Ćwiczenie — konfigurowanie obsługi mechanizmu Identity
Mechanizm Identity działa od razu bez żadnych dostosowań. W tej lekcji tożsamość jest dodawana do istniejącego projektu ASP.NET Core Razor Pages.
Otwieranie projektu startowego
Aby użyć zalecanego środowiska GitHub Codespace, przejdź do obszaru Codespaces w repozytorium MicrosoftDocs/mslearn-secure-aspnet-core-identity . Utwórz nową przestrzeń Codespace przy użyciu main gałęzi, a następnie przejdź do sekcji Eksploruj aplikację.
Aby użyć lokalnego kontenera deweloperów, wykonaj następujące kroki:
W oknie programu Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. Wyszukaj i wybierz pozycję Dev-Containers: Clone Repository in Container Volume... (Klonuj repozytorium w woluminie kontenera...).
Wprowadź następujący adres URL repozytorium:
https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity.mainWybierz gałąź. Program Visual Studio Code tworzy kontener deweloperski. Zaakceptuj wszelkie monity o zainstalowanie zalecanych rozszerzeń.Przejdź do sekcji Eksploruj aplikację.
Aby użyć lokalnego środowiska programistycznego, wykonaj następujące kroki:
W oknie terminalu uruchom następujące polecenie, aby uzyskać projekt startowy:
git clone https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identityPrzejdź do katalogu kodu źródłowego i uruchom program Visual Studio Code:
cd mslearn-secure-aspnet-core-identity code .Zostanie otwarty program Visual Studio Code. Zaakceptuj wszelkie monity o zainstalowanie zalecanych rozszerzeń, ale nie wybieraj opcji Otwórz ponownie w kontenerze , jeśli zostanie wyświetlony monit. Kontynuuj wykonywanie następnych kroków.
Eksplorowanie aplikacji
Po załadowaniu projektu naciśnij Ctrl+Shift+`, aby otworzyć nowe okienko terminalu.
W nowym okienku terminalu ustaw lokalizację na katalog RazorPagesPizza :
cd RazorPagesPizzaW okienku Eksplorator rozwiń katalog RazorPagesPizza, aby wyświetlić kod. RazorPagesPizza to katalog projektu. W miarę kontynuowania przyjmij, że wszystkie ścieżki omówione w tym module są względem tej lokalizacji.
Uruchomimy aplikację, aby szybko wprowadzić.
W okienku terminalu skompiluj projekt i uruchom aplikację:
dotnet runZanotuj adres URL wyświetlany w danych wyjściowych terminalu. Na przykład
https://localhost:7192.Otwórz aplikację w przeglądarce, wybierając adres URL za pomocą Ctrl.+
Ważne
Jeśli używasz kontenera deweloperskiego w lokalnej platformie Docker, certyfikat SSL z wewnątrz kontenera nie będzie zaufany przez przeglądarkę. Aby wyświetlić aplikację internetową, należy wykonać jedną z następujących czynności:
- Ignoruj błąd certyfikatu. W przypadku korzystania z przeglądarki Microsoft Edge wybierz pozycję Zaawansowane i przejdź do hosta lokalnego (niezalecane). Szczegóły różnią się w zależności od przeglądarki.
- Zapisz certyfikat i dodaj go do zaufanych urzędów certyfikacji.
- Zaimportuj istniejący certyfikat dewelopera wewnątrz kontenera. Aby uzyskać więcej informacji, zobacz wygenerowane komentarze w pliku ./devcontainer/devcontainter.json.
Zapoznaj się z aplikacją internetową w przeglądarce. Za pomocą linków w nagłówku:
- Przejdź do listy pizzy
- Przejdź z powrotem do strony głównej
Zwróć uwagę, że nie jest wymagane do uwierzytelnienia.
Aby zatrzymać aplikację, naciśnij Ctrl+C w okienku terminalu.
Dodawanie tożsamości podstawowej ASP.NET do projektu
Domyślną implementację tożsamości można dodać za pomocą dotnet narzędzi wiersza polecenia.
Zainstaluj generator szkieletów kodu platformy ASP.NET Core:
dotnet tool install dotnet-aspnet-codegenerator --version 8.0.* --globalSzkielet jest narzędziem platformy .NET, które:
- Służy do dodawania domyślnych składników tożsamości do projektu.
- Umożliwia dostosowywanie składników interfejsu użytkownika tożsamości w następnej lekcji.
- Jest wywoływany za pomocą polecenia
dotnet aspnet-codegeneratorw tym module.
Dodaj następujące pakiety NuGet do projektu:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.UI --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Design --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Tools --version 8.0.*Te pakiety instalują szablony generowania kodu i zależności, które są używane przez generator szkieletów.
Napiwek
Aby wyświetlić dostępne generatory:
- W powłoce poleceń uruchom polecenie
dotnet aspnet-codegenerator -h. - W programie Visual Studio kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz pozycję Dodaj>Nowy element szkieletowy.
- W powłoce poleceń uruchom polecenie
Użyj generatora szkieletów, aby dodać do projektu domyślne składniki mechanizmu Identity. W terminalu uruchom następujące polecenie:
dotnet aspnet-codegenerator identity --useDefaultUI --dbContext RazorPagesPizzaAuth --userClass RazorPagesPizzaUserW powyższym poleceniu:
- Generator zidentyfikowany jako
identityjest używany do dodawania struktury Identity do projektu. - Opcja
--useDefaultUIwskazuje, że jest używana biblioteka klas Razor (RCL) zawierająca domyślne elementy interfejsu użytkownika. Bootstrap służy do stylu składników. - Opcja
--dbContextokreśla nazwę klasy kontekstowej bazy danych EF Core do wygenerowania. - Opcja
--userClassokreśla nazwę klasy użytkownika do wygenerowania. Domyślna klasa użytkownika toIdentityUser, ale ponieważ klasa użytkownika jest rozszerzona w późniejszej lekcji, określona jest niestandardowa klasa użytkownika o nazwieRazorPagesPizzaUser. KlasaRazorPagesPizzaUserpochodzi zIdentityUserklasy .
Areas Następująca struktura katalogów jest wyświetlana w katalogu RazorPagesPizza:
- Areas
- Identity (jest wyświetlany w tym samym wierszu co Obszary)
- Data
- RazorPagesPizzaAuth.cs
- RazorPagesPizzaUser.cs
- Pages
- _ValidationScriptsPartial.cshtml
- _ViewStart.cshtml
- Data
- Identity (jest wyświetlany w tym samym wierszu co Obszary)
Napiwek
Areas Jeśli katalog nie pojawi się automatycznie w okienku Eksplorator, wybierz przycisk Odśwież Eksplorator w nagłówku MSLEARN-SECURE-ASPNET-CORE-IDENTITY w okienku Eksplorator.
Obszary umożliwiają dzielenie aplikacji internetowej ASP.NET Core na mniejsze grupy funkcjonalne.
Ruszter dokonał również następujących wyróżnionych zmian w Program.cs, sformatowanych w celu zapewnienia czytelności:
using Microsoft.AspNetCore.Identity; using Microsoft.EntityFrameworkCore; using RazorPagesPizza.Areas.Identity.Data; var builder = WebApplication.CreateBuilder(args); var connectionString = builder.Configuration.GetConnectionString("RazorPagesPizzaAuthConnection") ?? throw new InvalidOperationException("Connection string 'RazorPagesPizzaAuthConnection' not found."); builder.Services.AddDbContext<RazorPagesPizzaAuth>(options => options.UseSqlServer(connectionString)); builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true) .AddEntityFrameworkStores<RazorPagesPizzaAuth>(); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();Powyższy kod:
- Parametry połączenia
RazorPagesPizzaAuthConnectionjest odczytywany z appsettings.json. - Klasa kontekstu bazy danych EF Core o nazwie
RazorPagesPizzaAuthjest skonfigurowana przy użyciu parametry połączenia. - Usługi mechanizmu Identity są rejestrowane, w tym domyślny interfejs użytkownika, dostawcy tokenów i uwierzytelnianie oparte na plikach cookie.
.AddDefaultIdentity<RazorPagesPizzaUser>informuje usługi tożsamości o użyciu niestandardowegoRazorPagesPizzaUsermodelu użytkownika.- Wyrażenie
options => options.SignIn.RequireConfirmedAccount = truelambda określa, że użytkownicy muszą potwierdzić swoje konta e-mail. .AddEntityFrameworkStores<RazorPagesPizzaAuth>()Określa, że tożsamość używa domyślnego magazynu Entity Framework Core dla swojej bazy danych. UżywanaRazorPagesPizzaAuthDbContextjest klasa.
- Generator zidentyfikowany jako
Konfigurowanie połączenia z bazą danych
Sekcja ConnectionStrings w pliku appsettings.json powinna wyglądać podobnie do następującego kodu JSON:
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Server=(localdb)\\mssqllocaldb;Database=RazorPagesPizza;Trusted_Connection=True;MultipleActiveResultSets=true"
}
Ta parametry połączenia domyślnie wskazuje wystąpienie bazy danych SQL Server Express LocalDB. Jeśli programujesz lokalnie, nie rób nic. Jest to prawidłowa parametry połączenia.
W usłudze Codespaces lub Dev Containers parametry połączenia jest niepoprawna. Jeśli używasz kontenera Codespace lub Dev, musisz zmienić parametry połączenia w następujący sposób! Pamiętaj, aby zapisać zmiany.
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Data Source=localhost;Initial Catalog=RazorPagesPizza;Integrated Security=False;User Id=sa;Password=P@ssw0rd;MultipleActiveResultSets=True;Encrypt=False"
}
Spowoduje to zaktualizowanie parametry połączenia w celu nawiązania połączenia z wystąpieniem programu SQL Server wewnątrz kontenera.
Aktualizowanie bazy danych
Po zweryfikowaniu parametry połączenia możesz wygenerować i uruchomić migrację w celu skompilowania bazy danych.
Uruchom następujące polecenie, aby skompilować aplikację:
dotnet buildKompilacja zakończy się pomyślnie bez ostrzeżeń. Jeśli kompilacja zakończy się niepowodzeniem, sprawdź dane wyjściowe, aby uzyskać informacje dotyczące rozwiązywania problemów.
Zainstaluj narzędzie do migracji platformy Entity Framework Core:
dotnet tool install dotnet-ef --version 8.0.* --globalNarzędzie do migracji to narzędzie .NET, które:
- Generuje kod o nazwie migracji w celu utworzenia i zaktualizowania bazy danych obsługującej model jednostki Identity.
- Wykonuje migracje względem istniejącej bazy danych.
- Jest wywoływany za pomocą polecenia
dotnet efw tym module.
Aby zaktualizować bazę danych, utwórz i uruchom migrację platformy EF Core:
dotnet ef migrations add CreateIdentitySchema dotnet ef database updateMigracja
CreateIdentitySchemaplatformy EF Core zastosowała skrypt zmiany języka definicji danych (DDL), aby utworzyć tabele obsługujące mechanizm Identity. Na przykład następujące dane wyjściowe przedstawiają instrukcję wygenerowanąCREATE TABLEprzez migrację:info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (98ms) [Parameters=[], CommandType='Text', CommandTimeout='30'] CREATE TABLE [AspNetUsers] ( [Id] nvarchar(450) NOT NULL, [UserName] nvarchar(256) NULL, [NormalizedUserName] nvarchar(256) NULL, [Email] nvarchar(256) NULL, [NormalizedEmail] nvarchar(256) NULL, [EmailConfirmed] bit NOT NULL, [PasswordHash] nvarchar(max) NULL, [SecurityStamp] nvarchar(max) NULL, [ConcurrencyStamp] nvarchar(max) NULL, [PhoneNumber] nvarchar(max) NULL, [PhoneNumberConfirmed] bit NOT NULL, [TwoFactorEnabled] bit NOT NULL, [LockoutEnd] datetimeoffset NULL, [LockoutEnabled] bit NOT NULL, [AccessFailedCount] int NOT NULL, CONSTRAINT [PK_AspNetUsers] PRIMARY KEY ([Id]) );Napiwek
efCzy polecenie zgłosiło błąd dotyczący nieobsługiwanej bazy danych LocalDb? Upewnij się, że ustawiono parametry połączenia zgodnie z opisem w sekcji "Konfigurowanie połączenia z bazą danych".W razie potrzeby rozszerzenie programu SQL Server zostało dodane do programu Visual Studio Code po zaakceptowaniu zalecanych rozszerzeń. Naciśnij Ctrl+Alt+D, aby przełączyć się do okienka programu SQL Server.
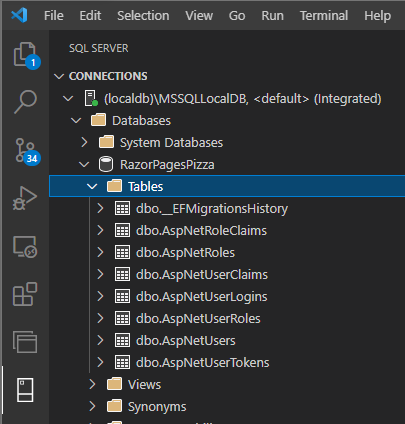
Rozwiń węzły w ramach istniejącego połączenia z bazą danych. Rozwiń węzeł Bazy danych, węzeł RazorPagesPizza, a na koniec węzeł Tabele. Zwróć uwagę na listę tabel. Potwierdza to, że migracja zakończyła się pomyślnie.
Uwaga
Na powyższej ilustracji przedstawiono przykład użycia usługi SQL Server Express LocalDB. W przypadku korzystania z metody .devcontainer połączenie nosi nazwę mssql-container.
Dodawanie linków logowania i rejestracji
Wróć do okienka Eksplorator . W pliku Pages/Shared/_Layout.cshtml zastąp komentarz @* Add the _LoginPartial partial view *@ następującym kodem.
<partial name="_LoginPartial" />
Poprzedzający znacznik renderuje widok częściowy _LoginPartial w nagłówku dowolnej strony, która używa układu domyślnego. Dodano szkielet _LoginPartialIdentity . Ten widok częściowy wyświetla użytkownikowi linki Log in (Zaloguj) i Register (Zarejestruj), jeśli użytkownik nie jest zalogowany.
Testowanie funkcjonalności tożsamości
To wszystko, co jest wymagane do dodania domyślnej implementacji tożsamości. Nadszedł czas, aby go przetestować!
Pamiętaj, aby zapisać wszystkie zmiany.
W okienku terminalu skompiluj projekt i uruchom aplikację:
dotnet runPrzejdź do aplikacji w przeglądarce tak jak poprzednio.
Wybierz link Zarejestruj w nagłówku aplikacji. Wypełnij formularz, aby utworzyć nowe konto.
Zostanie wyświetlona strona potwierdzenia Rejestrowanie. Ponieważ aplikacja nie została skonfigurowana do wysyłania wiadomości e-mail z potwierdzeniem, na tej stronie znajduje się link potwierdzenia.
Wybierz link potwierdzenia. Jest wyświetlany komunikat z potwierdzeniem.
Wybierz link Zaloguj się w nagłówku aplikacji i zaloguj się.
Po pomyślnym zalogowaniu:
- Nastąpi przekierowanie do strony głównej.
- Nagłówek aplikacji wyświetla ciąg Hello [adres e-mail]! i link wyloguj.
- Tworzony jest plik cookie o nazwie .AspNetCore.Identity.Application. Mechanizm Identity zachowuje sesje użytkownika z uwierzytelnianiem na podstawie plików cookie.
Wybierz link Wyloguj się w nagłówku aplikacji.
Po pomyślnym wylogowaniu plik cookie .AspNetCore.Identity.Application zostanie usunięty, aby zakończyć sesję użytkownika.
Aby zatrzymać aplikację, naciśnij Ctrl+C w okienku terminalu.
Podsumowanie
W tej lekcji dodano domyślną implementację tożsamości do istniejącej aplikacji internetowej. W następnej lekcji dowiesz się więcej na temat rozszerzania i dostosowywania tożsamości.