Ćwiczenie — tworzenie pliku docker Compose na potrzeby orkiestracji
Firma zajmująca się sprzętem zewnętrznym firmy Contoso ma dwie usługi, które chcą zgrupować w celu utworzenia i wdrożenia jako pojedynczej jednostki. Firma decyduje się używać narzędzia Docker Compose do tworzenia usług razem.
W tym ćwiczeniu utworzysz plik YAML narzędzia Docker Compose. Następnie użyjesz narzędzia Docker Compose, aby skompilować obrazy kontenera platformy Docker i uruchomić je.
Nawiązywanie połączenia z przestrzenią kodu
Jeśli rozłączono się z przestrzenią kodu używaną w poprzednim ćwiczeniu, połącz się ponownie teraz:
- Otwórz przeglądarkę i przejdź do repozytorium eShopLite.
- Wybierz pozycję Kod, a następnie wybierz kartę Codespaces .
- Wybierz przestrzeń kodu utworzoną w poprzednim ćwiczeniu. Usługa GitHub otwiera przestrzeń kodu.
- Przejdź do katalogu /dotnet-docker .
Tworzenie pliku Docker Compose
Użyj pliku docker-compose, aby skonfigurować obrazy zarówno dla usług zaplecza, jak i frontonu:
W folderze dotnet-docker przestrzeni kodu otwórz plik o nazwie ./dotnet-docker/docker-compose.yml. Ten plik jest pusty.
Dodaj następujący kod do pliku docker-compose.yml:
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Ten kod wykonuje kilka czynności:
- Tworzy witrynę internetową frontonu i nada jej nazwę frontonowi.
- Kod ustawia zmienną środowiskową dla witryny internetowej:
ProductEndpoint=http://backend:8080. W tym kodzie usługa frontonu znajduje usługę zaplecza Products. - Kod otwiera port i deklaruje, że zależy od usługi zaplecza.
- Następnie zostanie utworzona usługa zaplecza o nazwie backend .
- Ostatnie polecenie określa, który port ma być otwarty.
Dla porównania plik docker-compose.yml należy użyć, jeśli masz pliki dockerfile:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"Kod jest prawie identyczny. Jedyną różnicą jest potrzeba, aby fazy kompilacji wskazywały każdy plik dockerfile.
Kompilowanie obrazów i uruchamianie kontenerów
Teraz użyj narzędzia Docker Compose, aby skompilować i uruchomić zarówno składniki frontonu, jak i zaplecza.
Aby skompilować obrazy kontenerów przy użyciu obsługi kontenerów platformy .NET, wybierz kartę Terminal , a następnie uruchom następujące polecenie. Uwaga: jeśli aplikacja jest nadal uruchomiona, najpierw zamknij CTRL+C.
dotnet publish /p:PublishProfile=DefaultContainerAby uruchomić zarówno witrynę internetową frontonu, jak i internetowy interfejs API zaplecza, uruchom następujące polecenie:
docker compose upZostaną wyświetlone dane wyjściowe, a następnie zostanie uruchomiony internetowy interfejs API. Powinny zostać wyświetlone dane wyjściowe podobne do tego przykładu:
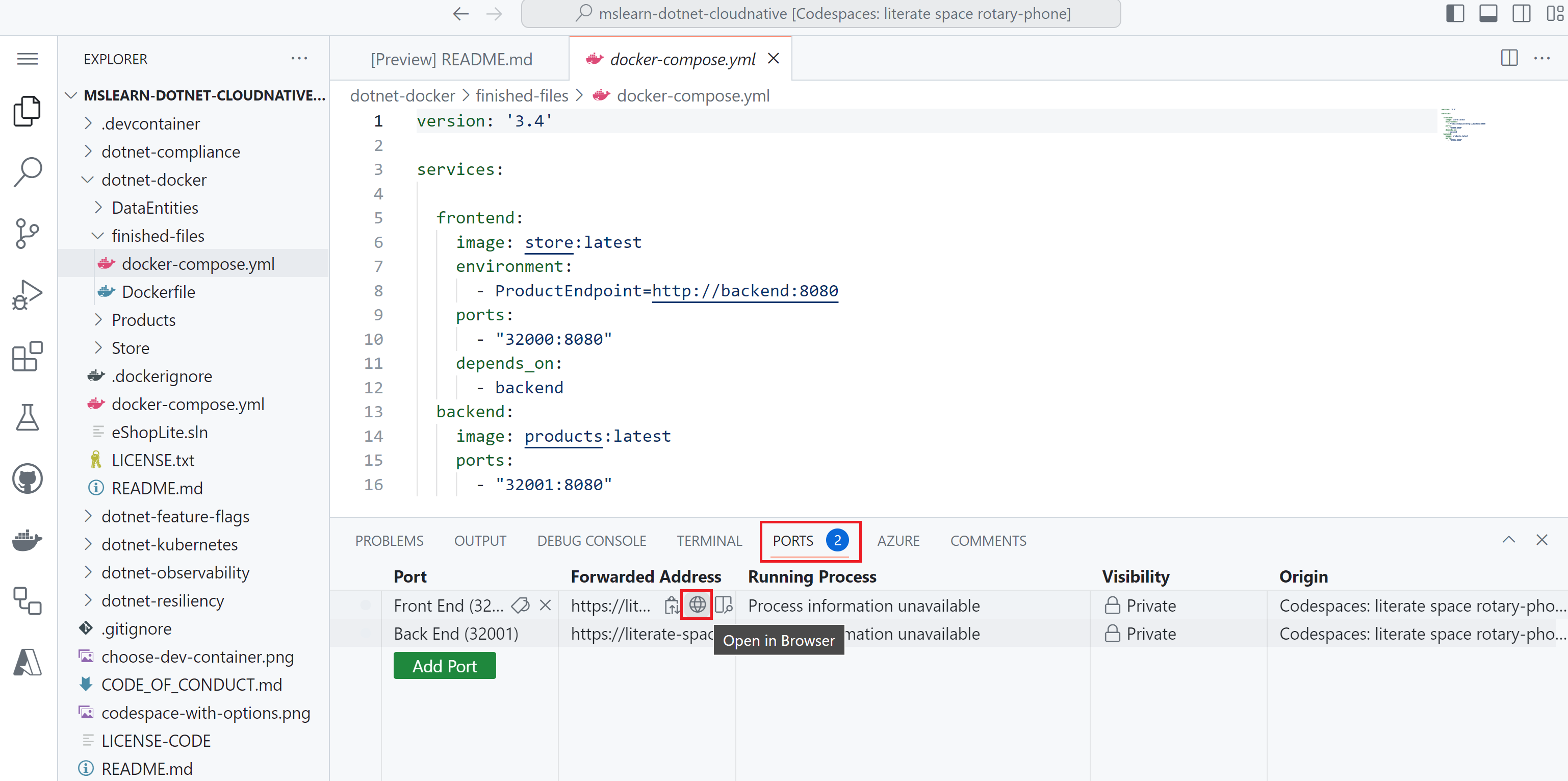
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appAby przetestować usługę frontonu, wybierz kartę Porty. Następnie po prawej stronie adresu lokalnego dla portu frontonu wybierz ikonę globusa. W przeglądarce zostanie wyświetlona strona główna.
Wybierz produkty. Katalog zawiera towary firmy Contoso.