Wprowadzenie
Firma uruchamia aplikację internetową z listą zakupów. Za pośrednictwem witryny klienci mogą dodawać, edytować, wyświetlać i usuwać elementy z listy.
Podczas tworzenia aplikacji przede wszystkim chcesz zadbać, aby aplikacja i interfejs API były hostowane bezpiecznie, dostępne globalnie i publikowane automatycznie. Zamiast tworzyć serwer internetowy, aby obsłużyć wszystkie te problemy, decydujesz się na użycie rozwiązania hostingu, które umożliwia łatwe obsługę zasobów i interfejsu API bez konieczności konfigurowania ani konfigurowania.
Co to jest Azure Static Web Apps?
Usługa Azure Static Web Apps rozwiązuje trudne problemy na wszystkich etapach: od kodu źródłowego do globalnej dostępności.
Podczas gdy koncentrujesz się na tworzeniu aplikacji, usługa Azure Static Web Apps automatycznie kompiluje i hostuje ją z usługi GitHub lub Azure DevOps.
Statyczne aplikacje internetowe są często kompilowane przy użyciu bibliotek i struktur, takich jak Angular, React, Svelte lub Vue. Te aplikacje obejmują zasoby HTML, CSS, JavaScript i obrazy, które tworzą aplikację. W tradycyjnej architekturze serwera internetowego te pliki są obsługiwane z jednego serwera po stronie wszystkich wymaganych punktów końcowych interfejsu API.
W przypadku usługi Azure Static Web Apps statyczne zasoby są oddzielone od tradycyjnego serwera sieci Web. Ich obsługę zapewniają punkty globalnie rozmieszczone na całym świecie. Ta dystrybucja sprawia, że obsługa plików jest szybsza, ponieważ pliki są fizycznie bliżej użytkowników końcowych. Punkty końcowe interfejsu API, które są opcjonalne, są hostowane przy użyciu architektury bezserwerowej, co pozwala całkowicie uniknąć konieczności utrzymywania pełnego serwera zaplecza.
Model usługi Azure Static Web Apps to dokładnie to, czego potrzebujesz — nie za dużo, nie za mało.

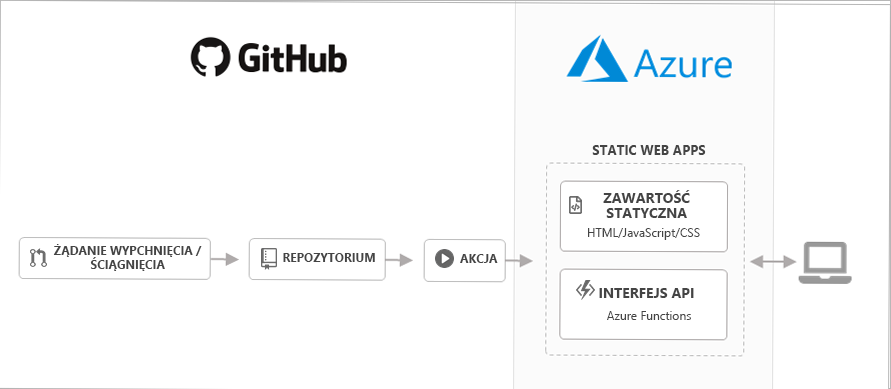
Podczas tworzenia zasobu usługi Azure Static Web Apps platforma Azure konfiguruje przepływ pracy funkcji GitHub Actions lub usługi Azure DevOps w repozytorium kodu źródłowego aplikacji. Przepływ pracy monitoruje wybraną przez Ciebie gałąź. Podczas wypychania zatwierdzeń lub tworzenia żądań ściągnięcia do monitorowanej gałęzi przepływ pracy automatycznie kompiluje i wdraża aplikację i jej interfejs API na platformie Azure.
Platforma Azure hostuje i obsługuje aplikację internetową. Natomiast usługa Azure Functions zapewnia funkcjonalność interfejsu API zaplecza, która umożliwia automatyczne skalowanie w poziomie i w pionie na podstawie liczby żądań.
Opcjonalne interfejsy API
Usługa Azure Static Web Apps to doskonałe rozwiązanie do obsługi typowo statycznej zawartości, które stanowi również idealne wsparcie dla statycznych aplikacji internetowych, które wymagają interfejsów API. Możesz zdecydować się na hostowanie statycznej aplikacji internetowej z interfejsem API lub bez niego.
Platforma Azure hostuje i obsługuje aplikację internetową, natomiast usługa Azure Functions zapewnia funkcjonalność interfejsu API zaplecza, która umożliwia automatyczne skalowanie w poziomie i skalowanie na podstawie liczby żądań do interfejsu API.
Kluczowe cechy i funkcje
- Globalnie rozproszony hosting internetowy umieszcza zawartość statyczną, na przykład HTML, CSS, JavaScript i obrazy bliżej użytkowników.
- Zintegrowana obsługa interfejsu API zapewniana przez usługę Azure Functions.
- Najwyższej klasy zmiany integracji z usługami GitHub i Azure DevOps w repozytorium wyzwalają kompilacje i wdrożenia.
- Bezpłatne certyfikaty SSL, które są automatycznie odnawiane.
- Unikatowe adresy URL podglądu na potrzeby wyświetlania podglądu żądań ściągnięcia.
Cele szkolenia
W tym module utworzysz, zmodyfikujesz i wdrożysz aplikację internetową oraz interfejs API w usłudze Azure Static Web Apps.
Wybierz własną ścieżkę
Ten moduł zawiera cztery odmiany przykładowej aplikacji do wyboru: Angular, React, Svelte i Vue. Możliwości usługi Azure Static Web Apps są takie, że wszystkie te smaki działają po prostu.
Kod początkowy zawiera cztery aplikacje i punkt początkowy dla interfejsu API, którego używasz później.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Co będziesz robić
Po wybraniu aplikacji klienckiej wykonasz następujące zadania:
- Automatyczne kompilowanie i wdrażanie aplikacji internetowej na platformie Azure z repozytorium GitHub przy użyciu funkcji GitHub Actions.
- Tworzenie interfejsu API za pomocą usługi Azure Functions.
- Zmodyfikuj aplikację internetową, aby wysyłać żądania HTTP do interfejsu API.
- Automatyczne kompilowanie i wdrażanie aplikacji internetowej na platformie Azure z repozytorium GitHub przy użyciu funkcji GitHub Actions.
- Na koniec eksplorujesz i uruchomisz aplikację, jak pokazano na poniższej ilustracji.




Następne kroki
Teraz możesz myśleć, że trzeba najpierw utworzyć zasoby platformy Azure, ale usługa Azure Static Web Apps uwzględnia codzienny przepływ pracy. Bardziej naturalnym podejściem jest rozpoczęcie od kodu w usłudze GitHub przed utworzeniem zasobów na platformie Azure.