Ćwiczenie — wprowadzenie
W tym ćwiczeniu utworzysz wystąpienie usługi Azure Static Web Apps, w tym akcję usługi GitHub, która spowoduje automatyczne skompilowanie i opublikowanie aplikacji.
W tym module jest używana piaskownica platformy Azure, aby zapewnić bezpłatną, tymczasową subskrypcję platformy Azure, której można użyć do ukończenia ćwiczenia. Przed kontynuowaniem upewnij się, że piaskownica została aktywowana w górnej części tej strony.
Napiwek
Jeśli wystąpią problemy z zależnościami węzła, upewnij się, że masz zainstalowane narzędzie Node Version Manager i możesz przełączyć się na starszą wersję.
Tworzenie repozytorium
Następnie utwórz nowe repozytorium przy użyciu repozytorium szablonów usługi GitHub. Jest dostępny szereg szablonów, z których każdy zawiera początkową aplikację skompilowaną z inną strukturą frontonu.
Przejdź do strony tworzenia na podstawie szablonu dla repozytorium szablonów.
- Jeśli zostanie wyświetlony błąd 404 Nie znaleziono strony, zaloguj się do usługi GitHub i spróbuj ponownie.
Jeśli zostanie wyświetlony monit o podanie konta Owner (Właściciel), wybierz jedno ze swoich kont usługi GitHub.
Nadaj repozytorium nazwę my-static-web-app-authn.
Wybierz pozycję Utwórz repozytorium na podstawie szablonu.
Lokalne klonowanie aplikacji
Właśnie utworzono repozytorium GitHub o nazwie my-static-web-app-authn na koncie usługi GitHub. Następnie sklonujesz repozytorium i uruchomisz kod lokalnie na swoim komputerze.
Otwórz terminal na swoim komputerze.
Zacznij od sklonowania repozytorium GitHub do swojego komputera.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnPrzejdź do folderu, w którym znajduje się kod źródłowy.
cd my-static-web-app-authn
Lokalne konfigurowanie mechanizmu CORS
Nie musisz martwić się o współużytkowanie zasobów między źródłami (CORS) podczas publikowania w usłudze Azure Static Web Apps. Usługa Azure Static Web Apps automatycznie konfiguruje aplikację, tak aby mogła komunikować się z interfejsem API na platformie Azure przy użyciu zwrotnego serwera proxy. Jednak w przypadku uruchamiania lokalnego należy skonfigurować mechanizm CORS, aby umożliwić komunikację aplikacji internetowej i interfejsu API.
Teraz poinstruuj usługę Azure Functions, aby umożliwić aplikacji internetowej wykonywanie żądań HTTP do interfejsu API na komputerze.
Utwórz plik o nazwie api/local.settings.json.
Dodaj następującą zawartość do pliku:
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Uwaga
Plik local.settings.json jest zapisany w pliku .gitignore, który uniemożliwia wypychanie tego pliku do usługi GitHub. Jest tak dlatego, że w tym pliku możesz przechowywać wpisy tajne, których nie chcesz umieszczać w serwisie GitHub. To dlatego należało utworzyć ten plik podczas tworzenia repozytorium z szablonu.
Uruchamianie interfejsu API
Folder api zawiera projekt usługi Azure Functions z punktami końcowymi HTTP dla aplikacji internetowej. Uruchom interfejs API lokalnie, wykonując następujące kroki:
Uwaga
Pamiętaj, aby zainstalować narzędzia Azure Functions Core Tools , które umożliwią uruchamianie usługi Azure Functions lokalnie.
W programie Visual Studio Code otwórz paletę poleceń, naciskając F1.
Wprowadź i wybierz pozycję Terminal: Utwórz nowy zintegrowany terminal.
Przejdź do folderu interfejsu API :
cd apiUruchom aplikację usługi Azure Functions lokalnie:
func start
Uruchom aplikację internetową
Następnie przejdź do folderu preferowanej struktury frontonu w następujący sposób:
cd angular-appcd react-appcd svelte-appcd vue-appTeraz zainstaluj zależności aplikacji.
npm installNa koniec uruchom aplikację kliencką frontonu.
npm startnpm startnpm run devnpm run serve
Przeglądanie aplikacji
Nadszedł czas, aby zobaczyć aplikację działającą lokalnie. Każda aplikacja frontonu działa na innym porcie.
- Wybierz link, aby przejść do swojej aplikacji.
Przejdź do
http://localhost:4200.
Przejdź do
http://localhost:3000.
Przejdź do
http://localhost:5000.
Przejdź do
http://localhost:8080.
Aplikacja powinna wyświetlić listę produktów.
- Teraz, aby zatrzymać uruchomioną aplikację, naciśnij w terminalu klawisze Ctrl-C.
Aplikacja została skompilowana i teraz działa lokalnie w przeglądarce.
W tej części opublikujesz aplikację w usłudze Azure Static Web Apps.
Tworzenie statycznej aplikacji internetowej
Teraz, po utworzeniu repozytorium GitHub, można utworzyć wystąpienie usługi Static Web Apps przy użyciu rozszerzenia Azure Static Web Apps dla programu Visual Studio Code.
Instalowanie rozszerzenia usługi Azure Static Web Apps dla programu Visual Studio Code
Przejdź do witryny Visual Studio Marketplace i zainstaluj rozszerzenie usługi Azure Static Web Apps dla programu Visual Studio Code.
Po załadowaniu karty rozszerzenia w programie Visual Studio Code wybierz pozycję Zainstaluj.
Po zakończeniu instalacji wybierz pozycję Załaduj ponownie.
Logowanie do platformy Azure w programie Visual Studio Code
W programie Visual Studio Code zaloguj się do platformy Azure, wybierając pozycję Wyświetl>paletę poleceń i wprowadzając pozycję Azure: Zaloguj.
Ważne
Zaloguj się na platformie Azure przy użyciu tego samego konta, za pomocą którego utworzono piaskownicę. Piaskownica zapewnia dostęp do subskrypcji Concierge.
Postępuj zgodnie z monitami, aby skopiować i wkleić kod udostępniony w przeglądarce internetowej, który uwierzytelnia sesję programu Visual Studio Code.
Wybierz swoją subskrypcję
Otwórz program Visual Studio Code i wybierz pozycję Plik > Otwórz , aby otworzyć repozytorium sklonowane na komputer w edytorze.
Sprawdź, czy subskrypcje platformy Azure zostały przefiltrowane, aby uwzględnić subskrypcję Concierge, otwierając paletę poleceń F1, wprowadzając
Azure: Select Subscriptionsi naciskając Enter.Wybierz pozycję Subskrypcja Concierge i naciśnij Enter.

Tworzenie statycznej aplikacji internetowej za pomocą programu Visual Studio Code
Otwórz program Visual Studio Code i wybierz pozycję Plik > Otwórz , aby otworzyć repozytorium sklonowane na komputer w edytorze.
W programie Visual Studio Code wybierz logo platformy Azure na pasku działań, aby otworzyć okno rozszerzenia platformy Azure.

Uwaga
Wymagane jest zalogowanie się do platformy Azure i usługi GitHub. Jeśli jeszcze nie zalogowano się do platformy Azure ani usługi GitHub z poziomu programu Visual Studio Code, rozszerzenie wyświetli monit o zalogowanie się do nich podczas procesu tworzenia aplikacji.
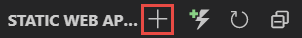
Umieść wskaźnik myszy na etykiecie Static Web Apps i wybierz pozycję + (znak plus).

Po otwarciu palety poleceń w górnej części edytora wybierz pozycję Subskrypcja Concierge i naciśnij Enter.

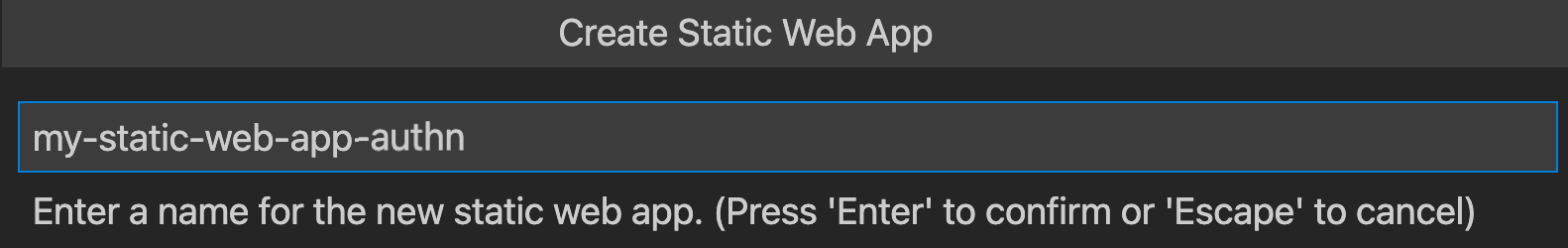
Wprowadź ciąg my-static-web-app-authn i naciśnij Enter.

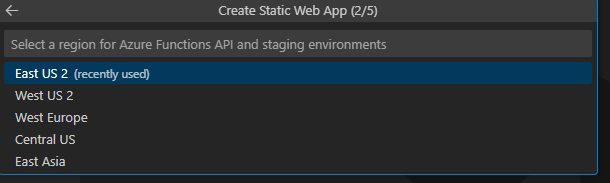
Wybierz region najbliżej Ciebie, a następnie naciśnij Enter.

Wybierz odpowiednią opcję struktury i naciśnij Enter.
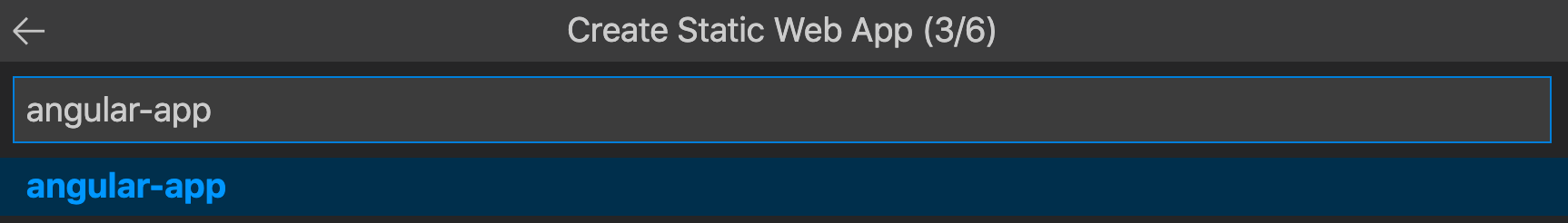
Wybierz angular-app jako lokalizację kodu aplikacji i naciśnij klawisz Enter.

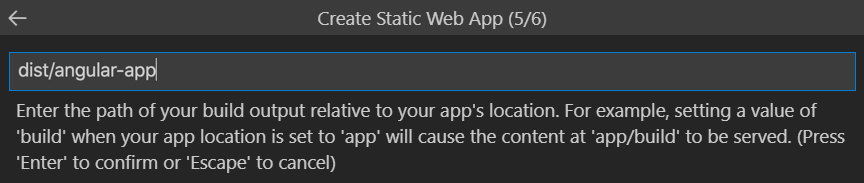
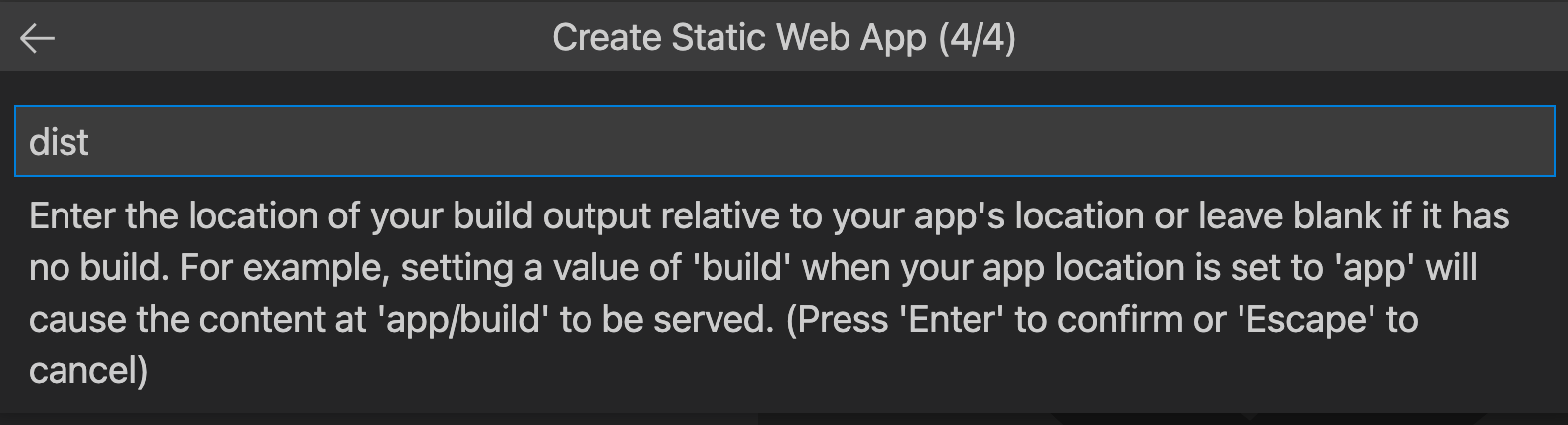
Wprowadź dist/angular-app jako lokalizację wyjściową, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, i naciśnij Enter.

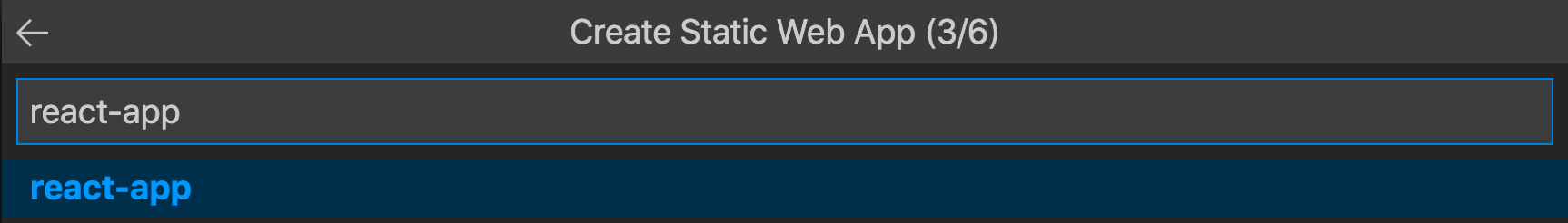
Wybierz react-app jako lokalizację kodu aplikacji i naciśnij klawisz Enter.

Wprowadź wartość build jako lokalizację wyjściową, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, i naciśnij Enter.

Wybierz svelte-app jako lokalizację kodu aplikacji i naciśnij klawisz Enter.

Wprowadź wartość publiczną jako lokalizację wyjściową, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, i naciśnij Enter.

Wybierz vue-app jako lokalizację kodu aplikacji i naciśnij klawisz Enter.

Wprowadź dist jako lokalizację wyjściową, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, a następnie naciśnij Enter.

Uwaga
Repozytorium może być nieco inne niż w przeszłości. Zawiera cztery różne aplikacje w czterech różnych folderach. Każdy folder zawiera aplikację utworzoną w innej strukturze JavaScript. Zazwyczaj masz jedną aplikację w katalogu głównym repozytorium i określasz / dla lokalizacji ścieżki aplikacji. Jest to doskonały przykład, dlaczego usługa Azure Static Web Apps umożliwia skonfigurowanie lokalizacji w pierwszym miejscu — uzyskujesz pełną kontrolę nad sposobem kompilowania aplikacji.
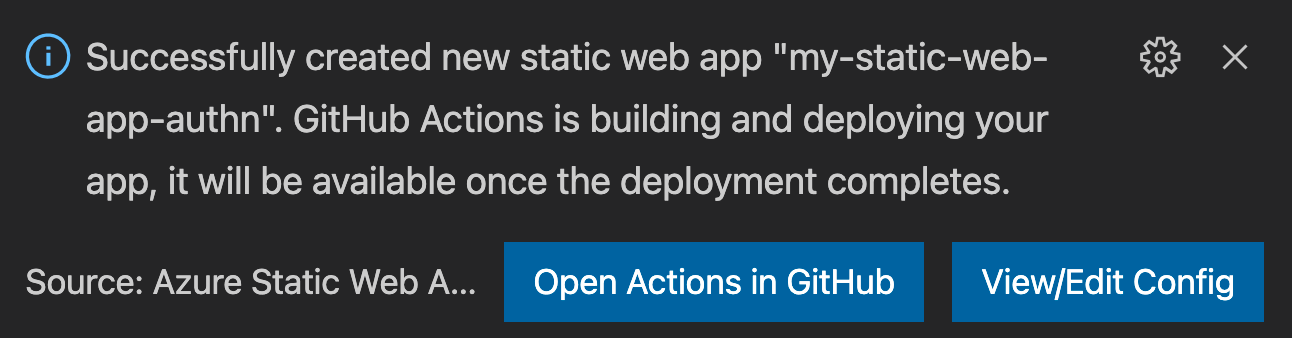
Po utworzeniu aplikacji w programie Visual Studio Code zostanie wyświetlone powiadomienie zawierające potwierdzenie.

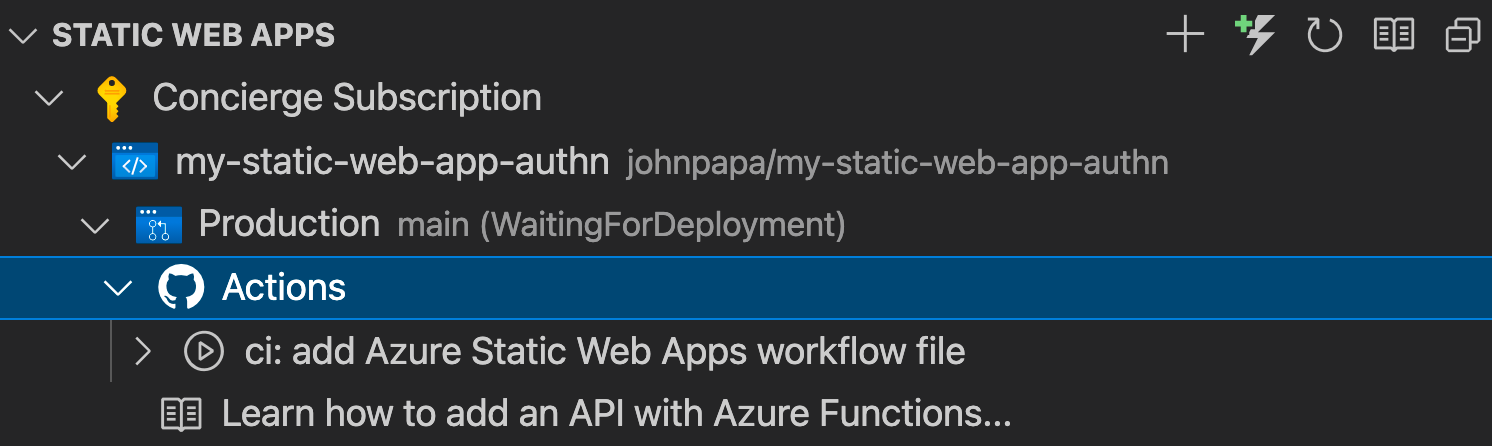
W miarę postępu wdrażania rozszerzenie programu Visual Studio Code zgłasza stan kompilacji.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
Postęp wdrażania można wyświetlić przy użyciu funkcji GitHub Actions, rozwijając menu Akcje .

Po zakończeniu wdrażania możesz przejść bezpośrednio do witryny internetowej.
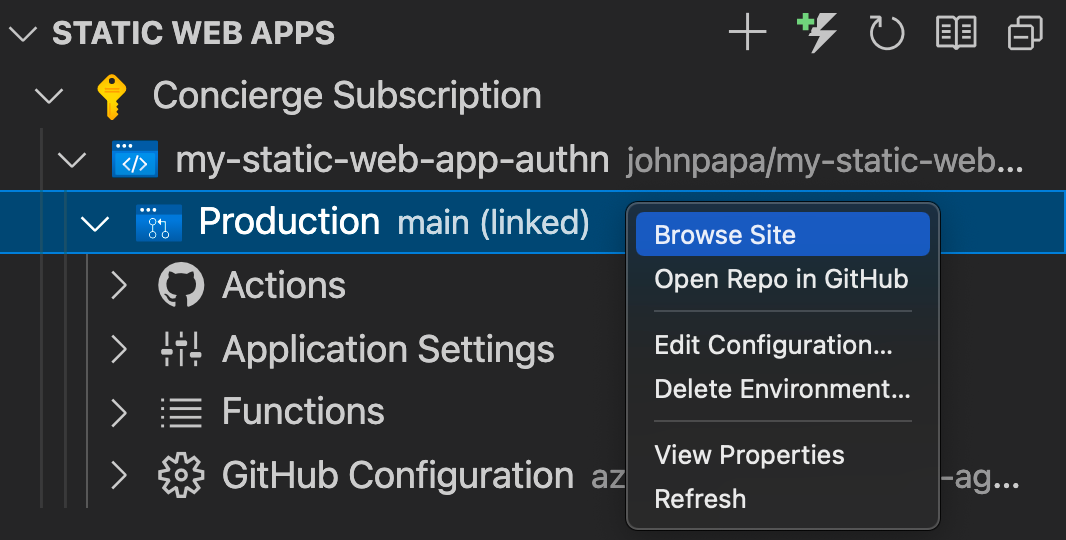
Aby wyświetlić witrynę internetową w przeglądarce, kliknij prawym przyciskiem myszy projekt w rozszerzeniu Static Web Apps, a następnie wybierz pozycję Przeglądaj witrynę.

Gratulacje! Aplikacja została wdrożona w usłudze Azure Static Web Apps!
Uwaga
Nie martw się, jeśli zostanie wyświetlona strona internetowa ze stanem, że aplikacja nie została jeszcze skompilowana i wdrożona. Odśwież przeglądarkę za minutę. Akcja usługi GitHub jest uruchamiana automatycznie po utworzeniu usługi Azure Static Web Apps. Jeśli zobaczysz stronę powitalną, oznacza to, aplikacja jest nadal wdrażana.
Ściąganie najnowszych zmian z usługi GitHub
Pobierz najnowsze zmiany z usługi GitHub, aby obniżyć plik przepływu pracy utworzony przez usługę Azure Static Web Apps:
Naciśnij klawisz F1, aby otworzyć paletę poleceń.
Wprowadź i wybierz pozycję Git: pull, a następnie naciśnij Enter.
Następne kroki
Następnie dowiesz się, jak zintegrować uwierzytelnianie użytkowników z aplikacją.