie całego projektu. Ponadto interfejs API wykazu wymaga tylko jednego wiersza kodu, aby dodać kontekst bazy danych PostgresSQL. Wstrzykiwanie zależności i wykrywanie usług z AppHosta oznacza, że nie są potrzebne żadne inne zmiany kodu, aby umożliwić interfejsowi API łączenie się z nową bazą danych.
Skompiluj i uruchom aplikację, naciśnij F5lub wybierz pozycję Debugowanie > Rozpocznij debugowanie.
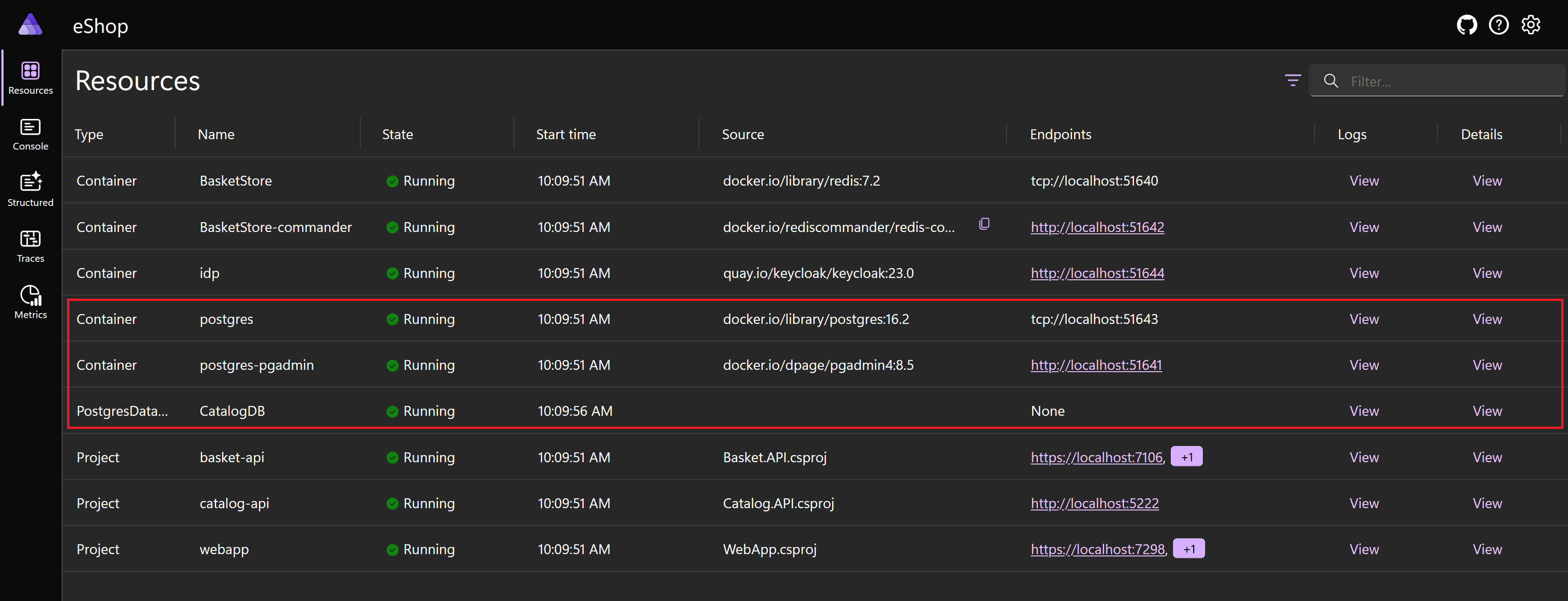
Na pulpicie nawigacyjnym znajdują się dwa nowe kontenery, które hostują serwer bazy danych PostgreSQL i narzędzie pgAdmin. Istnieje również zasób bazy danych PostgreSQL hostujący bazę danych CatalogDB.
Użyj pgAdmin, aby nawiązać połączenie z bazą danych PostgreSQL i eksplorować dane. Wybierz punkt końcowy postgres pgadmin.
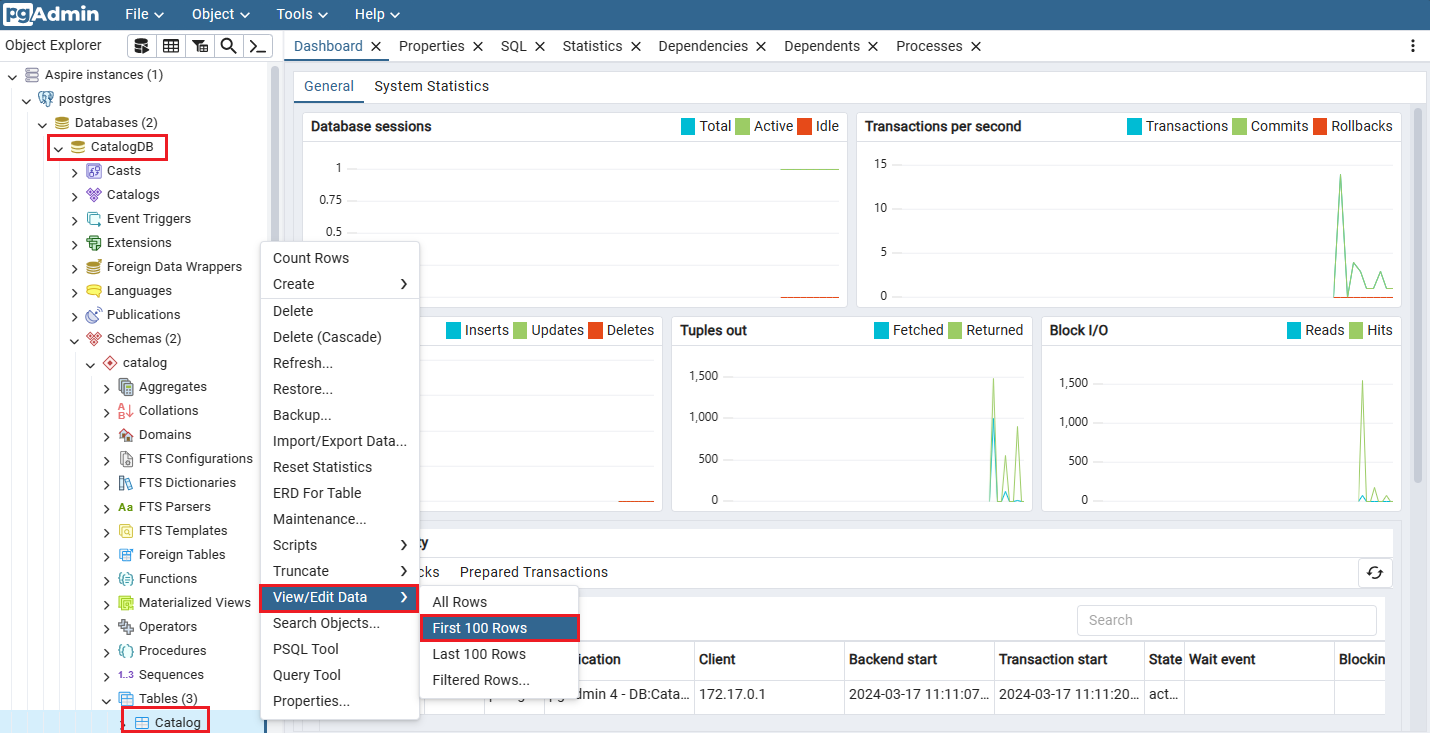
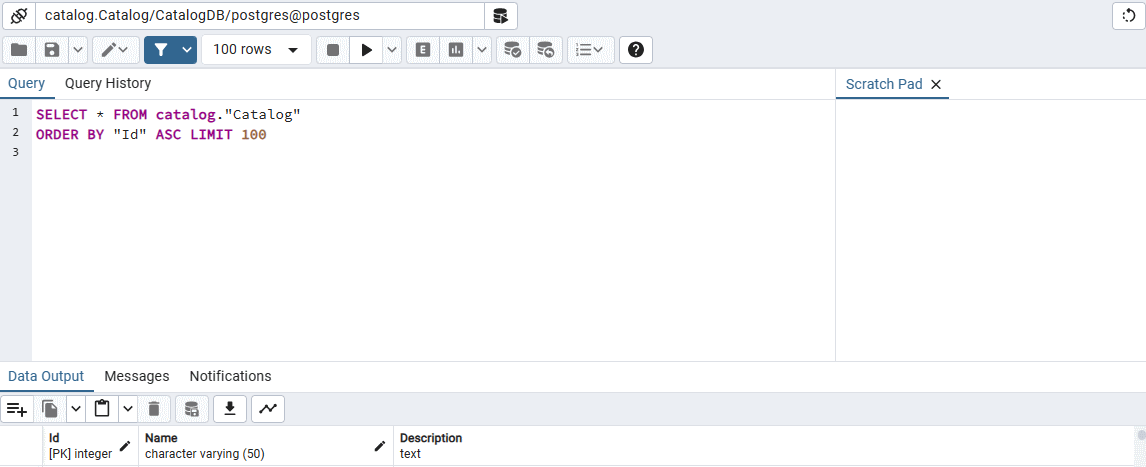
Rozwiń Aspire instancje>bazy danych postgres>bazy danych>CatalogDB>schematy>katalog>tabele. Następnie kliknij prawym przyciskiem myszy tabelę katalogu , a następnie wybierz Widok/Edytuj dane>pierwszych 100 wierszy.
Możesz zobaczyć dane załadowane przez AppHost.
Wybierz kartę zasobów eShop pulpitu nawigacyjnego w przeglądarce, a następnie wybierz punkt końcowy aplikacji internetowej .
Aplikacja zostanie otwarta i działa tak jak poprzednio.
Aby zatrzymać debugowanie, naciśnij Shift+F5lub wybierz pozycję Debugowanie > Zatrzymaj debugowanie.
Dodawanie składnika .NET Aspire MongoDB do aplikacji
Bieżąca aplikacja używa usługi Redis jako magazynu danych w pamięci dla koszyka zakupów klienta. Zespół chce użyć bardziej niezawodnego i trwałego magazynu danych dla koszyka. Zastąp pamięć podręczną Redis bazą danych MongoDB.
Zmienianie interfejsu Basket.API w celu używania bazy danych MongoDB
- W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt Basket.API, wybierz pozycję Dodaj, a następnie wybierz pozycję Dodaj pakiet .NET Aspire>.
- W polu wyszukiwania wprowadź MongoDB na końcu i naciśnij Enter .
- Wybierz Aspire.MongoDB.Driver, a następnie wybierz najnowszą wersję 8.0.0.
- Wybierz pozycję Zainstaluj.
- Jeśli zostanie wyświetlone okno dialogowe Podgląd zmian, wybierz Zastosuj.
- W oknie dialogowym akceptacji licencji wybierz pozycję Akceptuję. @
Utwórz sklep koszyka MongoDB
Mikrousługa koszyka używa HostingExtensions do zarządzania magazynem danych Redis. Zastąp magazyn danych Redis magazynem danych MongoDB.
W eksploratorze rozwiązań rozwiń projekt Basket.API, a następnie folder Storage, a następnie wybierz plik RedisBasketStore.cs.
Istnieją dwie metody asynchroniczne,
GetBasketAsynciUpdateBasketAsync, które używają pamięci podręcznej Redis. Utwórzmy wersje MongoDB tych metod.W eksploratorze rozwiązań kliknij prawym przyciskiem myszy folder Storage, a następnie wybierz pozycję Dodaj klasę>.
W dialogu Dodaj nowy element nazwij plik MongoBasketStore.cs, a następnie wybierz Dodaj.
Zastąp kod w pliku MongoBasketStore.cs następującym kodem:
using eShop.Basket.API.Models; using MongoDB.Driver; using MongoDB.Driver.Linq; namespace eShop.Basket.API.Storage; public class MongoBasketStore { private readonly IMongoCollection<CustomerBasket> _basketCollection; public MongoBasketStore(IMongoClient mongoClient) { // The database name needs to match the created database in the AppHost _basketCollection = mongoClient.GetDatabase("BasketDB").GetCollection<CustomerBasket>("basketitems"); } public async Task<CustomerBasket?> GetBasketAsync(string customerId) { var filter = Builders<CustomerBasket>.Filter.Eq(r => r.BuyerId, customerId); return await _basketCollection.Find(filter).FirstOrDefaultAsync(); } public async Task<CustomerBasket?> UpdateBasketAsync(CustomerBasket basket) { var filter = Builders<CustomerBasket>.Filter.Eq(r => r.BuyerId, basket.BuyerId); var result = await _basketCollection.ReplaceOneAsync(filter, basket, new ReplaceOptions { IsUpsert = true }); return result.IsModifiedCountAvailable ? basket : null; } }Poprzedni kod tworzy klasę
MongoBasketStore, która współpracuje z modelemCustomerBasket. Kolekcja obsługuje operacje CRUD dla koszyków zakupowych klientów w bazie danych MongoDB.W eksploratorze rozwiązań rozwiń Basket.API>Extensions , a następnie wybierz plik HostingExtensions.cs.
Zastąp kod usługi Redis:
builder.AddRedis("BasketStore"); builder.Services.AddSingleton<RedisBasketStore>();Za pomocą kodu bazy danych MongoDB:
builder.AddMongoDBClient("BasketDB"); builder.Services.AddSingleton<MongoBasketStore>();W eksploratorze rozwiązań rozwiń folder Grpc, a następnie otwórz plik BasketService.cs.
Zmień klasę, aby akceptowała
MongoBasketStore, zastąp:public class BasketService(RedisBasketStore basketStore) : Basket.BasketBaseZ:
public class BasketService(MongoBasketStore basketStore) : Basket.BasketBase
Dodawanie bazy danych MongoDB do hosta AppHost
W eksploratorze rozwiązań kliknij prawym przyciskiem myszy projekt eShop.AppHost, a następnie wybierz pozycję Dodaj pakiet aspirujący>.NET.
W polu wyszukiwania , na końcu wprowadź MongoDB i naciśnij Enter.
Wybierz pakiet Aspire.Hosting.MongoDB, a następnie wybierz najnowszą wersję 8.0.0.
Wybierz pozycję Zainstaluj.
Jeśli zostanie wyświetlone okno dialogowe Podgląd zmian, wybierz Zastosuj.
W oknie dialogowym akceptacji licencji wybierz pozycję Akceptuję. @
W eksploratorze rozwiązań rozwiń projekt eShop.AppHost, a następnie otwórz plik Program.cs.
W sekcji Bazy danych dodaj składnik Bazy danych MongoDB:
var mongo = builder.AddMongoDB("mongo") .WithMongoExpress() .AddDatabase("BasketDB");Poprzedni kod tworzy kontener bazy danych MongoDB, dodaje bazę danych o nazwie BasketDB. Kod tworzy również kontener dla narzędzia Mongo Express, który umożliwia zarządzanie bazą danych MongoDB.
Usuń kontener Redis:
var basketStore = builder.AddRedis("BasketStore").WithRedisCommander();Kod powinien teraz wyglądać następująco:
// Databases var postgres = builder.AddPostgres("postgres") .WithEnvironment("POSTGRES_DB", "CatalogDB") .WithBindMount("../Catalog.API/Seed", "/docker-entrypoint-initdb.d") .WithPgAdmin(); var catalogDB = postgres.AddDatabase("CatalogDB"); var mongo = builder.AddMongoDB("mongo") .WithMongoExpress() .AddDatabase("BasketDB");Projekt Basket.API wymaga odwołania do nowej bazy danych MongoDB i należy usunąć odwołanie do bazy danych Redis:
var basketApi = builder.AddProject<Projects.Basket_API>("basket-api") .WithReference(mongo) .WithReference(idp);
Projekt Basket.API jest teraz gotowy do użycia bazy danych MongoDB. Przetestujmy aplikację, aby sprawdzić, czy działa.
Testowanie aplikacji
Skompiluj i uruchom aplikację, naciśnij F5lub wybierz pozycję Debugowanie > Rozpocznij debugowanie.

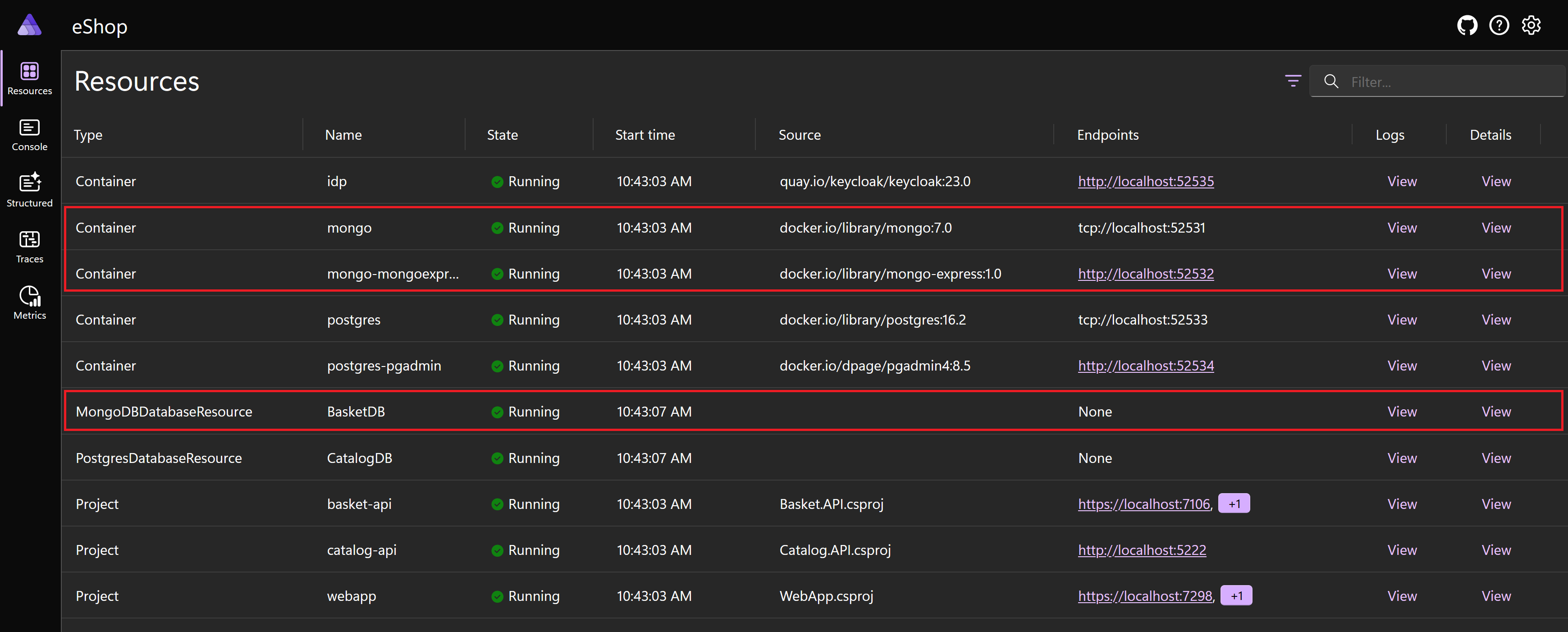
Na pulpicie nawigacyjnym można zobaczyć nowe kontenery bazy danych MongoDB— jeden dla serwera bazy danych drugi dla usługi Mongo Express. Istnieje również nowy zasób MongoDBDatabase, który hostuje bazę danych BasketDB.
Wybierz punkt końcowy aplikacji internetowej .
Aby zalogować się przy użyciu poświadczeń użytkownika testowego, wybierz ikonę użytkownika w prawym górnym rogu. Wiadomość e-mail jest test@example.com, a hasło to P@$$w0rd1.
Wybierz Zegarek GPS Adventurer ze strony głównej.
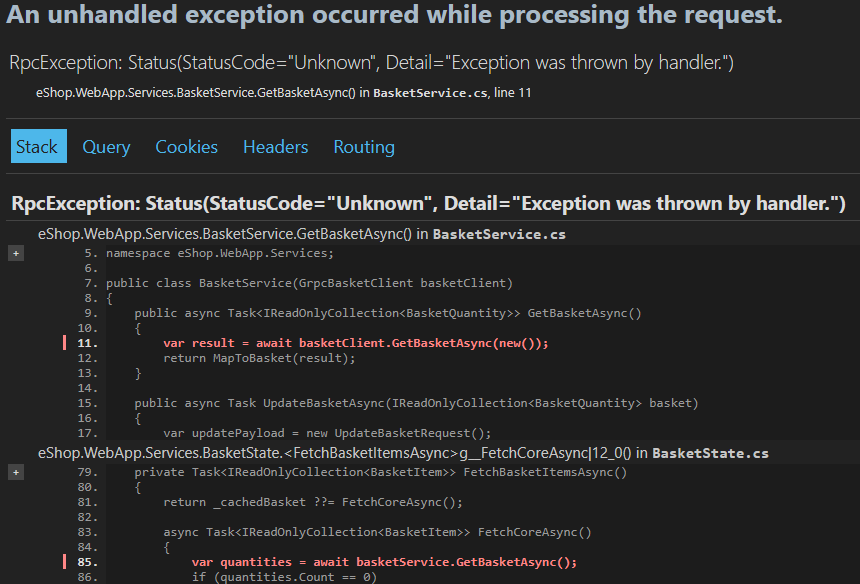
Wybierz opcję Dodaj do koszyka, powinien zostać wyświetlony komunikat o błędzie:

Debugowanie aplikacji
Aplikacja zgłasza wyjątek podczas próby dodania elementu do koszyka zakupów. Możesz użyć pulpitu nawigacyjnego, aby ułatwić debugowanie problemu.
W przeglądarce wybierz kartę pulpitu nawigacyjnego zasobów eShop.
Na panelu wyświetlane są błędy w API koszyka i webapp. Przejrzyj dzienniki dla basket-api.
W przypadku zasobu basket-api, w kolumnie dzienników, wybierz pozycję Wyświetl.
Istnieje wyjątek:
System.FormatException: Element '_id' does not match any field or property of class eShop.Basket.API.Models.CustomerBasket.Wybierz element menu Resources, a następnie wybierz punkt końcowy mongo-mongoexpress.
W sekcji Databases, obok BasketDB, wybierz View.
W Collections, obok elementy koszyka, wybierz Wyświetl.
Dokumenty przechowywane w bazie danych MongoDB mają pole _id. Każdy dokument przechowywany w kolekcji bazy danych MongoDB musi mieć unikatowe pole _id.
Aby zatrzymać debugowanie, naciśnij Shift+F5lub wybierz pozycję Debugowanie > Zatrzymaj debugowanie.
Przejrzyj kod i rozwiąż problem
Przyjrzyjmy się CustomerBasketi zobaczymy, czy uda nam się znaleźć problem.
W eksploratorze rozwiązań rozwiń folder Basket.API>Models, a następnie otwórz plik CustomerBasket.cs.
public class CustomerBasket { public required string BuyerId { get; set; } public List<BasketItem> Items { get; set; } = []; }Model CustomerBasket nie ma pola ani właściwości zgodnej z polem _id. Platforma Entity Framework próbuje mapować pole _id na model CustomerBasket i nie może odnaleźć dopasowania.
Zaktualizuj model
CustomerBasket, aby zawierał pole _id:public class CustomerBasket { /// <summary> /// MongoDB document identifier /// </summary> public string _id { get; set; } = ""; public required string BuyerId { get; set; } public List<BasketItem> Items { get; set; } = []; }
Testowanie stałej aplikacji
Aby skompilować i uruchomić aplikację, naciśnij F5lub wybierz pozycję Debuguj > Rozpocznij debugowanie.
W aplikacji internetowej w kolumnie Endpoints kliknij prawym przyciskiem myszy adres URL, a następnie wybierz pozycję Otwórz link w oknie InPrivate.
Użycie okna InPrivate gwarantuje, że przeglądarka nie używa poprzedniego pliku cookie sesji do uwierzytelniania.
Aby zalogować się przy użyciu poświadczeń użytkownika testowego, wybierz ikonę użytkownika w prawym górnym rogu. Adres e-mail to test@example.com, a hasło to P@$$w0rd1.
Wybierz Zegarek GPS Adventurer ze strony głównej.
Wybierz pozycję Dodaj do torby na zakupy.
Funkcjonalność koszyka aplikacji Northern Mountains działa już.
Baza danych SQLite została pomyślnie zastąpiona bazą danych PostgreSQL i pamięcią podręczną Redis za pomocą bazy danych MongoDB. Użyto platformy .NET Aspire do zarządzania bazami danych i eksplorowania w nich danych oraz użyto pulpitu nawigacyjnego w celu debugowania problemu z aplikacją.