Ćwiczenie — Wprowadzenie
W tym ćwiczeniu utworzysz instancję usługi Azure Static Web App, w tym akcję GitHub, która automatycznie buduje i publikuje Twoją witrynę.
W tym module są używane zasoby udostępniane za pośrednictwem piaskownicy, która zapewnia bezpłatny, tymczasowy dostęp do subskrypcji platformy Azure wraz z zasobami, które są potrzebne do wykonania ćwiczeń. Pamiętaj, aby aktywować piaskownicę w górnej części tej strony. Podczas wykonywania ćwiczeń w tym module każda jednostka jest zależna od treści utworzonej w wcześniejszym ćwiczeniu. Z tego powodu wybierz strukturę JavaScript i użyj jej do wszystkich kolejnych ćwiczeń.
Tworzenie repozytorium
Aby rozpocząć, utwórz repozytorium przy użyciu szablonu usługi GitHub. Dostępna jest seria szablonów repozytorium, które zawierają aplikację startową zaimplementowaną w różnych strukturach frontonu.
Przejdź do strony GitHub utwórz z szablonu, aby otworzyć repozytorium szablonów.
Jeśli zostanie wyświetlony monit o właściciel, wybierz jedno z kont usługi GitHub.
Dla repozytorium o nazwie , wpisz my-static-web-app-and-api.
Wybierz pozycję Utwórz repozytorium na podstawie szablonu.
Podczas tworzenia projektu na podstawie szablonu usługa GitHub tworzy repozytorium w tle.
Uruchamianie aplikacji lokalnie
Teraz masz repozytorium GitHub o nazwie my-static-web-app-and-api na koncie usługi GitHub. Następnie sklonujesz repozytorium GitHub i uruchomisz kod lokalnie na komputerze.
Otwórz okno terminalu na komputerze.
Jeśli jesteś w systemie Windows, możesz wprowadzić
cmdw polu wyszukiwania na pasku zadań systemu.Aby sklonować repozytorium na maszynę, wklej następujący kod w oknie wiersza polecenia.
Pamiętaj, aby zastąpić
<YOUR_GITHUB_USERNAME>nazwą użytkownika usługi GitHub.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiNotatka
Jeśli masz problemy z kopiowaniem do terminalu wiersza polecenia, kliknij prawym przyciskiem myszy ikonę na pasku tytułu, a następnie na karcie Właściwości upewnij się, że opcja Używaj Ctrl+Shift+C/V jako Kopiuj/Wklej jest zaznaczona.
Przejdź do katalogu z sklonowanym kodem źródłowym.
cd my-static-web-app-and-apiPrzejdź do katalogu preferowanej struktury frontonu.
cd angular-appcd react-appcd svelte-appcd vue-appZainstaluj zależności aplikacji.
npm installUpewnij się, że zainstalowano najnowszą wersję każdej zależności za pomocą następującego polecenia.
npm audit fixUruchom aplikację kliencką front-endu.
npm startnpm startnpm run devnpm run serve
Przejdź do swojej aplikacji
Po wygenerowaniu i skompilowaniu pakietu aplikacji zostanie automatycznie otwarta karta przeglądarki w celu wyświetlenia aplikacji uruchomionej lokalnie.
Host lokalny dla platformy Angular jest http://localhost:4200.

Host lokalny dla platformy React jest http://localhost:3000.

Host lokalny dla svelte jest http://localhost:5000.

Host lokalny dla programu Vue jest http://localhost:8080.

Aplikacja powinna wyświetlać Ładowanie danych..., ponieważ nie ma jeszcze żadnych danych ani interfejsu API. W dalszej części tej lekcji dodasz interfejs API dla aplikacji internetowej.
W terminalu naciśnij Ctrl+C, aby zatrzymać zadanie wsadowe.
Gratulacje! Zbudowałeś swoją aplikację i zobaczyłeś ją uruchomioną lokalnie w przeglądarce. Następnie możesz opublikować aplikację w usłudze Azure Static Web Apps.
Tworzenie statycznej aplikacji internetowej
Utworzono własne repozytorium GitHub. Teraz możesz utworzyć własną statyczną aplikację internetową przy użyciu rozszerzenia Azure Static Web Apps dla programu Visual Studio Code.
Instalowanie rozszerzenia Azure Static Web Apps dla programu Visual Studio Code
Otwórz program Visual Studio Code.
W górnym menu wybierz pozycję View>Extensionsi wpisz Azure Static Web Apps w polu wyszukiwania.
Po załadowaniu karty rozszerzenia w programie Visual Studio Code wybierz opcję Zainstaluj.
Otwieranie folderu aplikacji
Wybierz pozycję F1, aby otworzyć paletę poleceń programu Visual Studio Code.
Wprowadź plik : Otwórz folder....
Wybierz folder my-static-web-app-and-api.
Wybierz pozycję Otwórz, aby otworzyć folder w programie Visual Studio Code.
Logowanie się do platformy Azure w programie Visual Studio Code
Wybierz pozycję F1, aby otworzyć paletę poleceń programu Visual Studio Code.
Wprowadź Azure: Zaloguj się i postępuj zgodnie z wytycznymi, aby się uwierzytelnić.
Ważny
Pamiętaj, aby zalogować się na platformie Azure przy użyciu tego samego konta, które zostało użyte do aktywowania piaskownicy w przeglądarce. To samo konto udostępnia subskrypcję Concierge, która zapewnia dostęp do bezpłatnych zasobów platformy Azure podczas tego samouczka.
Wybierz swoją subskrypcję
Wybierz pozycję F1, aby otworzyć paletę poleceń programu Visual Studio Code.
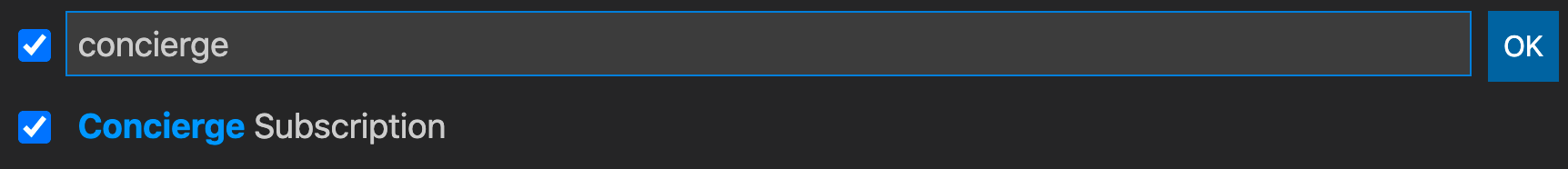
Otwórz Azure: wybierz Subskrypcjei wyczyść wszystkie opcje z wyjątkiem Subskrypcji Concierge.

Zatwierdź zmiany
Po zainstalowaniu zależności aplikacji niektóre pliki w projekcie zostały zaktualizowane w procesie. Aby kontynuować, musisz zatwierdzić te zmiany w repozytorium.
Wybierz pozycję F1, aby otworzyć paletę poleceń programu Visual Studio Code.
Wpisz i wybierz Git Commit All.
Wprowadź zatwierdzenie początkowe do początku pliku.
Zapisz i zamknij plik zatwierdzenia git.
Nie martw się o synchronizowanie zmian z serwerem w tym momencie. Aktualizacje są kopiowane do usługi GitHub podczas publikowania statycznej aplikacji internetowej.
Tworzenie statycznej aplikacji internetowej
Bieżące sesje uwierzytelnione na platformie Azure i w usłudze GitHub są wymagane do utworzenia statycznej aplikacji internetowej. Jeśli nie zalogowałeś się jeszcze do obu dostawców, rozszerzenie wyświetli monit o zalogowanie się podczas procesu tworzenia.
- Wybierz pozycję F1, aby otworzyć paletę poleceń programu Visual Studio Code.
Wprowadź i wybierz Azure Static Web Apps: Utwórz statyczną aplikację sieciową....
Wprowadź następujące wartości dla pozostałych monitów menu poleceń.
Polecenie Wartość Subskrypcja Wybierz subskrypcję Concierge Nazwa Wprowadź my-static-web-app-and-api Region Wybierz region najbliżej Ciebie Przed ustawienie Wybierz Angular Lokalizacja kodu aplikacji Wprowadź angular-app Lokalizacja wyjściowa Wprowadź dist/angular-app
Wprowadź i wybierz Azure Static Web Apps: Utwórz statyczną aplikację internetową....
Wprowadź następujące wartości dla pozostałej części okna poleceń.
Podpowiedź Wartość Subskrypcja Wybierz subskrypcję concierge Nazwa Wprowadź my-static-web-app-and-api Region Wybierz region najbliżej Ciebie Ustawienie wstępne Wybierz React Lokalizacja kodu aplikacji Wprowadź w aplikacji react Lokalizacja wyjściowa Wprowadź dist
Wprowadź i wybierz pozycję Azure Static Web Apps: Utwórz statyczną aplikację internetową....
Wprowadź następujące wartości dla dalszych podpowiedzi palety poleceń.
Komunikat Wartość Subskrypcja Wybierz subskrypcję concierge Nazwa Wprowadź my-static-web-app-and-api Region Wybierz region najbliżej Ciebie Ustawienia wstępne Wybierz Svelte Lokalizacja kodu aplikacji Wprowadź svelte-app Lokalizacja wyjściowa Wprowadź public
Wprowadź i wybierz pozycję Azure Static Web Apps: Stwórz statyczną aplikację webową....
Wprowadź następujące wartości dla pozostałych monitów palety poleceń.
Monit Wartość Subskrypcja Wybierz subskrypcję concierge Nazwa Wprowadź my-static-web-app-and-api Region Wybierz region najbliżej Ciebie ustawienie wstępne Wybierz Vue Lokalizacja kodu aplikacji Wprowadź vue-app Lokalizacja wyjściowa Wprowadź dist
Notatka
To repozytorium różni się od innych projektów, które mogły być używane w przeszłości. Ten projekt zawiera cztery różne aplikacje w czterech różnych folderach. Każdy folder zawiera aplikację utworzoną w innej strukturze języka JavaScript. Zwykle w katalogu głównym repozytorium znajduje się tylko jedna aplikacja, co oznacza domyślną lokalizację ścieżki aplikacji /. Jest to doskonały przykład, jak w Azure Static Web Apps można skonfigurować lokalizacje od samego początku — masz pełną kontrolę nad tym, jak aplikacja jest tworzona.
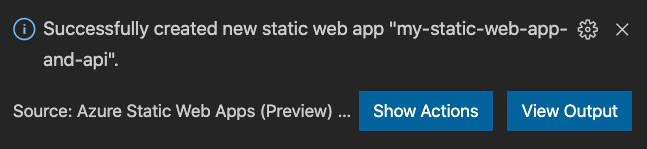
Po utworzeniu aplikacji w programie Visual Studio Code zostanie wyświetlone powiadomienie z potwierdzeniem.

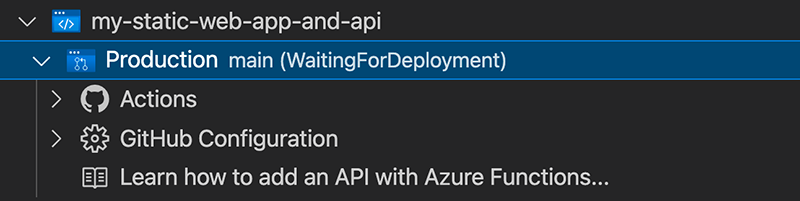
Podczas konfigurowania kompilacji program Visual Studio Code zgłasza stan kompilacji.

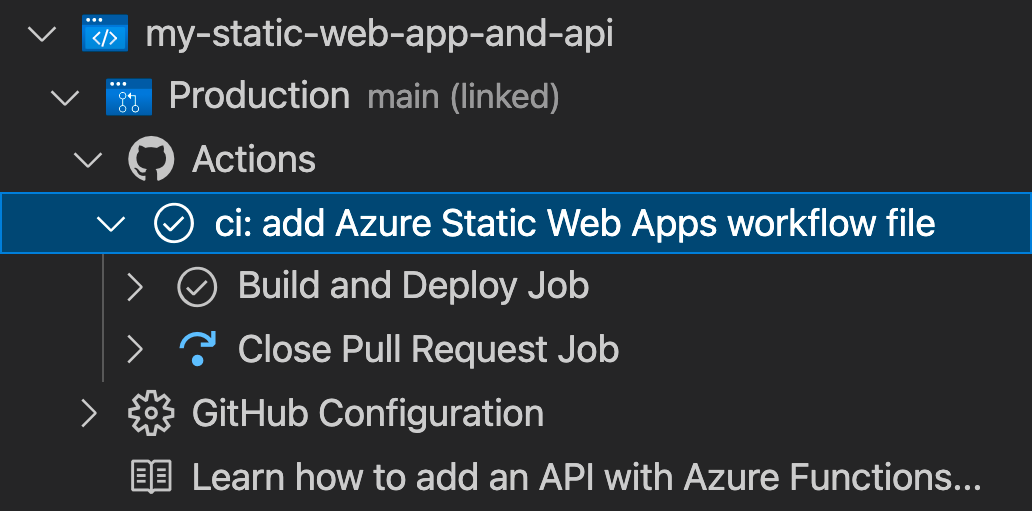
Postęp wdrażania można wyświetlić przy użyciu funkcji GitHub Actions, rozwijając menu Actions.

Po zakończeniu wdrażania możesz przejść bezpośrednio do witryny internetowej.
Aby wyświetlić witrynę internetową w przeglądarce, kliknij prawym przyciskiem myszy projekt w rozszerzeniu Static Web Apps, a następnie wybierz pozycję Przeglądaj witrynę.

Aplikacja powinna wyświetlić komunikat Ładowanie danych ..., ponieważ nie ma jeszcze żadnych danych ani interfejsu API. W dalszej części tego modułu dodasz interfejs API dla aplikacji internetowej.
Gratulacje! Twoja aplikacja jest wdrażana w usłudze Azure Static Web Apps!
Notatka
Nie martw się, jeśli zostanie wyświetlona strona internetowa ze stanem, że aplikacja nie została jeszcze skompilowana i wdrożona. Spróbuj odświeżyć przeglądarkę za minutę. Usługa GitHub Action jest uruchamiana automatycznie po utworzeniu statycznej aplikacji internetowej platformy Azure. Jeśli więc zobaczysz stronę powitalną, aplikacja jest nadal wdrażana.
Ściąganie zmian z usługi GitHub
Pobierz najnowsze zmiany z usługi GitHub, aby obniżyć plik przepływu pracy utworzony przez usługę Azure Static Web Apps.
Otwórz paletę poleceń, naciskając Ctrl+Shift+P.
Wprowadź i wybierz pozycję Git: Pull.
Naciśnij Enter.
Następne kroki
Następnie dowiesz się, jak skompilować i uruchomić interfejs API przy użyciu projektu usługi Azure Functions.