Planowanie testów interfejsu użytkownika
W tej sekcji omówimy sposób dołączania testów interfejsu użytkownika Selenium do potoku wydania wraz z Amitą i Andy. Zaczynają się od przejścia przez testy, które Amita zwykle wykonuje ręcznie. Następnie mapują ręczne kroki Amity na zautomatyzowane przypadki testowe.
Ręczne uruchamianie testów interfejsu użytkownika
Amita czeka, aż Andy pojawi się. Andy pomoże Amita napisać test interfejsu użytkownika, który zostanie dodany do etapu testowego potoku. Kiedy przybywa, Andy widzi Amita scribbling w swoim notesie, przekraczając coś, mrucząc, a następnie rozdzierając stronę.
Andy: Cześć. Nie wyglądasz szczęśliwie.
Amita: Nie jestem szczęśliwy. Próbuję dowiedzieć się, jak napisać test automatyczny, ale nie wiem, gdzie zacząć. Nie koduję. Czuję się, jakbym był przestarzały.
Andy: Wow, nie sądzę, że to tak złe. Dla jednej rzeczy zawsze potrzebujemy kogoś, kto ma perspektywę użytkownika. Nie ma sposobu, aby to zautomatyzować. Dla innego nikt nie zaczyna wiedzieć, jak zautomatyzować testy. Wszyscy byliśmy początkującymi w pewnym momencie. Mam nadzieję, że mogę nieco ułatwić proces uczenia się.
Myślę, że najlepszym sposobem rozpoczęcia jest zautomatyzowanie czegoś, co regularnie robisz ręcznie. Wybierz test interfejsu użytkownika. Następnie przejdźmy przez nią i zanotujmy kroki. Następnie dowiemy się, jak zautomatyzować te kroki. Jaki test należy wybrać?
Amita bierze głęboki oddech.
Amita: Zautomatyzujmy modalne testy okien. Po kliknięciu niektórych elementów, takich jak przycisk Pobierz grę na przykład, chcę sprawdzić, czy jest wyświetlane poprawne okno modalne. Następnie po kliknięciu z dala od modalnego okna chcę sprawdzić, czy modalne okno zniknie i że główne okno jest ponownie aktywne.
Andy: To brzmi jak wspaniałe miejsce do rozpoczęcia. Uruchom test. Napiszę procedurę.
Amita otwiera laptopa z systemem Windows i uruchamia Google Chrome. Przechodzi do aplikacji internetowej i sprawdza, czy strona główna zostanie otwarta.
Napiwek
Jeśli chcesz postępować zgodnie z ręcznymi testami Amity, możesz uruchomić lokalną kopię witryny internetowej Space Game. W terminalu programu Visual Studio Code uruchom następujące polecenia, a następnie kliknij link, który wygląda następująco: Now listening on: http://localhost:5000.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: OK. Co sprawdzisz dalej?
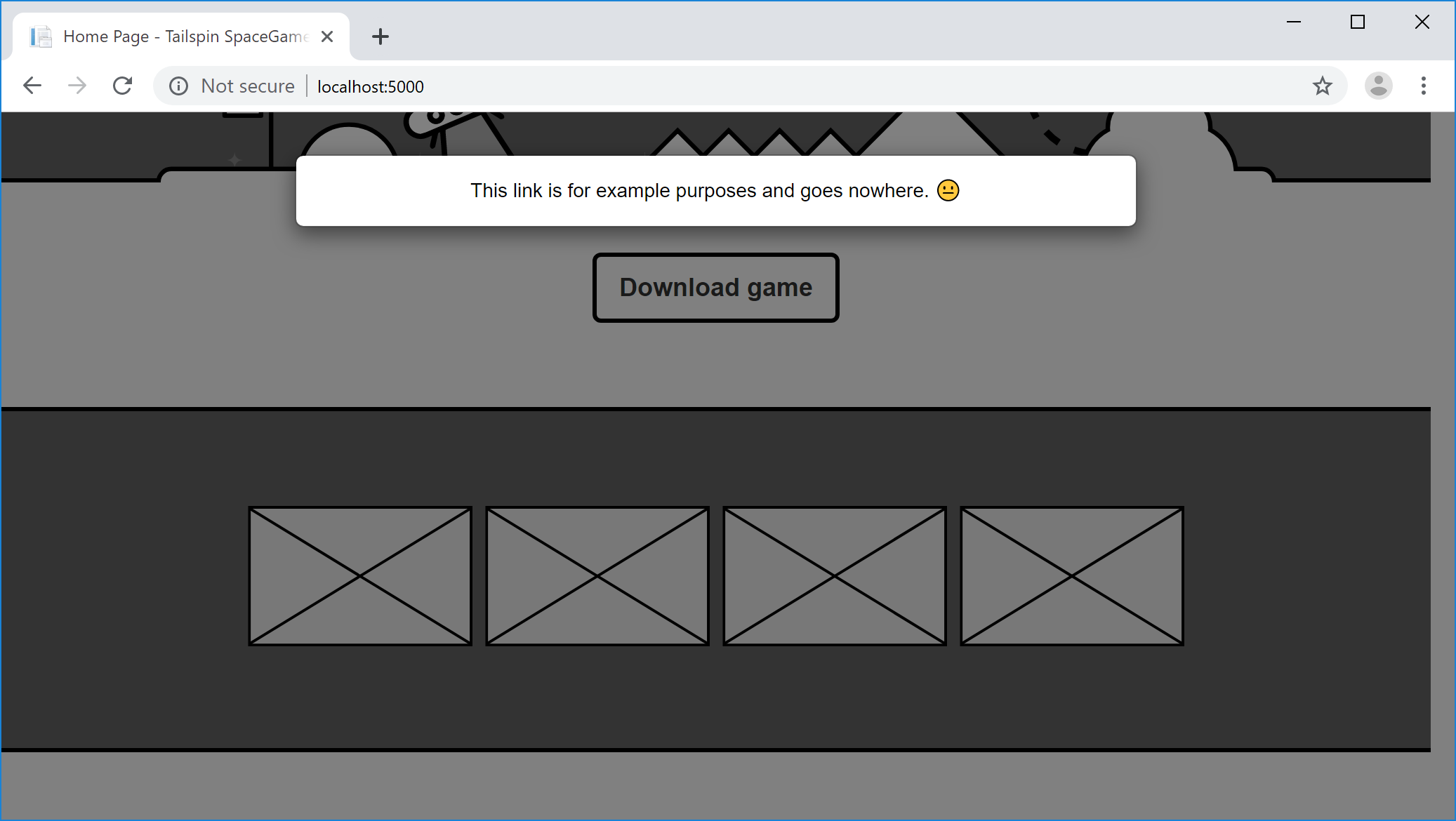
Amita: Sprawdzam, że po kliknięciu przycisku Pobierz grę zostanie wyświetlone poprawne modalne okno.
Amita klika przycisk Pobierz grę . Zostanie wyświetlone modalne okno.

Andy: Wielki. Jakie modalne okna sprawdzasz dalej?
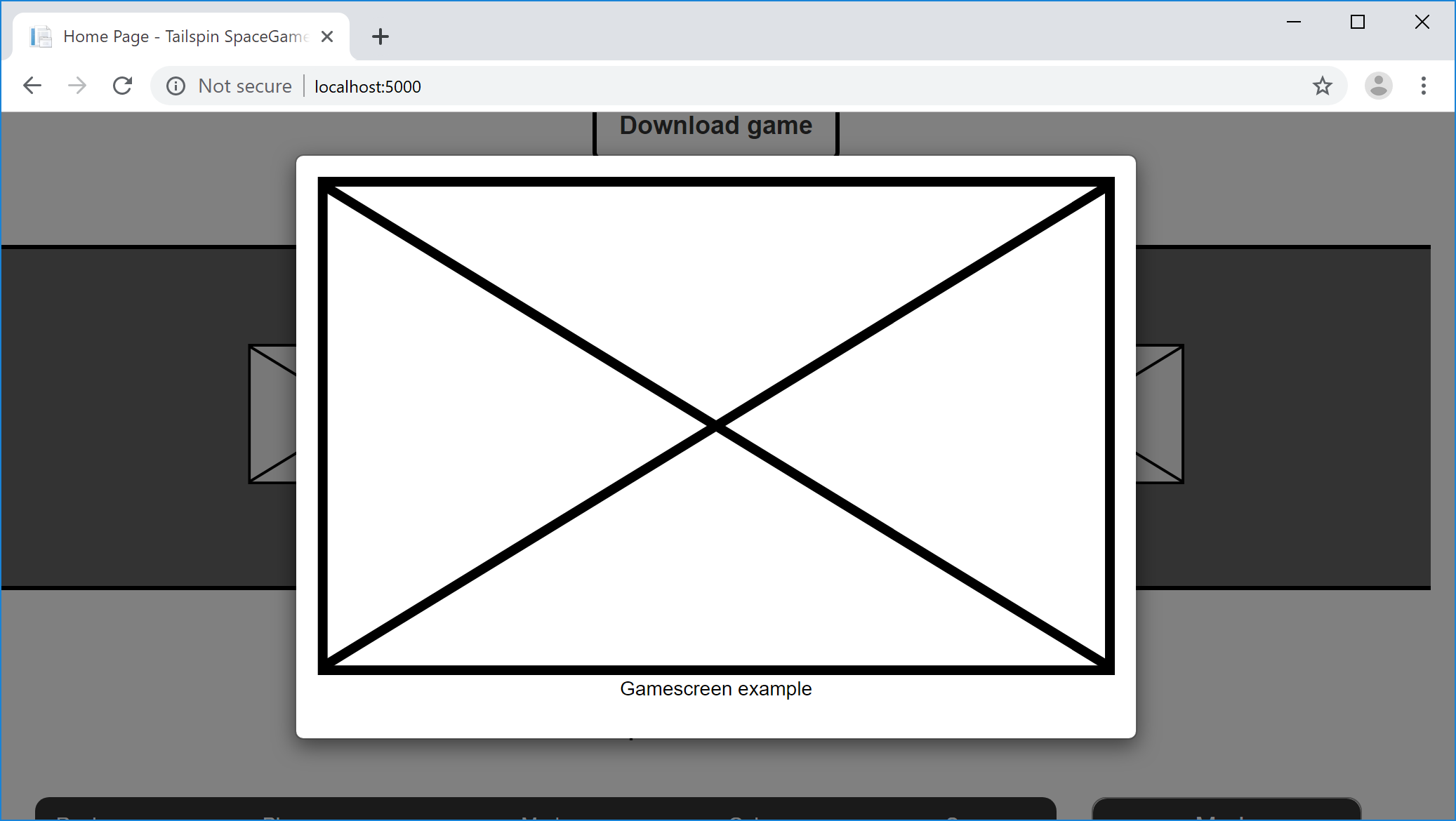
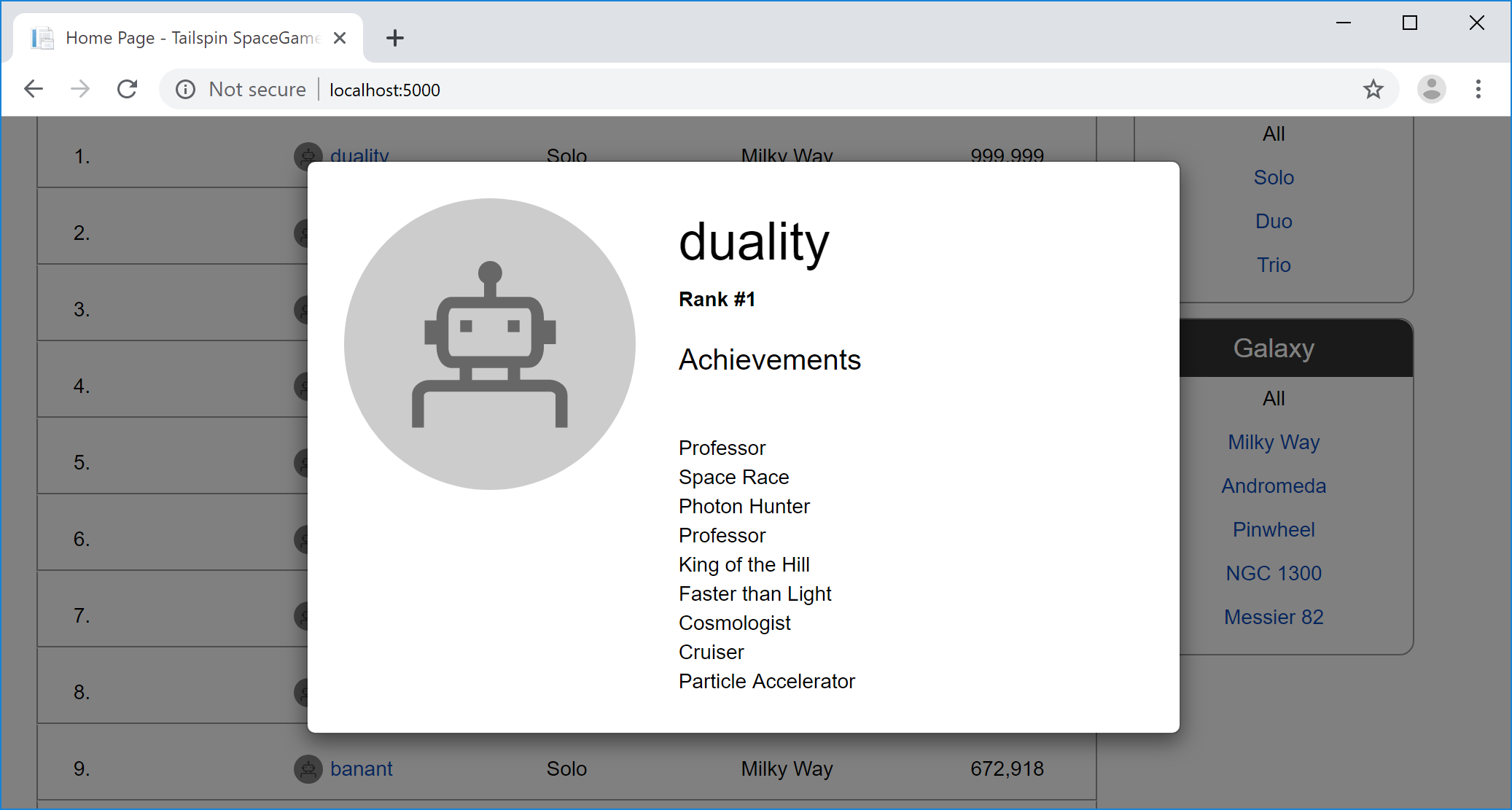
Amita: Następnie sprawdzam cztery ekrany gry. Następnie klikam najlepszego gracza w rankingu. Sprawdzam, czy profil zawodnika jest wyświetlany.
Amita klika każdy z czterech obrazów miniatur, aby wyświetlić przykładowe ekrany gier.

Następnie Amita klika najlepszego gracza w rankingu. Zostanie wyświetlony profil zawodnika.

Amita: Obejmuje to modalne testy okien. Uruchamiam te testy w systemie Windows, ponieważ to, czego większość graczy używa do odwiedzenia naszej witryny. Uruchamiam testy w przeglądarce Chrome, a kiedy mam czas, uruchamiam je również w Przeglądarce Firefox i Microsoft Edge.
Gdybym miał czas, chciałbym ponownie uruchomić wszystkie testy w systemach macOS i Linux, aby upewnić się, że jesteśmy zgodni z dowolnym systemem operacyjnym, którego gracze używają do odwiedzenia witryny. Ale muszę uruchomić wiele innych testów.
Co to są lokalizatory w Selenium?
W teście Selenium lokalizator wybiera element HTML z modelu DOM (Document Object Model) do działania. Pomyśl o modelu DOM jako drzewie lub grafie reprezentującym dokument HTML. Każdy węzeł w modelu DOM reprezentuje część dokumentu.
W teście Selenium można zlokalizować element HTML według jego:
- Atrybut
id. - Atrybut
name. - Wyrażenie XPath.
- Tekst łącza lub tekst łącza częściowego.
- Nazwa tagu, na przykład
bodylubh1. - Nazwa klasy CSS.
- Selektor CSS.
Używany lokalizator zależy od sposobu pisania kodu HTML i rodzajów zapytań, które chcesz wykonać.
W dokumencie id HTML atrybut określa unikatowy identyfikator elementu HTML. W tym miejscu użyjesz atrybutu id , aby wykonać zapytanie o elementy na stronie, ponieważ każdy identyfikator musi być unikatowy. Dzięki temu atrybut jest id jednym z najprostszych sposobów wykonywania zapytań o elementy w teście Selenium.
Pobieranie identyfikatora dla każdego elementu HTML
W tym miejscu następuje Amita i Andy, gdy zbierają identyfikator każdego przycisku, który Amita klika i dla każdego wynikowego okna modalnego.
Andy: Widzę, dlaczego te testy trwa tak długo i mogą być tak frustrujące. Uwielbiasz je automatyzować. Obiecuję.
Oto, co zrobimy. Otrzymamy id atrybut dla każdego kliknięcia przycisku i okna modalnego, które zostanie wyświetlone. Testy automatyczne, które piszemy, mogą używać tych wyrażeń, aby wiedzieć, które przyciski klikać i jakich modalnych okien oczekiwać.
Zacznijmy od pobrania atrybutu id przycisku Pobierz grę .
Uwaga
Możesz wykonać te kroki, jeśli chcesz lub po prostu przeczytać. W następnej sekcji przedstawiono wszystkie id potrzebne atrybuty podczas uruchamiania testów automatycznych.
W przeglądarce Google Chrome przejdź do strony głównej Space Game .
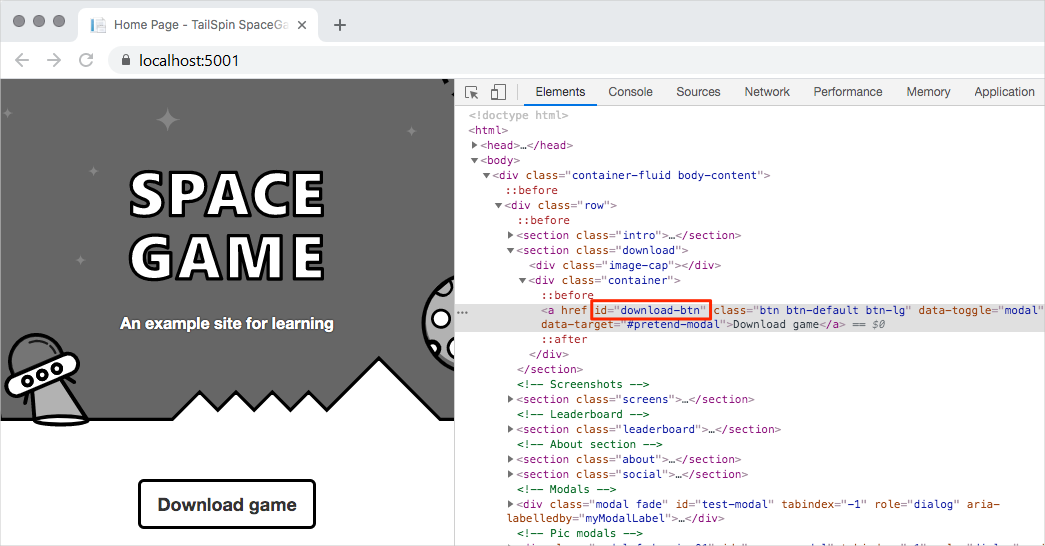
Kliknij prawym przyciskiem myszy przycisk Pobierz grę , a następnie wybierz pozycję Sprawdź.
Zostanie otwarte okno narzędzi deweloperskich. Wyróżniono kod HTML przycisku Pobierz grę .
Sprawdź wyróżniony kod i zanotuj
idatrybut . Skopiuj wartość do późniejszegoidużycia.
Wybierz przycisk Pobierz grę. Następnie powtórz kroki 2 i 3, aby uzyskać
idatrybut dla wyświetlonego okna modalnego.Powtórz ten proces dla czterech ekranów gry i najlepszego gracza w rankingu.
Amita otwiera program Microsoft Word i dodaje tabelę. Tabela zawiera id atrybut dla każdego łącza i id atrybut odpowiedniego okna modalnego. Aby zachować podstawową tabelę, rekordy Amita:
- Przycisk Pobierz grę .
- Tylko jeden z ekranów gry.
- Najlepszy gracz w rankingu.
Oto jak wygląda tabela Amity:
| Funkcja | Link id |
Modalny id |
|---|---|---|
| Przycisk Pobierz grę | download-btn |
pretend-modal |
| Ekran pierwszej gry | screen-01 |
screen-modal |
| Top leaderboard player | profile-1 |
profile-modal-1 |
Planowanie testów automatycznych
Amita: OK. id Mamy atrybut dla każdego kliknięcia przycisku. Mamy również wynikowe modalne okno. Co dalej?
Andy: Myślę, że jesteśmy gotowi napisać nasze testy. Oto, co zrobimy:
- Utwórz projekt NUnit zawierający selenium. Projekt będzie przechowywany w katalogu wraz z kodem źródłowym aplikacji.
- Napisz przypadek testowy, który używa automatyzacji do kliknięcia określonego linku. Przypadek testowy sprawdza, czy zostanie wyświetlone oczekiwane okno modalne.
- Użyj zapisanego atrybutu
id, aby określić parametry metody przypadku testowego. To zadanie tworzy sekwencję testów lub serię. - Skonfiguruj testy do uruchamiania w przeglądarkach Chrome, Firefox i Microsoft Edge. To zadanie tworzy macierz testów.
- Uruchom testy i zobacz, jak każda przeglądarka internetowa pojawi się automatycznie.
- Oglądaj Selenium automatycznie uruchamia serię testów dla każdej przeglądarki.
- W oknie konsoli sprawdź, czy wszystkie testy przeszły pomyślnie.
Amita: Będę podekscytowany, aby zobaczyć, jak szybko testy są uruchamiane. Czy możemy teraz wypróbować testy?
Andy: Absolutnie. Przejdźmy do mojego laptopa. Mam gotowy kod aplikacji.