Ćwiczenie — udostępnianie danych w aplikacjach platformy Blazor
Teraz, gdy aplikacja jest połączona z bazą danych, nadszedł czas, aby dodać możliwość zamawiania i konfigurowania pizzy klienta.
Blazing Pizza chce, aby stworzyć możliwość, aby klienci zmienili rozmiar swoich specjalnych pizz. Musisz przechowywać zamówienie i wybrano przechowywanie stanu aplikacji w usłudze kontenera.
W tym ćwiczeniu przekażesz dane do nowego składnika konfiguracji zamówienia i zobaczysz, jak przechowywać stan aplikacji w usłudze o zakresie OrderState.
Okno dialogowe Dodawanie nowej konfiguracji zamówienia
Zatrzymaj aplikację, jeśli nadal jest uruchomiona.
W Visual Studio Code kliknij prawym przyciskiem myszy folder Udostępniony i wybierz pozycję Nowy plik.
Wprowadź nazwę pliku ConfigurePizzaDialog.razor .
Wprowadź ten kod dla interfejsu użytkownika nowego składnika zamawiania:
@inject HttpClient HttpClient <div class="dialog-container"> <div class="dialog"> <div class="dialog-title"> <h2>@Pizza.Special.Name</h2> @Pizza.Special.Description </div> <form class="dialog-body"> <div> <label>Size:</label> <input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" /> <span class="size-label"> @(Pizza.Size)" (£@(Pizza.GetFormattedTotalPrice())) </span> </div> </form> <div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" >Cancel</button> <span class="mr-center"> Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span> </span> <button class="btn btn-success ml-auto" >Order ></button> </div> </div> </div>Ten składnik to okno dialogowe pokazujące wybraną specjalną pizzę i umożliwia klientowi wybranie rozmiaru pizzy.
Składnik potrzebuje specjalnej pizzy ze składnika strony indeksu, aby uzyskać dostęp do wartości członkowskich pizzy.
Dodaj blok Blazor
@code, aby zezwolić na przekazywanie parametrów do składnika:@code { [Parameter] public Pizza Pizza { get; set; } }
Zamów pizzę
Gdy klient wybierze pizzę, okno dialogowe powinno umożliwić im zmianę rozmiaru pizzy. Rozszerzmy kontrolkę index.razor , aby dodać tę interakcyjność.
W Eksploratorze plików rozwiń węzeł Pages , a następnie wybierz pozycję Index.razor.
Dodaj ten kod w
@codebloku pod zmiennąList<PizzaSpecial>:Pizza configuringPizza; bool showingConfigureDialog;Dodaj ten kod, aby utworzyć pizzę w ramach
OnInitializedAsync()metody :void ShowConfigurePizzaDialog(PizzaSpecial special) { configuringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize }; showingConfigureDialog = true; }Zezwól stronie internetowej na wywołanie metody po stronie
ShowConfigurePizzaDialogserwera, umożliwiając klientom wybranie tagu<li>pizzy. Zastąp<li>wiersz następującym kodem:<li @onclick="@(() => ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')">Gdy klient wybierze pizzę, serwer wykonuje
ShowConfigurePizzaDialogmetodę, która tworzy pizzę ze specjalnymi danymi pizzy i ustawia zmiennąshowingConfigureDialognatrue.Strona wymaga sposobu wyświetlania nowego
ConfigurePizzaDialogskładnika. Dodaj ten kod nad blokiem@code:@if (showingConfigureDialog) { <ConfigurePizzaDialog Pizza="configuringPizza" /> }Cały
index.razorplik powinien teraz wyglądać następująco:@page "/" @inject HttpClient HttpClient @inject NavigationManager NavigationManager <div class="main"> <h1>Blazing Pizzas</h1> <ul class="pizza-cards"> @if (specials != null) { @foreach (var special in specials) { <li @onclick="@(() => ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')"> <div class="pizza-info"> <span class="title">@special.Name</span> @special.Description <span class="price">@special.GetFormattedBasePrice()</span> </div> </li> } } </ul> </div> @if (showingConfigureDialog) { <ConfigurePizzaDialog Pizza="configuringPizza" /> } @code { List<PizzaSpecial> specials = new(); Pizza configuringPizza; bool showingConfigureDialog; protected override async Task OnInitializedAsync() { specials = await HttpClient.GetFromJsonAsync<List<PizzaSpecial>>(NavigationManager.BaseUri + "specials"); } void ShowConfigurePizzaDialog(PizzaSpecial special) { configuringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize }; showingConfigureDialog = true; } }Wybierz klawisz F5 lub wybierz pozycję Uruchom. Następnie wybierz pozycję Rozpocznij debugowanie.
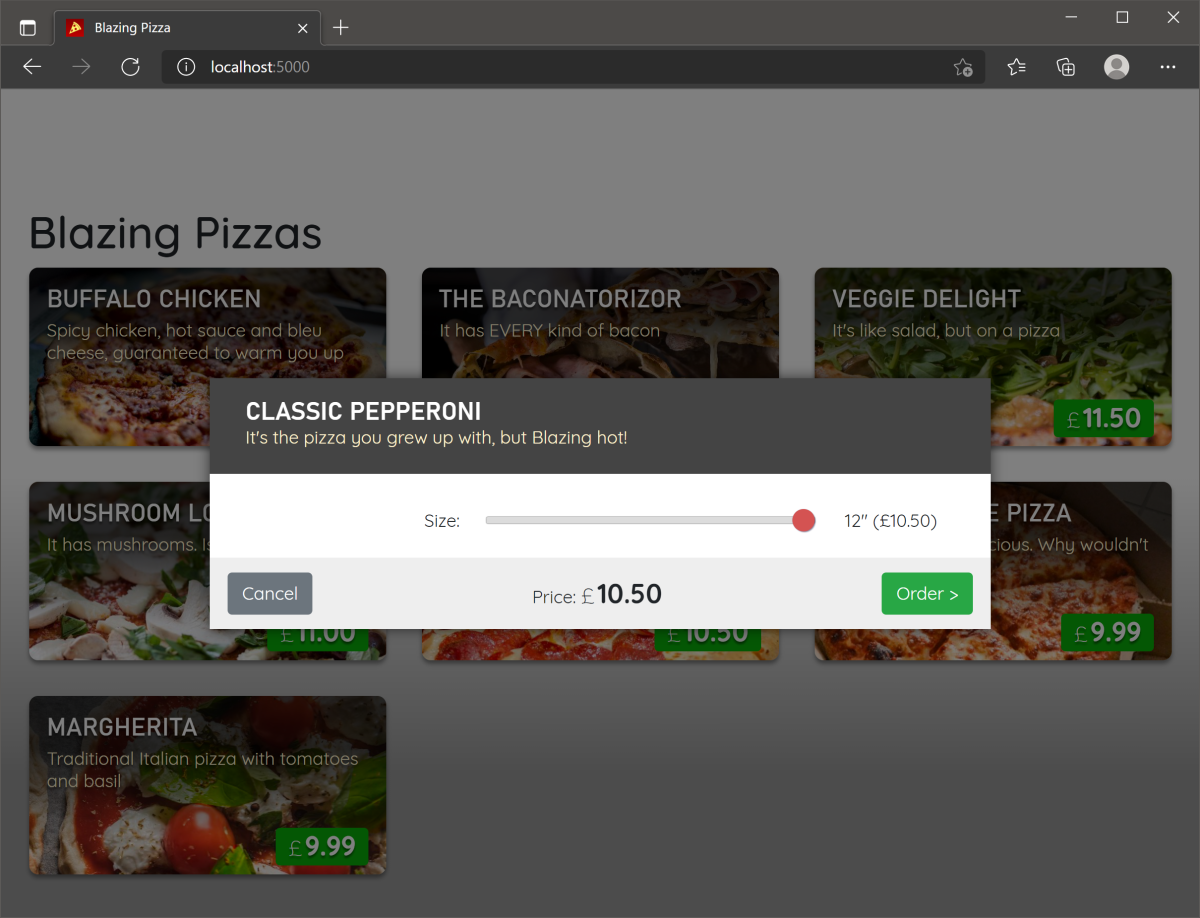
Wybierz pizzę i obejrzyj nowe okno dialogowe.

Obsługa stanu zamówienia
W tej chwili aplikacja wyświetla okno dialogowe konfiguracji, ale nie pozwala anulować lub przejść do zamawiania pizzy. Aby zarządzać stanem zamówienia, dodasz nową usługę kontenera stanu zamówienia.
Zatrzymaj aplikację, jeśli nadal jest uruchomiona.
Utwórz nowy folder w folderze BlazingPizza . Nadaj mu nazwę Usługi.
Utwórz nowy plik w folderze Usługi . Nadaj mu nazwę OrderState.cs.
Wprowadź ten kod dla klasy:
namespace BlazingPizza.Services; public class OrderState { public bool ShowingConfigureDialog { get; private set; } public Pizza ConfiguringPizza { get; private set; } public Order Order { get; private set; } = new Order(); public void ShowConfigurePizzaDialog(PizzaSpecial special) { ConfiguringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize, Toppings = new List<PizzaTopping>(), }; ShowingConfigureDialog = true; } public void CancelConfigurePizzaDialog() { ConfiguringPizza = null; ShowingConfigureDialog = false; } public void ConfirmConfigurePizzaDialog() { Order.Pizzas.Add(ConfiguringPizza); ConfiguringPizza = null; ShowingConfigureDialog = false; } }Zobaczysz, że w składniku index.razor znajduje się kod, który możemy przenieść do nowej klasy. Następnym krokiem jest udostępnienie tej usługi w aplikacji.
W eksploratorze plików wybierz pozycję Program.cs.
W części pliku z wierszami rozpoczynającymi się od
builder.Services.dodaj następujący wiersz:builder.Services.AddScoped<OrderState>();W poprzednim ćwiczeniu dodaliśmy tutaj kontekst bazy danych. Ten kod dodaje nową
OrderStateusługę. Dzięki temu kodowi można teraz używać go w składnikuindex.razor.Dodaj następującą
usingdyrektywę na początku pliku, aby rozwiązać problem z klasąOrderState:using BlazingPizza.Services;W Eksploratorze plików rozwiń węzeł Pages , a następnie wybierz pozycję Index.razor.
W górnej części pliku w obszarze
@inject NavigationManager NavigationManagerdodaj następujący kod:@using BlazingPizza.Services @inject OrderState OrderStateUsuń
configuringPizzawartości ,showingConfigureDialogiShowConfigurePizzaDialog()z@codebloku. Informacje powinny teraz wyglądać następująco:@code { List<PizzaSpecial> specials = new List<PizzaSpecial>(); protected override async Task OnInitializedAsync() { specials = await HttpClient.GetFromJsonAsync<List<PizzaSpecial>>(NavigationManager.BaseUri + "specials"); } }Obecnie występują błędy, w których cały kod odwołuje się do elementów usuniętych.
Zmień wywołanie na , aby
ShowConfigurePizzaDialog(special))użyć wersji OrderState:<li @onclick="@(() => OrderState.ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')">Zmień odwołanie na wartość logiczną
showingConfigureDialog:@if (OrderState.ShowingConfigureDialog)Zmień parametr przy użyciu polecenia
configuringPizza:<ConfigurePizzaDialog Pizza="OrderState.ConfiguringPizza" />Wybierz klawisz F5 lub wybierz pozycję Uruchom. Następnie wybierz pozycję Rozpocznij debugowanie.
Jeśli wszystko jest poprawne, nie zobaczysz żadnej różnicy. Okno dialogowe jest wyświetlane tak, jak wcześniej.
Anulowanie i zamawianie pizzy
Być może zauważyliśmy w klasie OrderState dwie metody, których jeszcze nie użyliśmy. Metody CancelConfigurePizzaDialog i ConfirmConfigurePizzaDialog zamykają okno dialogowe i dodaj pizzę do Order obiektu, jeśli klient potwierdził zamówienie. Połączmy te metody z przyciskami okna dialogowego konfiguracji.
Zatrzymaj aplikację, jeśli nadal jest uruchomiona.
W Eksploratorze plików rozwiń węzeł Udostępnione. Następnie wybierz pozycję KonfigurujPizzaDialog.razor.
@codeW bloku dodaj dwa nowe parametry:@code { [Parameter] public Pizza Pizza { get; set; } [Parameter] public EventCallback OnCancel { get; set; } [Parameter] public EventCallback OnConfirm { get; set; } }Przyciski mogą teraz mieć
@onclickdodane dyrektywy. Zmień bieżący kod przycisków okna dialogowego na ten znacznik:<div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" @onclick="OnCancel">Cancel</button> <span class="mr-center"> Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span> </span> <button class="btn btn-success ml-auto" @onclick="OnConfirm">Order ></button> </div>Ostatnim krokiem jest przekazanie
OrderStatemetod anulowania i potwierdzenia zamówień. W Eksploratorze plików rozwiń węzeł Strony. Następnie wybierz pozycję Index.razor.Zmień kod wywołania do
ConfigurePizzaDialogskładnika:<ConfigurePizzaDialog Pizza="OrderState.ConfiguringPizza" OnCancel="OrderState.CancelConfigurePizzaDialog" OnConfirm="OrderState.ConfirmConfigurePizzaDialog" />Wybierz klawisz F5 lub wybierz pozycję Uruchom. Następnie wybierz pozycję Rozpocznij debugowanie.
Aplikacja powinna teraz pozwolić klientom anulować lub dodać skonfigurowaną pizzę do zamówienia. Nie możemy pokazać bieżącego zamówienia ani zaktualizować cen po zmianie rozmiaru pizzy. Te funkcje zostaną dodane w następnym ćwiczeniu.