Ćwiczenie — Tworzenie projektu usługi Azure Functions
Aplikacja internetowa z listą zakupów wymaga interfejsu API. W tym ćwiczeniu utworzysz i uruchomisz interfejs API przy użyciu projektu usługi Azure Functions. Z tego miejsca rozszerzysz interfejs API przy użyciu nowej funkcji przy użyciu rozszerzenia usługi Azure Functions dla programu Visual Studio.
W tym ćwiczeniu wykonasz następujące kroki:
- Utwórz gałąź podczas przygotowywania do wprowadzania zmian w aplikacji internetowej.
- Zapoznaj się z projektem usługi Azure Functions.
- Utwórz funkcję HTTP GET.
- Zastąp kod początkowy funkcji logiką, aby pobrać produkty.
- Skonfiguruj aplikację internetową do proxy żądań HTTP do interfejsu API.
- Uruchom interfejs API i aplikację internetową.
Uwaga
Upewnij się, że skonfigurowano program Visual Studio na potrzeby programowania na platformie Azure przy użyciu platformy .NET.
Pobieranie aplikacji funkcji
Teraz dodasz interfejs API i połączysz go z aplikacją frontonu. Projekt interfejsu API zawiera niekompletny projekt usługi Azure Functions, więc ukończmy to teraz.
Tworzenie gałęzi interfejsu API
Przed wprowadzeniem zmian w aplikacji dobrym rozwiązaniem jest utworzenie nowej gałęzi dla zmian. Zamierzasz ukończyć interfejs API dla aplikacji, więc utwórz nową gałąź w usłudze Git o nazwie api.
Uzupełnianie interfejsu API usługi Azure Functions
Projekt Api zawiera projekt usługi Azure Functions oraz trzy funkcje.
| Klasa | Method | Marszruta |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | ODŁÓŻ | products/:id |
| ProductsDelete | DELETE | products/:id |
Interfejs API ma trasy do manipulowania produktami na liście zakupów, ale nie ma trasy do pobierania produktów. Dodajmy to dalej.
Tworzenie funkcji HTTP GET
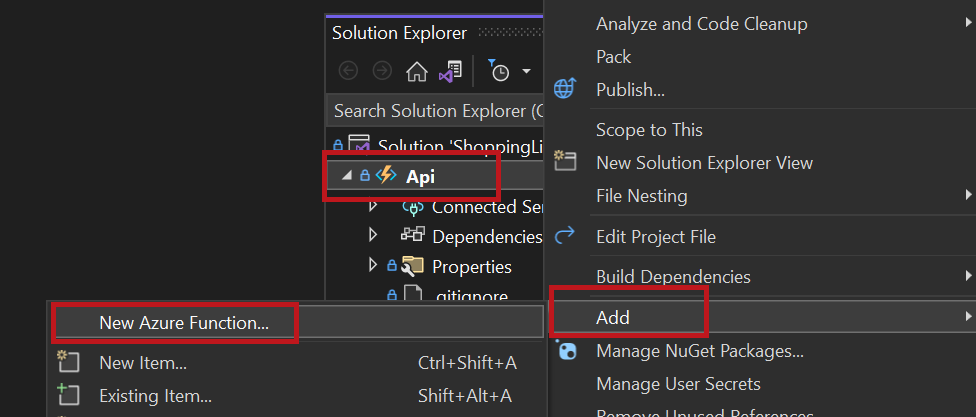
W programie Visual Studio kliknij prawym przyciskiem myszy projekt Api, a następnie wybierz polecenie Dodaj>nowy element.

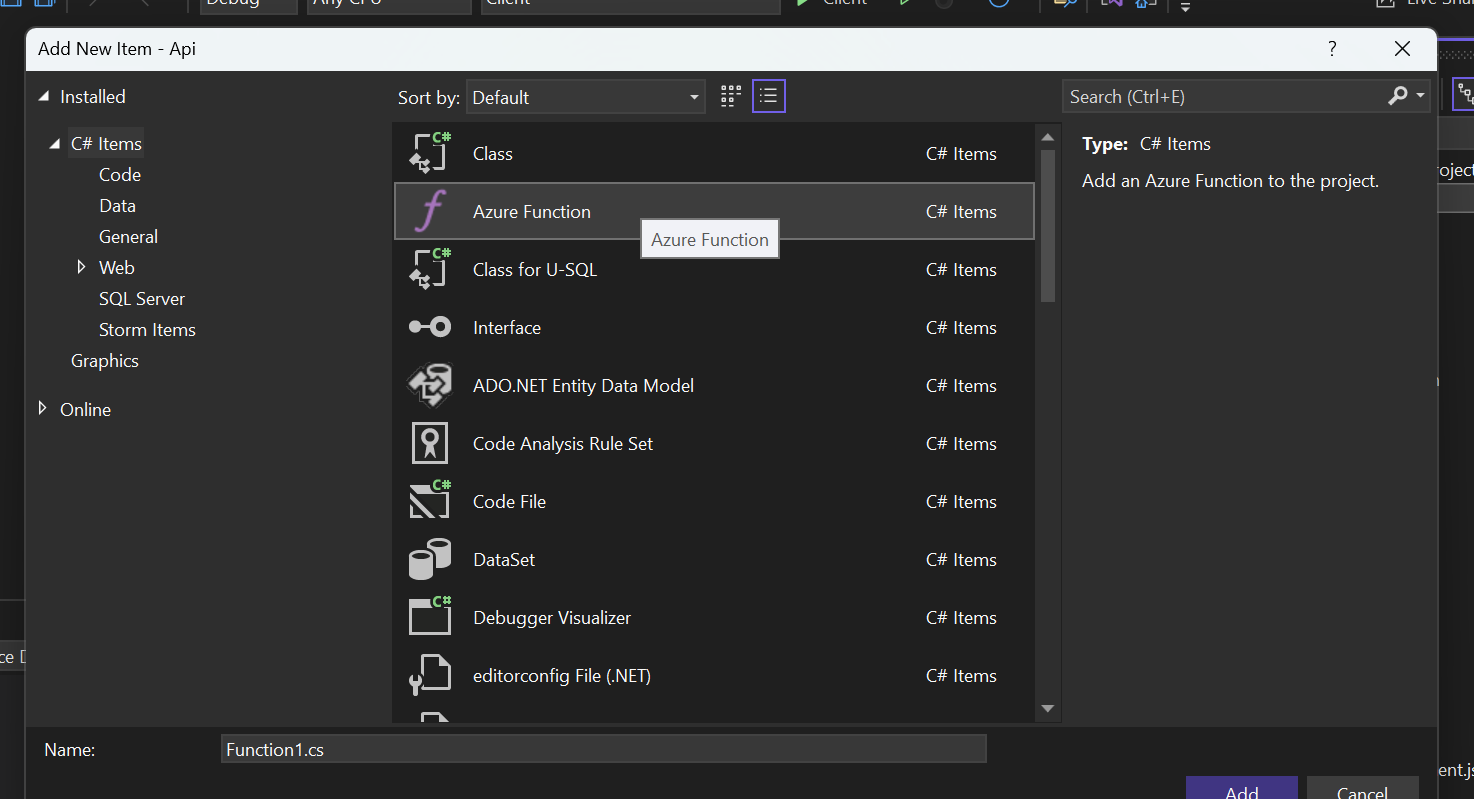
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Funkcja platformy Azure.

Wprowadź ProductsGet.cs jako nazwę pliku funkcji.
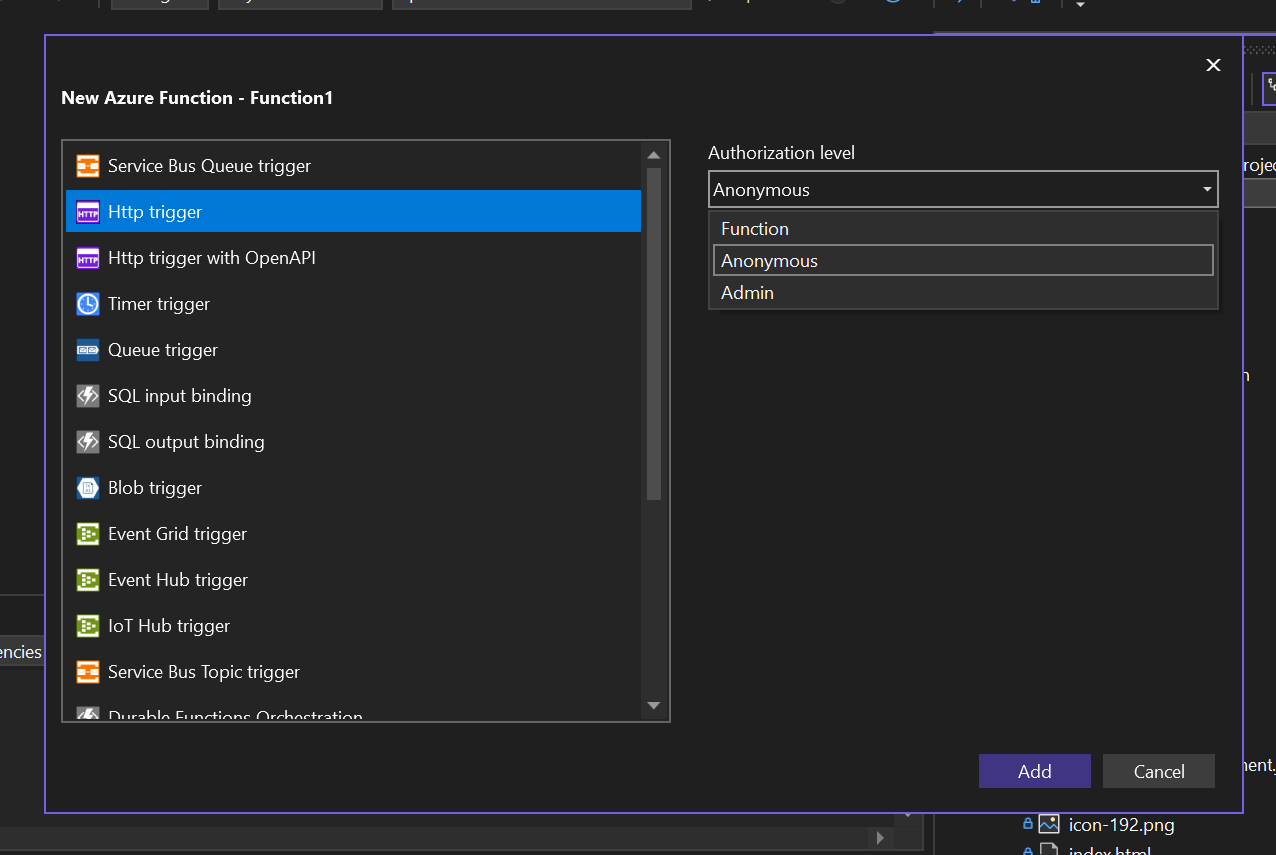
Wybierz pozycję Wyzwalacz HTTP jako typ funkcji.
Wybierz pozycję Anonimowe z listy rozwijanej w polu Poziom autoryzacji.

Wybierz Dodaj.
Właśnie rozszerzono aplikację usługi Azure Functions za pomocą funkcji , aby uzyskać produkty!
Konfigurowanie metody HTTP i punktu końcowego trasy
Zwróć uwagę, że Run metoda nowo utworzonej klasy języka C# ma HttpTrigger atrybut w pierwszym argumencie HttpRequest. Ten atrybut definiuje poziom dostępu funkcji, metody HTTP do nasłuchiwania i punkt końcowy trasy.
Punkt końcowy trasy jest null domyślnie, co oznacza, że punkt końcowy używa wartości atrybutu FunctionName , czyli ProductsGet.
Route Ustawienie właściwości w celu "products" zastąpienia domyślnego zachowania.
Obecnie funkcja jest wyzwalana na żądanie HTTP GET do produktów. Metoda Run wygląda podobnie do następującego kodu:
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Aktualizowanie logiki trasy
Treść Run metody jest wykonywana po wykonaniu funkcji.
Aby uzyskać produkty, należy zaktualizować logikę w metodzie Run . W pliku znajduje się logika ProductData.cs dostępu do danych o nazwie ProductData, która jest dostępna za pośrednictwem wstrzykiwania zależności jako interfejsu IProductData . Interfejs zawiera metodę o nazwie GetProducts, która zwraca Task<IEnumerable<Product> asynchronicznie zwraca listę produktów.
Teraz zmień punkt końcowy funkcji, aby zwracał produkty:
Otwórz ProductsGet.cs.
Zastąp zawartość poniższym kodem:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
W poprzednich zmianach klasa zmieniła się ze statycznej na klasę wystąpienia. Dodano interfejs do konstruktora, aby platforma wstrzykiwania zależności mogła wstrzyknąć klasę ProductData . Na koniec skonfigurowano Run funkcję tak, aby zwracała listę produktów po wywołaniu.
Lokalne konfigurowanie współużytkowania zasobów między źródłami (CORS)
Nie musisz martwić się o współużytkowanie zasobów między źródłami (CORS) podczas publikowania w usłudze Azure Static Web Apps. Usługa Azure Static Web Apps automatycznie konfiguruje aplikację, tak aby mogła komunikować się z interfejsem API na platformie Azure przy użyciu zwrotnego serwera proxy. Jednak w przypadku uruchamiania lokalnego należy skonfigurować mechanizm CORS, aby umożliwić komunikację aplikacji internetowej i interfejsu API.
Teraz monituj usługę Azure Functions o zezwolenie aplikacji internetowej na wykonywanie żądań HTTP do interfejsu API na komputerze.
Otwórz plik o nazwie launchSettings.json w folderze Właściwości projektu api.
- Jeśli plik nie istnieje, utwórz go.
Zaktualizuj zawartość pliku:
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Uwaga
Ten plik służy do kontrolowania sposobu uruchamiania narzędzi usługi Azure Functions przez program Visual Studio. Jeśli chcesz użyć narzędzia wiersza polecenia usługi Azure Functions, potrzebny będzie również plik local.settings.json opisany w dokumentacji narzędzi Azure Functions Core Tools. Plik local.settings.json znajduje się na liście w pliku gitignore , co uniemożliwia wypchnięcie tego pliku do usługi GitHub. Jest to spowodowane tym, że w tym pliku można przechowywać wpisy tajne, których nie potrzebujesz w usłudze GitHub. Dlatego też trzeba było utworzyć plik podczas tworzenia repozytorium na podstawie szablonu.
Uruchamianie interfejsu API i aplikacji internetowej
Teraz nadszedł czas, aby obejrzeć pracę aplikacji internetowej i projektu usługi Azure Functions.
W programie Visual Studio kliknij prawym przyciskiem myszy rozwiązanie ShoppingList .
Wybierz pozycję Ustaw projekty startowe.
Wybierz opcję Wiele projektów startowych.
Ustaw pozycję Interfejs API i klient , aby ustawić opcję Uruchom jako akcję, a następnie wybierz przycisk OK.
Uruchom debuger.
Przeglądanie aplikacji
Nadszedł czas, aby zobaczyć, że aplikacja działa lokalnie, korzystając z interfejsu API usługi Azure Functions.
Przejdź do aplikacji internetowej (na przykład https://localhost:44348/).
Utworzono aplikację, a teraz działa ona lokalnie, wysyłając żądania HTTP GET do interfejsu API.
Teraz zatrzymaj uruchomioną aplikację i interfejs API, rozłączając debuger w programie Visual Studio.
Następne kroki
Aplikacja działa lokalnie, a następnym krokiem jest opublikowanie aplikacji razem z interfejsem API.