Definiowanie wymagań dotyczących interfejsu użytkownika
Wymagania dotyczące interfejsu użytkownika odnoszą się do sposobu korzystania z raportów oraz wyglądu i zachowania raportów. Aspekty, które należy wziąć pod uwagę, obejmują współczynnik formularzy, metodę wejściową, styl i motyw oraz ułatwienia dostępu.
Faktor
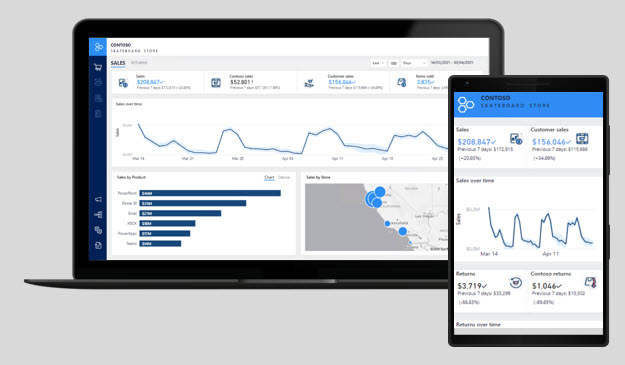
W kontekście projektowania raportu współczynnik formularzy opisuje rozmiar sprzętu używanego do otwierania raportów i orientacji strony (pionowy lub poziomy).
Ogólnie rzecz biorąc, dzisiejsze komputery są połączone z monitorami o dużej wielkości i, od czasu do czasu, wieloma monitorami. Duże rozmiary ekranu monitora idealnie nadają się do wyświetlania raportów w przeglądarkach internetowych, zwłaszcza gdy zawierają one kilka wizualizacji lub złożonych wizualizacji przy użyciu orientacji poziomej.
Urządzenia przenośne, które są zwykle używane, gdy odbiorca raportu jest z dala od biurka, ma mniejszy współczynnik form. Telefony i tablety domyślnie wyświetlają zawartość w orientacji pionowej. Mniejsze czynniki form wymagają innego podejścia projektowego w porównaniu do raportów, które są przeznaczone dla większych czynników form. W związku z tym podczas projektowania mniejszego współczynnika form dążysz do mniejszej liczby i mniej złożonych wizualizacji. Ponadto wizualizacje powinny być duże, aby ułatwić wyświetlanie i interakcyjność.
Urządzenia przenośne obejmują technologie rzeczywistości rozszerzonej lub mieszanej, umożliwiając urządzeniom zamontowanym na głowę wyświetlanie raportów nakładających się na rzeczywistość otoczenia.
Czasami można refaktoryzować projekt raportu przeznaczonego dla dużego współczynnika formularzy w celu utworzenia widoku mobilnego. Widok dla urządzeń przenośnych może zawierać podzbiór wizualizacji z raportu o pełnym rozmiarze.
Metoda wejściowa
Podczas definiowania wymagań interfejsu użytkownika należy również wziąć pod uwagę metody wejściowe obsługiwane przez urządzenia lub aplikacje.
Komputer ma klawiaturę i wskaźnik (mysz), urządzenia przenośne korzystają z typowych gestów, takich jak naciśnięcie, dwukrotne naciśnięcie, przeciąganie, szczypta, rozprzestrzenianie się lub naciśnięcie. Użytkownicy raportów, którzy korzystają z urządzeń przenośnych, mogą również używać klawiatur na ekranie, sterowania głosem lub kodu kreskowego i czytników kodu QR. Urządzenia rzeczywistości rozszerzonej lub mieszanej polegają mocno na gestach ręcznych lub ruchu ciała.
Znajomość sposobu interakcji użytkowników raportów z raportami powinna mieć wpływ na projekty raportów. Należy wziąć pod uwagę liczbę wizualizacji wyświetlanych razem na stronie, złożoność wizualizacji, odstępy między wizualizacjami oraz użycie interaktywnych elementów projektu, takich jak etykietki narzędzi, fragmentatory, przyciski lub filtry.
Gdy raport jest osadzony w aplikacji, dane wejściowe można odbierać programowo z aplikacji. Na przykład gdy użytkownik aplikacji otworzy stronę, aby wyświetlić historię określonego klienta, filtr automatycznie przechodzi do osadzonego raportu w celu filtrowania i wyświetlania historii sprzedaży dla tego klienta.
Styl i motyw
Wymagania dotyczące interfejsu użytkownika powinny również uwzględniać styl i motyw. Staraj się projektować raporty o spójnym i charakterystycznym wyglądzie określonym przez celowy motyw.
Motyw raportu powinien wyrażać markę organizacyjną lub dążyć do jej uzupełnienia. Co najmniej motyw powinien zawierać następujące elementy:
Znak marki lub symbol logo.
Paleta kolorów, które są zgodne z marką organizacyjną lub dopełniającą je. Kolory powinny być również wystarczająco różne, tak aby w przypadku zastosowania do wizualizacji zapewniały odpowiedni kontrast podczas wyświetlania obok siebie.
Ustawienia tekstu, w tym wybór czcionki, rozmiary i kolor.
Aby efektywnie i wydajnie zarządzać zmianami stylu i motywu, należy projektować raporty korzystające z obrazów i motywów przechowywanych w centralnym repozytorium. Takie podejście poprawia zarządzanie zmianami: zmiany stosowane do repozytorium mogą automatycznie kaskadowo przechodzić do raportów.
Ułatwienia dostępu
Wymagania interfejsu użytkownika powinny również uwzględniać ułatwienia dostępu. Raporty muszą komunikować się z najszerszym możliwymi odbiorcami. Należy więc rozważyć, w jaki sposób użytkownicy raportów bez widzenia lub innej niepełnosprawności fizycznej mogą w pełni doświadczyć raportów.
Chociaż obecnie użytkownicy raportów z problemami z ułatwieniami dostępu nie są świadomi, warto zaprojektować ułatwienia dostępu od samego początku. Wymagania dotyczące ułatwień dostępu mogą wpływać na projekty raportów pod względem współczynnika formularzy, metody wprowadzania oraz stylu i motywu.
Aby wspierać ludzi z małą lub brakiem wizji, rozważ użycie następujących elementów:
jasne i duże czcionki,
dobrze rozmieszczone i duże wizualizacje,
wystarczająco kontrastujące kolory,
intuicyjna nawigacja raportów, którą można zrozumieć za pomocą klawiatury i czytników zawartości ekranu.
Niektóre niepełnosprawności fizyczne mogą hamować lub uniemożliwiać użytkownikom raportów pełne interakcje z raportami w sposób, w jaki zamierzasz. Jeśli to możliwe, upewnij się, że oferujesz alternatywne ścieżki dla konsumentów, aby osiągnąć interaktywne wyniki projektowania. Na przykład dodanie tekstu alternatywnego do wizualizacji na potrzeby obsługi czytnika zawartości ekranu i ustawienie kolejności tabulacji na potrzeby nawigacji za pomocą klawiatury.