Ćwiczenie — tworzenie aplikacji internetowej w środowisku IntelliJ IDEA
Załóżmy, że rozpoczynasz proces badania sposobu przenoszenia witryny internetowej na platformę Azure. Wiesz już, że zestaw narzędzi Azure Toolkit for IntelliJ ułatwia pracę z witrynami w usłudze Azure App Service z poziomu środowiska IntelliJ IDEA i chcesz to przetestować przy użyciu zestawu narzędzi do eksplorowania zasobów w subskrypcji platformy Azure firmy.
W tym ćwiczeniu użyjesz eksploratora platformy Azure do zbadania subskrypcji platformy Azure.
Tworzenie projektu aplikacji internetowej
Aby można było zbadać zasoby platformy Azure za pomocą eksploratora platformy Azure, musisz utworzyć nowy projekt. Utwórzmy projekt aplikacji internetowej przy użyciu archetypu narzędzia Maven:
Uruchom środowisko IntelliJ IDEA.
W oknie Powitanie w IntelliJ IDEA wybierz opcję Utwórz nowy projekt.
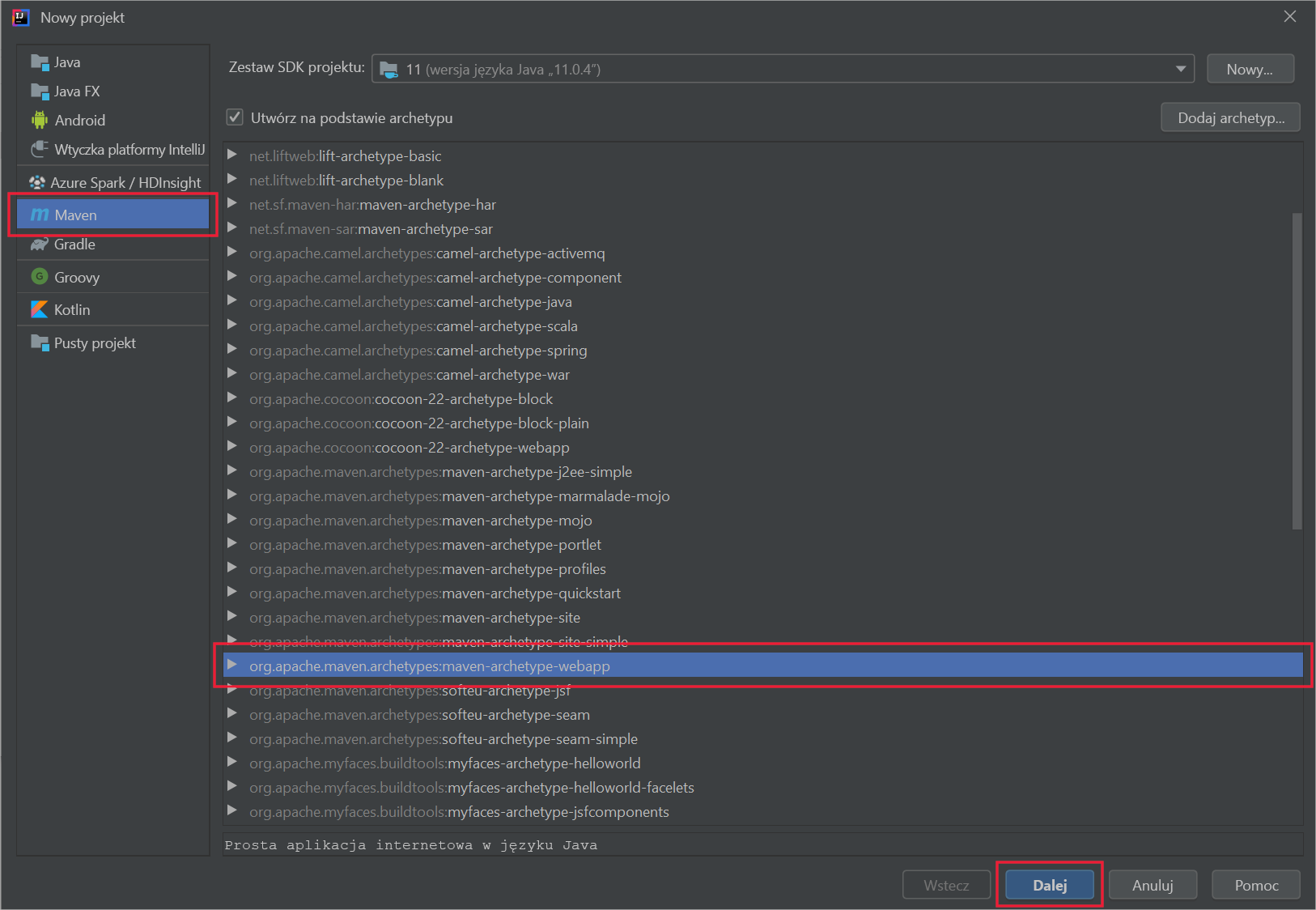
W menu po lewej stronie wybierz pozycję Maven Archetype.
Na liście archetypów wyszukaj i wybierz pozycję maven-archetype-webapp.

Wpisz aplikację internetową w polu Nazwa.
Aby zaakceptować domyślne ustawienia narzędzia Maven, wybierz pozycję Utwórz.
Notatka
Tworzenie projektu zajmuje kilka chwil.
Ukończ aplikację internetową
Zacznijmy od dodania prostego kodu do aplikacji internetowej:
W oknie Project rozwiń węzeł src/main/webapp, a następnie otwórz index.jsp.
Usuń cały istniejący kod i zastąp go następującym kodem HTML:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import ="java.util.*" %> <%@ page import ="java.text.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample Web App</title> </head> <body> <%! DateFormat fmt = new SimpleDateFormat("dd/MM/yy HH:mm:ss"); %> <p>Today's date is <%= fmt.format(new Date()) %></p> <p>Your IP address is <%= request.getRemoteAddr() %></p> </body> </html>Na menu Plik wybierz pozycję Zapisz wszystkie.