Ćwiczenie — publikowanie interfejsu API za pomocą funkcji GitHub Actions
Aplikacja internetowa i interfejs API działają lokalnie. Nadszedł czas na opublikowanie aplikacji internetowej i interfejsu API w usłudze Azure Static Web Apps.
Prześlij swoje zmiany do GitHub
W poprzednim ćwiczeniu wprowadzono zmiany w interfejsie API. Zatwierdź te zmiany w gałęzi interfejsu API i prześlij je do GitHub, wykonując następujące kroki:
- W programie Visual Studio Code otwórz paletę poleceń, naciskając F1
- Wpisz i wybierz opcję Git: Zatwierdź Wszystko. Jeśli program Visual Studio Code wyświetli monit o automatyczne przygotowanie wszystkich zmian i zatwierdzenie ich bezpośrednio, wybierz Tak.
- Wprowadź komunikat zatwierdzenia, taki jak zmiany interfejsu API
- Otwórz paletę poleceń, naciskając F1
- Wpisz i wybierz Git: wypchnij
- Jeśli zostanie wyświetlony monit z komunikatem Gałąź "api" nie ma gałęzi nadrzędnej. Czy chcesz opublikować tę gałąź? naciśnij przycisk OK
Tworzenie żądania ściągnięcia
Wypchnąłeś swoją gałąź interfejsu API do GitHub. Teraz chcesz, aby akcja usługi GitHub publikowała aplikację internetową i interfejs API w adresie URL w wersji zapoznawczej. Następnym krokiem jest utworzenie pull requesta w stosunku do głównej gałęzi .
Otwieranie przeglądarki
Przejdź do repozytorium
https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiWybierz link Żądania ściągnięcia
Wybierz przycisk nowego żądania wciągnięcia
Wybierz gałąź główną z listy rozwijanej podstawowej
Wybierz gałąź interfejsu API z listy rozwijanej porównaj
Wybierz przycisk Utwórz pull request
Ponownie wybierz drugi przycisk Utwórz żądanie ściągnięcia (pull request)
Akcja usługi GitHub jest teraz wyzwalana.
Obejrzyj kompilację i publikowanie akcji GitHub
Możesz pozostać w przeglądarce w swoim repozytorium i obserwować postęp działania GitHub. Wykonaj następujące kroki, aby wyświetlić postęp:
- Wybierz menu Akcje
- W menu Przepływy pracy wybierz element przepływu pracy Azure Static Web Apps CI/CD

- Wybierz górny link na liście przebiegów akcji.
- Wybierz link Kompilowanie i wdrażanie zadania.

Postęp akcji usługi GitHub można zobaczyć podczas kompilowania i publikowania aplikacji internetowej i interfejsu API.
Przejdź do adresu URL podglądu
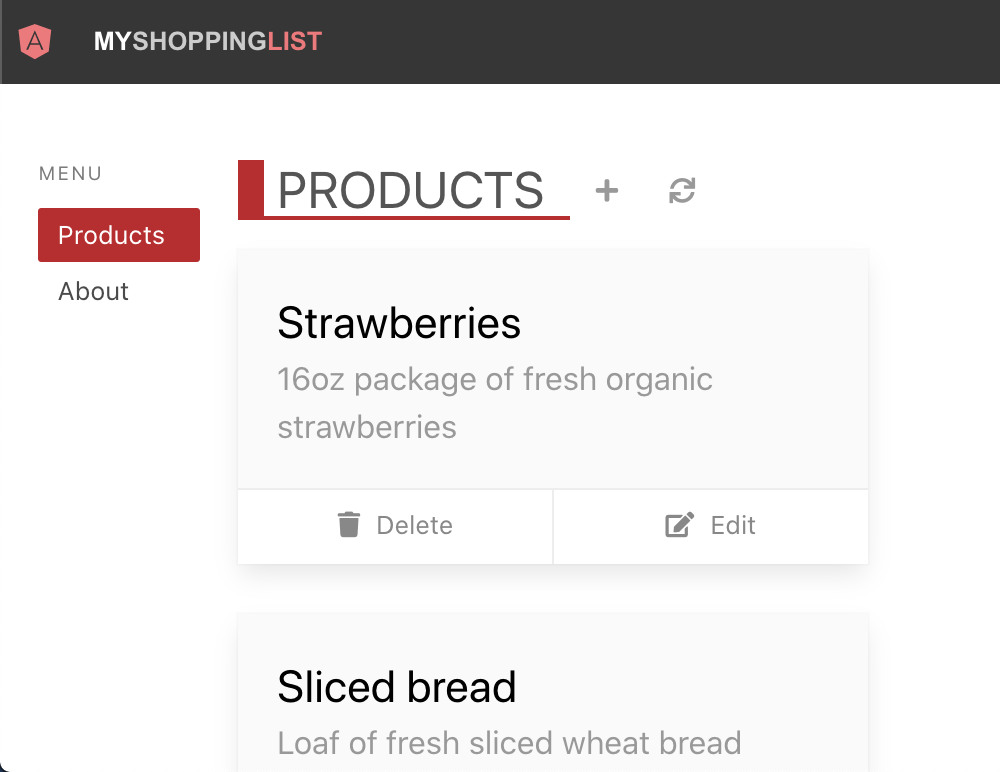
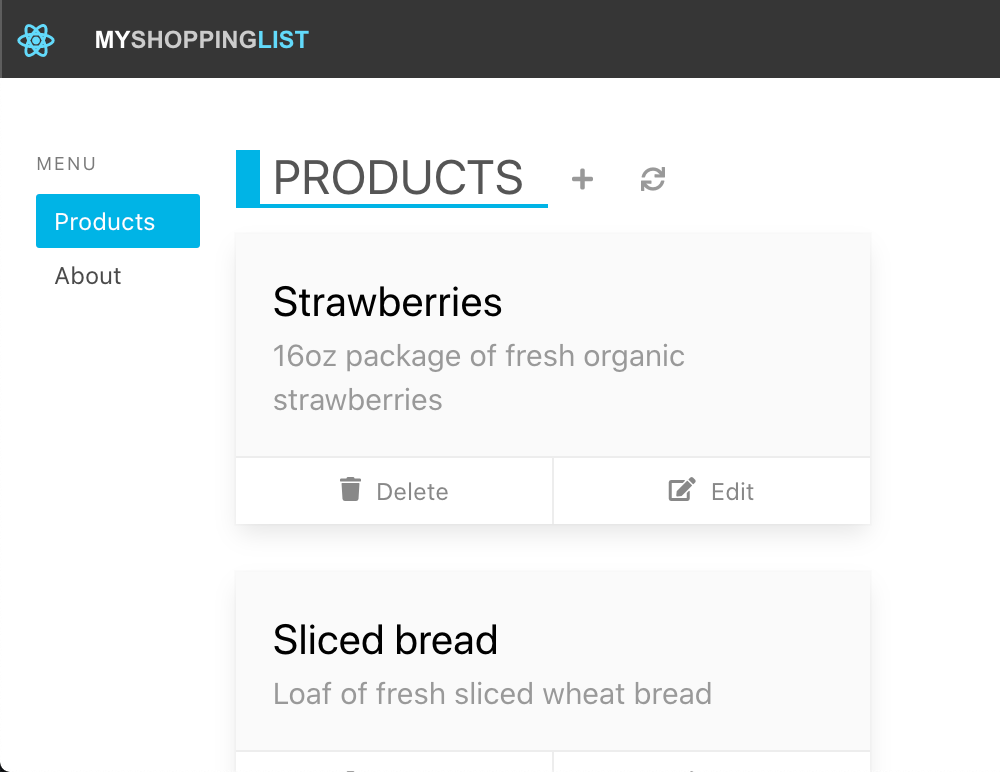
Po pomyślnym zakończeniu działania usługi GitHub możesz wyświetlić uruchomioną aplikację w przeglądarce.
- Wybierz menu wnioski ściągnięcia
- Wybierz żądanie ściągnięcia
- Wybierz link po komunikacie Azure Static Web Apps: Twoja witryna tymczasowa jest gotowa! Odwiedź ją tutaj
Zwróć uwagę, że adres URL podglądu zawiera łącznik, po którym następuje liczba. Numer odpowiada numerowi żądania ściągnięcia, które utworzyłeś. Dla każdego pull requesta, który tworzysz, otrzymujesz unikalny i powtarzalny adres URL do podglądu. Region jest również używany do tworzenia adresu URL podglądu.




Następne kroki
Gratulacje, utworzyłeś swoją pierwszą instancję Azure Static Web Apps z aplikacją webową i interfejsem API!