Ćwiczenie — tworzenie tras powrotu
Teraz można utworzyć trasę powrotu, aby umożliwić użytkownikom pomyślne nawigowanie do aplikacji.
Ściąganie najnowszego kodu
Usługa Azure Static Web Apps dodała plik przepływu funkcji GitHub Actions do gałęzi wybranej w poprzednim ćwiczeniu. Najpierw pobierz ten plik, ściągając kod z usługi Git.
Aby ściągnąć zmiany kodu z usługi Git, wykonaj następujące kroki:
Otwórz rozwiązanie ShoppingList w programie Visual Studio.
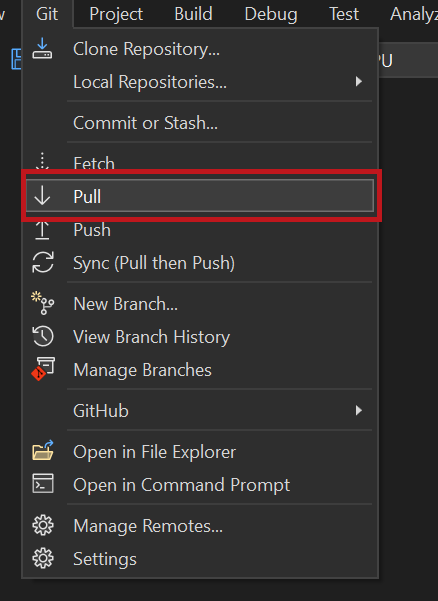
Ściągnij najnowsze zmiany z usługi GitHub.

Plik przepływu pracy można teraz wyświetlić w folderze .github/workflows w Eksploratorze Windows (plik nie jest częścią rozwiązania programu Visual Studio).
Tworzenie reguły rozsyłania
Przed opublikowaniem aplikacji utworzysz reguły rozsyłania zawierające trasę rezerwową.
Tworzenie staticwebapp.config.json pliku
Jeśli nie masz jeszcze pliku staticwebapp.config.json w projekcie, możesz go utworzyć, wykonując następujące czynności:
W programie Visual Studio kliknij prawym przyciskiem myszy folder wwwroot w projekcie Client.
Wybierz pozycję Dodaj —> nowy element.
Wybierz pozycję Plik JSON z dostępnych szablonów, nadaj mu nazwę staticwebapp.config.json i naciśnij Enter.
Po utworzeniu staticwebapp.config.json zaktualizuj ją, aby zawierała następującą trasę rezerwową:
{
"navigationFallback": {
"rewrite": "index.html",
"exclude": ["/_framework/*", "/css/*"]
}
}
Wypychanie zmian do usługi Git
Teraz zapisz i zatwierdź zmiany w lokalnym repozytorium Git. Następnie wypchnij te zmiany do usługi GitHub.
Testowanie trasy powrotu
Przepływ pracy funkcji GitHub Actions kompiluje i wdraża aplikację.
Przejdź do swojego repozytorium w przeglądarce i obserwuj postęp akcji GitHub. Wykonaj następujące kroki, aby wyświetlić postęp:
Wybierz menu Akcje.
W menu Przepływy pracy wybierz element przepływu pracy ciągłej integracji/ciągłego wdrażania usługi Azure Static Web Apps.
Wybierz najnowszy (górny) link w akcji uruchamia się po prawej stronie.
Wybierz link Kompiluj i wdróż zadanie .
Postęp akcji GitHub można zobaczyć w miarę kompilowania i publikowania aplikacji internetowej i interfejsu API.
Po ponownym uruchomieniu aplikacji przejdź do niej. Zauważ, że wyświetlany adres URL to /products. Teraz odśwież przeglądarkę, naciskając F5 , aby przetestować trasę powrotu. Twoja aplikacja powinna zostać pomyślnie załadowana ponownie dzięki umieszczeniu trasy powrotu w regułach rozsyłania.