Ćwiczenie — zastępowanie kodu powiązaniami .NET MAUI
W tym ćwiczeniu przekonwertujesz aplikację, która używa zdarzeń i kodu do aplikacji, która używa głównie powiązania danych. Przykładowa aplikacja to aplikacja prognozowania pogody, która wyświetla pogodę dla dnia.
Otwieranie rozwiązania startowego
Sklonuj lub pobierz repozytorium ćwiczenia z usługi GitHub.
Uwaga
Najlepiej sklonować lub pobrać zawartość ćwiczenia do krótkiej ścieżki folderu, takiej jak C:\dev, aby uniknąć plików generowanych przez kompilację przekraczającą maksymalną długość ścieżki.
Otwórz rozwiązanie WeatherClient.sln z folderu startowego przy użyciu programu Visual Studio lub tego folderu w programie Visual Studio Code.
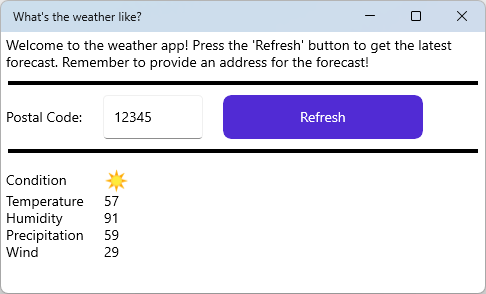
Skompiluj i uruchom projekt, aby upewnić się, że działa. Na wyświetlonym ekranie zobaczysz kilka pustych szczegółów pogodowych. Naciśnij przycisk Odśwież i zobaczysz aktualizację szczegółów pogody.

Poniżej przedstawiono podsumowanie klas i plików, z których będziesz pracować w tym ćwiczeniu.
Plik opis MainPage.xaml Definiuje interfejs użytkownika i logikę dla strony początkowej. Plik XAML definiuje interfejs użytkownika przy użyciu znaczników. MainPage.xaml.cs Definiuje interfejs użytkownika i logikę dla strony początkowej. Skojarzony plik z kodem, który zawiera kod związany z interfejsem użytkownika zdefiniowanym przez plik MainPage.xaml. Usługi\WeatherService.cs Ta klasa symuluje usługę raportowania pogody. Zawiera on jedną metodę GetWeathero nazwieWeatherData, która zwraca typ.Modele\WeatherData.cs Zawiera dane pogodowe. Jest to prosty typ rekordu, który zapewnia temperaturę dnia, opady, wilgotność, wiatr i stan. Modele\WeatherType.cs Wyliczenie stanu pogodowego, słonecznego lub pochmurnego.
Ustawianie kontekstu powiązania
Musisz edytować kod związany z procedurą obsługi zdarzeń kliknięcia przycisku Odśwież . Kod pobiera obecnie dane pogodowe i aktualizuje kontrolki bezpośrednio. Zamiast tego pobierz dane pogodowe i ustaw je jako kontekst powiązania dla strony.
Otwórz plik kodu MainPage.xaml.cs.
Przejrzyj metodę
btnRefresh_Clicked. Ta metoda wykonuje następujące kroki:- Wyłącza przycisk i włącza pokrętło "zajęty".
- Pobiera prognozę pogody z usługi pogodowej.
- Aktualizuje kontrolki na stronie za pomocą informacji o pogodzie.
- Włącza przycisk i wyłącza pokrętło "zajęty".
Usuń kod, który aktualizuje kontrolki przy użyciu danych. Kod zdarzenia powinien wyglądać podobnie do następującego fragmentu kodu:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Zamiast przypisywać wynik metody usługi
GetWeatherdo zmiennej, przypisz ją doBindingContextstrony:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Uruchamianie projektu. Zwróć uwagę, że po naciśnięciu przycisku Odśwież i zwracaniu danych przez usługę pogodową żadna z kontrolek nie jest aktualizowana przy użyciu prognozy pogody. Naprawisz tę usterkę w następnej sekcji.
Tworzenie powiązań w języku XAML
Teraz, gdy kod-behind ustawia kontekst powiązania dla strony, możesz dodać powiązania do kontrolek, aby używać danych w kontekście.
Otwórz plik MainPage.xaml.
Znajdź wewnętrzną,
Gridktóra zawiera wszystkie kontrolkiLabel.<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>Dodaj powiązania do każdego z nazwanych
Labelkontrolek. Istnieją cztery.Właściwość
Label.Textpowinna mieć jej wartość zmienioną na składnię{Binding PROPERTY_NAME}, w którejPROPERTY_NAMEjest właściwością z typu zdefiniowanegoModels.WeatherDataw models\WeatherData.cs. Pamiętaj, że ten typ to typ danych zwracany przez usługę pogodową.Na przykład
LabelnazwanalblWind(ostatnia etykieta w siatce) powinna miećTextwłaściwość podobną do następującego kodu:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" />W obszarze
<Grid>kontrolek, które wyświetlają wszystkie szczegóły pogody, usuń wszystkiex:Name="..."atrybuty.Nazwy nie są teraz wymagane, gdy kontrolki nie są przywołyane w kodzie.
Sprawdź, czy powiązania XAML są zgodne z następującym fragmentem kodu:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>Uruchom aplikację i naciśnij przycisk Odśwież . Aplikacja działa prawie jak oryginalna.
Zwróć uwagę, że ikona reprezentująca warunek nie jest aktualizowana z znaku zapytania do ikony słońca lub chmury. Dlaczego ikona nie zmienia się? Ponieważ ikona jest zasobem obrazu wybranym w kodzie na WeatherData.Condition podstawie wartości wyliczenia. Nie można zmienić wartości wyliczenia na zasób obrazu bez dodatkowego nakładu pracy. Jest to naprawione w następnym ćwiczeniu po dowiedzieć się więcej o powiązaniach.