Ćwiczenie — wywołanie usługi Translator
Korzystając z naszej usługi zaplecza Translator, utworzonej na platformie Azure i zmiennych, które są gotowe do użycia, dodajmy odpowiednią logikę i szablon do aplikacji, aby przetłumaczyć tekst. Wykonamy następujące czynności:
- Dodawanie kodu w celu wywoływania usługi
- Tworzenie szablonu w celu wyświetlenia wyników
- Testowanie naszej aplikacji
Dodawanie kodu w celu wywoływania usługi
Plik app.py zawiera logikę dla naszej aplikacji. Dodamy kilka wymaganych operacji importowania dla używanych bibliotek, a następnie nową trasę, aby wysłać odpowiedź użytkownikowi.
Na początku pliku app.py dodaj następujące wiersze kodu:
import requests, os, uuid, json from dotenv import load_dotenv load_dotenv()
Pierwsza linia spowoduje zaimportowanie bibliotek, które będą używane później podczas nawiązywania połączenia z usługą Translator. Zaimportujemy również load_dotenv z dotenv i wykonamy funkcję, która spowoduje załadowanie wartości z pliku .env.
Na końcu pliku app.py dodaj następujące wiersze kodu, aby utworzyć trasę i logikę dla tłumaczonego tekstu:
@app.route('/', methods=['POST']) def index_post(): # Read the values from the form original_text = request.form['text'] target_language = request.form['language'] # Load the values from .env key = os.environ['KEY'] endpoint = os.environ['ENDPOINT'] location = os.environ['LOCATION'] # Indicate that we want to translate and the API version (3.0) and the target language path = '/translate?api-version=3.0' # Add the target language parameter target_language_parameter = '&to=' + target_language # Create the full URL constructed_url = endpoint + path + target_language_parameter # Set up the header information, which includes our subscription key headers = { 'Ocp-Apim-Subscription-Key': key, 'Ocp-Apim-Subscription-Region': location, 'Content-type': 'application/json', 'X-ClientTraceId': str(uuid.uuid4()) } # Create the body of the request with the text to be translated body = [{ 'text': original_text }] # Make the call using post translator_request = requests.post(constructed_url, headers=headers, json=body) # Retrieve the JSON response translator_response = translator_request.json() # Retrieve the translation translated_text = translator_response[0]['translations'][0]['text'] # Call render template, passing the translated text, # original text, and target language to the template return render_template( 'results.html', translated_text=translated_text, original_text=original_text, target_language=target_language )
Kod jest opatrzony komentarzem dotyczącym wykonywanych czynności. Ogólnie nasz kod wykonuje następujące działania:
- Odczytuje tekst wprowadzony przez użytkownika i język wybrany w formularzu
- Odczytuje zmienne środowiskowe utworzone wcześniej z naszego pliku .env
- Tworzy ścieżkę niezbędną do wywołania usługi Translator, która obejmuje język docelowy (język źródłowy jest wykrywany automatycznie)
- Tworzy informacje nagłówka, w tym klucz usługi Translator, lokalizację usługi i dowolny identyfikator tłumaczenia
- Tworzy treść żądania zawierającego tekst, który chcemy przetłumaczyć
- Wywołuje
postnarequestsw celu wywołania usługi Translator - Pobiera odpowiedź JSON z serwera, która zawiera przetłumaczony tekst
- Pobiera przetłumaczony tekst (zobacz poniższą uwagę)
- Wywołuje
render_template, aby wyświetlić stronę odpowiedzi
Uwaga
Podczas wywoływania usługi Translator można przetłumaczyć wiele instrukcji na wiele języków w jednym wywołaniu. W związku z tym kod JSON zwrócony przez usługę zawiera wiele informacji, z których potrzebujemy tylko jednego małego fragmentu. W związku z tym musimy przejść w dół o kilka poziomów, aby uzyskać przetłumaczony tekst.
W związku z tym musimy odczytać pierwszy wynik, a następnie do kolekcji translations, pierwszego tłumaczenia, a następnie do text. Jest to wykonywane przez wywołanie: translator_response[0]['translations'][0]['text']
[
{
"detectedLanguage": {
"language": "en",
"score": 1.0
},
"translations": [
{
"text": "これはテストです",
"to": "ja"
}
]
}
]
Tworzenie szablonu w celu wyświetlenia wyników
Utwórzmy szablon HTML na stronie wyników.
Utwórz nowy plik w folderze templates, wybierając pozycje templates w narzędziu Explorer w programie Visual Studio Code. Następnie wybierz polecenie New File
Nadaj plikowi nazwę results.html
Dodaj następujący kod HTML do pliku results.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> <title>Result</title> </head> <body> <div class="container"> <h2>Results</h2> <div> <strong>Original text:</strong> {{ original_text }} </div> <div> <strong>Translated text:</strong> {{ translated_text }} </div> <div> <strong>Target language code:</strong> {{ target_language }} </div> <div> <a href="{{ url_for('index') }}">Try another one!</a> </div> </div> </body> </html>
Zauważysz, że mamy dostęp do original_text, translated_text i target_language, które zostały przesłane jako parametry nazwane w render_template przy użyciu {{ }}. Ta operacja wysyła polecenie wygenerowania zawartości w aplikacji Flask w postaci zwykłego tekstu. Używamy również url_for('index'), aby utworzyć łącze powrotne do strony domyślnej. Mimo że możemy technicznie wpisać ścieżkę do oryginalnej strony, url_for instruuje aplikację Flask, aby odczytać ścieżkę do funkcji o dostarczonej przez nas nazwie (w tym przypadku index). Jeśli zmienimy witrynę, adres URL wygenerowany dla łącza będzie zawsze prawidłowy.
Testowanie strony
Wróć do zintegrowanego terminalu w programie Visual Studio Code (lub otwórz go ponownie za pomocą Ctrl-'lub Cmd-' na komputerze Mac). Jeśli witryna jest obecnie uruchomiona, należy ją zatrzymać i uruchomić ponownie, aby aplikacja odczytała zmienne środowiskowe.
Naciśnij klawisze Ctrl+C, aby zatrzymać aplikację Flask
Wykonaj polecenie
flask run, aby ponownie uruchomić usługęPrzejdź do http://localhost:5000, aby przetestować aplikację
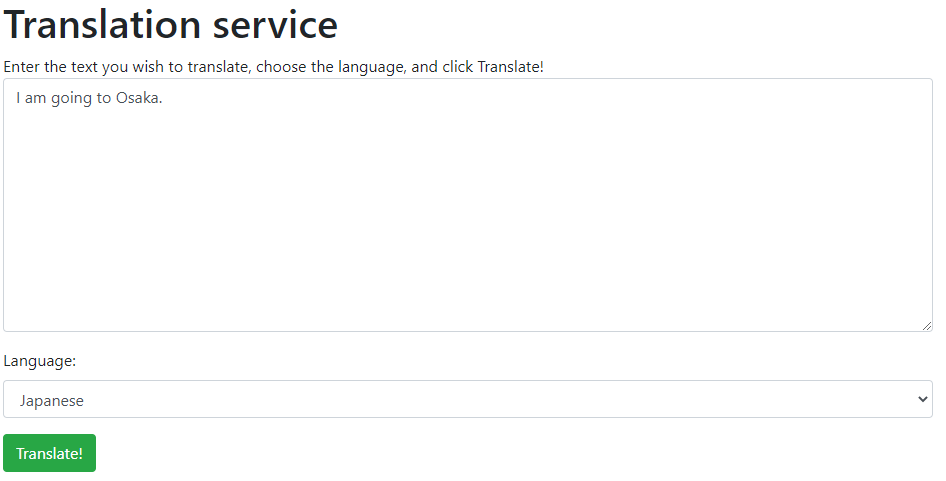
Wprowadź tekst w obszarze tekstu, wybierz język, a następnie wybierz pozycję Translate

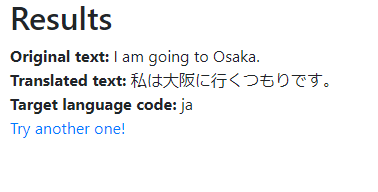
Zobaczysz wyniki!

Gratulacje
Pomyślnie utworzono witrynę internetową, która używa usługi Translator do implementowania tłumaczeń! Ponieważ język i komunikacja polegają na kontekście, który nie zawsze jest zrozumiały dla komputera, można zauważyć, że wyniki nie są idealne. Są one jednak zazwyczaj wystarczające do zapewnienia efektywnej komunikacji.
Podany tutaj kod można dołączyć do dowolnej aplikacji. Możesz kontynuować pracę w utworzonej witrynie internetowej, a nawet wdrożyć ją na platformie Azure App Services!