Ćwiczenie — implementacja flagi funkcjonalności, aby kontrolować funkcje ASP.NET Core
W tym ćwiczeniu zaimplementuj przełącznik funkcji w celu przełączania banera sprzedaży sezonowej dla twojej aplikacji. Flagi funkcji umożliwiają przełączanie dostępności funkcji bez ponownego wdrażania aplikacji.
Użyjesz Feature Management w bibliotece flag funkcji platformy .NET. Ta biblioteka udostępnia pomocników do implementowania flag funkcji w aplikacji. Biblioteka obsługuje proste przypadki użycia, takie jak instrukcje warunkowe, oraz bardziej zaawansowane scenariusze, na przykład warunkowe dodawanie tras lub filtrów akcji. Ponadto obsługuje filtry funkcji, które umożliwiają włączanie funkcji na podstawie określonych parametrów. Przykłady takich parametrów obejmują przedział czasu, wartości procentowe lub podzbiór użytkowników.
W tej jednostce wykonasz:
- Utwórz wystąpienie usługi Azure App Configuration.
- Dodaj flagę funkcjonalności do magazynu App Configuration.
- Połącz aplikację ze sklepem App Configuration.
- Zmień aplikację, aby korzystała z flagi funkcji.
- Zmień stronę produktów, aby wyświetlić baner sprzedaży.
- Skompiluj i przetestuj aplikację.
Otwieranie środowiska projektowego
Możesz użyć przestrzeni kodu usługi GitHub, która hostuje ćwiczenie, lub wykonać ćwiczenie lokalnie w programie Visual Studio Code.
Aby użyć codespace, utwórz wstępnie skonfigurowaną usługę GitHub Codespace przy użyciu tego linku tworzenia usługi Codespace.
Utworzenie i skonfigurowanie przestrzeni kodu w usłudze GitHub trwa kilka minut. Po zakończeniu zobaczysz pliki kodu dla ćwiczenia. Kod używany w pozostałej części tego modułu znajduje się w katalogu /dotnet-feature-flags.
Aby korzystać z programu Visual Studio Code, sklonuj repozytorium https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative na lokalny komputer. Wtedy:
- Zainstaluj wszystkie wymagania systemu , aby uruchomić kontener deweloperski w programie Visual Studio Code.
- Upewnij się, że platforma Docker jest uruchomiona.
- W nowym oknie programu Visual Studio Code otwórz folder sklonowanego repozytorium
- Naciśnij Ctrl+Shift+P, aby otworzyć paletę poleceń.
- Wyszukiwanie: >Dev Containers: ponowne kompilowanie i ponowne otwieranie w kontenerze
- Wybierz pozycję eShopLite — dotnet-feature-flags z listy rozwijanej. Program Visual Studio Code tworzy kontener programistyczny lokalnie.
Tworzenie wystąpienia usługi App Configuration
Wykonaj następujące kroki, aby utworzyć wystąpienie usługi App Configuration w ramach subskrypcji platformy Azure:
W nowym okienku terminalu zaloguj się do interfejsu wiersza polecenia platformy Azure.
az login --use-device-codeWyświetl wybraną subskrypcję platformy Azure.
az account show -o tableJeśli wybrano niewłaściwą subskrypcję, wybierz poprawną, używając polecenia az account set.
Uruchom następujące polecenie Azure CLI, aby uzyskać listę regionów platformy Azure i skojarzone z nimi nazwy.
az account list-locations -o tableZnajdź region najbliżej Ciebie i użyj go w następnym kroku, aby zastąpić
[Closest Azure region]Uruchom następujące polecenia interfejsu wiersza polecenia platformy Azure, aby utworzyć wystąpienie usługi App Configuration:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CONFIG_NAME=eshop-app-features$SRANDOMMusisz zmienić LOCATION na region Azure bliski twojej lokalizacji, na przykład eastus. Jeśli chcesz inną nazwę dla grupy zasobów lub konfiguracji aplikacji, możesz zmienić powyższe wartości.
Uruchom następujące polecenie, aby utworzyć grupę zasobów platformy Azure:
az group create --name $RESOURCE_GROUP --location $LOCATIONUruchom następujące polecenie, aby utworzyć wystąpienie usługi App Configuration:
az appconfig create --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --location $LOCATION --sku FreeZostanie wyświetlona odmiana następujących danych wyjściowych:
{ "createMode": null, "creationDate": "2023-10-31T15:40:10+00:00", "disableLocalAuth": false, "enablePurgeProtection": false, "encryption": { "keyVaultProperties": null }, "endpoint": "https://eshop-app-features1168054702.azconfig.io", "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/rg-eshop/providers/Microsoft.AppConfiguration/configurationStores/eshop-app-features1168054702", "identity": null,Uruchom to polecenie, aby pobrać parametry połączenia dla wystąpienia usługi App Configuration:
az appconfig credential list --resource-group $RESOURCE_GROUP --name $CONFIG_NAME --query [0].connectionString --output tsvTen ciąg poprzedzony
Endpoint=reprezentuje parametry połączenia sklepu App Configuration.Skopiuj parametry połączenia. Użyjesz go za chwilę.
Zapisz ciąg połączenia usługi App Configuration
Teraz dodasz parametry połączenia usługi App Configuration do aplikacji. Wykonaj następujące kroki:
Otwórz plik /dotnet-feature-flags/docker-compose.yml.
Dodaj nową zmienną środowiskową w wierszu 13.
- ConnectionStrings:AppConfig=[PASTE CONNECTION STRING HERE]docker-compose.yml będzie przypominać następujący kod YAML:
environment: - ProductEndpoint=http://backend:8080 - ConnectionStrings:AppConfig=Endpoint=https://eshop-app-features1168054702.azconfig.io;Id=<ID>;Secret=<Secret value>
Poprzedni wiersz reprezentuje parę klucz-wartość, w której ConnectionStrings:AppConfig jest nazwą zmiennej środowiskowej. W projekcie Store dostawca konfiguracji zmiennych środowiskowych odczytuje jego wartość.
Napiwek
Parametry połączenia usługi Azure App Configuration zawierają wpis tajny w postaci zwykłego tekstu. W rzeczywistych aplikacjach rozważ zintegrowanie usługi App Configuration z usługą Azure Key Vault w celu bezpiecznego przechowywania tajemnic. Usługa Key Vault jest poza zakresem tego modułu, ale wskazówki można znaleźć na stronie Tutorial: Use Key Vault references in an ASP.NET Core app(Samouczek: używanie odwołań do usługi Key Vault w aplikacji ASP.NET Core).
Dodanie flagi funkcji do magazynu App Configuration
W usłudze Azure App Configuration utwórz parę klucz-wartość i włącz ją, aby była traktowana jako flaga funkcji. Wykonaj następujące kroki:
Na innej karcie przeglądarki zaloguj się do witryny Azure Portal przy użyciu tego samego konta i katalogu co interfejs wiersza polecenia platformy Azure.
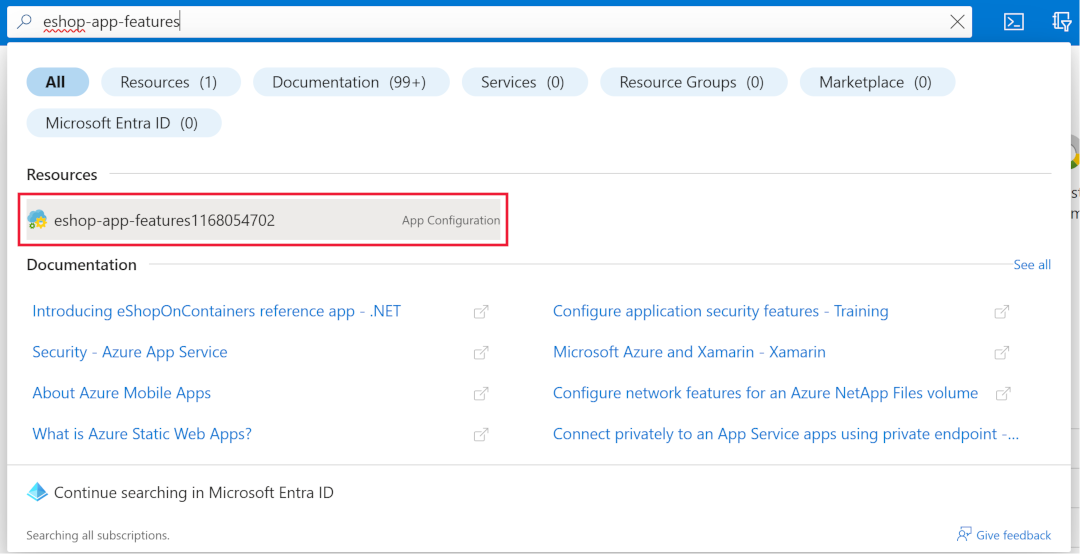
Użyj pola wyszukiwania, aby znaleźć i otworzyć zasób usługi App Configuration poprzedzony prefiksem eshop-app-features.
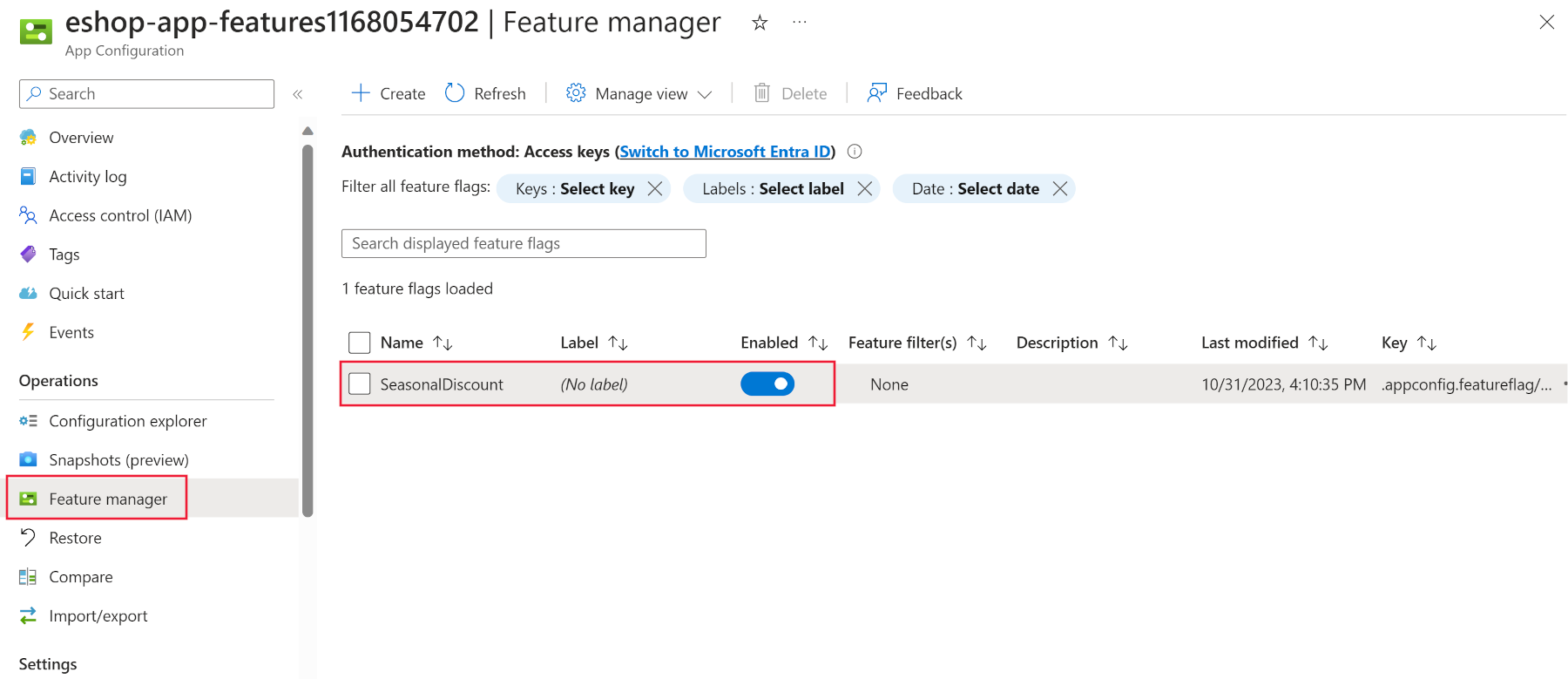
W sekcji Operations wybierz pozycję Feature Manager.
W górnym menu wybierz pozycję + Utwórz.
Zaznacz pole wyboru Włącz flagę funkcji.
W polu tekstowym nazwa flagi funkcji wprowadź SeasonalDiscount.
Wybierz Zastosuj.

Teraz, gdy flaga funkcji istnieje w magazynie App Configuration, projekt Store wymaga pewnych zmian w celu jego odczytania.
Przeglądanie kodu
Przejrzyj katalogi w okienku eksploratora w środowisku IDE. Należy pamiętać, że istnieją trzy projekty DataEntities, Productsi Store. Projekt Store to aplikacja Blazor. Projekt Products to biblioteka .NET Standard zawierająca usługę produktu. Projekt DataEntities to biblioteka .NET Standard zawierająca model produktu.
Łączenie aplikacji ze sklepem App Configuration
Aby uzyskać dostęp do wartości ze sklepu App Configuration w aplikacji ASP.NET Core, wymagany jest dostawca konfiguracji dla usługi App Configuration.
Zastosuj następujące zmiany w projekcie Store:
W oknie terminalu przejdź do folderu Store:
cd dotnet-feature-flags/StoreUruchom następujące polecenie, aby zainstalować pakiet NuGet zawierający dostawcę konfiguracji platformy .NET dla usługi App Configuration:
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Microsoft.Extensions.Configuration.AzureAppConfigurationOtwórz plik Store/Program.cs.
Dodaj nowe odwołania do pakietu w górnej części pliku:
using Microsoft.FeatureManagement; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration;Dodaj ten kod poniżej komentarza // Dodaj kod AddAzureAppConfiguration.
// Retrieve the connection string var connectionString = builder.Configuration.GetConnectionString("AppConfig"); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(connectionString) .UseFeatureFlags(); }); // Register the Feature Management library's services builder.Services.AddFeatureManagement(); builder.Services.AddAzureAppConfiguration();W poprzednim fragmencie kodu:
- Metoda
Connectuwierzytelnia się w usłudze App Configuration. Pamiętaj, że parametry połączenia są przekazywane jako zmienna środowiskowaConnectionStrings:AppConfig. - Metoda
UseFeatureFlagsumożliwia bibliotece zarządzania funkcjami odczytywanie flag funkcji ze sklepu App Configuration. - Te dwa wywołania
builder.Servicesrejestrują usługi biblioteki zarządzania funkcjami w kontenerze wstrzykiwania zależności aplikacji.
- Metoda
Na dole pliku, poniżej // Dodaj middleware konfiguracji aplikacji, dodaj ten kod:
app.UseAzureAppConfiguration();Powyższy kod dodaje oprogramowanie pośredniczące App Configuration do potoku żądania. Oprogramowanie pośredniczące wyzwala operację odświeżania parametrów zarządzania funkcjami dla każdego przychodzącego żądania. Następnie to dostawca
AzureAppConfigurationdecyduje, w oparciu o ustawienia odświeżania, kiedy rzeczywiście połączyć się ze sklepem, aby uzyskać wartości.
Włączanie baneru sprzedaży
Aplikacja może teraz odczytać flagę funkcji, ale strona produktów musi zostać zaktualizowana, aby pokazać, że sprzedaż jest włączona. Wykonaj następujące kroki:
Otwórz plik Store/Components/Pages/Products.razor.
W górnej części pliku dodaj następujący kod:
@using Microsoft.FeatureManagement @inject IFeatureManager FeatureManagerPowyższy kod importuje przestrzenie nazw biblioteki zarządzania funkcjami i wprowadza interfejs
IFeatureManagerdo składnika.W sekcji @code dodaj następującą zmienną, aby przechowywać stan flagi funkcji:
private bool saleOn = false;W metodzie OnInitializedAsync dodaj następujący kod:
saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount");Metoda powinna wyglądać podobnie do następującego kodu:
protected override async Task OnInitializedAsync() { saleOn = await FeatureManager.IsEnabledAsync("SeasonalDiscount"); // Simulate asynchronous loading to demonstrate streaming rendering products = await ProductService.GetProducts(); }W wierszu 26 w obszarze komentarza <!-- Add a sales alert for customers --> dodaj następujący kod:
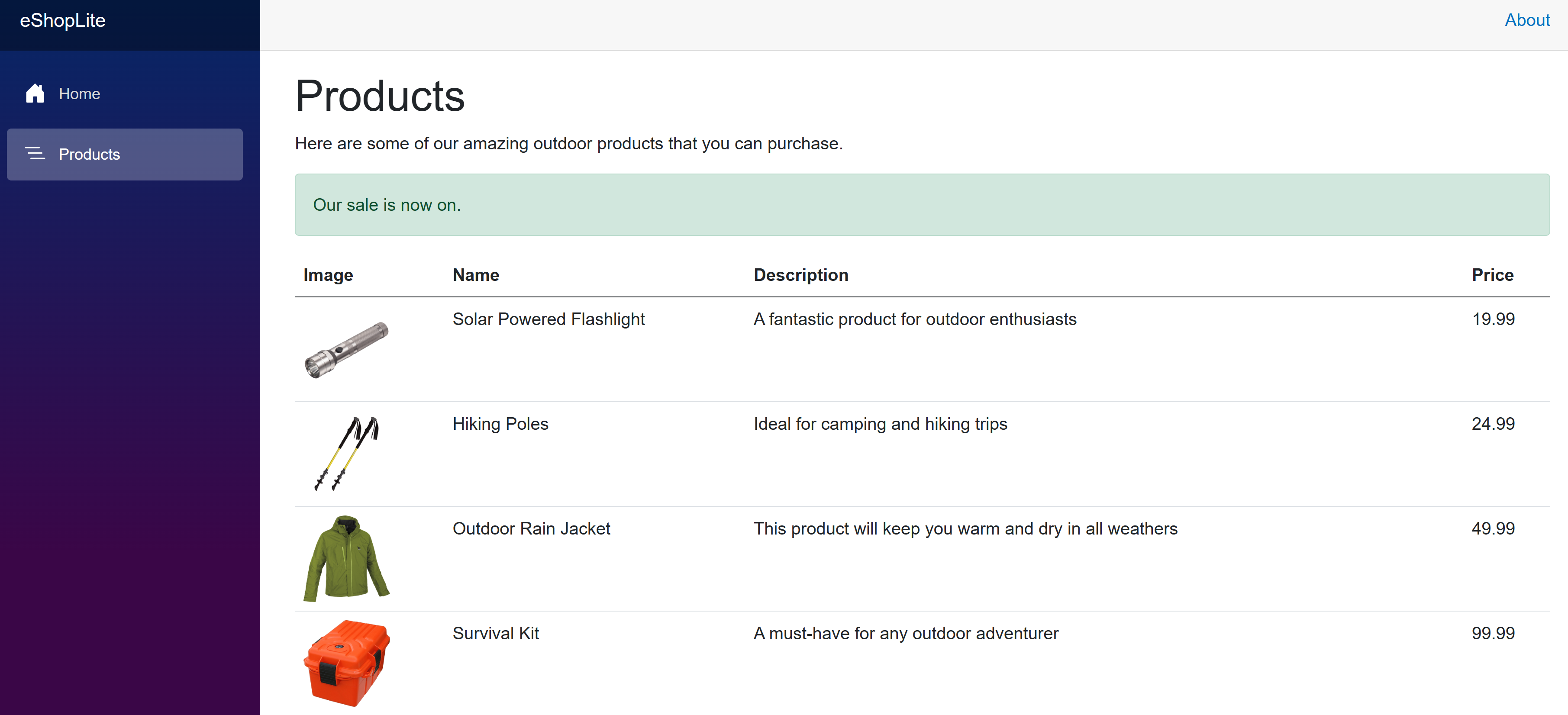
<!-- Add a sales alert for customers --> @if (saleOn) { <div class="alert alert-success" role="alert"> Our sale is now on. </div> }Powyższy kod wyświetla alert dotyczący sprzedaży, jeśli flaga funkcji jest włączona.
Kompilowanie aplikacji
Upewnij się, że wszystkie zmiany zostały zapisane i znajdują się w katalogu dotnet-feature-flags. W terminalu uruchom następujące polecenie:
dotnet publish /p:PublishProfile=DefaultContainerUruchom aplikację przy użyciu platformy Docker:
docker compose up
Testowanie flagi funkcji
Aby sprawdzić, czy flaga funkcji działa zgodnie z oczekiwaniami w przestrzeni kodu, wykonaj następujące kroki:
- Przejdź do karty PORTS, a następnie po prawej stronie adresu lokalnego dla portu Front End wybierz ikonę globu. Przeglądarka otwiera nową kartę na stronie głównej.
- Wybierz produkt .
Jeśli używasz programu Visual Studio Code lokalnie, otwórz http://localhost:32000/products.
W witrynie Azure Portal możesz włączyć i wyłączyć flagę funkcji oraz odświeżyć stronę produktów, aby zobaczyć flagę w akcji.