Ćwiczenie — dodawanie zadania testowego do przepływu pracy
Zespół ds. zabezpieczeń twojej firmy zabezpieczeń toy chce sprawdzić, czy witryna internetowa jest dostępna tylko za pośrednictwem protokołu HTTPS. W tym ćwiczeniu skonfigurujesz przepływ pracy, aby uruchomić test weryfikacyjny kompilacji sprawdzający wymagania zespołu ds. zabezpieczeń.
Podczas tego procesu wykonasz następujące zadania:
- Dodaj skrypt testowy do repozytorium.
- Zaktualizuj definicję przepływu pracy, aby dodać zadanie testowe.
- Uruchom przepływ pracy i obserwuj niepowodzenie testu.
- Napraw plik Bicep i obserwuj pomyślne uruchomienie przepływu pracy.
Dodawanie skryptu testowego
W tym miejscu dodasz skrypt testowy, aby sprawdzić, czy witryna internetowa jest dostępna, gdy jest używany protokół HTTPS i nie jest dostępny, gdy jest używany niezabezpieczony protokół HTTP.
W programie Visual Studio Code utwórz nowy plik w folderze wdrażania o nazwie Website.Tests.ps1.

Skopiuj i wklej następujący kod testowy do pliku:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }Wynikiem jest plik testowy Pester. Wymaga parametru o nazwie
$HostName. Uruchamia dwa testy względem nazwy hosta:- Próbuje nawiązać połączenie z witryną internetową za pośrednictwem protokołu HTTPS. Test zakończy się pomyślnie, jeśli serwer odpowie kodem stanu odpowiedzi HTTP z zakresu od 200 do 299, co oznacza pomyślne połączenie.
- Próbuje nawiązać połączenie z witryną internetową za pośrednictwem protokołu HTTP. Test zakończy się pomyślnie, jeśli serwer odpowie kodem stanu odpowiedzi HTTP 300 lub wyższym.
Na potrzeby tego ćwiczenia nie jest ważne, aby zrozumieć szczegóły pliku testowego i sposób jego działania. Udostępniamy linki w podsumowaniu, aby dowiedzieć się więcej, jeśli cię interesują.
Publikowanie danych wyjściowych pliku Bicep jako danych wyjściowych zadania
Skrypt testowy utworzony w poprzednich krokach wymaga przetestowania nazwy hosta. Plik Bicep zawiera już dane wyjściowe, ale zanim będzie można go użyć w testach weryfikacyjnych kompilacji, musisz opublikować go jako dane wyjściowe zadania.
W programie Visual Studio Code otwórz plik workflow.yml w folderze .github/workflows .
W zadaniu wdrażania dodaj element
iddoDeploy websitekroku, aby można było odwoływać się do kroku. Ponadto dodaj dane wyjściowe zadania, które kopiująappServiceAppHostNamedane wyjściowe z kroku wdrożenia:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Zapisz plik.
Dodawanie zadania testu weryfikacyjnego kompilacji do przepływu pracy
Teraz możesz dodać zadanie testu weryfikacyjnego kompilacji, które uruchamia testy.
W dolnej części pliku dodaj następującą definicję zadania testu weryfikacyjnego kompilacji:
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshTen kod definiuje zadanie. Zadanie zawiera krok sprawdzania kodu oraz krok do uruchamiania testów przy użyciu narzędzia Pester.
Definicja zadania używa
needswłaściwości , aby zdefiniować zależność od zadania wdrażania . Ta zależność gwarantuje, że zadania są uruchamiane w żądanej sekwencji. Umożliwia również używanie danych wyjściowych zadania wdrażania podczas uruchamiania testów weryfikacyjnych kompilacji.Uwaga
Zarówno program PowerShell, jak i program Pester są wstępnie zainstalowane w modułach uruchamianych w usłudze GitHub. Nie musisz wykonywać żadnych specjalnych czynności, aby używać ich w kroku skryptu.
Zapisz plik.
Weryfikowanie i zatwierdzanie definicji przepływu pracy
Sprawdź, czy plik workflow.yml wygląda następująco:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshJeśli plik wygląda inaczej, zaktualizuj go, aby był zgodny z tym przykładem, a następnie zapisz go.
Zatwierdź i wypchnij zmiany do repozytorium Git, uruchamiając następujące polecenia w terminalu programu Visual Studio Code:
git add . git commit -m "Add test job" git push
Uruchamianie przepływu pracy i przeglądanie wyniku testu
W przeglądarce przejdź do przepływu pracy.
Wybierz najnowszy przebieg przepływu pracy.
Poczekaj, aż przepływ pracy ukończy zadania lint, validate i preview . Chociaż funkcja GitHub Actions automatycznie aktualizuje stronę o najnowszym stanie, warto odświeżyć stronę od czasu do czasu.
Wybierz przycisk Przejrzyj wdrożenia, wybierz środowisko witryny internetowej, a następnie wybierz pozycję Zatwierdź i wdróż.
Poczekaj na zakończenie przebiegu przepływu pracy.
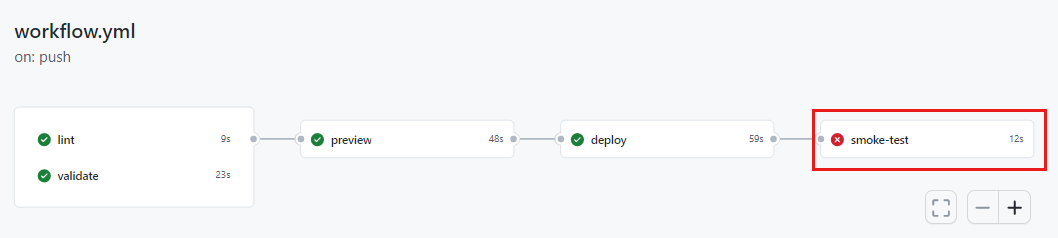
Zwróć uwagę, że zadanie wdrażania zakończy się pomyślnie. Zadanie testu weryfikacyjnego kompilacji kończy się z błędem.

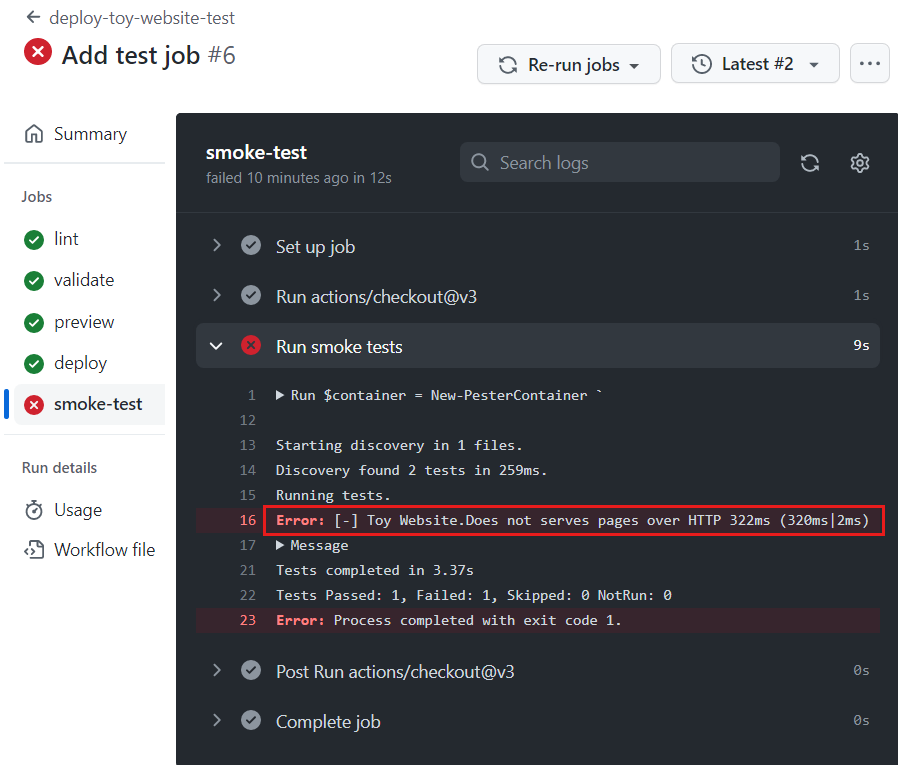
Wybierz zadanie testu weryfikacyjnego kompilacji, aby wyświetlić jego szczegóły.
Zwróć uwagę, że dane wyjściowe testu weryfikacyjnego kompilacji pokazują, że uruchomiono dwa testy. Jeden przeszedł, a jeden nie powiódł się. Test, który zakończył się niepowodzeniem, jest wyświetlany jako witryna internetowa toy.Nie obsługuje stron za pośrednictwem protokołu HTTP.

Ten tekst wskazuje, że witryna internetowa nie została poprawnie skonfigurowana w celu spełnienia wymagań zespołu ds. zabezpieczeń.
Aktualizowanie pliku Bicep
Po zidentyfikowaniu, że definicja Bicep nie spełnia wymagań zespołu ds. zabezpieczeń, możesz ją naprawić.
W programie Visual Studio Code otwórz plik main.bicep w folderze deploy .
Znajdź definicję aplikacji usługi aplikacja systemu Azure Service i zaktualizuj ją, aby uwzględnić
httpsOnlywłaściwość w swoimpropertiesobszarze:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Zapisz plik.
Zatwierdź i wypchnij zmiany do repozytorium Git, uruchamiając następujące polecenia w terminalu programu Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Ponownie uruchom przepływ pracy
W przeglądarce przejdź do przebiegów przepływu pracy.
Wybierz najnowszy przebieg.
Poczekaj, aż przepływ pracy ukończy zadania lint, validate i preview . Chociaż usługa GitHub automatycznie aktualizuje stronę o najnowszym stanie, warto od czasu do czasu odświeżyć stronę.
Wybierz zadanie podglądu i ponownie przejrzyj wyniki analizy co-jeżeli.
Zwróć uwagę, że polecenie analizy co-jeżeli wykryło zmianę wartości
httpsOnlywłaściwości:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Wróć do przebiegu przepływu pracy.
Wybierz przycisk Przejrzyj wdrożenia, wybierz środowisko witryny internetowej, a następnie wybierz pozycję Zatwierdź i wdróż.
Poczekaj na zakończenie przebiegu przepływu pracy.
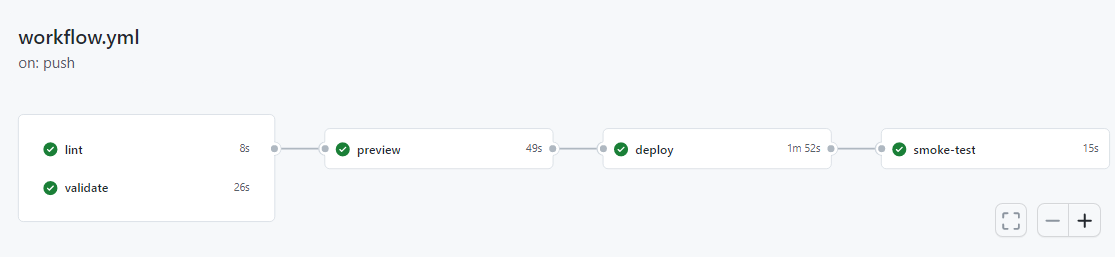
Zwróć uwagę, że cały przepływ pracy zakończy się pomyślnie, w tym zadanie testu weryfikacyjnego kompilacji. Ten sukces wskazuje, że oba testy zakończyły się pomyślnie.

Oczyszczanie zasobów
Po zakończeniu ćwiczenia możesz usunąć zasoby, aby nie były naliczane opłaty.
W terminalu programu Visual Studio Code uruchom następujące polecenie:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
Grupa zasobów jest usuwana w tle.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force