Ćwiczenie — wyświetlanie w narzędziu MR i widoku w 3D
Easy-Sales to aplikacja rzeczywistości mieszanej zorientowana na sprzedaż utworzona w celu poprawy jakości zakupów. Sprzedawcy korzystający z tej aplikacji mogą sprawdzać i mierzyć otoczenie klienta, aby określić, które produkty są możliwe w przestrzeni. Mogą również pomóc klientom wizualizować produkt za pomocą rzeczywistości mieszanej.
Wdrożymy funkcje widok w 3D oraz widok w MR usługi Power Apps w celu dokładnej wizualizacji produktów.
Dodawanie obiektów 3D do listy programu SharePoint
Modele i obrazy 3D wymagane dla aplikacji są przechowywane na liście programu SharePoint. Zacznijmy od dodania wymaganych zasobów do tej listy.
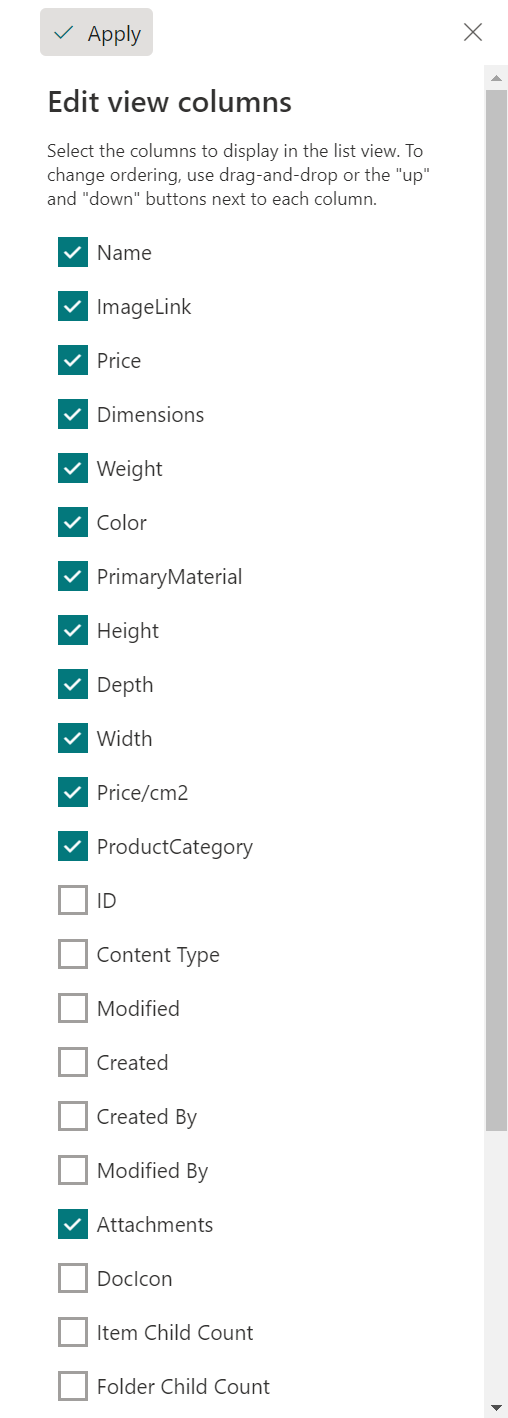
Na utworzonej liście programu SharePoint o nazwie Easy Saleswybierz i dodaj kolumnę, a następnie wybierz pozycję Pokaż/ukryj kolumny.
Upewnij się, że załączników jest zaznaczona, a następnie naciśnij Zastosuj u góry.
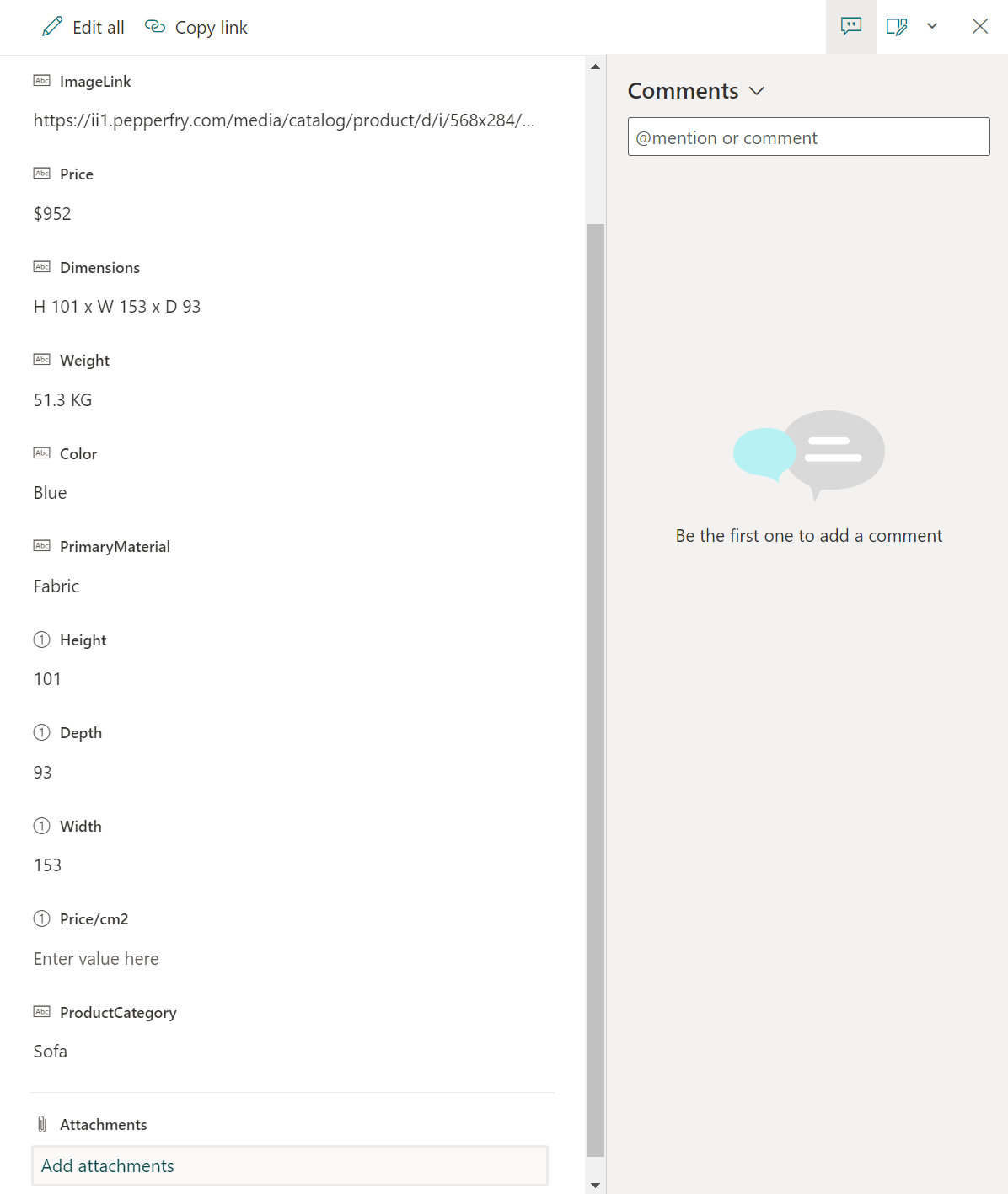
Wybierz element z listy, a następnie wybierz pozycję Dodaj załączniki. Wybierz model 3D (; plik .glb) lub obraz (; plik.jpg) w niestandardowym folderze Power Apps . Wykonaj tę samą procedurę dla wszystkich elementów na liście.
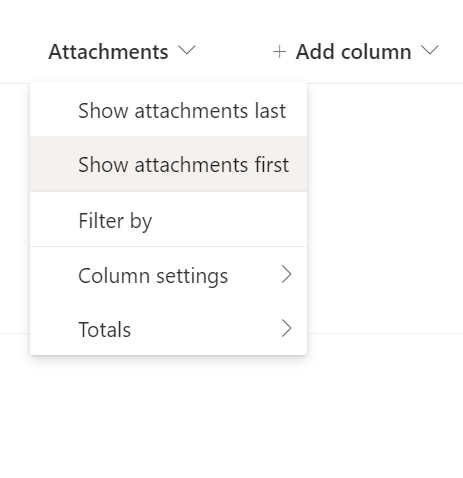
Wybierz menu rozwijane obok kolumny Załączniki, a następnie wybierz Pokaż załączniki najpierw. Chcemy, aby było to najpierw umieszczone w celu zapewnienia łatwego dostępu.
Utwórz stronę szczegółów i dodaj komponent View in 3D.
Strona szczegółów zawiera wszystkie szczegóły i informacje dotyczące wybranego produktu. Dzięki temu można zrozumieć niektóre funkcje produktu. Musisz połączyć stronę produktu zaprojektowaną w poprzedniej sekcji i stronę szczegółów utworzoną w tej sekcji. W tym miejscu użyjesz również widoku w składniku 3D usługi Power Apps, aby dodać zawartość 3D do aplikacji kanwy. W celu uzyskania lepszego widoku będzie można obracać i powiększać obiekty 3D.
Utwórz dwie nowe strony i zmień ich nazwy Product_details i Carpet_details.
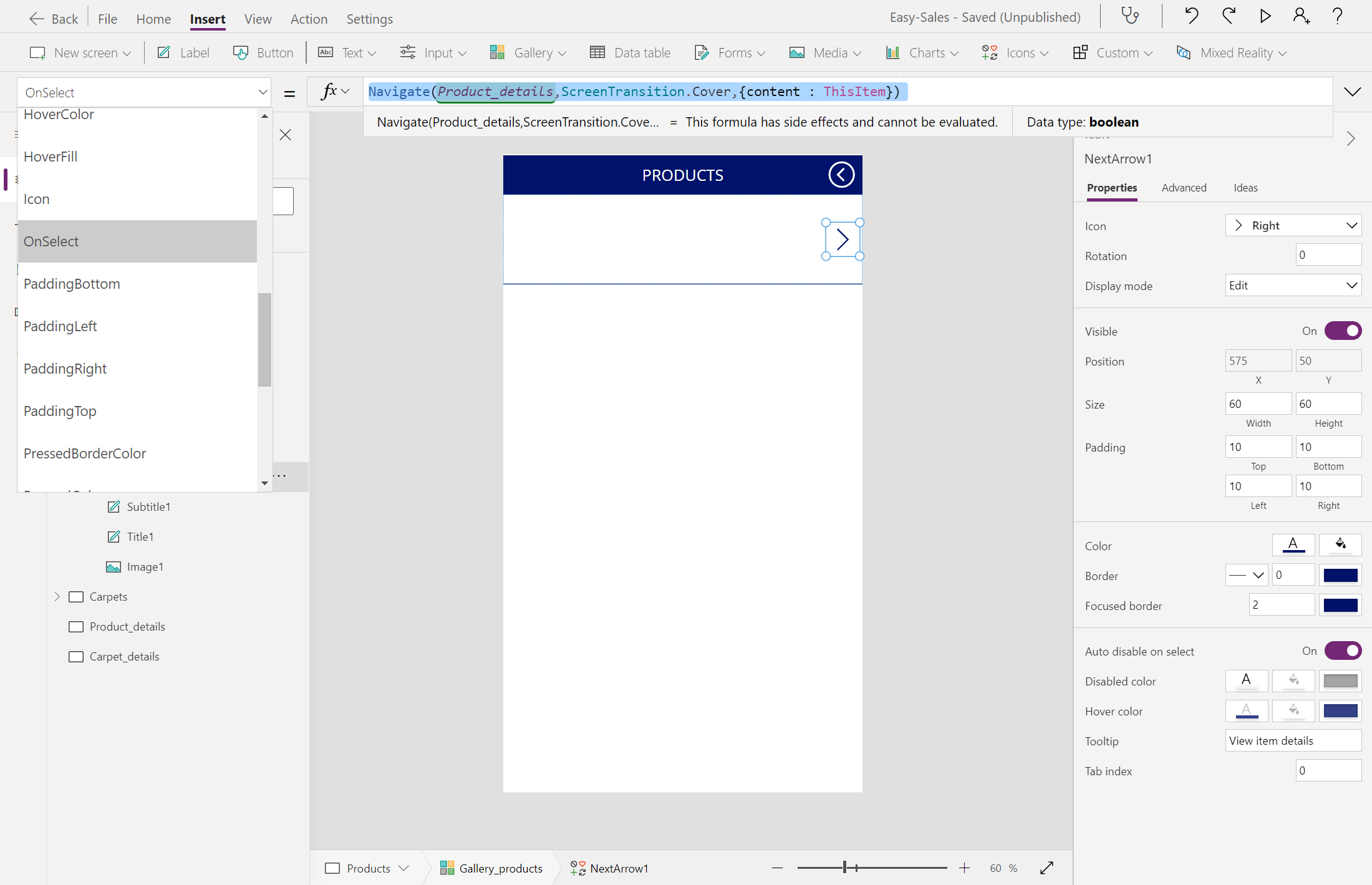
Wybierz ikonę > w kontrolce galerii uwzględnionej na stronie Produkty oraz na stronie Dywany. Następnie skonfiguruj właściwość OnSelect, dodając następujące wiersze w odpowiednich miejscach na karcie Functions.
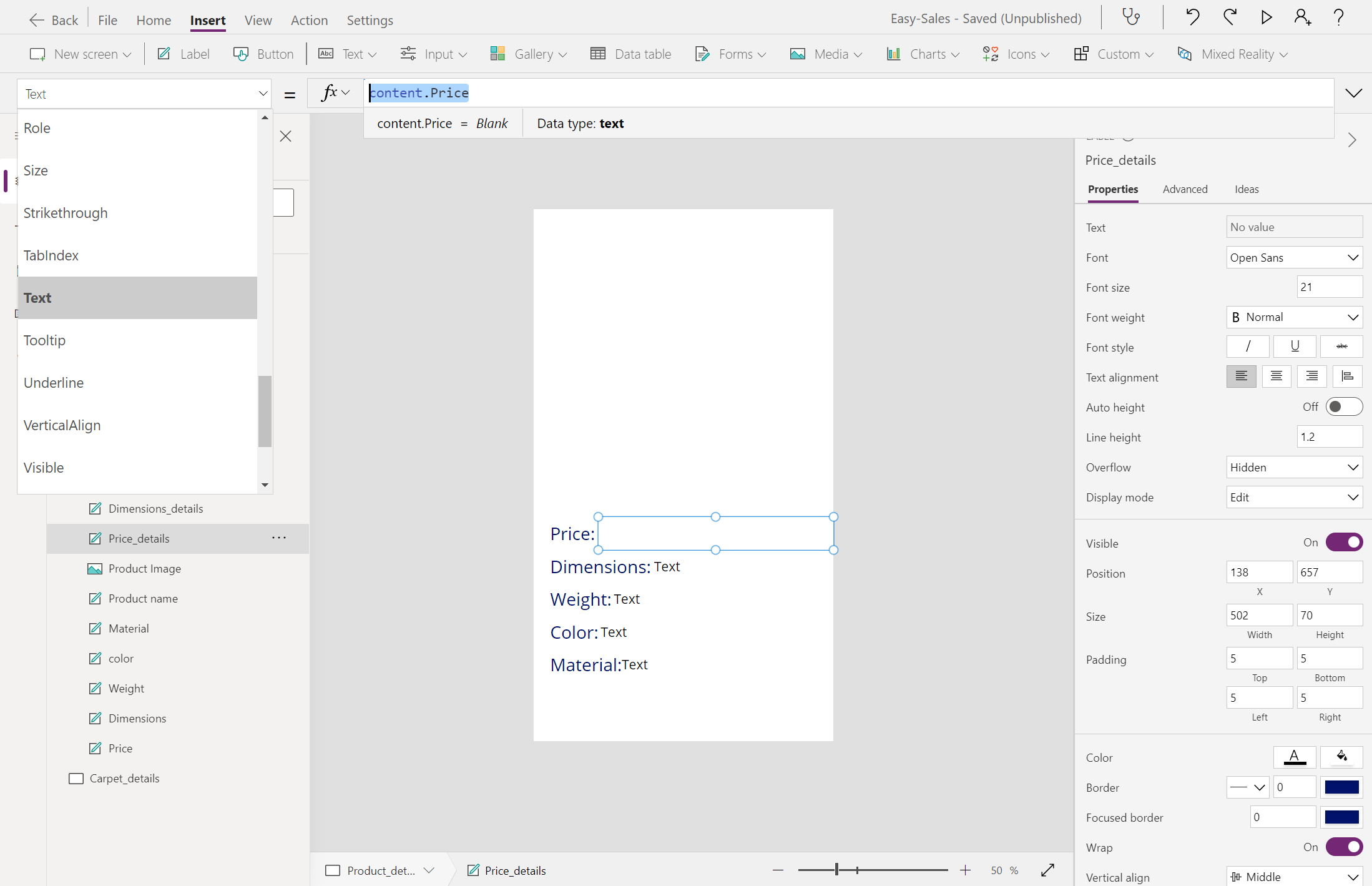
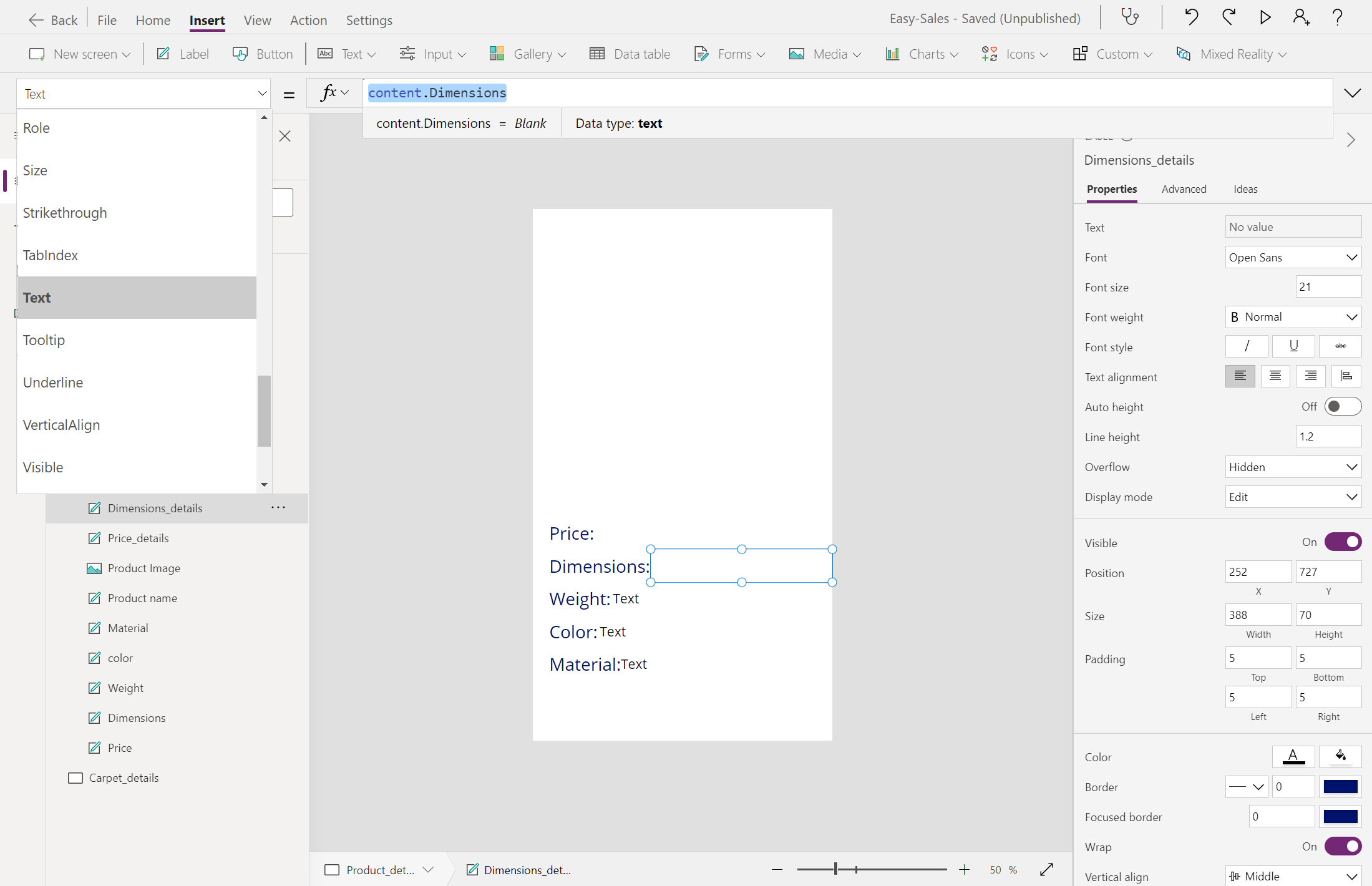
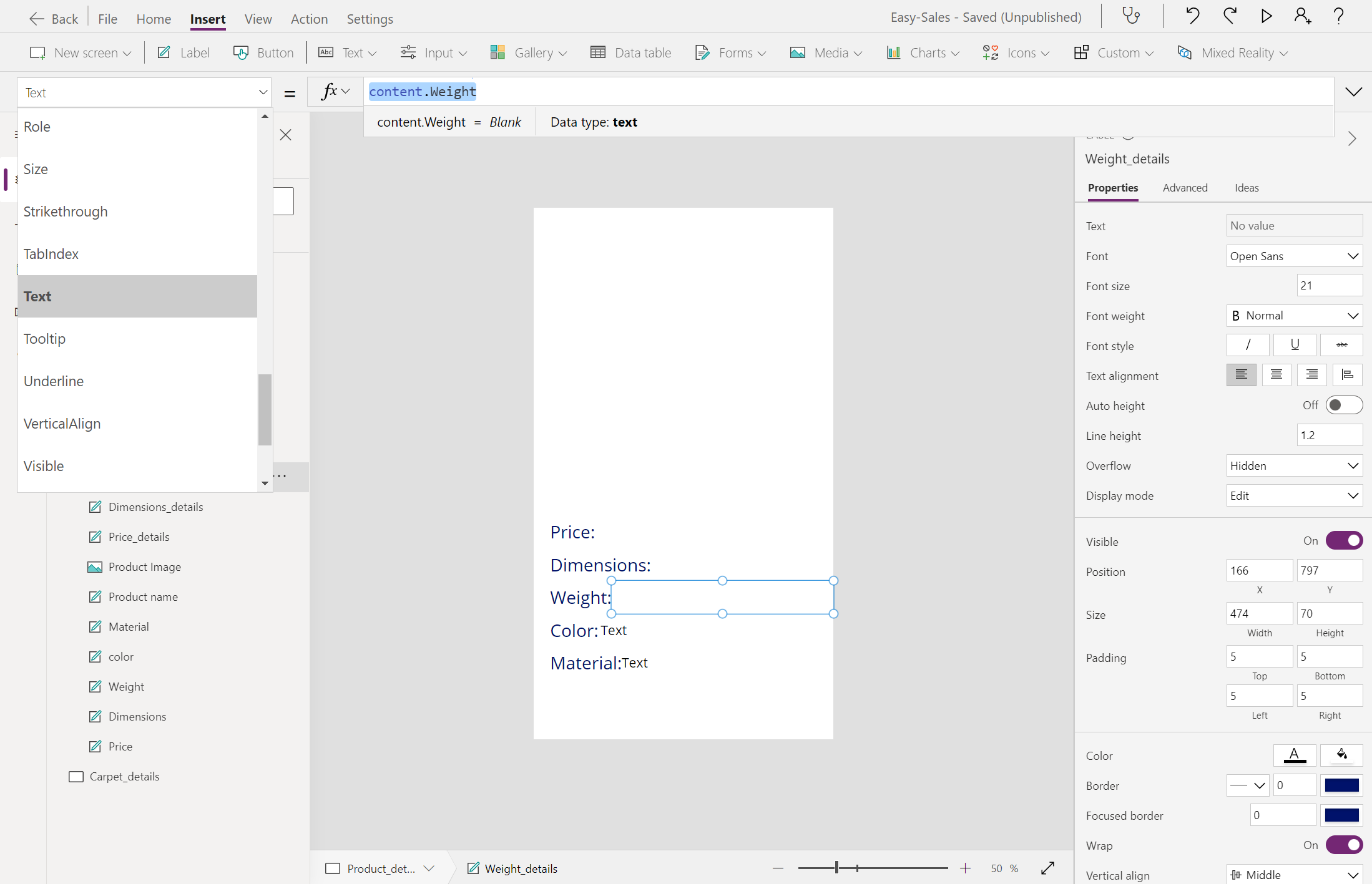
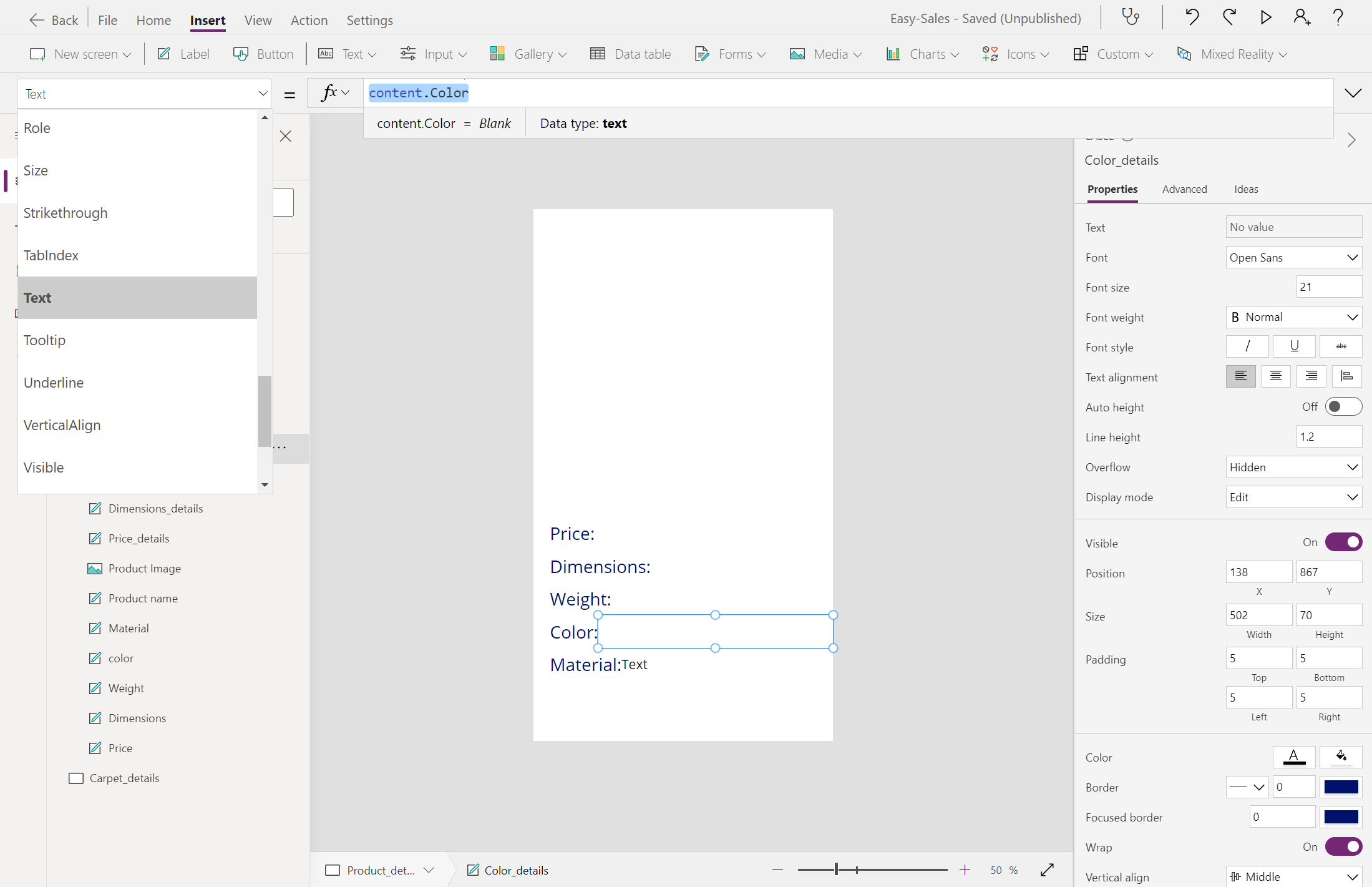
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Zacznijmy kompilować stronę Product_details, dodając kilka etykiet, takich jak Price, Dimensions, Weight, Colori Material. Możesz edytować tekst wewnątrz etykiety, wstawiając żądany tekst we właściwości Text tego Label. Zmień nazwę Labels odpowiednio.
Notatka
Możesz dostosować motyw, czcionkę i paletę kolorów aplikacji, aby poprawić środowisko użytkownika i wygląd.
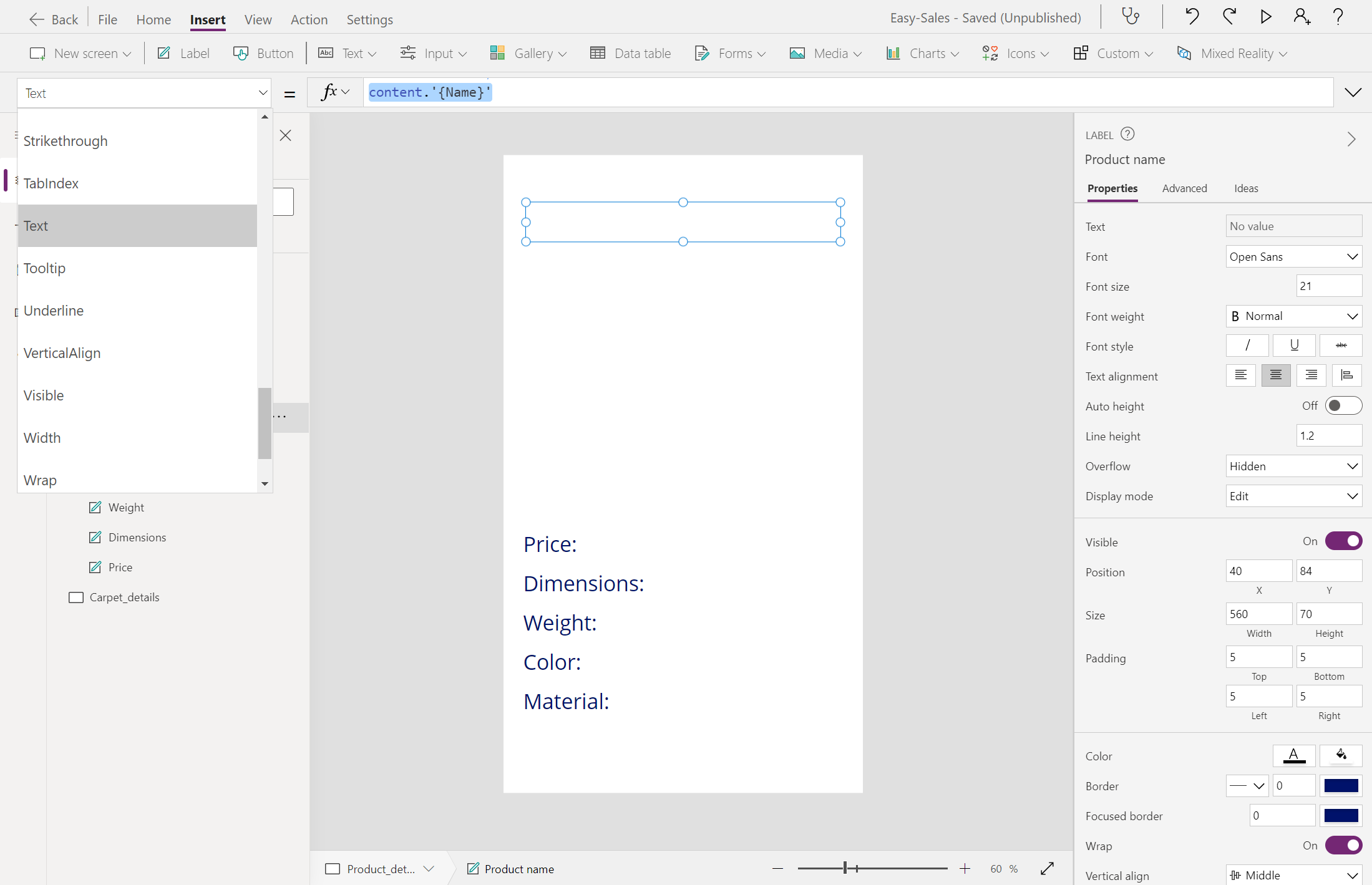
Wstaw inną etykietę o nazwie Nazwa produktu, aby wyświetlić nazwę produktu u góry i wyśrodkować ją. Skonfiguruj właściwość Text etykiety, dodając następujący wiersz:
content.'{Name}'Wybierz listę rozwijaną Media, a następnie wybierz pozycję Image, aby wstawić obraz na ekranie Product_details. Skonfiguruj właściwość Image w następujący sposób:
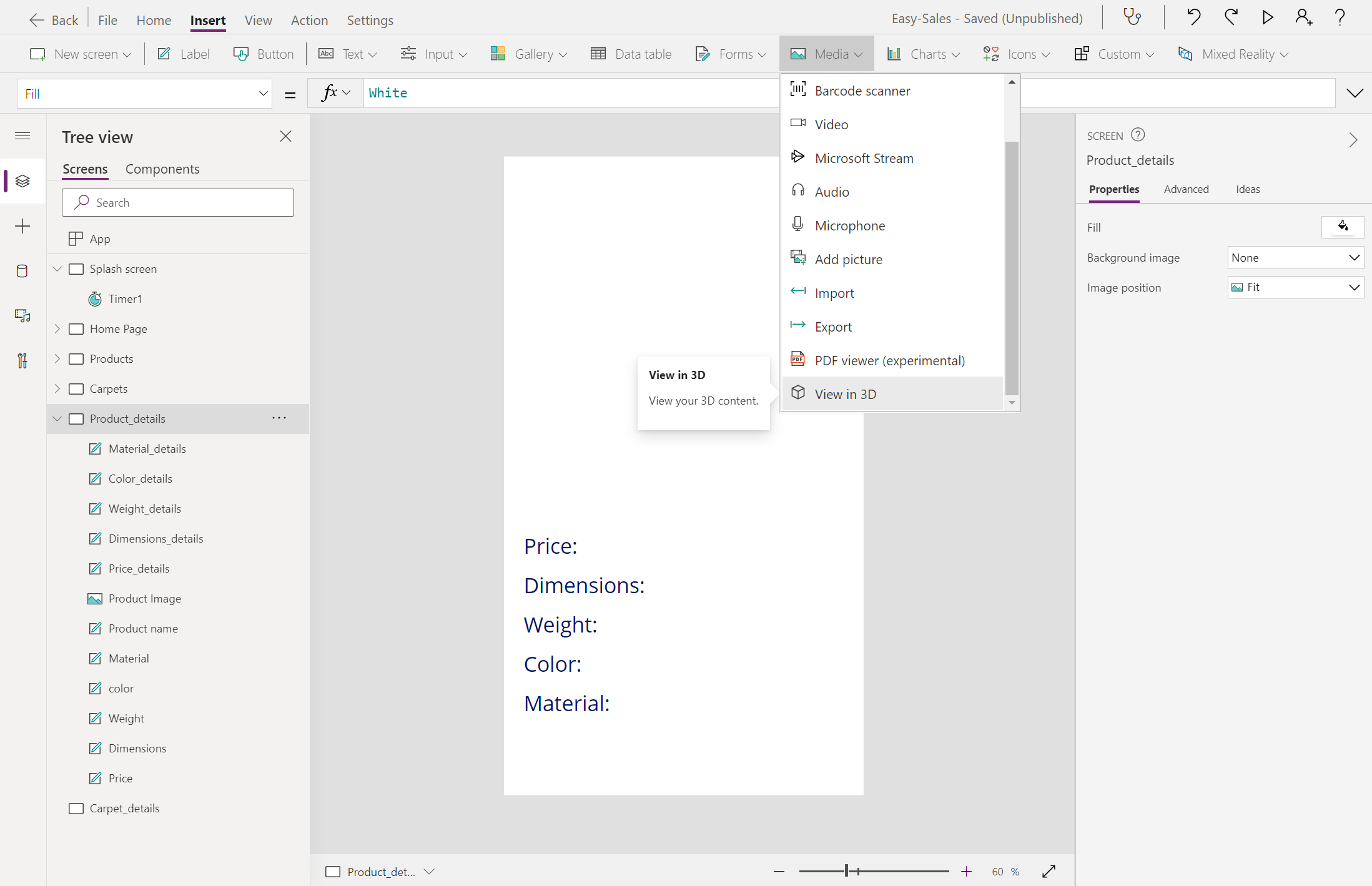
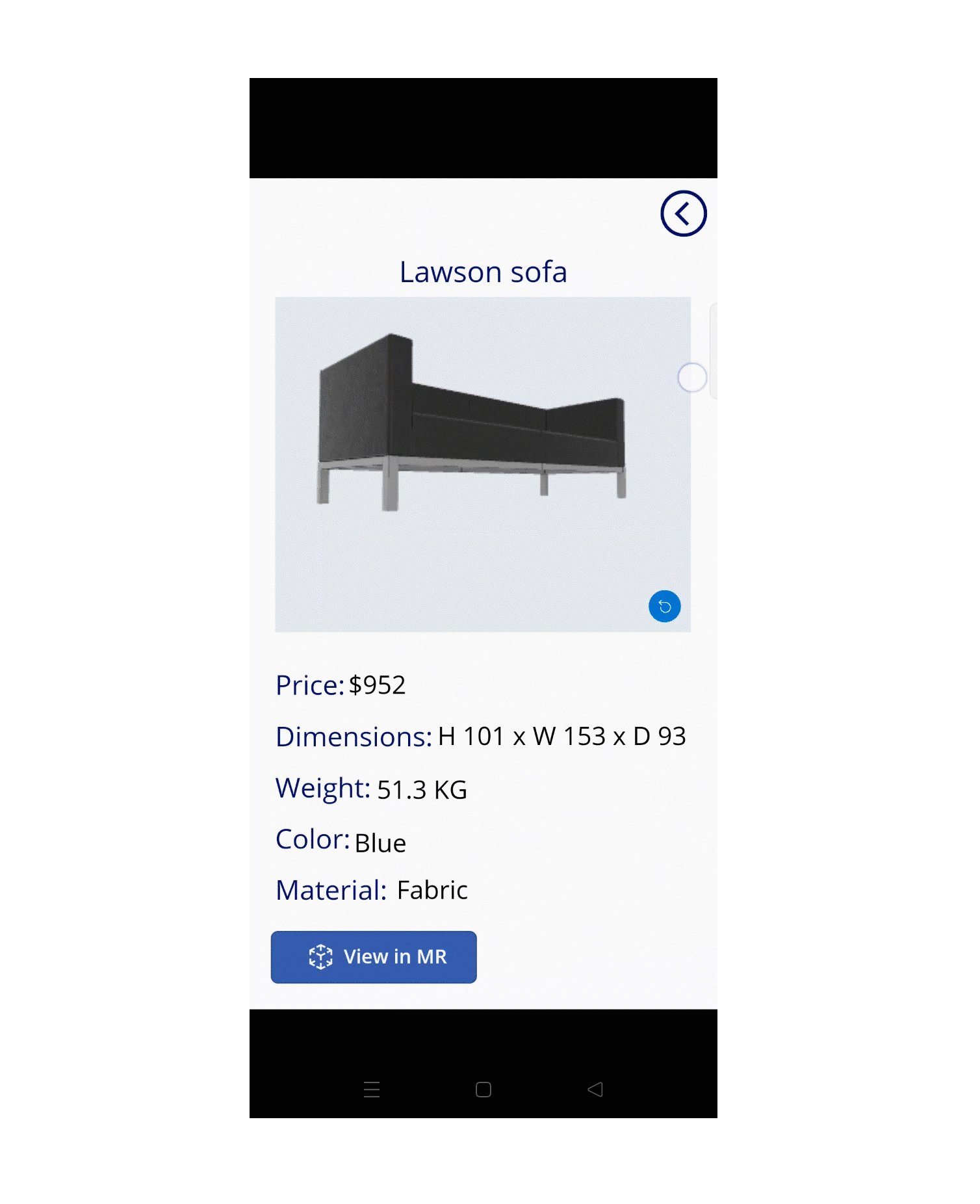
content.ImageLinkNałożymy się na składnik 3D widoku w składniku obrazu. Produkty, które nie mają dołączonych modeli 3D, można wyświetlić za pośrednictwem składnika Image. Aby dodać składnik View in 3D, wybierz listę rozwijaną Media, a następnie wybierz View in 3D.
Notatka
Domyślny kształt jest uwzględniony w składniku. Ten kształt można zmienić na inny, zmieniając właściwość Source.
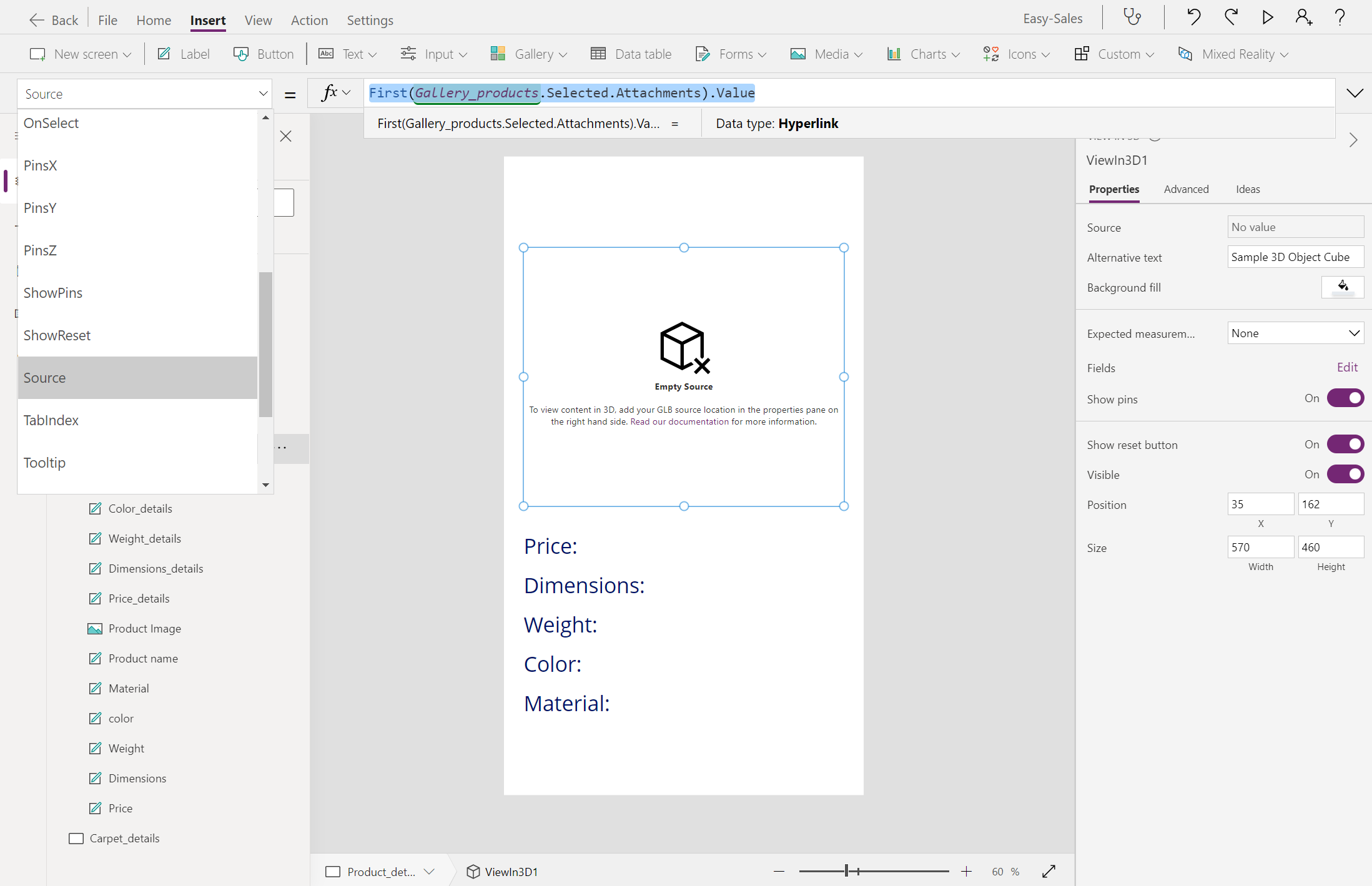
Umieść składnik nad składnikiem obrazu, jak pokazano na ilustracji, a następnie skonfiguruj właściwość Source w składniku Widok 3D, aby połączyć modele 3D z listy programu SharePoint.
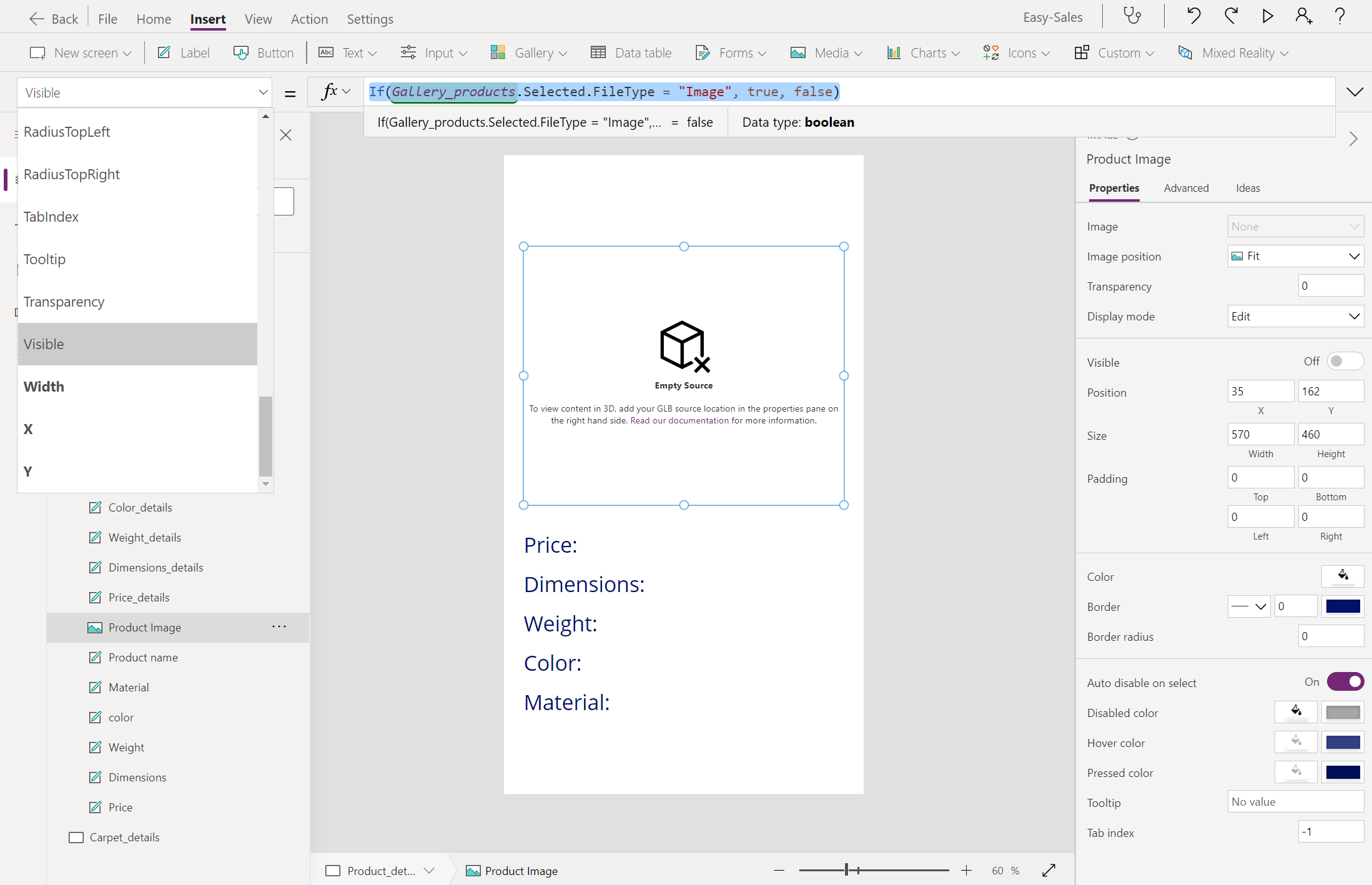
First(Gallery_products.Selected.Attachments).ValueZmienimy właściwość Visible zarówno komponentów Image, jak i View in 3D, aby łatwo wyświetlać produkty w zależności od typu pliku , który jest przechowywany w kolumnie Attachments. Skonfiguruj właściwość VisibleImage i View w składnikach 3D w następujący sposób:
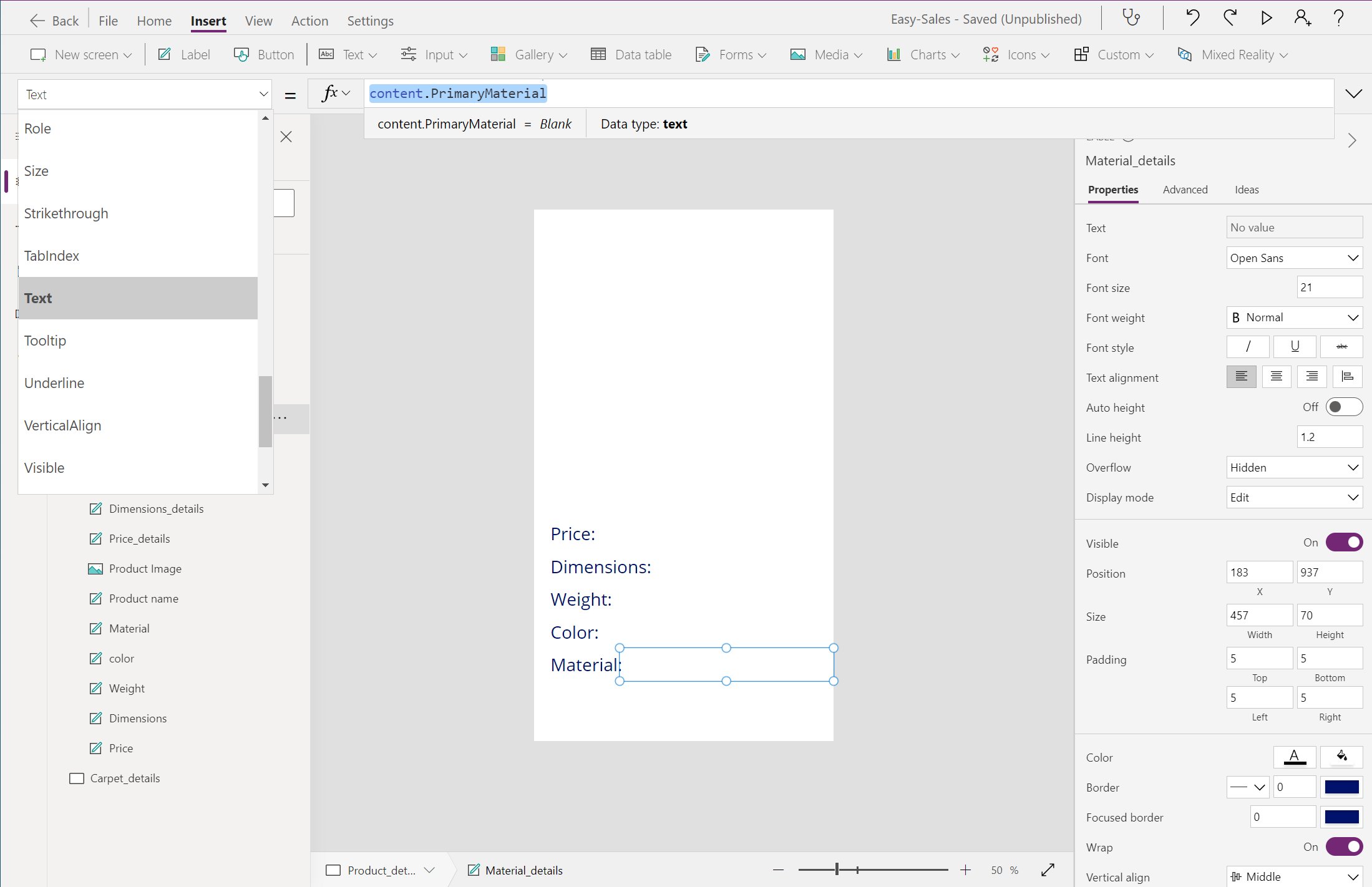
Dodaj puste etykiety obok etykiet Price, Dimensions, Weight, Color, Material, jak pokazano na ilustracji, aby wyświetlić informacje o produkcie pod nagłówkami. Skonfiguruj właściwość Text tych etykiet w następujący sposób:
Dodamy ikonę Wstecz, aby przejść do poprzedniego ekranu. Aby dodać ikonę Wstecz, rozwiń listę rozwijaną Ikony i wybierz ikonę Wstecz. Umieść poprawnie ikonę Wstecz i skonfiguruj właściwość OnSelect, dodając następujące elementy:
Navigate('Products',ScreenTransition.Cover)Wykonaj tę samą procedurę dla Carpet_details. Odpowiednio dostosuj funkcję Navigate.
Napiwek
Aby zapisać postęp, wybierz kartę Plik u góry, a następnie wybierz opcję Zapisz. Możesz również użyć Ctrl+S, aby zapisać postęp.
Notatka
Unikaj dołączania widoku w składniku 3D na stronie Carpet_details. Nie używamy modeli 3D w kategorii Carpet.
Wyświetlanie w składniku MR
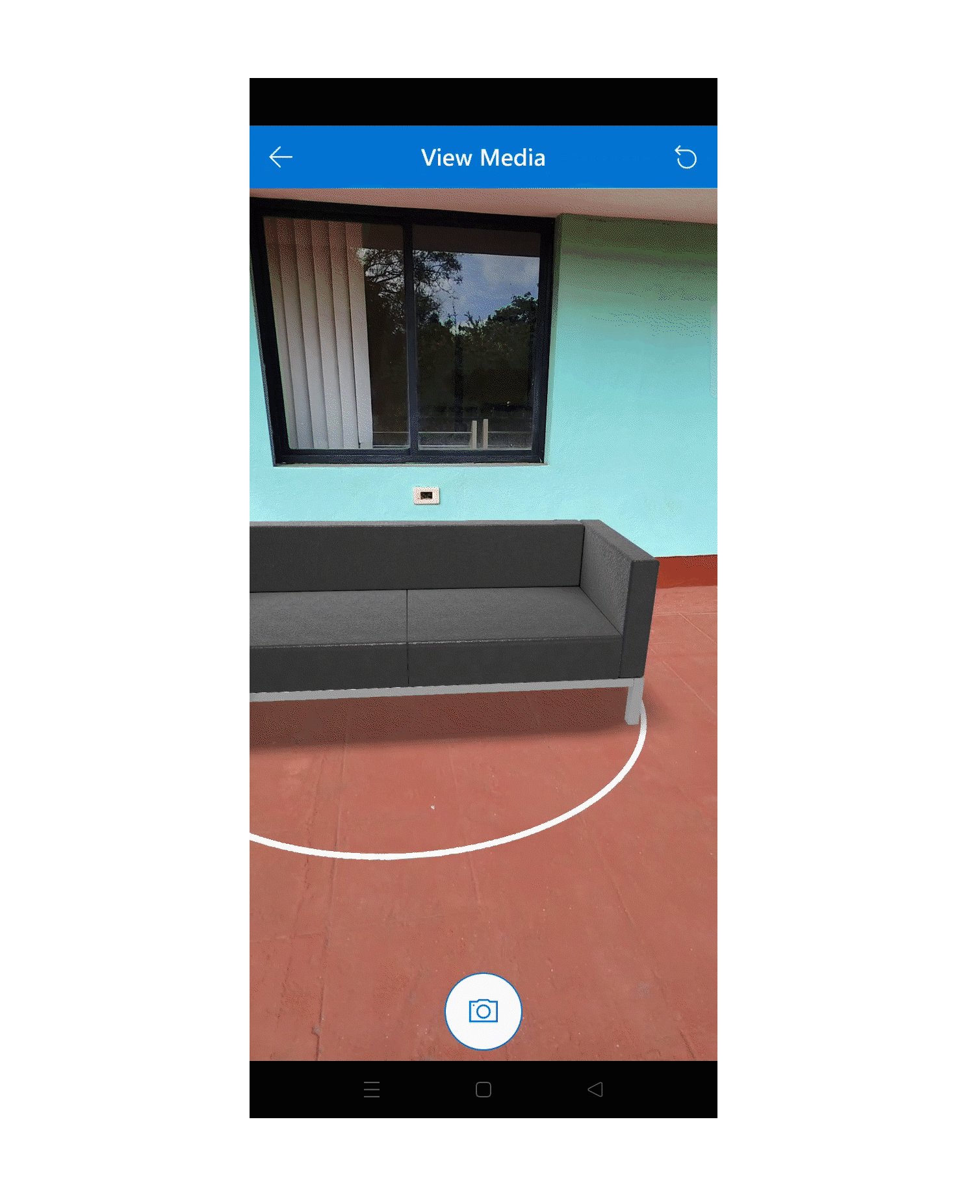
View in MR to funkcja rzeczywistości mieszanej, którą oferuje Power Apps, umożliwiająca użytkownikom umieszczanie obiektów 3D lub obrazów w rzeczywistym otoczeniu. Modele i obrazy 3D wymagane dla aplikacji są przechowywane na liście programu SharePoint. Zacznijmy od dodania niezbędnych zasobów na liście programu SharePoint.
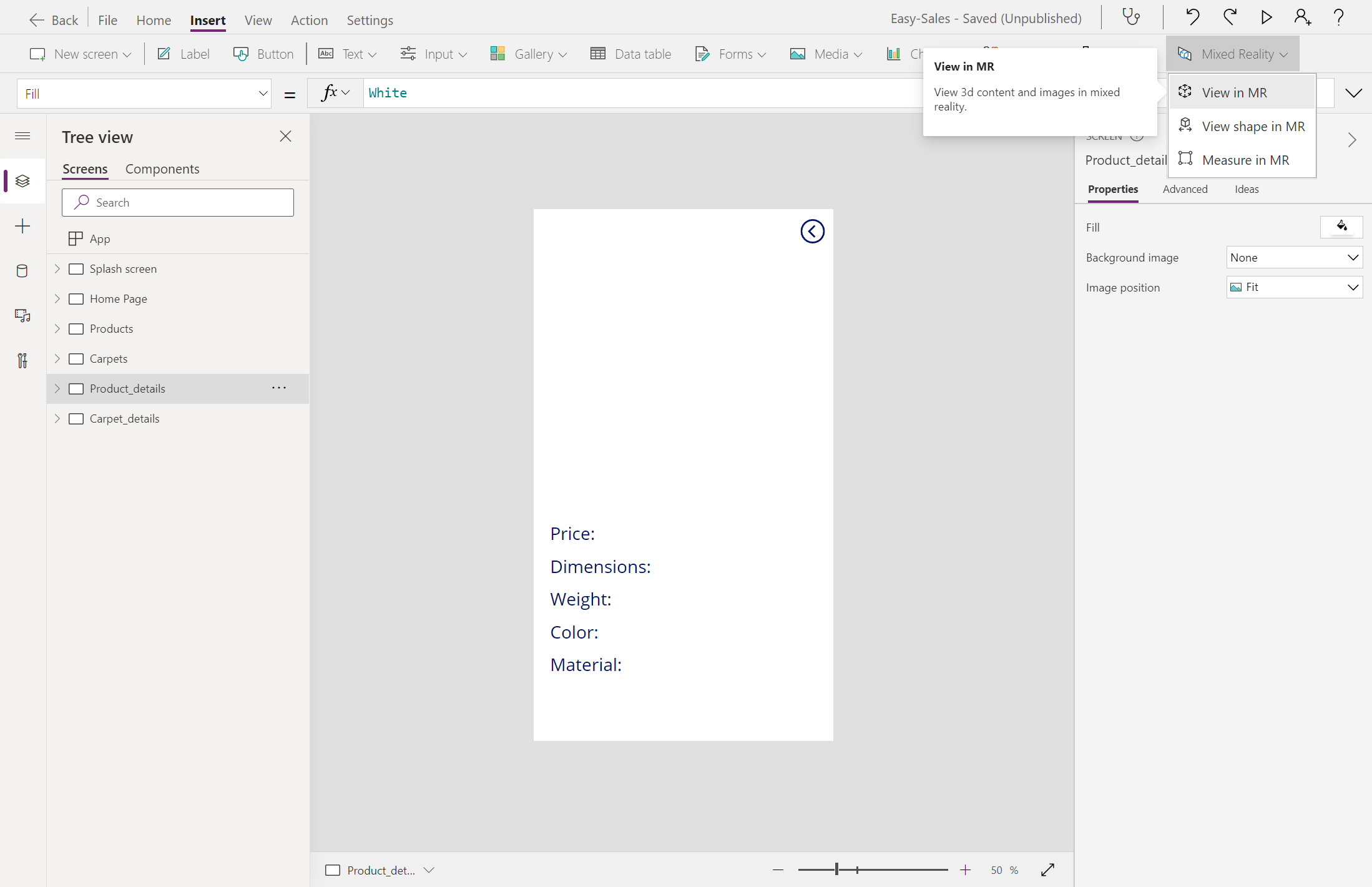
Dodaj widok w składniku MR do ekranu Product_details. Otwórz kartę Wstaw, rozwiń listę rozwijaną Mixed Reality, a następnie wybierz składnik View in MR.
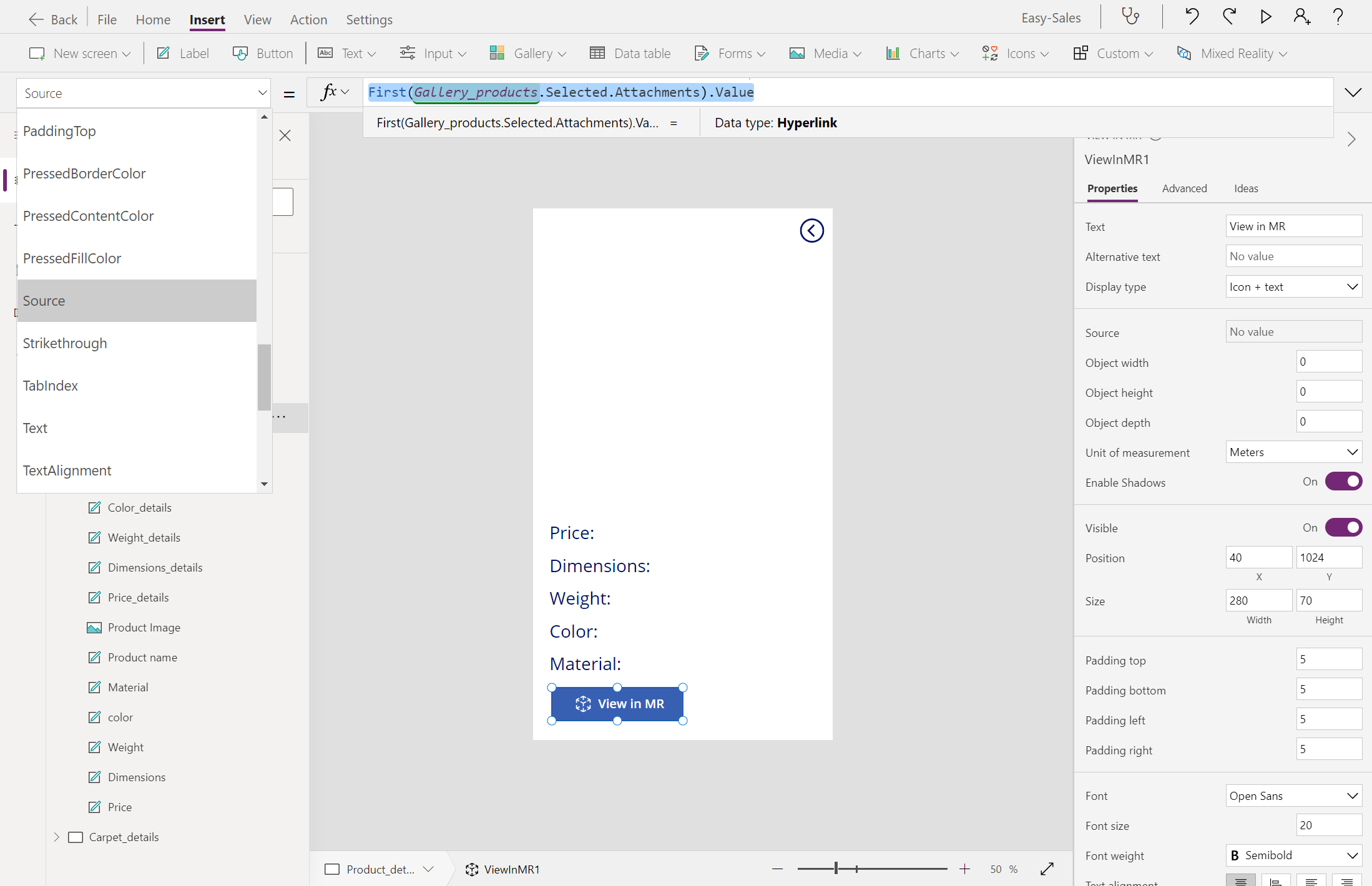
Na karcie Właściwości dla widoku w składniku MR wybierz pole Źródło i wprowadź, aby uzyskać dostęp do modeli 3D przechowywanych na liście SharePoint.
First(Gallery_products.Selected.Attachments).ValueNota
Nie uwzględniamy funkcji View w MR dla kategorii Dywany. Zamiast tego będziemy szacować Price dywanu w zależności od obszaru obliczonego w Miara w sesji MR.
Inną unikatową właściwością składnika MR , zapewnianą przez widok, jest skalowanie obiektów . Można zewnętrznie edytować rozmiary modeli 3D, zmieniając szerokość obiektu , wysokość obiektu oraz głębokość obiektu .
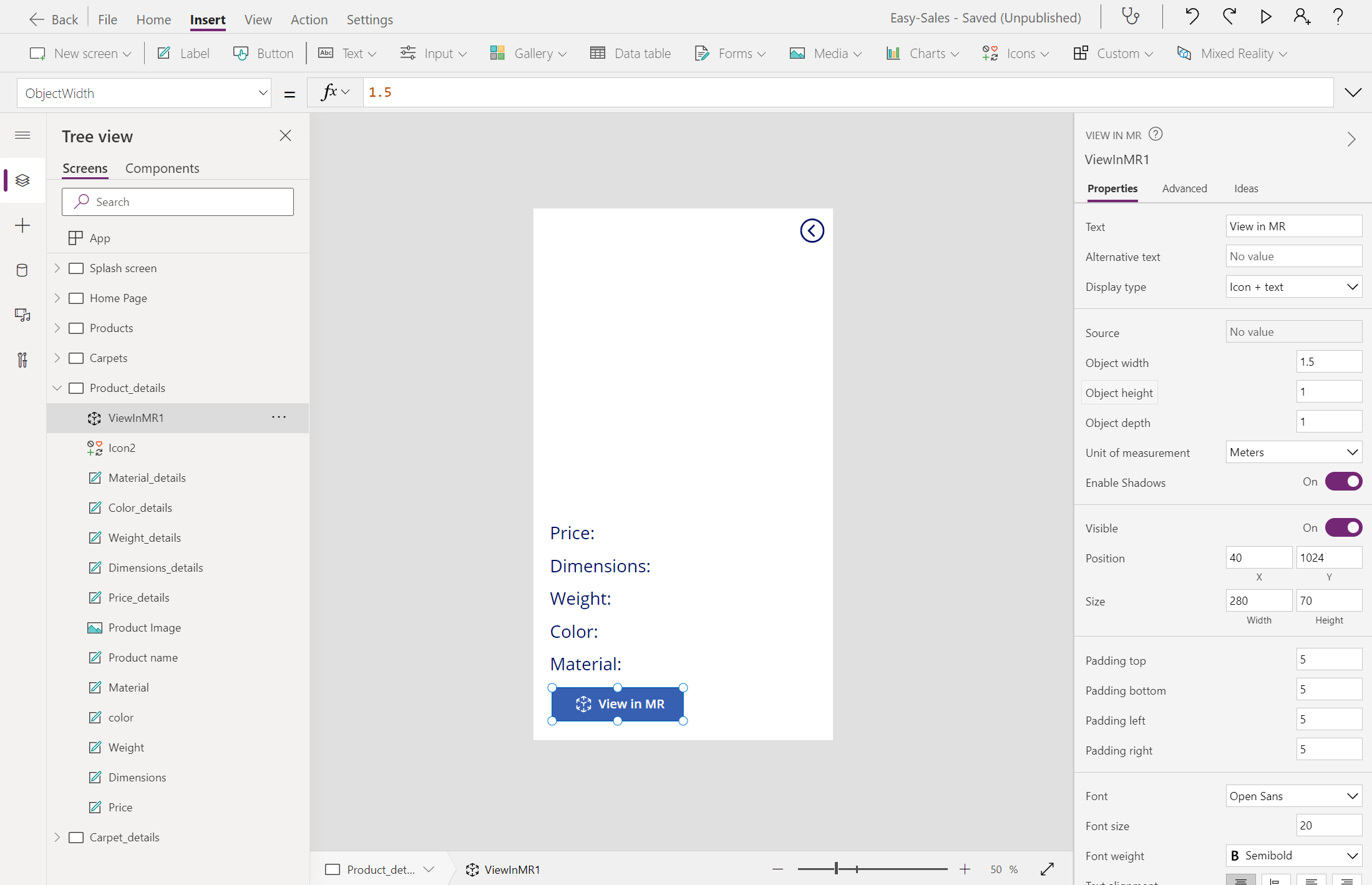
Ustaw następujące właściwości w okienku właściwości , jak pokazano na obrazie.
- szerokość obiektu = 1,5
- Wysokość obiektu = 1
- głębokość obiektu = 1
- jednostka miary = mierniki
Te wartości są ustawiane zgodnie z modelami 3D zawartymi w tej aplikacji.
Notatka
Można również dostosować wartości przekazywane do szerokość obiektu, wysokość obiektuoraz głębokość obiektu zgodnie z potrzebami. Przekazane wartości są przyjmowane w jednostkach określonych w Jednostka miary. Wybierz odpowiednią jednostkę pomiarową z listy rozwijanej, a następnie wprowadź wartości.
Napiwek
Aby zapisać postęp, wybierz kartę Plik na górze i wybierz opcję Zapisz. Możesz również użyć Ctrl+S, aby zapisać postęp.
Zaimplementowanie powyższych kroków spowoduje utworzenie aplikacji ze stroną szczegółów zawierającą szczegółowe informacje o produkcie. Aplikacja będzie również zawierać składnik 'Widok w 3D', co umożliwia na dołączenie zawartości 3D. Modele 3D można również umieścić w środowisku rzeczywistym za pomocą widoku w składniku mr. Teraz, gdy już wiesz, jak zaimplementować te funkcje, możesz je uwzględnić w przyszłych aplikacjach.