Ćwiczenie — korzystanie z programu .NET Aspire eShop
Możemy użyć najnowszej aplikacji referencyjnej eShop, która zawiera stos .NET Aspire, aby zilustrować kompletną i złożoną aplikację natywną dla chmury.
Wyobraź sobie, że pracujesz dla firmy zajmującej się odzieżą i sprzętem na świeżym powietrzu. Twój zespół programistyczny współpracuje z platformą .NET Aspire, aby utworzyć nową aplikację internetową eShop dla głównej witryny przeznaczonej dla klientów. Chcesz zrozumieć architekturę tej aplikacji i przetestować jej funkcjonalność przed jej wdrożeniem.
W tej lekcji zainstalujesz program .NET Aspire i jego wymagania wstępne, a następnie użyjesz aplikacji eShop do zbadania i uruchomienia platformy .NET Aspire.
Instalacja wymagań wstępnych
Wymagania wstępne dotyczące tego ćwiczenia platformy .NET Aspire są następujące:
- .NET 8
- Visual Studio 2022 (wersja zapoznawcza)
- Docker Desktop
- Obciążenie .NET Aspire w programie Visual Studio
Jeśli masz już te zainstalowane, możesz przejść dalej, aby zapoznać się z aplikacją eShop.
Instalowanie platformy .NET 8
Postępuj zgodnie z tym linkiem platformy .NET 8 i wybierz prawidłowy instalator dla swojego systemu operacyjnego. Jeśli na przykład używasz systemu Windows 11 i nowoczesnego procesora, wybierz zestaw SDK platformy .NET 8 x64 dla systemu Windows.
Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami. W oknie terminalu uruchom następujące polecenie, aby sprawdzić, czy instalacja zakończyła się pomyślnie:
dotnet --version
Powinien zostać wyświetlony numer wersji zainstalowanego zestawu .NET SDK. Na przykład:
8.0.300-preview.24203.14
Instalowanie programu Visual Studio 2022 (wersja zapoznawcza)
Postępuj zgodnie z tym linkiem programu Visual Studio 2022 (wersja zapoznawcza) i wybierz pozycję Pobierz wersję zapoznawcza. Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami.
Instalowanie programu Docker Desktop
Postępuj zgodnie z tym linkiem do programu Docker Desktop i wybierz prawidłowy instalator dla swojego systemu operacyjnego. Po zakończeniu pobierania uruchom instalatora i postępuj zgodnie z instrukcjami. Aby uzyskać najlepszą wydajność i zgodność, użyj zaplecza WSL 2.
Otwórz aplikację docker Desktop i zaakceptuj umowę serwisową.
Instalowanie obciążenia platformy .NET Aspire w programie Visual Studio
Zainstaluj obciążenie platformy .NET Aspire przy użyciu interfejsu wiersza polecenia platformy .NET:
Otwórz terminal.
Zaktualizuj obciążenia platformy .NET za pomocą tego polecenia:
dotnet workload updatePowinien zostać wyświetlony komunikat informujący o pomyślnym zaktualizowaniu obciążeń.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Zainstaluj obciążenie platformy .NET Aspire za pomocą tego polecenia:
dotnet workload install aspirePowinien zostać wyświetlony komunikat informujący o zainstalowaniu obciążenia .NET Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Sprawdź, czy obciążenie platformy .NET Aspire jest zainstalowane za pomocą tego polecenia:
dotnet workload listPowinny zostać wyświetlone szczegóły obciążenia aspirującego.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Eksplorowanie kodu platformy .NET Aspire eShop
Użyjmy aplikacji referencyjnej eShop, aby zademonstrować stos aspirujący platformy .NET. Sklonujemy kod z usługi GitHub i sprawdzimy go w programie Visual Studio:
W wierszu polecenia przejdź do wybranego folderu, w którym możesz pracować z kodem.
Wykonaj następujące polecenie, aby sklonować przykładową aplikację eShop:
git clone https://github.com/dotnet/eShop.gitUruchom program Visual Studio, a następnie wybierz pozycję Otwórz projekt lub rozwiązanie.
Przejdź do folderu, w którym sklonujesz eShop, wybierz plik eShop.Web.snlf , a następnie wybierz pozycję Otwórz.
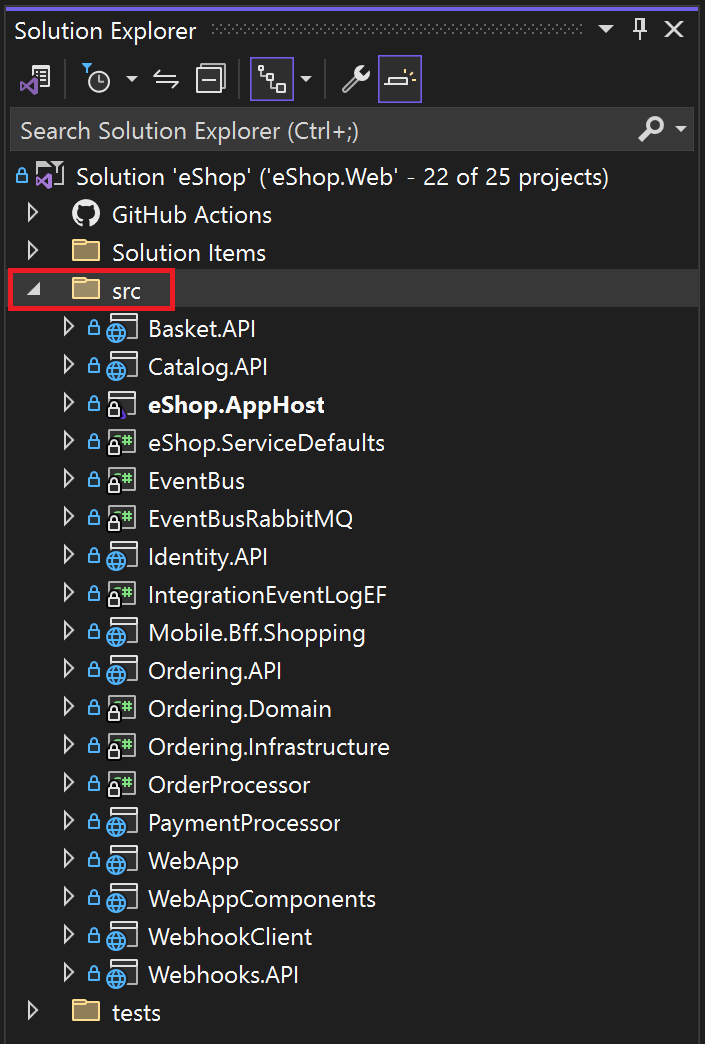
Sprawdź strukturę rozwiązania w Eksplorator rozwiązań. Na najwyższym poziomie kod eShop zawiera foldery dla testów, akcji usługi GitHub i elementów rozwiązania. Rozwiń folder src zawierający kod źródłowy mikrousług:
Zwróć uwagę, że:
- Folder src zawiera projekty .NET Aspire AppHost i ServiceDefaults .
- Projekt AppHost jest ustawiony jako projekt startowy dla rozwiązania.
Rozwiń projekt AppHost, a następnie wybierz plik eShop.AppHost/Program.cs.
Zwróć uwagę, że w pliku Program.cs:
- Składniki aplikacji są dodawane do
DistributedApplicationBuilderobiektu o nazwiebuilder. - Usługi zapasowe, takie jak pamięć podręczna Redis, usługa obsługi komunikatów RabbitMQ i baza danych PostgreSQL, są dodawane do konstruktora. Każda z nich zostanie aprowizowana w kontenerze platformy Docker.
- Każda mikrousługa jest dodawana do konstruktora
builder.AddProject()przy użyciu metody . - Odwołania do usług zaplecza są wstrzykiwane do każdej mikrousługi przy użyciu
.WithReference()metody .
- Składniki aplikacji są dodawane do
Edytowanie kodu na platformie .NET Aspire eShop
Wprowadzimy prostą zmianę w kodzie źródłowym do przetestowania podczas uruchamiania aplikacji:
W Eksplorator rozwiązań rozwiń folder src/WebApp/Components/Pages/Catalog, a następnie wybierz stronę Catalog.razor.
Znajdź następujący wiersz kodu:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Zastąp wiersz tym tekstem lub utwórz własny podtytuł strony:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Uruchamianie programu .NET Aspire eShop
Uruchomimy aplikację i użyjemy pulpitu nawigacyjnego platformy .NET Aspire, aby zbadać żądanie:
W programie Visual Studio naciśnij klawisz F5 lub w menu Debuguj wybierz pozycję Rozpocznij debugowanie. Program Visual Studio kompiluje kontenery dla sklepu eShop.
Jeśli zostanie wyświetlone okno dialogowe Uruchamianie programu Docker Desktop, wybierz pozycję Tak.
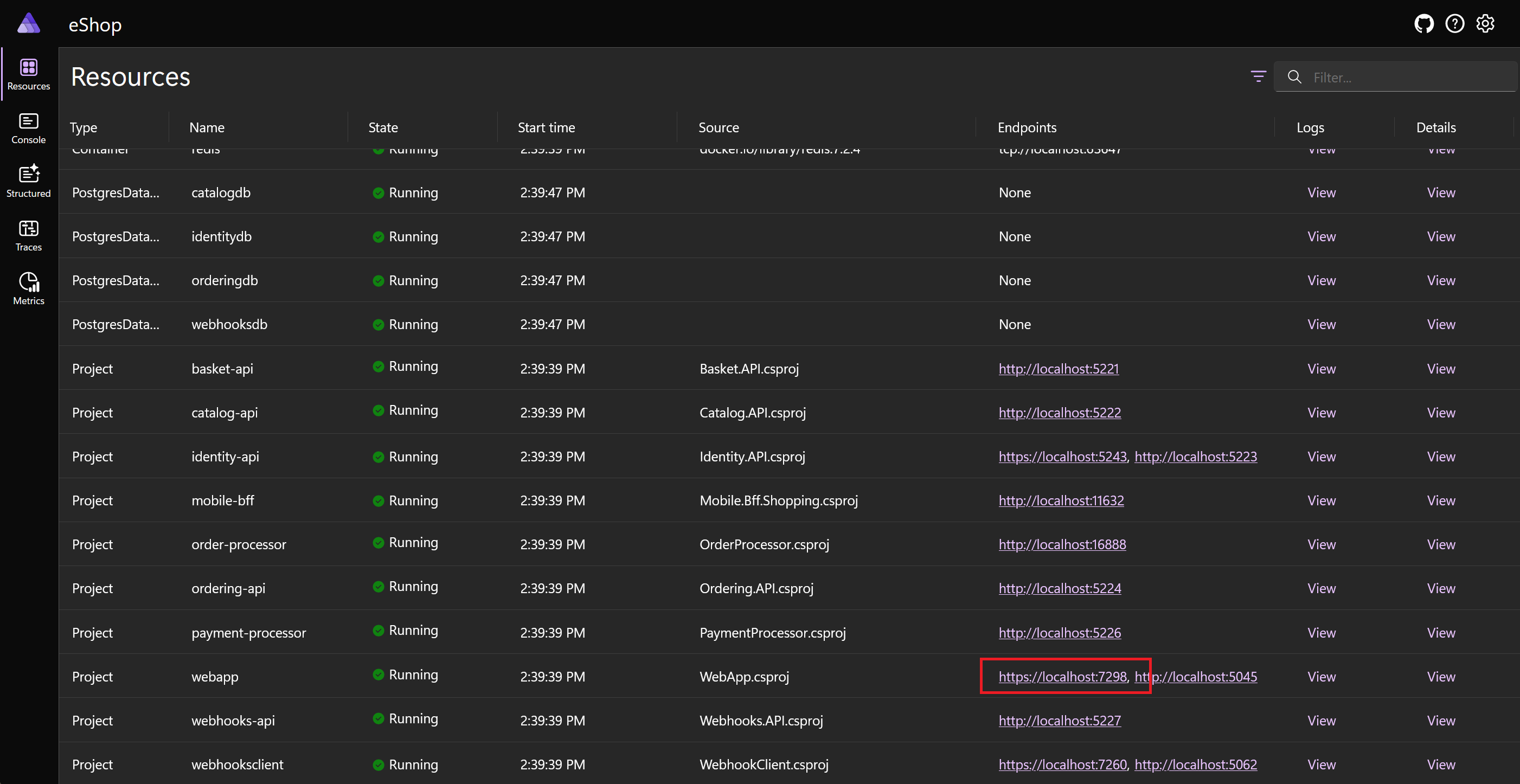
Gdy aplikacja eShop zostanie skompilowana i wdrożona na platformie Docker, w domyślnej przeglądarce zostanie wyświetlony pulpit nawigacyjny platformy .NET Aspire.
Aby przejść do strony głównej, w wierszu projektu aplikacji internetowej wybierzhttps://localhost:< link portu>:
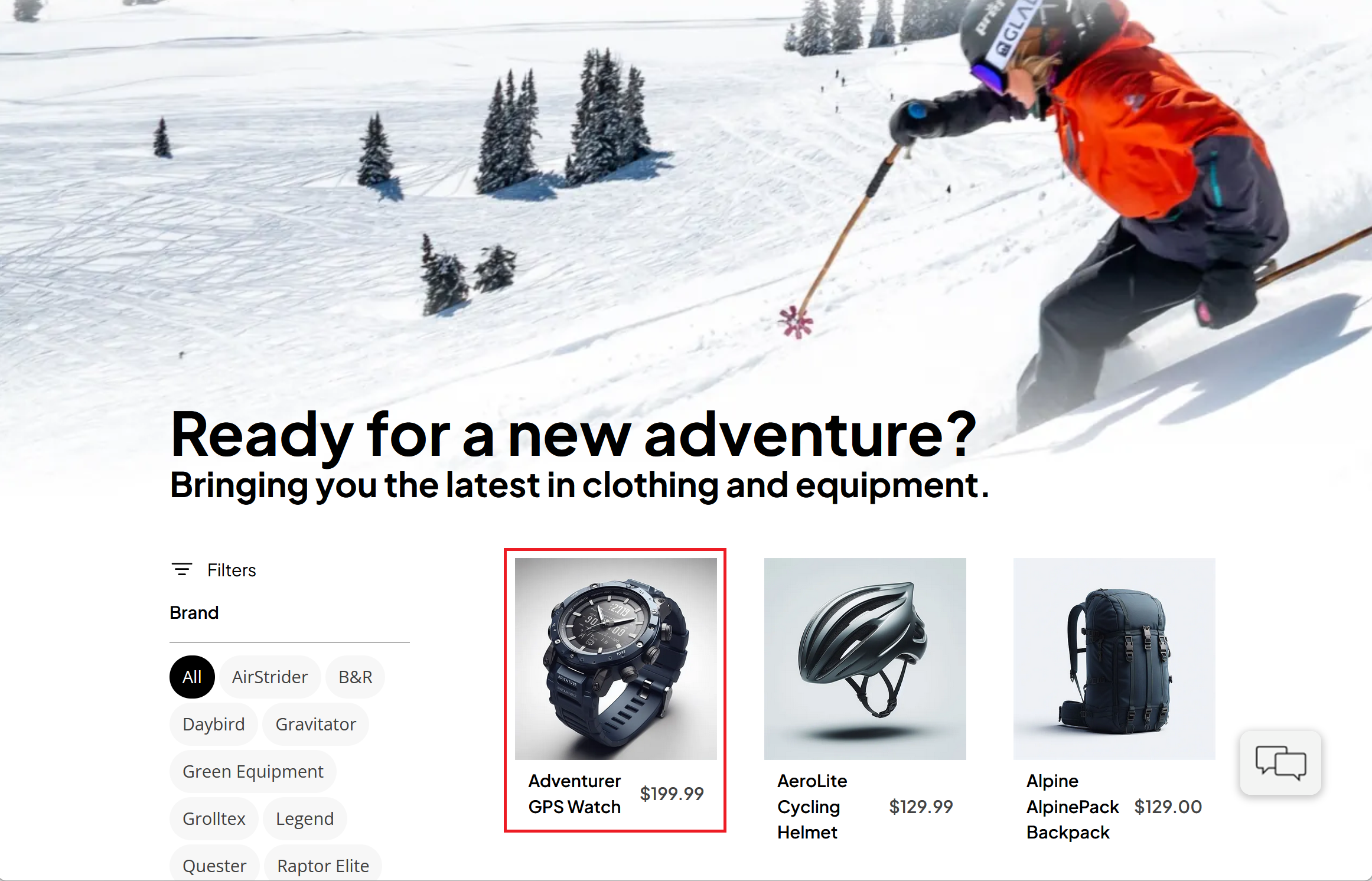
Strona główna eShop jest wyświetlana na nowej karcie przeglądarki. Zwróć uwagę, że zostanie wyświetlony podtytuł.
Wybierz produkt Adventurer GPS Watch:
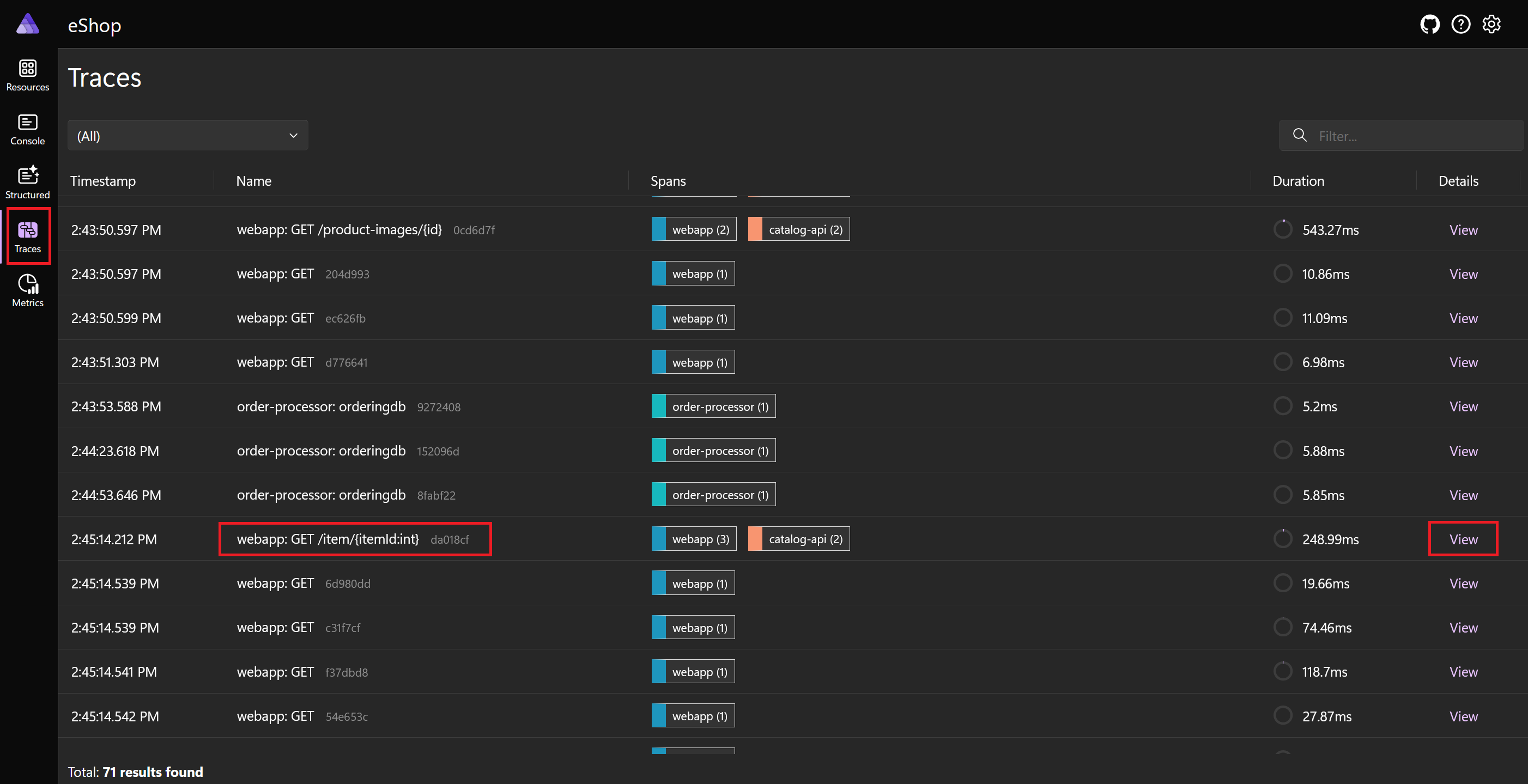
Przejdź do karty przeglądarki, na której jest wyświetlany pulpit nawigacyjny platformy .NET Aspire, a następnie w menu po lewej stronie wybierz pozycję Ślady.
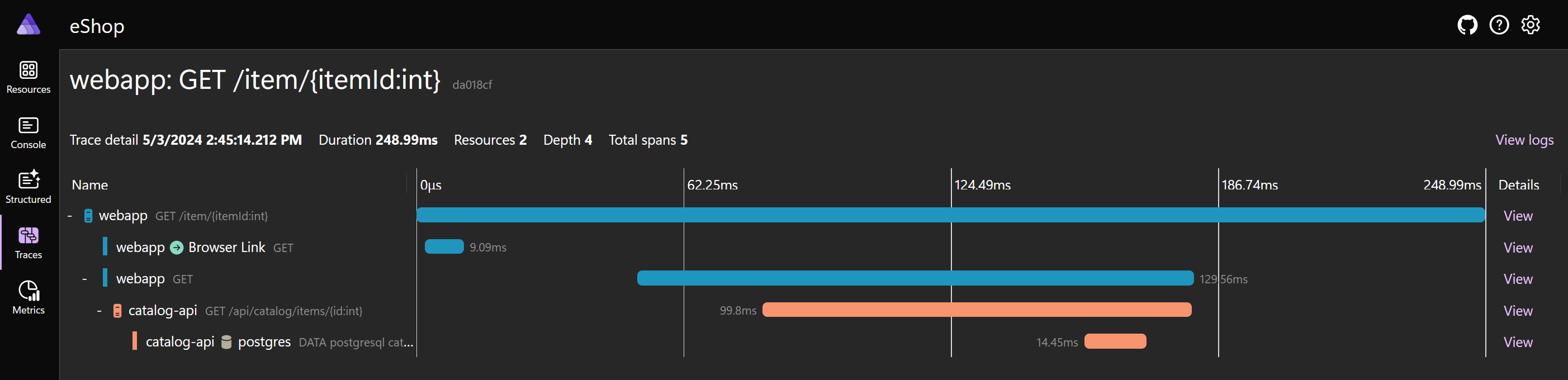
Przewiń do dołu strony i znajdź ślad z nazwą webapp: GET /item/{itemId:int}.
W kolumnie Szczegóły wybierz pozycję Widok:
Na pulpicie nawigacyjnym jest wyświetlany ślad zegarka GPS Adventurer, który zawiera wywołanie mikrousługi katalogu:
Aby zatrzymać sesję debugowania, w programie Visual Studio naciśnij klawisze Shift + F5 lub w menu Debugowanie wybierz pozycję Zatrzymaj debugowanie.
Zamknij program Visual Studio.