Ćwiczenie — wprowadzenie
Usługa Azure Static Web Apps publikuje witryny internetowe w środowisku produkcyjnym, kompilując w tym celu aplikacje z repozytorium GitHub. W tym ćwiczeniu utworzysz aplikację internetową przy użyciu preferowanej struktury frontonu w repozytorium GitHub.
Tworzenie repozytorium
Ten moduł ułatwia tworzenie nowego repozytorium przy użyciu repozytorium szablonu usługi GitHub. Jest dostępny szereg szablonów, z których każdy zawiera początkową aplikację skompilowaną z inną strukturą frontonu.
Przejdź do strony tworzenia z szablonu dla repozytorium szablonów. Jeśli wystąpi błąd 404: Nie znaleziono strony, zaloguj się do usługi GitHub i spróbuj ponownie.
Wybierz jedno z kont usługi GitHub na liście rozwijanej Właściciel .
Nadaj nazwę repozytorium my-static-web-app.
Wybierz przycisk Utwórz repozytorium na podstawie szablonu.
Uruchamianie aplikacji
Właśnie utworzono repozytorium GitHub o nazwie my-static-web-app na Twoim koncie usługi GitHub. Następnie sklonujesz repozytorium i uruchomisz kod lokalnie na swoim komputerze.
Otwórz terminal na swoim komputerze.
Zacznij od sklonowania repozytorium GitHub do żądanego katalogu na komputerze.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appPrzejdź do folderu, w którym znajduje się kod źródłowy.
cd my-static-web-appNastępnie przejdź do folderu preferowanej struktury frontonu, jak pokazano poniżej.
cd angular-appcd react-appcd svelte-appcd vue-appTeraz zainstaluj zależności aplikacji.
npm installUwaga
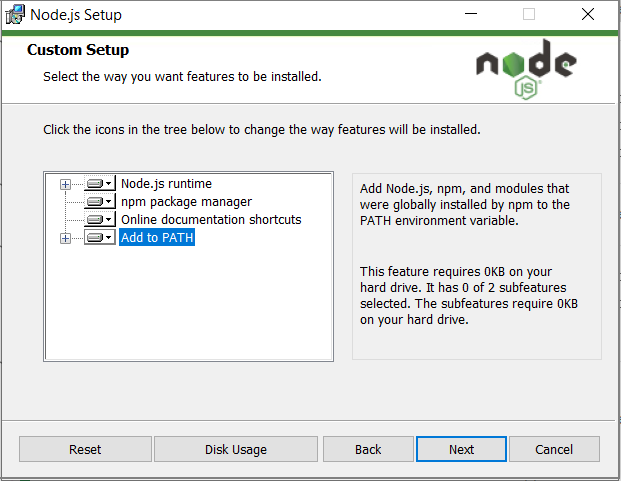
Jeśli zostanie wyświetlony błąd Nie można odnaleźć ścieżki, upewnij się, że zainstalowano Node.js z witryny https://nodejs.org. Może być konieczne skonfigurowanie niestandardowe, które obejmuje zainstalowanie opcji Dodaj do ścieżki.

Na koniec uruchom aplikację kliencką frontonu.
npm startnpm startnpm run devnpm run serve
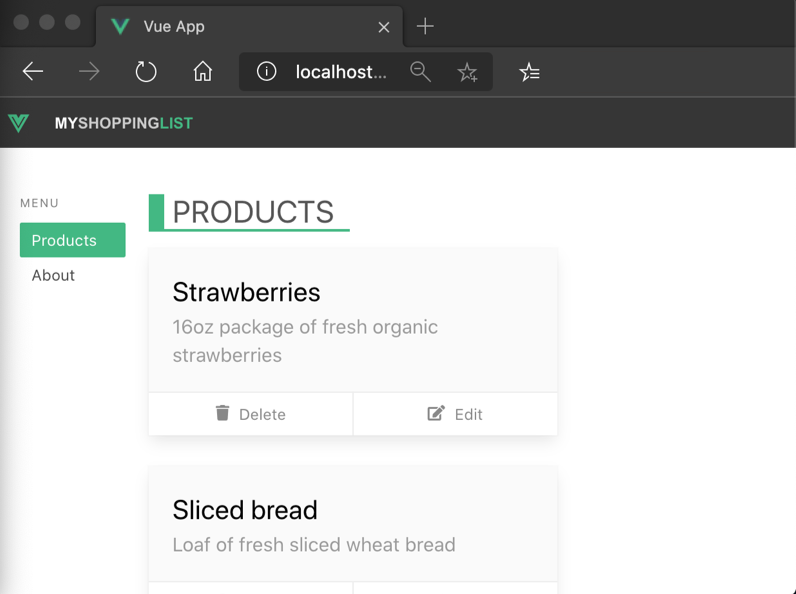
Przeglądanie aplikacji
Nadszedł czas, aby zobaczyć aplikację działającą lokalnie. Każda aplikacja frontonu działa na innym porcie.
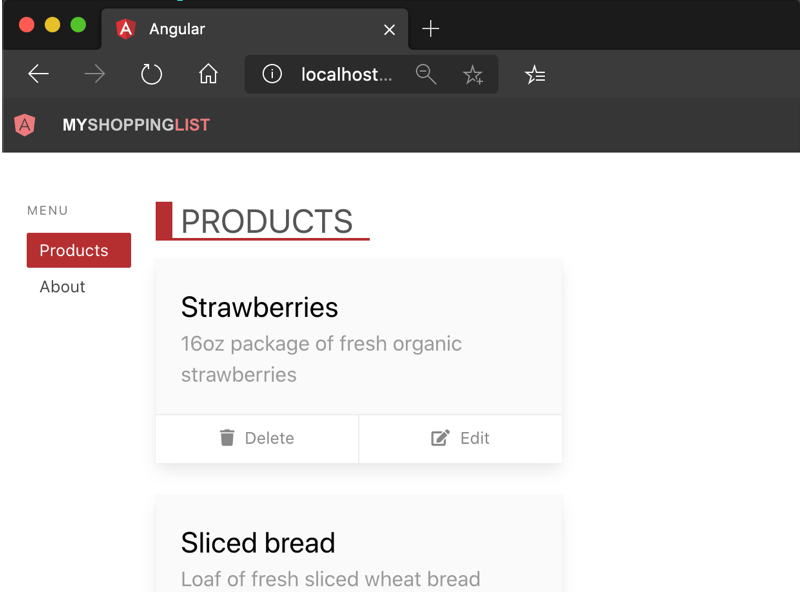
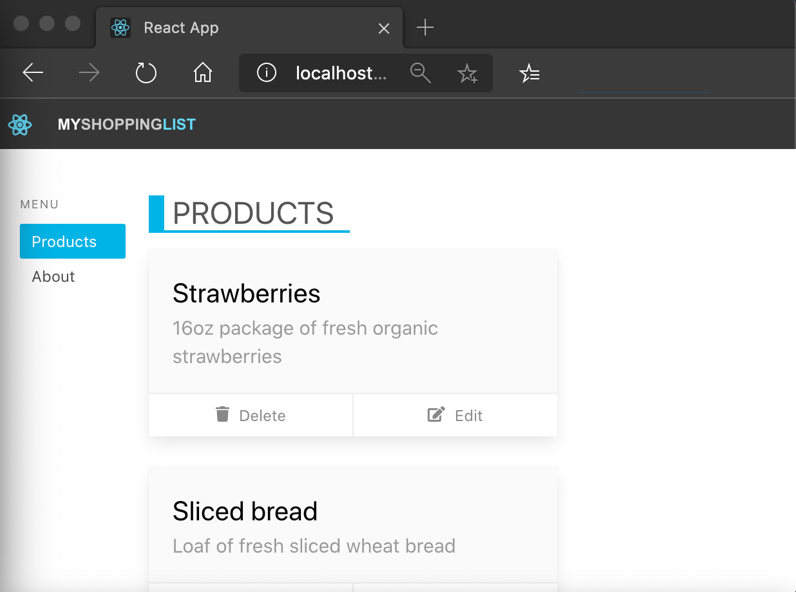
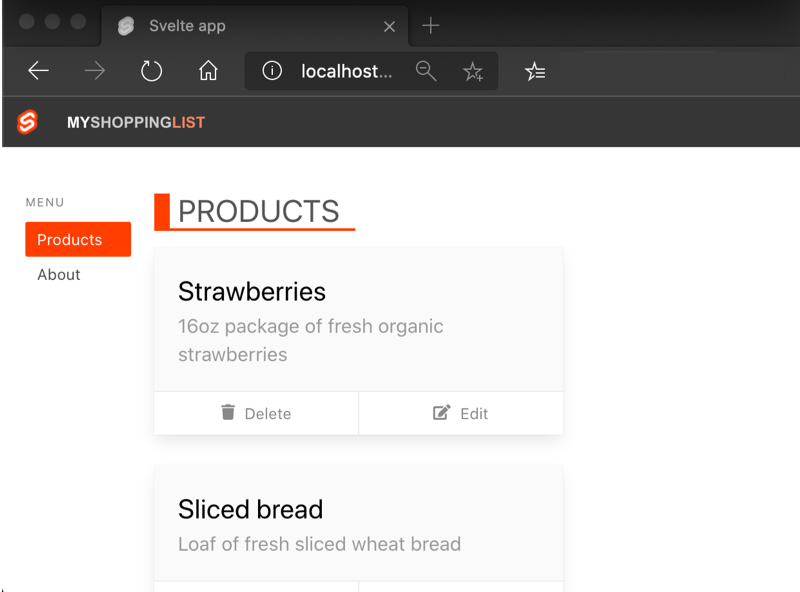
Wybierz link, aby przejść do swojej aplikacji.
Przejdź do http://localhost:4200.

Przejdź do http://localhost:3000.

Przejdź do http://localhost:5000.

Przejdź do http://localhost:8080.

Uwaga
W ćwiczeniach tego modułu wdrożysz aplikację bez interfejsu API. Zobacz sekcję Następne kroki na końcu tego modułu, aby uzyskać informacje na temat następnego modułu, w którym wdrożysz interfejs API obok aplikacji.
Teraz, aby zatrzymać uruchomioną aplikację, naciśnij w terminalu klawisze Ctrl-C.
Następne kroki
Aplikacja została skompilowana i teraz działa lokalnie w przeglądarce.
W tej części opublikujesz aplikację w usłudze Azure Static Web Apps.