Ćwiczenie — używanie danych OpenTelemetry w aplikacji natywnej dla chmury
W tym ćwiczeniu uzyskasz lepszą widoczność wszystkich danych wygenerowanych przez usługę OpenTelemetry w aplikacji. Zakończono dodawanie możliwości diagnostyki do usługi Store. Dzięki temu dodasz rozwiązania Prometheus i Grafana do eShopLite usług i przyjrzysz się niektórym przechwyconym metryce. Następnym krokiem jest dodanie pliku Zipkin i wyświetlenie rozproszonych śladów. Na koniec dodasz usługę Application Insights do aplikacji i użyjesz jej do wyświetlania danych.
Dodawanie rozwiązania Prometheus i Grafana
Prometheus i Grafana udostępniają obrazy platformy Docker, które ułatwiają dodawanie ich do projektów. Umieszczasz je w pliku docker-compose.yml w katalogu głównym rozwiązania.
W programie Visual Studio Code w okienku EKSPLORATOR wybierz plik docker-compose.yml .
Dodaj ten kod YAML w dolnej części pliku:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Powyższy plik Yaml platformy Docker dodaje dwie nowe usługi, Prometheus i Grafana. Sekcja Prometheus konfiguruje kontener do reagowania na porcie 9090. Mapuje folder prometheus oczekiwany prometheus.yml pliku. Sekcja Grafana konfiguruje kontener do odpowiadania na porcie 3000. Mapuje trzy foldery wewnątrz folderu grafana .
Konfigurowanie rozwiązania Prometheus
Rozwiązanie Prometheus musi być skonfigurowane, aby wiedzieć, gdzie zbierać metryki. Do folderu prometheus należy dodać plik prometheus.yml.
W programie Visual Studio Code w okienku EKSPLORATOR kliknij prawym przyciskiem myszy folder dotnet-observability , a następnie wybierz pozycję Nowy folder.
W polu nazwy wprowadź prometheus.
W okienku EKSPLORATOR kliknij prawym przyciskiem myszy folder prometheus , a następnie wybierz pozycję Nowy plik.
W polu nazwy wprowadź prometheus.yml.
W edytorze plików wprowadź następujący kod YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Powyższy kod YAML konfiguruje rozwiązanie Prometheus w celu złomowania metryk z usług zaplecza i frontonu . Ponieważ aplikacja działa na platformie Docker, nazwy hostów są nazwami usług.
Naciśnij klawisze Ctrl+S, aby zapisać plik.
Konfigurowanie narzędzia Grafana
Program Grafana musi być skonfigurowany tak, aby wiedział, gdzie zbierać metryki.
W programie Visual Studio Code w okienku EKSPLORATOR kliknij prawym przyciskiem myszy folder dotnet-observability , a następnie wybierz pozycję Nowy folder.
W polu nazwy wprowadź wartość grafana.
Kliknij prawym przyciskiem myszy folder grafana , a następnie wybierz pozycję Nowy folder.
W polu nazwy wprowadź źródło danych.
Kliknij prawym przyciskiem myszy folder grafana , a następnie wybierz pozycję Nowy folder.
W polu nazwy wprowadź pulpit nawigacyjny.
Rozwiń folder grafana, kliknij prawym przyciskiem myszy folder źródła danych, a następnie wybierz pozycję Nowy plik.
W polu nazwy wprowadź datasource.yml.
Na karcie edytora wprowadź następujący kod YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: truePoprzedni kod YAML konfiguruje narzędzie Grafana do używania rozwiązania Prometheus jako źródła danych.
Naciśnij klawisze Ctrl+S, aby zapisać plik.
Aktualizowanie aplikacji ASP.NET Core w celu uwidocznienia metryk dla rozwiązania Prometheus
Teraz projekt diagnostyczny jest skonfigurowany tylko do uwidaczniania metryk w konsoli programu . Zamiast tego zaktualizujesz projekt, aby uwidocznić metryki w usłudze Prometheus.
W programie Visual Studio Code w okienku TERMINAL w dolnej części przejdź do folderu Diagnostyka.
Uruchom następujące polecenie:
cd .\eShopLite\Diagnostics\OpenTelemetry.Exporter.ConsoleUsuń pakiet:dotnet remove package OpenTelemetry.Exporter.ConsoleOpenTelemetry.Exporter.Prometheus.AspNetCoreDodaj pakiet:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseW okienku EKSPLORATOR rozwiń folder Diagnostyka, a następnie wybierz pozycję DiagnosticServiceCollectionExtensions.cs.
Zastąp eksportera
.AddConsoleExporter();konsoli następującym kodem:.AddPrometheusExporter();W dolnej części pliku przed ostatnim
}dodaj następujący kod:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Ten kod dodaje punkt końcowy złomowania Rozwiązania Prometheus do każdej usługi, która zawiera tę funkcję wraz z aplikacją. Dzięki temu rozwiązanie Prometheus może zeskrobać metryki z elementu
http://service/metrics.Naciśnij klawisze Ctrl+S, aby zapisać plik.
Uwidacznianie metryk w usłudze Store
Aplikacja jest obecnie skonfigurowana tylko do uwidaczniania metryk dla usługi Products . Zaktualizujesz aplikację, aby uwidocznić metryki dla usługi Store .
W okienku EKSPLORATOR ROZWIĄZAŃ w obszarze EKSPLORATOR ROZWIĄZAŃ kliknij prawym przyciskiem myszy projekt Store, a następnie wybierz polecenie Dodaj odwołanie do projektu.
Wybierz pozycję Diagnostyka.
W okienku EKSPLORATOR rozwiń folder Store, a następnie wybierz pozycję Program.cs.
W obszarze komentarza
// Add observability code herekodu dodaj wywołanie metody Diagnostyka:builder.Services.AddObservability("Store", builder.Configuration);app.Run()Przed metodą dodaj następujący kod:app.MapObservability();Ta metoda dodaje punkt końcowy złomowania Rozwiązania Prometheus do usługi Store .
Naciśnij klawisze Ctrl+S, aby zapisać plik.
W okienku EKSPLORATOR rozwiń folder Product, a następnie wybierz pozycję Program.cs.
app.Run()Przed metodą dodaj następujący kod:app.MapObservability();Ta metoda dodaje punkt końcowy złomowania Rozwiązania Prometheus do usługi Products .
Naciśnij klawisze Ctrl+S, aby zapisać plik.
Testowanie nowych funkcji obserwacji
Teraz przetestujesz nowe funkcje obserwacji dodane do aplikacji.
W okienku TERMINAL w dolnej części przejdź do folderu dotnet-observability/eShopLite.
cd ..Aktualizowanie kontenerów aplikacji.
dotnet publish /p:PublishProfile=DefaultContainerPrzejdź do folderu dotnet-observability i uruchom aplikację za pomocą platformy Docker:
cd .. docker compose upNa karcie PORTY wybierz pozycję Otwórz w przeglądarce dla programu Prometheus (9090). Jeśli korzystasz lokalnie w programie Visual Studio Code, otwórz przeglądarkę i na nowej karcie przejdź do aplikacji
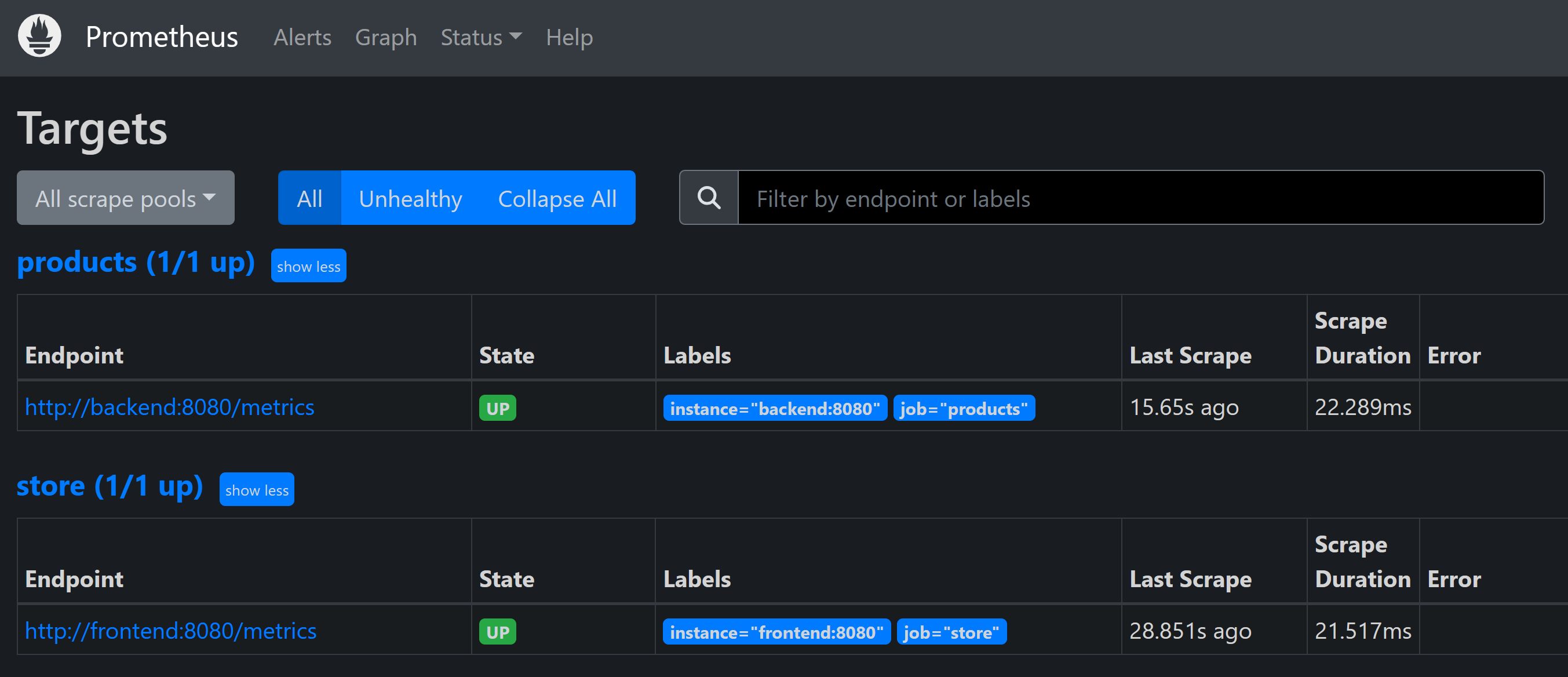
http://localhost:9090Prometheus.W górnym menu wybierz pozycję Stan , a następnie wybierz pozycję Cele.
Powinny zostać wyświetlone usługi Products and Store jako UP.
Na karcie PORTY wybierz pozycję Otwórz w przeglądarce dla programu Grafana (3000). Jeśli korzystasz lokalnie w programie Visual Studio Code, otwórz przeglądarkę i na nowej karcie przejdź do aplikacji
http://localhost:3000Grafana.Wprowadź administratora nazwy użytkownika.
Wprowadź hasło grafana.
Wybierz pozycję Utwórz pierwszy pulpit nawigacyjny.
Wybierz pozycję Importuj pulpit nawigacyjny.
Na nowej karcie przejdź do witryny GitHub i otwórz plik json pulpitu nawigacyjnego platformy ASP.NET Core.
Skopiuj plik Nieprzetworzone.
Wklej kod JSON do pola tekstowego Importuj za pośrednictwem modelu JSON pulpitu nawigacyjnego.
Wybierz Załaduj.
Na liście rozwijanej Źródło danych Prometheus wybierz pozycję Prometheus.
Wybierz Importuj.
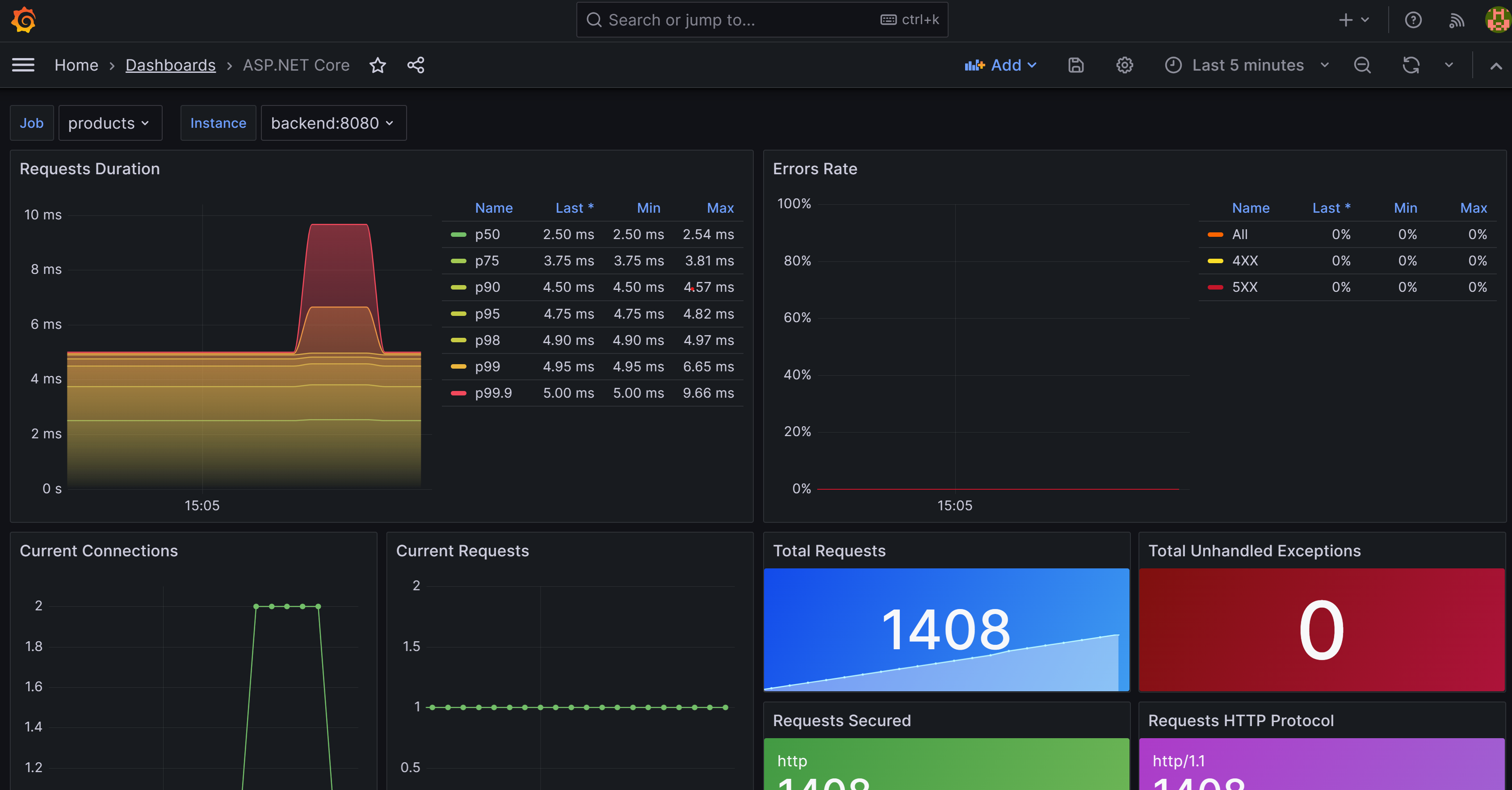
Powinien zostać wyświetlony pulpit nawigacyjny przedstawiający metryki dla usług Products and Store . Wybierz zadanie, które chcesz zmienić między dwiema usługami.
W okienku TERMINAL wybierz Ctrl+C , aby zatrzymać aplikację.
Dodaj plik Zipkin
Teraz rozszerzysz możliwości śledzenia aplikacji, dodając plik Zipkin. Tak jak wcześniej, do aplikacji dodasz kontener Zipkin i skonfigurujesz go tak, aby łączył się z modułem zbierającym OpenTelemetry. Następnie dodasz eksportera Zipkin OpenTelemetry do aplikacji.
W programie Visual Studio Code w okienku EKSPLORATOR wybierz plik docker-compose.yml w folderze dotnet-observability.
Dodaj
prometheuselement izipkinw elemeciedepends_ondla elementufrontend.depends_on: - backend - prometheus - zipkinDodaj
prometheuselementdepends_ondla elementubackend.depends_on: - prometheusDodaj zmienne środowiskowe dla pliku Zipkin do funkcji ZARÓWNO, jak
frontendibackend:environment: - ZIPKIN_URL=http://zipkin:9411Te dwie usługi powinny wyglądać następująco:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusDodaj ten kod YAML w dolnej części pliku:
zipkin: image: openzipkin/zipkin ports: - 9411:9411Powyższy kod YAML dodaje kontener Zipkin do aplikacji. Konfiguruje kontener Zipkin do odpowiadania na porcie 9411.
Naciśnij klawisze Ctrl+S, aby zapisać plik.
W okienku TERMINAL przejdź do folderu Diagnostyka.
cd ./eShopLite/Diagnostics/Dodaj pakiety eksportu Zipkin.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseW okienku EKSPLORATOR rozwiń folder Diagnostyka, a następnie wybierz pozycję DiagnosticServiceCollectionExtensions.cs.
W dolnej części dostawców śledzenia dodaj plik Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Naciśnij klawisze Ctrl+S, aby zapisać plik.
W okienku TERMINAL w dolnej części przejdź do folderu dotnet-observability/eShopLite.
cd ..Aktualizowanie kontenerów aplikacji.
dotnet publish /p:PublishProfile=DefaultContainerPrzejdź do folderu dotnet-observability i uruchom aplikację za pomocą platformy Docker:
cd .. docker compose upNa karcie PORTY wybierz pozycję Otwórz w przeglądarce dla programu Prometheus (9090). Jeśli korzystasz lokalnie w programie Visual Studio Code, otwórz nową kartę przeglądarki i przejdź do aplikacji
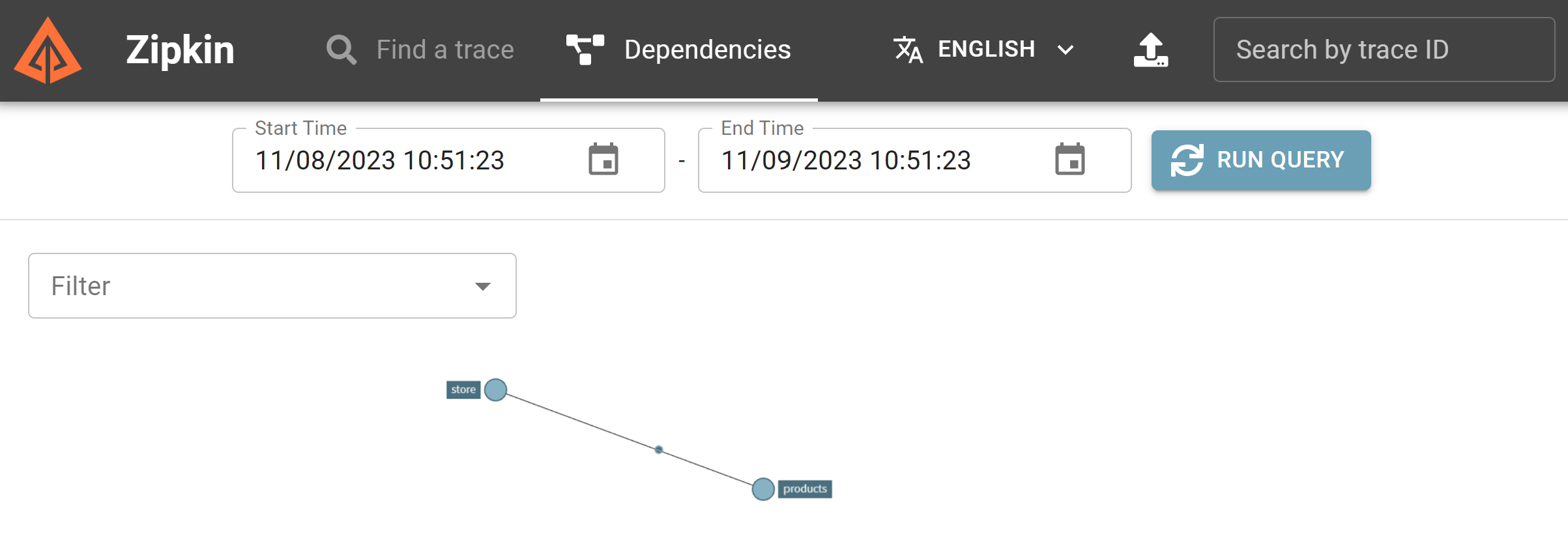
http://localhost:9411Zipkin.W menu wybierz pozycję Zależności.

W okienku TERMINAL wybierz Ctrl+C , aby zatrzymać aplikację.
Dodawanie usługi Application Insights
Ostatnim krokiem jest dodanie usługi Application Insights do aplikacji.
Tworzenie zasobu usługi Application Insights na platformie Azure
W programie Visual Studio Code w okienku TERMINAL zaloguj się do platformy Azure.
az login --use-device-codeWyświetl wybraną subskrypcję platformy Azure.
az account show -o tableJeśli wybrano niewłaściwą subskrypcję, wybierz poprawną subskrypcję przy użyciu polecenia az account set .
Dodaj rozszerzenie dla usługi Application Insights.
az extension add -n application-insightsUtwórz zasób usługi Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLitePowinny być widoczne następujące dane wyjściowe:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Z poprzedniego zwróconego kodu JSON skopiuj wartość
connectionString, z wyłączeniem ciągu ". Na przykład:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/W programie Visual Studio Code w okienku EKSPLORATOR wybierz plik docker-compose.yml .
Dodasz zmienną środowiskową używaną przez projekt diagnostyczny do nawiązywania połączenia z usługą Application Insights. Dodaj ten kod YAML do usługi Store :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Zastąp poprzednią parametry połączenia wartością skopiowaną z interfejsu wiersza polecenia platformy Azure.
Powtórz te kroki dla usługi Products . Końcowy kod YAML powinien wyglądać następująco:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Naciśnij klawisze Ctrl+S, aby zapisać plik.
W okienku TERMINAL przejdź do folderu Diagnostyka.
cd .\eShopLite\Diagnostics\Dodaj pakiet eksportera usługi Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseW okienku EKSPLORUJ wybierz folder Diagnostyka, a następnie wybierz pozycję DiagnosticServiceCollectionExtensions.cs.
W górnej części pliku dodaj następującą
usinginstrukcję:using Azure.Monitor.OpenTelemetry.AspNetCore;Poniżej
var otelBuilder = services.AddOpenTelemetry();dodaj następujący kod:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Naciśnij klawisze Ctrl+S, aby zapisać plik.
W okienku TERMINAL w dolnej części przejdź do folderu dotnet-observability/eShopLite.
cd ..Aktualizowanie kontenerów aplikacji.
dotnet publish /p:PublishProfile=DefaultContainerPrzejdź do folderu dotnet-observability i uruchom aplikację za pomocą platformy Docker:
cd .. docker compose upZaloguj się do witryny Azure Portal przy użyciu tych samych poświadczeń, które były używane do logowania się do interfejsu wiersza polecenia platformy Azure.
W witrynie Azure Portal wybierz pozycję Grupy zasobów.
Wybierz grupę zasobów eShopLite .
Wybierz zasób eShopLiteInsights Application Insights.
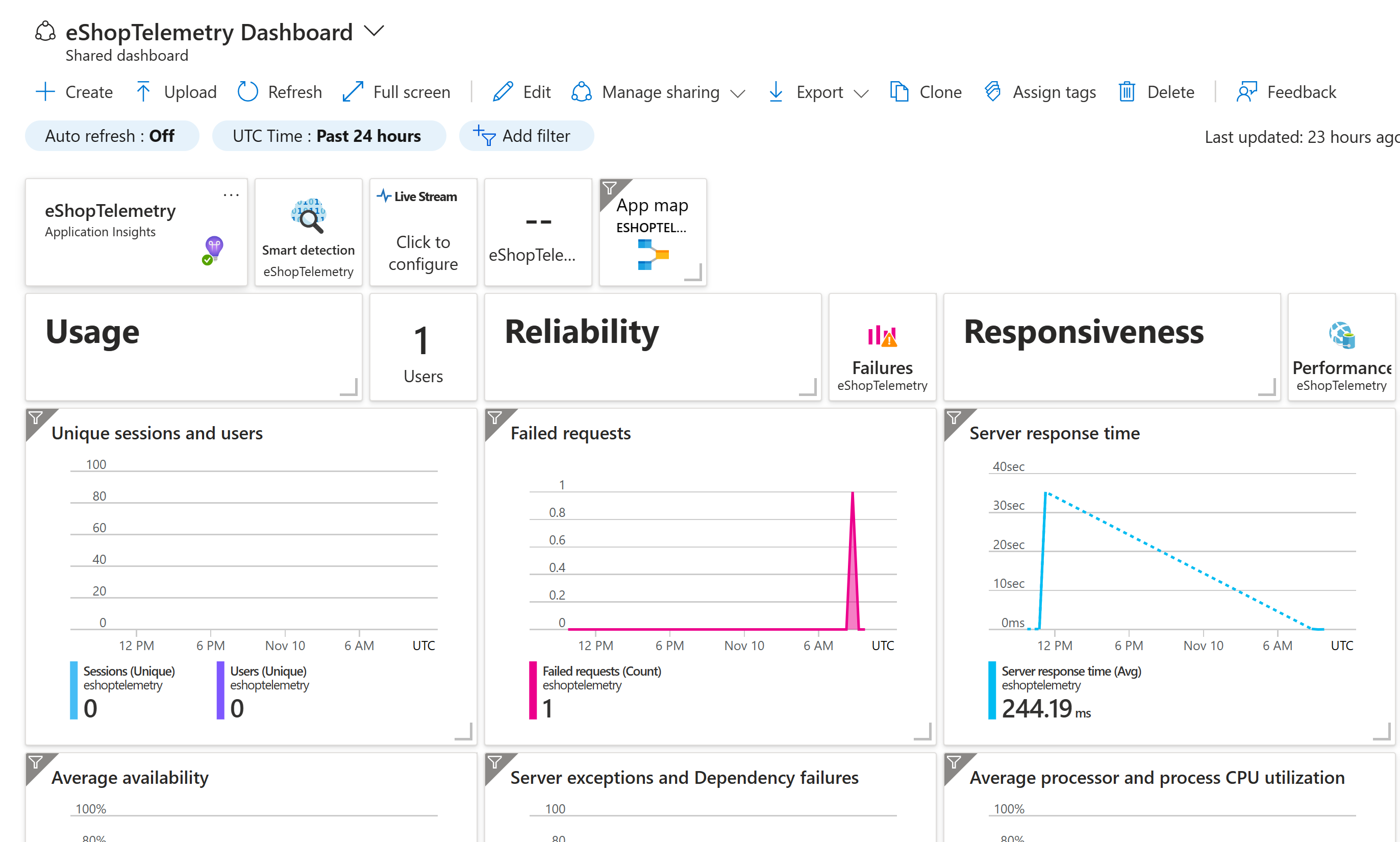
Wybierz pulpit nawigacyjny aplikacji.
Aby wyświetlić zmiany metryk, przejdź do eShopLite aplikacji i zmień zapasy. Następnie odśwież pulpit nawigacyjny usługi Application Insights.
W okienku TERMINAL naciśnij Ctrl+C , aby zatrzymać aplikację.