Ćwiczenie — tworzenie obrazu kontenera dla mikrousługi platformy .NET
W tym ćwiczeniu utworzysz punkt końcowy mikrousługi i konteneryzujesz go przy użyciu zestawu .NET SDK i platformy Docker.
Notatka
To ćwiczenie można wykonać w wystąpieniu usługi GitHub Codespaces z Docker i .NET SDK wstępnie zainstalowanymi. Jeśli używasz tych narzędzi i technik we własnym środowisku programistycznym, upewnij się, że zostały zainstalowane te wymagania wstępne.
Otwieranie środowiska projektowego
Możesz użyć przestrzeni kodu usługi GitHub, która hostuje ćwiczenie, lub wykonać ćwiczenie lokalnie w programie Visual Studio Code.
Aby użyć codespace, utwórz wstępnie skonfigurowaną usługę GitHub Codespace przy użyciu tego linku tworzenia usługi Codespace.
Utworzenie i skonfigurowanie przestrzeni kodu w usłudze GitHub trwa kilka minut. Po zakończeniu procesu zobaczysz pliki kodu dla ćwiczenia. Kod używany w pozostałej części tego modułu znajduje się w katalogu /dotnet-docker.
Aby użyć programu Visual Studio Code, sklonuj repozytorium https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative na komputer lokalny. Wtedy:
- Zainstaluj wszystkie wymagania systemowe , aby uruchomić kontener deweloperski w programie Visual Studio Code.
- Upewnij się, że platforma Docker jest uruchomiona.
- W nowym oknie programu Visual Studio Code otwórz folder sklonowanego repozytorium
- Naciśnij Ctrl+Shift+P, aby otworzyć paletę poleceń.
- Wyszukiwanie: >Dev Containers: ponowne kompilowanie i ponowne otwieranie w kontenerze
- Wybierz eShopLite — dotnet-docker z listy rozwijanej. Program Visual Studio Code tworzy kontener deweloperski lokalnie.
Aby utworzyć obraz zaplecza Products, użyj polecenia .NET publish
Najnowsza wersja platformy .NET 8 zwiększa obsługę konteneryzacji. Aby utworzyć obraz platformy Docker dla mikrousług, możesz użyć polecenia dotnet publish. Polecenie tworzy obraz kontenera rootless, który uruchamia usługi na koncie app. Uruchamianie kontenerów bez uprawnień administratora jest doskonałe dla bezpieczeństwa i wydajności. Polecenie potrafi wybrać najlepszy obraz bazowy, analizując ustawienia w pliku projektu.
Aby utworzyć obrazy dla wszystkich usług eShopLite, przejdź do karty terminalu i uruchom następujące polecenie:
cd ./dotnet-docker dotnet publish /p:PublishProfile=DefaultContainerZobaczysz dane wyjściowe podobne do następujących komunikatów:
DataEntities -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/DataEntities/bin/Release/net8.0/publish/ Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/Products.dll Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/publish/ Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/Store.dll Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/publish/ Building image 'store' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Building image 'products' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Pushed image 'store:latest' to local registry via 'docker'. Pushed image 'products:latest' to local registry via 'docker'.Polecenie odczytało plik rozwiązania, ustaliło, że zawiera trzy projekty, skompilowało je i utworzyło obrazy dla projektów sklepu i produktów. Obrazy są nazwane po projektach i publikowane w lokalnym rejestrze platformy Docker.
Sprawdź, czy obrazy są dostępne na platformie Docker:
docker imagesZobaczysz dane wyjściowe podobne do następujących komunikatów:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 About a minute ago 293MB store latest e9458c3abdb1 About a minute ago 218MB
Utwórz obraz zaplecza Produktów za pomocą pliku Dockerfile
Jeśli chcesz mieć większą kontrolę nad sposobem tworzenia obrazów, możesz użyć pliku Dockerfile do utworzenia obrazu dla usługi internetowej Products.
W okienku EXPLORER utwórz plik o nazwie Dockerfile w ./dotnet-docker/Products. Plik jest pusty.
Wprowadź następujący kod:
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build WORKDIR /DataEntities COPY "DataEntities/DataEntities.csproj" . RUN dotnet restore COPY "DataEntities" . RUN dotnet publish -c release -o /appPo wykonaniu poniższych kroków ten kod skonfiguruje bibliotekę DataEntities w obrazie platformy Docker Products:
- Pobierz obraz
mcr.microsoft.com/dotnet/sdk:8.0i nadaj obrazowi nazwębuild. - Ustaw katalog roboczy na obrazie na
/DataEntities. - Skopiuj plik o nazwie DataEntities.csproj znaleziony lokalnie do utworzonego katalogu
/DataEntities. - Wywołaj
dotnet restorew projekcie. - Skopiuj wszystko w lokalnym katalogu DataEntities do obrazu.
- Wywołaj
dotnet publishw projekcie.
- Pobierz obraz
Bezpośrednio poniżej ostatniego wiersza wprowadź następujący kod:
WORKDIR /src COPY Products/Products.csproj . RUN dotnet restore COPY Products . RUN dotnet publish -c release -o /appTen kod wykonuje następujące kroki sekwencyjnie po wywołaniu:
- Ustaw katalog roboczy na obrazie na
/src. - Skopiuj plik o nazwie Products.csproj znaleziony lokalnie do utworzonego katalogu
/src. - Wywołaj
dotnet restorew ramach projektu. - Skopiuj wszystko z lokalnego katalogu Produkty do obrazu dysku.
- Wywołaj
dotnet publishw projekcie.
- Ustaw katalog roboczy na obrazie na
Bezpośrednio poniżej ostatniego wiersza wprowadź następujący kod:
FROM mcr.microsoft.com/dotnet/aspnet:8.0 WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=build /app . ENTRYPOINT ["dotnet", "Products.dll"]Ten kod wykonuje następujące kroki sekwencyjnie po wywołaniu:
- Pobierz obraz
mcr.microsoft.com/dotnet/aspnet:8.0. - Ustaw katalog roboczy na obrazie na
/app. - Uwidaczniaj port 80 i 443.
- Skopiuj wszystko z katalogu aplikacjikompilacji utworzonego w katalogu aplikacji tego obrazu.
- Ustaw punkt wejścia tego obrazu na
dotneti przekażProducts.dlljako argument.
- Pobierz obraz
Tworzenie obrazu platformy Docker
Po ukończeniu pliku Dockerfile następnym krokiem jest użycie go do utworzenia obrazu platformy Docker:
Aby utworzyć obraz dla usługi zaplecza Produktów, przejdź do karty TERMINAL i wpisz następujące polecenie:
cd ./dotnet-docker docker build -t productsbackend:latest -f Products/Dockerfile .Spowoduje to uruchomienie poleceń w pliku Dockerfile w bieżącym katalogu i zastosowanie tagu productsbackend:latest do wynikowego obrazu.
Po dużej ilości danych wyjściowych obraz zostanie skompilowany. Wprowadzenie
docker imagespokazuje listę wszystkich obrazów w przestrzeni kodu, w tym productsbackend. Drugi obraz dotyczy samej przestrzeni kodowej.Zobaczysz dane wyjściowe podobne do następujących komunikatów:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 10 minutes ago 293MB store latest e9458c3abdb1 10 minutes ago 218MB productsbackend latest 190783f7e06f About a minute ago 293MB
Zastanów się różnicy między używaniem dotnet publish a ręcznym tworzeniem Dockerfiles dla każdej mikrousługi w twoich aplikacjach.
Uruchamianie kontenera i testowanie usługi
Teraz możesz użyć obrazu, aby uruchomić i hostować usługę Produktów.
Aby utworzyć i uruchomić kontener na podstawie nowego obrazu produktów i uwidocznić usługę na porcie 32001, uruchom następujące polecenie:
docker run -it --rm -p 32001:8080 productsLub jeśli chcesz uruchomić obraz utworzony przy użyciu pliku Dockerfile, uruchom polecenie:
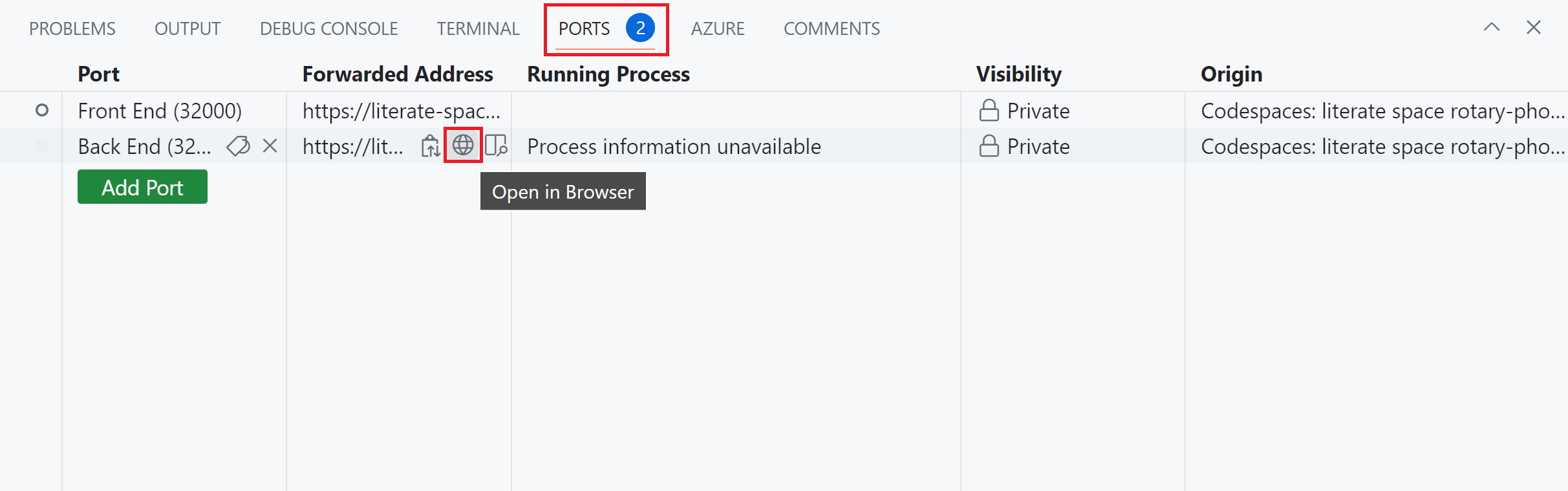
docker run -it --rm -p 32001:8080 productsbackendAby przetestować usługę, przejdź do karty PORTY , a następnie po prawej stronie lokalnego adresu portu zaplecza wybierz ikonę globusa. Przeglądarka otwiera nową kartę pod tym adresem.
Aby wykonać zapytanie dotyczące niektórych produktów, dołącz adres /api/product, a następnie naciśnij Enter. Powinny zostać wyświetlone informacje o produkcie w formacie JSON.
[ { "id": 1, "name": "Solar Powered Flashlight", "description": "A fantastic product for outdoor enthusiasts", "price": 19.99, "imageUrl": "product1.png" }, { "id": 2, "name": "Hiking Poles", "description": "Ideal for camping and hiking trips", "price": 24.99, "imageUrl": "product2.png" }, { "id": 3, "name": "Outdoor Rain Jacket", "description": "This product will keep you warm and dry in all weathers", "price": 49.99, "imageUrl": "product3.png" }, ... ]