Ćwiczenie — tworzenie statycznej aplikacji internetowej na platformie Azure
W tym ćwiczeniu utworzysz wystąpienie usługi Azure Static Web Apps, w tym akcję usługi GitHub, która spowoduje automatyczne skompilowanie i opublikowanie aplikacji.
Tworzenie statycznej aplikacji internetowej
Teraz, po utworzeniu repozytorium GitHub, można utworzyć wystąpienie usługi Static Web Apps w witrynie Azure Portal.
W tym module jest używana piaskownica platformy Azure, aby zapewnić bezpłatną, tymczasową subskrypcję platformy Azure, której można użyć do ukończenia ćwiczenia. Zanim przejdziesz dalej, upewnij się, że piaskownica została aktywowana na górze tej strony.
Piaskownica platformy Azure, która została aktywowana, umożliwia korzystanie z usług platformy Azure bez ponoszenia kosztów.
Instalowanie rozszerzenia usługi Azure Static Web Apps dla programu Visual Studio Code
Przejdź do witryny Visual Studio Marketplace i zainstaluj rozszerzenie usługi Azure Static Web Apps dla programu Visual Studio Code.
Po załadowaniu karty rozszerzenia w programie Visual Studio Code wybierz przycisk Zainstaluj .
Po zakończeniu instalacji wybierz pozycję Uruchom ponownie, aby zaktualizować , jeśli zostanie wyświetlony monit.
Logowanie do platformy Azure w programie Visual Studio Code
W programie Visual Studio Code zaloguj się do platformy Azure, wybierając pozycję Wyświetl>paletę poleceń i wprowadzając pozycję Azure: Zaloguj.
Ważne
Zaloguj się na platformie Azure przy użyciu tego samego konta, za pomocą którego utworzono piaskownicę. Piaskownica zapewnia dostęp do subskrypcji Concierge.
Postępuj zgodnie z monitami, aby skopiować i wkleić kod udostępniony w przeglądarce internetowej, który uwierzytelnia sesję programu Visual Studio Code.
Wybierz swoją subskrypcję
Otwórz program Visual Studio Code i wybierz pozycję Plik > Otwórz i otwórz repozytorium sklonowane na komputer w edytorze.
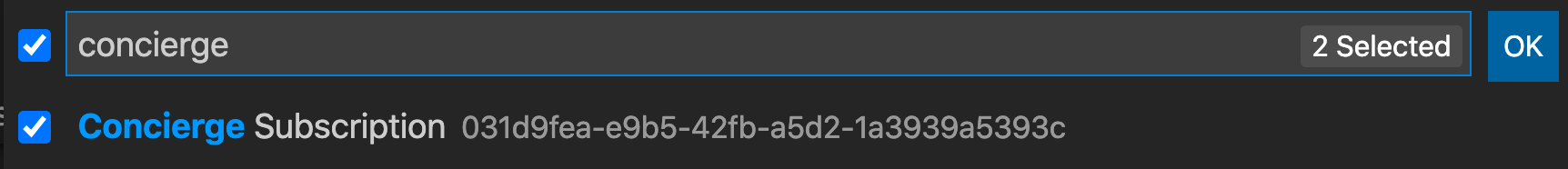
Sprawdź, czy subskrypcje platformy Azure zostały przefiltrowane, aby uwzględnić subskrypcję Concierge, otwierając paletę poleceń i wprowadzając ciąg
Azure: Select Subscriptions, a następnie naciśnij Enter.Wybierz pozycję Subskrypcja Concierge i naciśnij Enter.

Tworzenie statycznej aplikacji internetowej
Otwórz program Visual Studio Code i wybierz pozycję Plik > Otwórz , aby otworzyć repozytorium sklonowane na komputer w edytorze.
W programie Visual Studio Code na pasku Activity Bar wybierz logo platformy Azure, aby otworzyć okno rozszerzeń platformy Azure.

Uwaga
Wymagane jest zalogowanie się do platformy Azure i usługi GitHub. Jeśli jeszcze nie zalogowano się do platformy Azure ani usługi GitHub z poziomu programu Visual Studio Code, rozszerzenie wyświetli monit o zalogowanie się do nich podczas procesu tworzenia aplikacji.
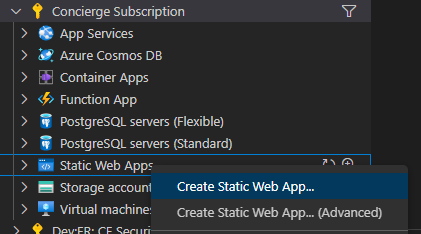
Umieść wskaźnik myszy na nagłówku Static Web Apps , kliknij prawym przyciskiem myszy i wybierz pozycję Utwórz statyczną aplikację internetową.

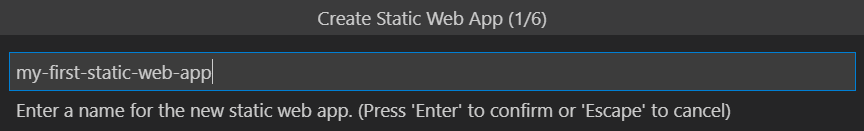
Wprowadź ciąg my-first-static-web-app i naciśnij klawisz Enter.

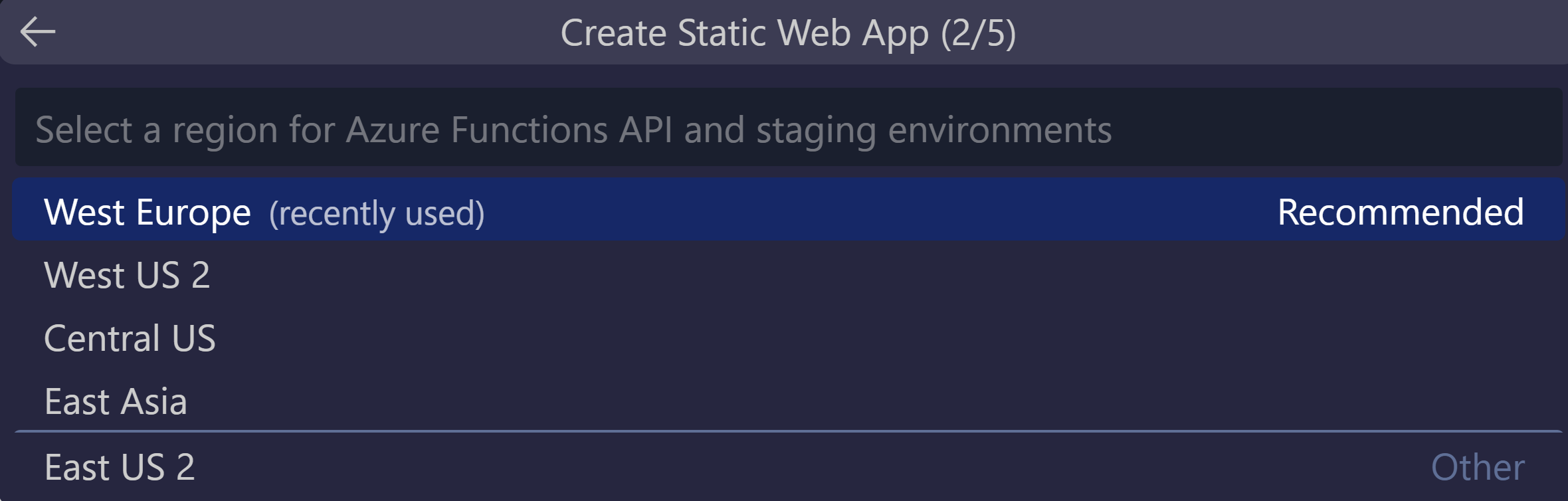
Wybierz swoją lokalizację i naciśnij Enter.

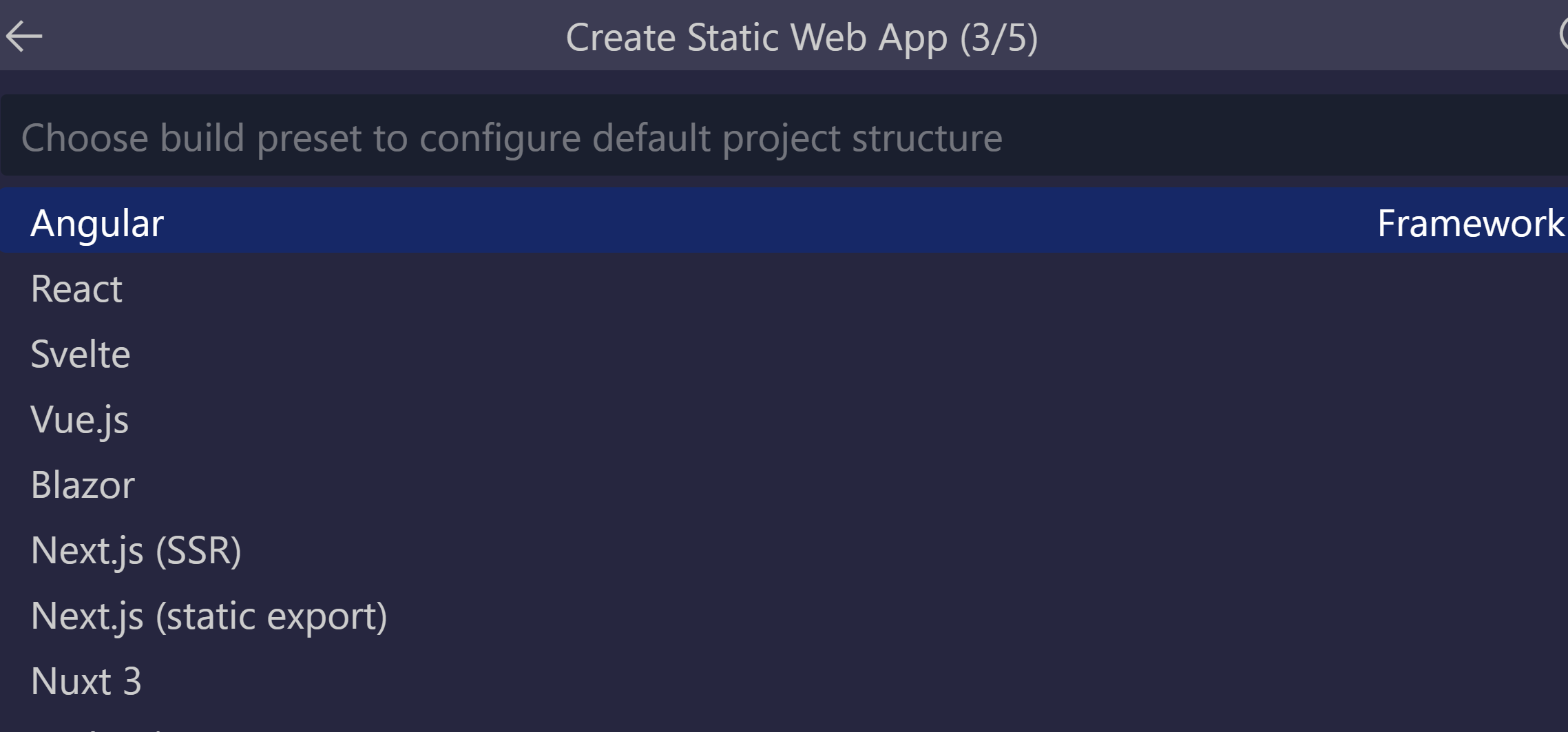
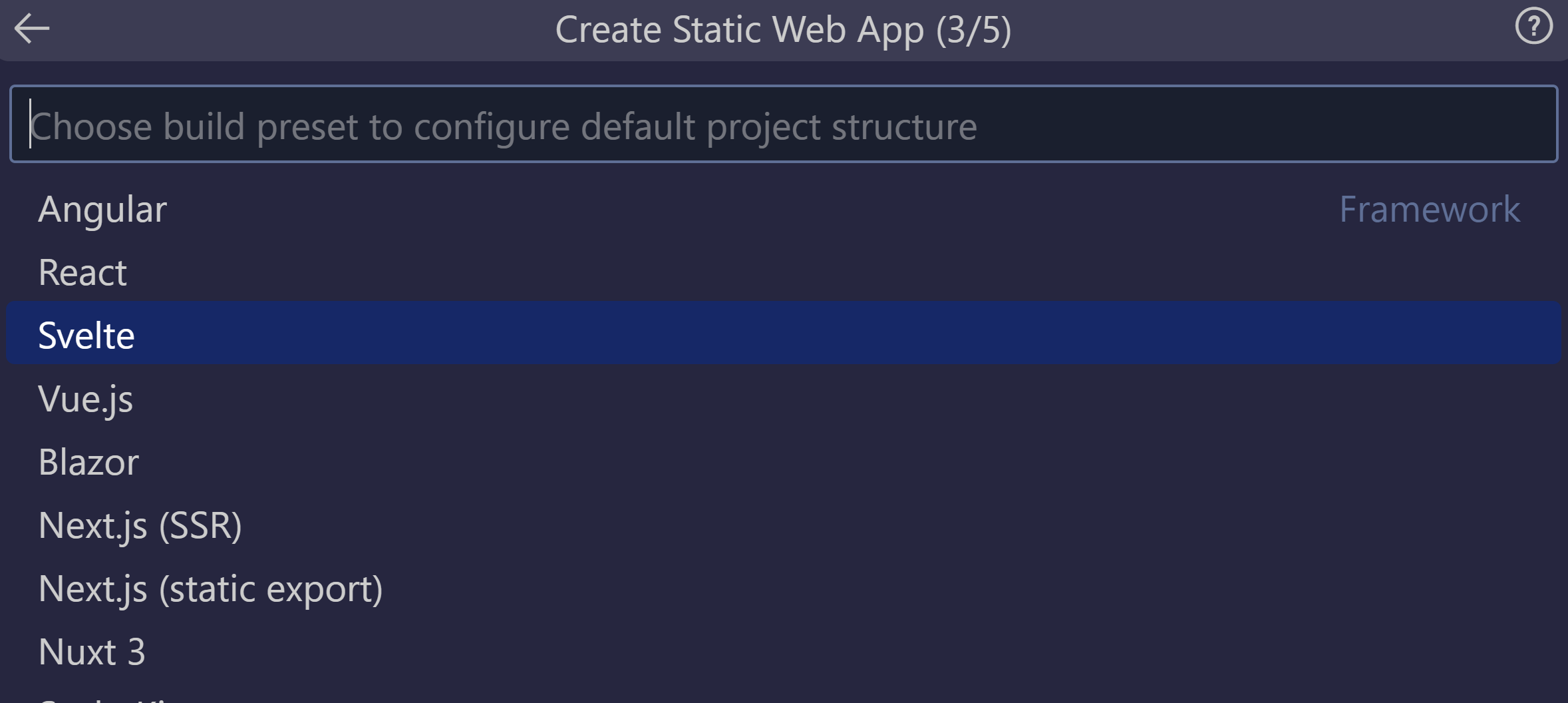
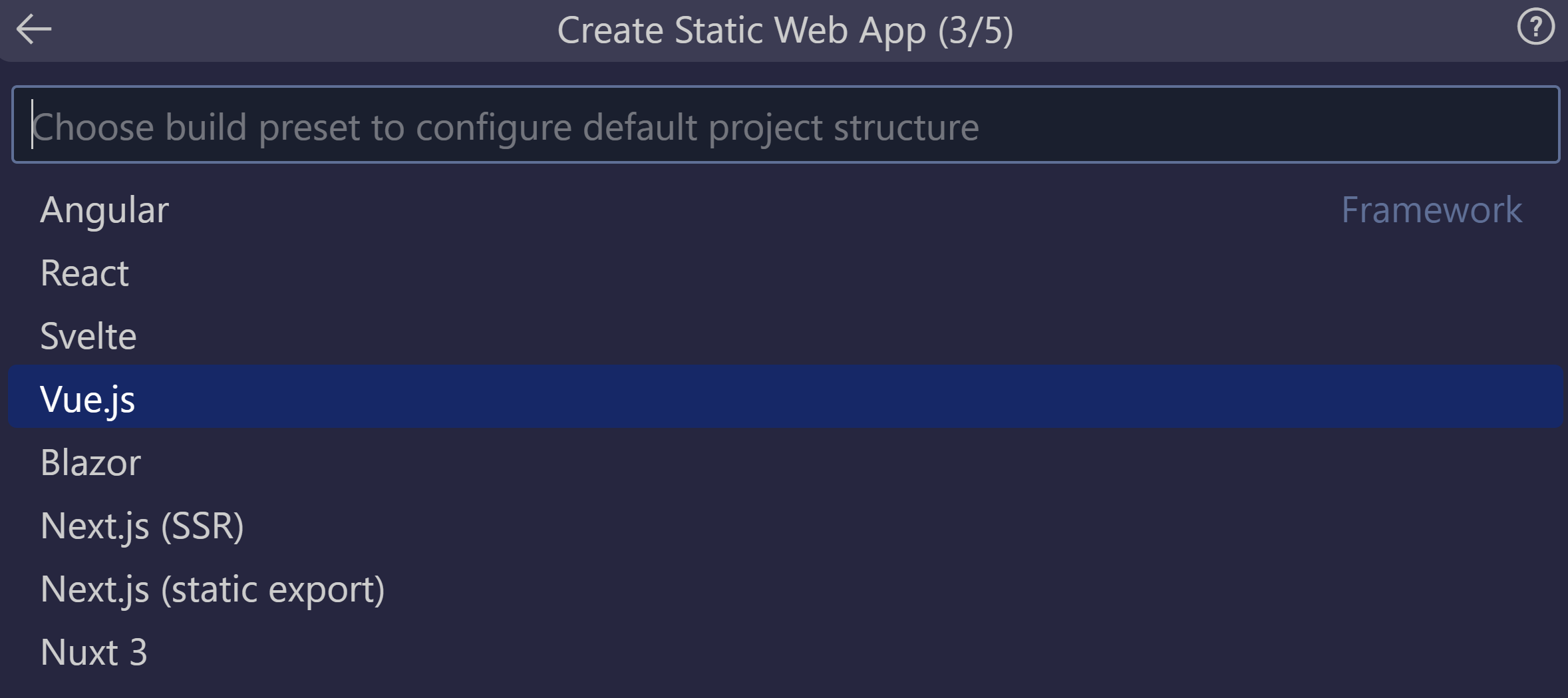
Wybierz opcję Angular i naciśnij Enter

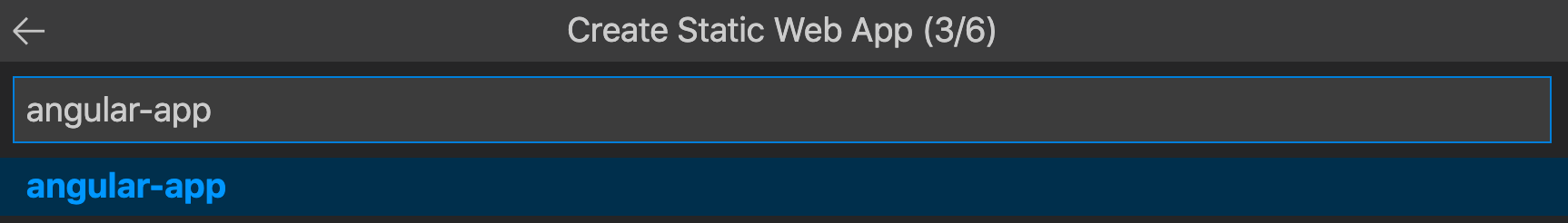
Wprowadź /angular-app jako lokalizację kodu aplikacji i naciśnij Enter.

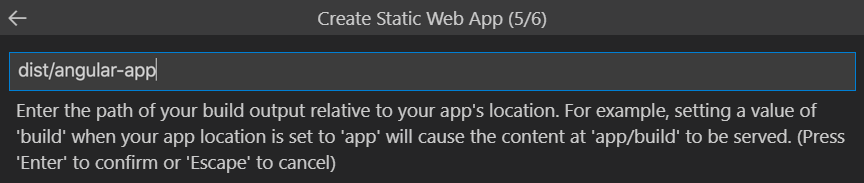
Wprowadź dist/angular-app jako lokalizację wyjściową kompilacji, w której pliki są kompilowane w środowisku produkcyjnym w aplikacji, a następnie naciśnij Enter.

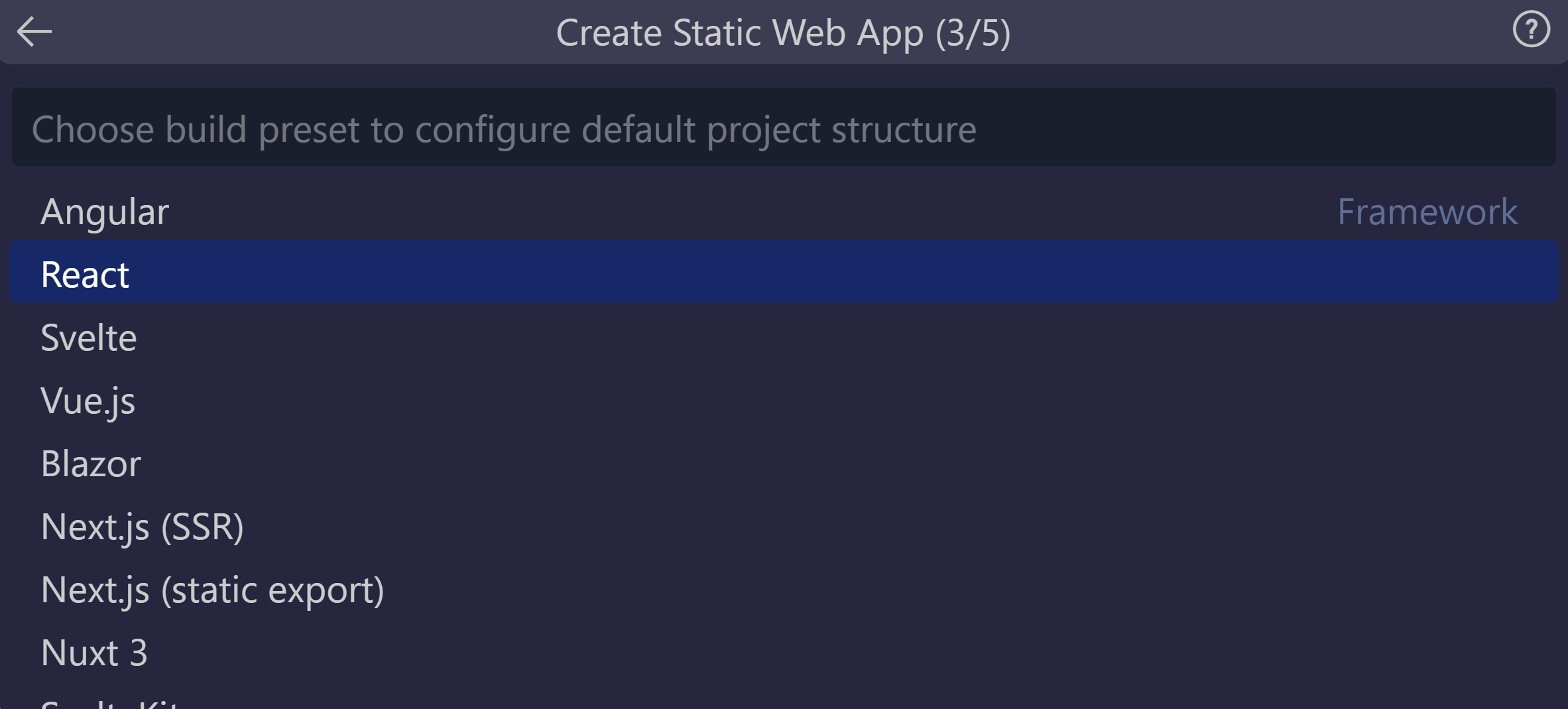
Wybierz opcję React i naciśnij Enter

Wprowadź /react-app jako lokalizację kodu aplikacji i naciśnij Enter.

Wprowadź build jako lokalizację danych wyjściowych kompilacji, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, a następnie naciśnij Enter.

Wybierz opcję Svelte i naciśnij Enter

Wprowadź /svelte-app jako lokalizację kodu aplikacji i naciśnij Enter.

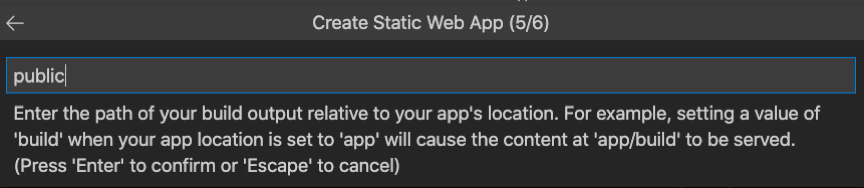
Wprowadź wartość publiczną jako lokalizację wyjściową kompilacji, w której pliki są tworzone do produkcji w aplikacji, a następnie naciśnij Enter.

Wybierz opcję Vue i naciśnij Enter

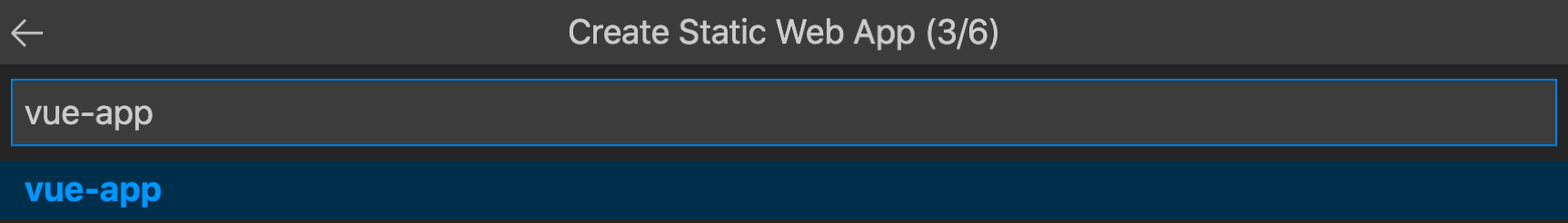
Wprowadź /vue-app jako lokalizację kodu aplikacji i naciśnij Enter.

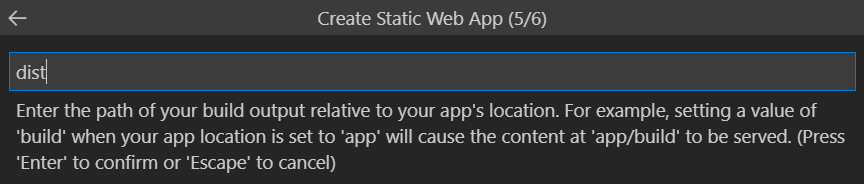
Wprowadź dist jako lokalizację danych wyjściowych kompilacji, w której pliki są tworzone dla środowiska produkcyjnego w aplikacji, i naciśnij Enter.

Uwaga
Repozytorium może być nieco inne niż w przeszłości. Zawiera cztery różne aplikacje w czterech różnych folderach. Każdy folder zawiera aplikację utworzoną w innej strukturze JavaScript. Zazwyczaj masz jedną aplikację w katalogu głównym repozytorium i określasz / dla lokalizacji ścieżki aplikacji. Jest to doskonały przykład, dlaczego usługa Azure Static Web Apps umożliwia skonfigurowanie lokalizacji w pierwszym miejscu — uzyskujesz pełną kontrolę nad sposobem kompilowania aplikacji.
Po utworzeniu aplikacji w programie Visual Studio Code zostanie wyświetlone powiadomienie zawierające potwierdzenie.

W miarę postępu wdrażania rozszerzenie programu Visual Studio Code zgłasza stan kompilacji.

Postęp wdrażania można wyświetlić przy użyciu funkcji GitHub Actions, rozwijając menu Akcje .

Po zakończeniu wdrażania możesz przejść bezpośrednio do witryny internetowej.
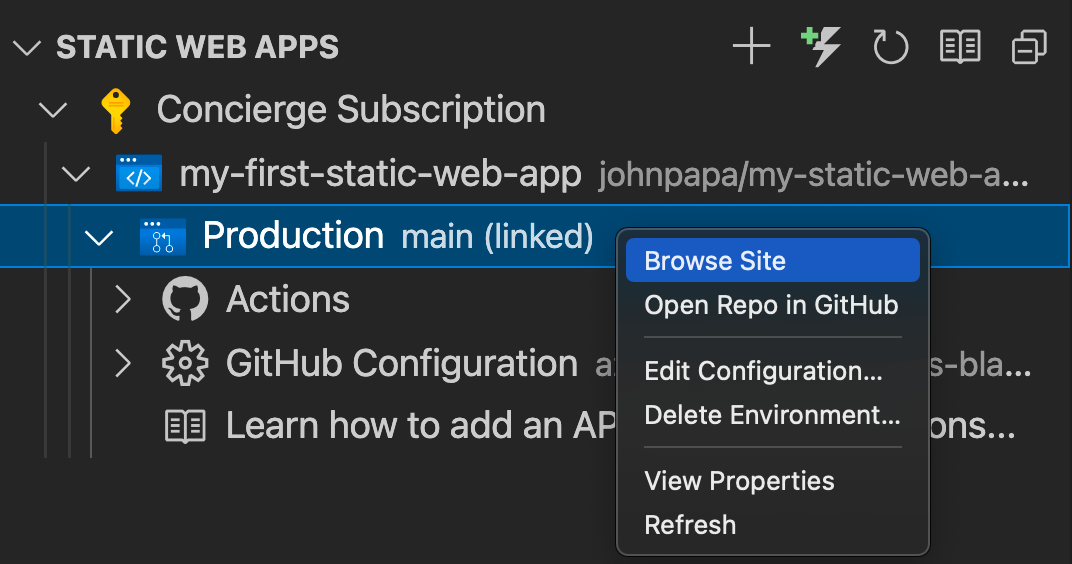
Aby wyświetlić witrynę internetową w przeglądarce, kliknij prawym przyciskiem myszy projekt w rozszerzeniu Static Web Apps, a następnie wybierz pozycję Przeglądaj witrynę.

Gratulacje! Twoja pierwsza aplikacja została wdrożona w usłudze Azure Static Web Apps!
Uwaga
Nie martw się, jeśli zobaczysz stronę internetową informującą, że aplikacja nie została jeszcze skompilowana i wdrożona. Odśwież przeglądarkę za minutę. Akcja usługi GitHub jest uruchamiana automatycznie po utworzeniu usługi Azure Static Web Apps. Jeśli zobaczysz stronę powitalną, oznacza to, aplikacja jest nadal wdrażana.