Ćwiczenie — uruchamianie testów interfejsu użytkownika lokalnie i w potoku
Zanim Andy i Amita uruchomią testy w potoku, chcą sprawdzić, czy ich nowe testy interfejsu użytkownika wykonują to, co powinni. W tej sekcji wykonasz kroki, uruchamiając najpierw testy interfejsu użytkownika Selenium lokalnie, a następnie w potoku.
Pisanie testów automatycznych to proces iteracyjny, podobnie jak pisanie dowolnego innego typu kodu. W przypadku własnych aplikacji prawdopodobnie będziesz potrzebować kilku metod, zapoznaj się z dokumentacją referencyjną i przykładowym kodem oraz naprawisz błędy kompilacji.
Opcjonalnie: Instalowanie sterownika Selenium dla przeglądarki Microsoft Edge
Postępuj zgodnie z tą sekcją, jeśli chcesz zobaczyć testy uruchamiane lokalnie w przeglądarce Microsoft Edge.
Pakiet NuGet dla przeglądarek Chrome i Firefox instaluje oprogramowanie sterowników w katalogu bin wraz ze skompilowanym kodem testowym. W przypadku przeglądarki Edge należy ręcznie zainstalować sterownik. Aby to zrobić:
Zainstaluj przeglądarkę Microsoft Edge.
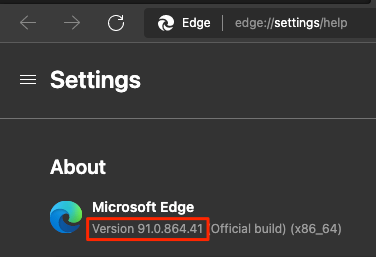
Otwórz przeglądarkę Edge i przejdź do
edge://settings/helpadresu . Zanotuj numer wersji. Oto przykład:
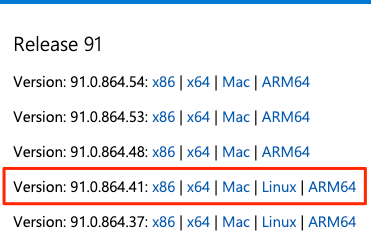
Przejdź do strony pobierania sterownika przeglądarki Microsoft Edge i pobierz sterownik zgodny z numerem wersji przeglądarki Edge. Oto przykład:

Wyodrębnij plik .zip do katalogu bin/Release/net6.0 w katalogu Tailspin.SpaceGame.Web.UITests projektu. Utwórz te katalogi, jeśli nie istnieją.
W systemie macOS może być konieczne zaktualizowanie zasad systemowych, aby umożliwić uruchamianie programu msedgedriver . W tym celu w programie Visual Studio Code uruchom następujące spctl polecenie w terminalu:
spctl --add Tailspin.SpaceGame.Web.UITests/bin/Release/net6.0/msedgedriver
Eksportowanie zmiennych środowiskowych
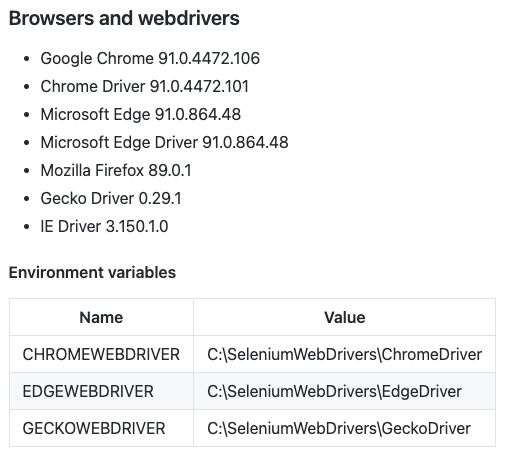
W dalszej części tego modułu uruchomisz testy Selenium w systemie Windows Server 2019. W dokumentacji wymieniono oprogramowanie, które jest wstępnie zainstalowane.
Sekcja Selenium Web Drivers zawiera listę wersji sterowników Selenium, które są dostępne dla przeglądarek Chrome, Firefox i Edge. Oto przykład:

Dla każdego sterownika masz zmienną środowiskową, która mapuje się na lokalizację tego sterownika. Na przykład ChromeWebDriver mapuje na lokalizację sterownika Chrome.
Kod testów jednostkowych jest już skonfigurowany do odczytywania tych zmiennych środowiskowych. Te zmienne informują Selenium, gdzie można znaleźć pliki wykonywalne sterownika. Aby uruchomić testy jednostkowe lokalnie, należy wyeksportować te same zmienne środowiskowe.
W programie Visual Studio Code przejdź do terminalu. Następnie uruchom te polecenia. Zastąp ścieżkę wyświetlaną pełną ścieżką do projektu mslearn-tailspin-spacegame-web-deploy .
Ważne
Pamiętaj, aby uruchomić te polecenia i ustawić zmienne środowiskowe w tym samym oknie terminalu, którego używasz do uruchamiania testów.
driverDir="C:\Users\user\mslearn-tailspin-spacegame-web-deploy\Tailspin.SpaceGame.Web.UITests\bin\Release\net6.0"
export ChromeWebDriver=$driverDir
export EdgeWebDriver=$driverDir
export GeckoWebDriver=$driverDir
Uruchamianie testów interfejsu użytkownika lokalnie
Metoda Setup w HomePageTest.cs przechodzi do strony głównej Space Game po jej ustawianiu zmiennej driver składowej.
Mimo że można trwale kodować adres URL witryny, w tym miejscu odczytujemy adres URL ze zmiennej środowiskowej o nazwie SITE_URL. W ten sposób można wielokrotnie uruchamiać testy pod różnymi adresami URL.
// Navigate to the site.
// The site name is stored in the SITE_URL environment variable to make
// the tests more flexible.
string url = Environment.GetEnvironmentVariable("SITE_URL");
driver.Navigate().GoToUrl(url + "/");
Ponieważ witryna internetowa Space Game nie została jeszcze wdrożona w środowisku usługi App Service, użyjesz witryny hostowanej przez firmę Microsoft do lokalnego uruchamiania testów.
Aby uruchomić testy lokalnie:
W programie Visual Studio Code przejdź do zintegrowanego terminalu i otwórz nowe okno terminalu.
Uruchom następujące polecenia w nowym oknie terminalu.
dotnet build --configuration Release dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebZanotuj link do lokalnej witryny internetowej, w tym przykładzie jest
http://localhost:5000to .Wróć do okna terminalu, w którym ustawisz zmienne środowiskowe w poprzednim kroku i upewnij się, że jesteś w katalogu głównym projektu. Oto przykład:
cd ~/mslearn-tailspin-spacegame-web-deployWyeksportuj zmienną
SITE_URLśrodowiskową. Użyj linku uruchomionego lokalnie, który został uzyskany z poprzedniego kroku.export SITE_URL="http://localhost:5000"Ta zmienna wskazuje witrynę internetową Space Game , która jest hostowana przez firmę Microsoft.
Uruchom testy interfejsu użytkownika.
dotnet test --configuration Release Tailspin.SpaceGame.Web.UITestsTen kod uruchamia testy znajdujące się w projekcie Tailspin.SpaceGame.Web.UITests .
Podczas uruchamiania testów pojawia się co najmniej jedna przeglądarka. Selenium kontroluje każdą przeglądarkę i wykonuje zdefiniowane kroki testowe.
Uwaga
Nie martw się, jeśli nie są wyświetlane wszystkie trzy przeglądarki. Na przykład testy nie będą wyświetlane w przeglądarce Chrome, jeśli nie zainstalowano przeglądarki Chrome ani nie masz niezgodnej wersji. Wyświetlanie tylko jednej przeglądarki pomoże Ci mieć pewność, że testy działają. W praktyce w lokalnym środowisku projektowym możesz skonfigurować wszystkie przeglądarki, względem których chcesz przetestować. Ta konfiguracja umożliwi sprawdzenie, czy testy zachowują się zgodnie z oczekiwaniami w każdej konfiguracji przed uruchomieniem testów w potoku.
W terminalu prześledzić dane wyjściowe każdego testu. Zwróć również uwagę na podsumowanie przebiegu testu na końcu.
W tym przykładzie pokazano, że z dziewięciu testów wszystkie dziewięć testów zakończyło się pomyślnie, a zero testów zostało pominiętych:
Passed! - Failed: 0, Passed: 9, Skipped: 0, Total: 9, Duration: 5 s
Dodawanie zmiennej SITE_URL do usługi Azure Pipelines
Wcześniej ustawisz zmienną SITE_URL środowiskową lokalnie, aby testy wiedziały, gdzie wskazać każdą przeglądarkę. Tę zmienną można dodać do usługi Azure Pipelines. Proces jest podobny do sposobu dodawania zmiennych dla wystąpień usługi App Service. Po uruchomieniu agenta ta zmienna jest automatycznie eksportowana do agenta jako zmienna środowiskowa.
Teraz dodajmy zmienną potoku przed zaktualizowaniem konfiguracji potoku. Aby to zrobić:
W usłudze Azure DevOps przejdź do projektu Space Game — web — testy funkcjonalne.
W obszarze Potoki wybierz pozycję Biblioteka.
Wybierz grupę Zmiennych wydania .
W obszarze Zmienne wybierz pozycję + Dodaj.
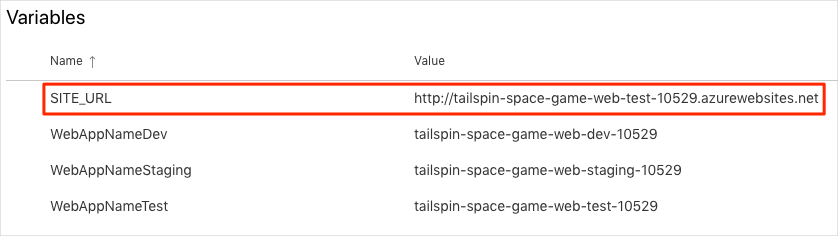
Jako nazwę zmiennej wprowadź SITE_URL. Jako wartość wprowadź adres URL wystąpienia usługi App Service, który odpowiada środowisku testowemu , na przykład http://tailspin-space-game-web-test-10529.azurewebsites.net.
W górnej części strony wybierz pozycję Zapisz , aby zapisać zmienną w potoku.
Grupa zmiennych powinna przypominać następującą:

Modyfikowanie konfiguracji potoku
W tej sekcji zmodyfikujesz konfigurację potoku, aby uruchamiać testy interfejsu użytkownika Selenium podczas etapu testu .
W programie Visual Studio Code otwórz plik azure-pipelines.yml . Następnie zmodyfikuj plik w następujący sposób:
Napiwek
Ten plik zawiera kilka zmian, dlatego zalecamy zastąpienie całego pliku tym, co zobaczysz tutaj.
trigger: - '*' variables: buildConfiguration: 'Release' dotnetSdkVersion: '6.x' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '$(System.DefaultWorkingDirectory)/**/Tailspin.SpaceGame.Web.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - job: RunUITests dependsOn: Deploy displayName: 'Run UI tests' pool: vmImage: 'windows-2019' variables: - group: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--configuration $(buildConfiguration)' projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - task: DotNetCoreCLI@2 displayName: 'Run unit tests - $(buildConfiguration)' inputs: command: 'test' arguments: '--no-build --configuration $(buildConfiguration)' publishTestResults: true projects: '$(System.DefaultWorkingDirectory)/**/*UITests.csproj' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Plik zawiera następujące trzy zmiany:
Zmienna
dotnetSdkVersionjest przenoszona na górę pliku, aby uzyskać do niej dostęp wiele etapów. W tym miejscu etap kompilacji i etap testowania wymagają tej wersji platformy .NET Core.Etap kompilacji publikuje tylko pakiet witryny space game jako artefakt kompilacji. Wcześniej opublikowano artefakty w następujący sposób:
- task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: trueTo zadanie generuje dwa artefakty kompilacji: pakiet witryny internetowej Space Game i skompilowane testy interfejsu użytkownika. Kompilujemy testy interfejsu użytkownika podczas etapu kompilacji , aby upewnić się, że będą kompilowane podczas etapu testu , ale nie musimy publikować skompilowanego kodu testowego. Kompilujemy go ponownie podczas etapu testu po uruchomieniu testów.
Etap testowy obejmuje drugie zadanie, które kompiluje i uruchamia testy. To zadanie przypomina to zadanie, które zostało użyte w module Uruchamianie testów jakości w potoku kompilacji przy użyciu usługi Azure Pipelines . W tym module uruchomiono testy NUnit, które zweryfikowały funkcjonalność filtrowania rankingu.
Pamiętaj, że zadanie wdrożenia jest specjalnym typem zadania, które odgrywa ważną rolę w etapach wdrażania. Drugie zadanie to normalne zadanie, które uruchamia testy Selenium na agencie systemu Windows Server 2019. Mimo że używamy agenta systemu Linux do kompilowania aplikacji, w tym miejscu używamy agenta systemu Windows do uruchamiania testów interfejsu użytkownika. Używamy agenta systemu Windows, ponieważ Amita uruchamia testy ręczne w systemie Windows i to jest to, czego używa większość klientów.
Zadanie
RunUITestszależy odDeployzadania, aby upewnić się, że zadania są uruchamiane w odpowiedniej kolejności. Przed uruchomieniem testów interfejsu użytkownika wdrożysz witrynę internetową w usłudze App Service. Jeśli nie określisz tej zależności, zadania w ramach etapu mogą być uruchamiane w dowolnej kolejności lub uruchamiane równolegle.
W zintegrowanym terminalu dodaj azure-pipelines.yml do indeksu, zatwierdź zmiany i wypchnij gałąź do usługi GitHub.
git add azure-pipelines.yml git commit -m "Run Selenium UI tests" git push origin selenium
Obejrzyj, jak usługa Azure Pipelines uruchamia testy
W tym miejscu obserwujesz uruchomienie potoku. Potok uruchamia testy interfejsu użytkownika Selenium podczas etapu testu .
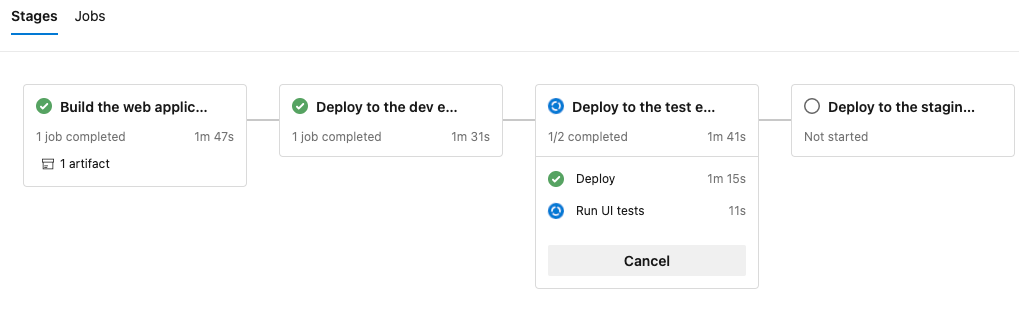
W usłudze Azure Pipelines przejdź do kompilacji i prześledź ją podczas jej uruchamiania.
Podczas kompilacji zobaczysz, że testy automatyczne są uruchamiane po wdrożeniu witryny internetowej.

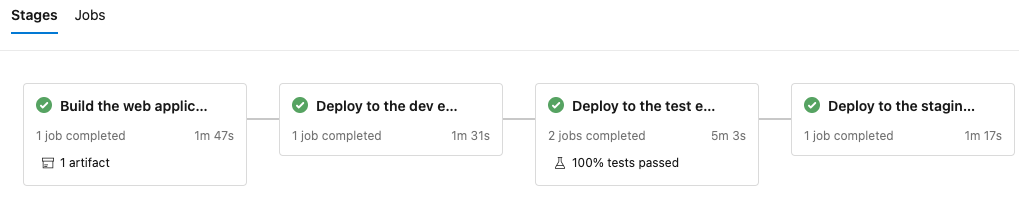
Po zakończeniu kompilacji przejdź do strony podsumowania.

Należy pamiętać, że wdrożenie i testy interfejsu użytkownika zakończyły się pomyślnie.
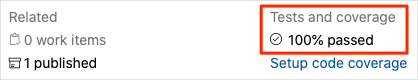
W górnej części strony zanotuj podsumowanie.
Należy pamiętać, że artefakt kompilacji witryny internetowej Space Game jest publikowany tak jak zawsze. Zwróć również uwagę na sekcję Testy i pokrycie , która pokazuje, że testy Selenium przeszły.

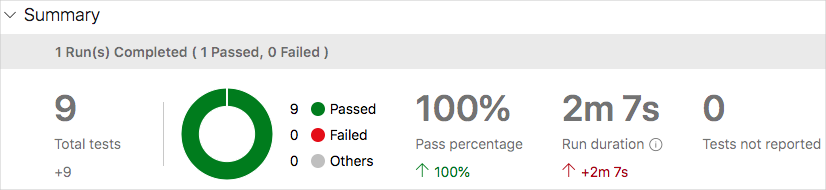
Wybierz podsumowanie testu, aby wyświetlić pełny raport.
Raport pokazuje, że wszystkie dziewięć testów zakończyło się pomyślnie. Te testy obejmują trzy testy w trzech przeglądarkach.

Jeśli jakikolwiek test zakończy się niepowodzeniem, uzyskasz szczegółowe wyniki niepowodzenia. Z tego miejsca możesz zbadać źródło błędu, naprawić go lokalnie, a następnie wypchnąć niezbędne zmiany, aby testy przeszły w potoku.
Amita: Ta automatyzacja jest ekscytująca! Mam teraz testy interfejsu użytkownika, które można uruchomić w potoku. Testy naprawdę zaoszczędziją nam czas w dłuższej perspektywie. Mam również wzorzec do naśladowania, aby dodać więcej testów. Co najlepsze, testy interfejsu użytkownika dają nam pewność jakości kodu.
Andy: Wszystko prawdziwe. Pamiętaj, że testy, które wielokrotnie uruchamiane ręcznie, są dobrymi kandydatami do automatyzacji. Powodzenie dodając więcej. Jeśli utkniesz lub potrzebujesz recenzenta kodu, wiesz, gdzie mnie znaleźć.