Omówienie debugera platformy .NET w programie Visual Studio Code
W poprzedniej lekcji przedstawiono, że debuger pomaga kontrolować wykonywanie programu i obserwować jego stan. W tej sekcji dowiesz się, jak wykonywać oba te zadania w programie Visual Studio Code.
Zacznijmy od zapoznania się z instrukcjami konfigurowania debugera programu Visual Studio Code do używania go z platformą .NET.
Konfigurowanie programu Visual Studio Code na potrzeby debugowania platformy .NET
Przy pierwszym otwarciu pliku C# w programie Visual Studio Code zostanie wyświetlony monit o zainstalowanie zalecanych rozszerzeń dla języka C#.

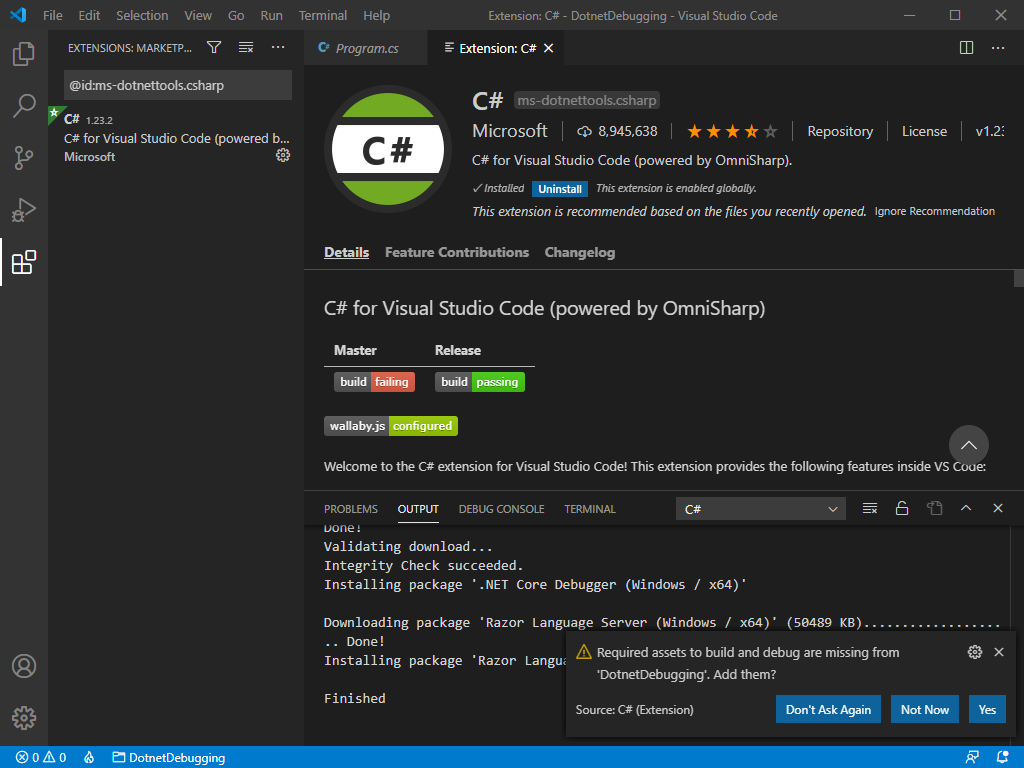
Program Visual Studio Code zainstaluje rozszerzenie C# i wyświetli dodatkowy monit o dodanie wymaganych zasobów do kompilowania i debugowania projektu.

Notatka
Obsługa języka C# w programie Visual Studio Code jest opcjonalną instalacją z marketplace'u. Program Visual Studio Code automatycznie wyświetla monit o zainstalowanie tego rozszerzenia po otwarciu pliku języka C#, jeśli jeszcze tego nie zrobiłeś. Jeśli masz problemy z kompilowaniem lub debugowaniem aplikacji .NET w programie Visual Studio Code, należy sprawdzić, czy projekt ma wymagane zasoby do obsługi języka C#.
Punkty przerwania
Jak pokazano w poprzedniej lekcji, debuger ułatwia analizowanie i kontrolowanie wykonywania programu. Po uruchomieniu debugera programu Visual Studio Code natychmiast rozpoczyna wykonywanie kodu. Ponieważ kod jest wykonywany szybko, musisz mieć możliwość wstrzymania programu na dowolnej instrukcji. Do tego celu użyjesz punktów przerwania.
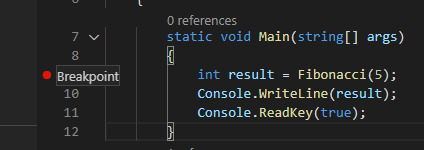
Punkt przerwania można dodać w programie Visual Studio Code, klikając lewą stronę numeru wiersza w wierszu, który chcesz przerwać. Po włączeniu punktu przerwania powinien zostać wyświetlony czerwony okrąg. Aby go usunąć, ponownie wybierz czerwone kółko.

Jeśli klikniesz prawym przyciskiem myszy, aby dodać punkt przerwania, możesz również wybrać pozycję Dodaj warunkowy punkt przerwania. Ten specjalny rodzaj punktu przerwania umożliwia wprowadzenie warunku do przerwania wykonania. Ten punkt przerwania będzie aktywny tylko wtedy, gdy zostanie spełniony określony warunek. Możesz również zmodyfikować istniejący punkt przerwania, klikając go prawym przyciskiem myszy i wybierając Edytuj punkt przerwania.

Omówienie debugera programu Visual Studio Code
Po skonfigurowaniu punktów przerwania i uruchomieniu aplikacji na ekranie pojawią się nowe panele informacyjne i kontrolki.

- Kontrolki uruchamiania debugera
- Stan zmiennych
- Stan obserwowanych zmiennych
- Bieżący stos wywołań
- Punkty przerwania
- Sterowanie wykonywaniem
- Bieżący krok wykonywania
- Konsola debugowania
Kontrolki uruchamiania debugera
W górnej części paska bocznego możesz znaleźć kontrolki uruchamiania:

- Rozpocznij debugowanie.
- Wybierz konfigurację aktywnego uruchamiania.
- Edytuj plik
launch.json. Utwórz go, jeśli chcesz. - Otwórz terminal debugowania.
Wyświetlanie i edytowanie stanu zmiennych
Podczas analizowania przyczyny wady programu sprawdź stan zmiennych, aby wyszukać nieoczekiwane zmiany. W tym celu możesz użyć panelu zmiennych .
Twoje zmienne są wyświetlane uporządkowane przez zakres.
- Zmienne lokalne są dostępne w obecnym zakresie, zwykle w ramach bieżącej funkcji.
- zmienne globalne są dostępne z każdego miejsca w programie. Uwzględniane są również obiekty systemowe ze środowiska uruchomieniowego języka JavaScript, więc nie dziwić się, jeśli zobaczysz tam wiele rzeczy.
- zmienne zamknięcia są dostępne z bieżącego zamknięcia, jeśli istnieje. Zamknięcie łączy lokalny zakres funkcji z zakresem funkcji zewnętrznej, do którego należy.
Zakresy i zmienne można rozwinąć, wybierając strzałkę. Po rozwinięciu obiektów można zobaczyć wszystkie właściwości zdefiniowane w obiekcie.
Można zmienić wartość zmiennej na bieżąco, klikając dwukrotnie zmienną.
Po umieszczeniu wskaźnika myszy na parametrze funkcji lub zmiennej bezpośrednio w oknie edytora można również zajrzeć do jego wartości.

Obserwowanie zmiennych
Wyszukiwanie stanu zmiennej za każdym razem, gdy chcesz śledzić go w czasie lub w różnych funkcjach, może być żmudne. Właśnie wtedy panel Watch okazuje się przydatny.
Możesz wybrać przycisk Plus, aby wprowadzić nazwę zmiennej lub wyrażenie do obejrzenia. Alternatywnie możesz kliknąć prawym przyciskiem myszy zmienną w panelu Zmienne i wybrać pozycję Dodaj, aby obejrzeć.
Wszystkie wyrażenia w panelu zegarka są aktualizowane automatycznie podczas wykonywania kodu.
Stos wywołań
Za każdym razem, gdy program wchodzi w funkcję, wpis jest dodawany do stosu wywołań. Gdy aplikacja staje się złożona i funkcje są wywoływane w ramach funkcji wiele razy, stos wywołań reprezentuje ślad wywołań funkcji.
Warto znaleźć źródło wyjątku. Jeśli w programie wystąpi nieoczekiwana awaria, często zobaczysz coś w konsoli, jak w poniższym przykładzie:
Unhandled exception. System.IndexOutOfRangeException: Index was outside the bounds of the array.
at OrderProcessor.OrderQueue.ProcessNewOrders(String[] orderIds) in C:\Users\Repos\OrderProcessor\OrderQueue.cs:line 12
at OrderProcessor.Program.Main(String[] args) in C:\Users\Repos\OrderProcessor\Program.cs:line 9
Grupa wierszy at [...] pod komunikatem o błędzie jest nazywana śladem stosu . Ślad stosu zawiera nazwę i źródło każdej funkcji, która została wywołana przed wystąpieniem wyjątku. Może to być nieco trudne do odszyfrowania, ponieważ obejmuje również funkcje wewnętrzne ze środowiska uruchomieniowego platformy .NET.
To właśnie tam panel stosu wywołań w Visual Studio Code okazuje się przydatny. Filtruje niechciane informacje, aby wyświetlić tylko odpowiednie funkcje z własnego kodu domyślnie. Następnie możesz odwinąć ten stos wywołań, aby dowiedzieć się, skąd pochodzi wyjątek.
Panel punktów przerwania
W panelu Punktów Przerwania możesz zobaczyć i przełączać wszystkie punkty przerwania umieszczone w swoim kodzie. Można również przełączać opcje, aby przerwać w przypadku przechwyconych lub nieuchwyconych wyjątków. Możesz użyć punktów przerwania panelu, aby zbadać stan programu i prześledzić źródło wyjątku przy użyciu stosu wywołań , gdy wystąpi.
Kontrola wykonania
Przepływ wykonywania programu można kontrolować przy użyciu tych kontrolek.

Od lewej do prawej elementy sterujące to:
- Kontynuuj lub wstrzymaj wykonanie: Jeśli wykonanie jest wstrzymane, będzie kontynuowane do momentu napotkania następnego punktu przerwania. Jeśli program jest uruchomiony, przycisk przełącza się na przycisk wstrzymywania, którego można użyć do wstrzymania wykonywania.
- Krok nad: wykonuje następną instrukcję kodu w bieżącym kontekście.
-
Krok do: Podobnie jak Krok nad, ale jeśli następna instrukcja jest wywołaniem funkcji, przejdź do pierwszej instrukcji kodu tej funkcji (tak samo jak polecenie
step). -
wyjdź: jeśli jesteś wewnątrz funkcji, wykonaj pozostały kod tej funkcji i wróć do instrukcji po początkowym wywołaniu funkcji (tak samo jak polecenie
out). - uruchom ponownie: uruchom ponownie program od początku.
- Zatrzymaj: zakończ wykonywanie i zamknij debuger.
Korzystanie z konsoli debugowania
Konsolę debugowania można pokazać lub ukryć, wybierając Ctrl+Shift+Y dla systemów Windows i Linux. Wybierz Cmd+Shift+Y dla komputerów Mac. Konsolę debugowania można użyć do wizualizacji dzienników konsoli aplikacji. Można go również użyć do oceny wyrażeń lub wykonywania kodu w aktualnie wykonywanym kontekście, takich jak polecenia lub nazwy zmiennych we wbudowanym debugerze .NET.
Możesz wprowadzić wyrażenie .NET w polu wejściowym w dolnej części konsoli debugowania, a następnie wybrać pozycję Wprowadź, aby go ocenić. Wynik jest wyświetlany bezpośrednio w konsoli.

Za pomocą konsoli debugowania można szybko sprawdzić wartość zmiennej, przetestować funkcję z różnymi wartościami lub zmienić bieżący stan.
Notatka
Chociaż konsola debugowania jest bardzo przydatna do wykonywania i oceniania kodu platformy .NET, może to być nieco mylące, gdy próbujesz wykonać lub debugować aplikację konsolową platformy .NET, ponieważ konsola debugowania nie akceptuje danych wejściowych terminalu dla uruchomionego programu.
Aby obsłużyć dane wejściowe terminalu podczas debugowania, możesz użyć zintegrowanego terminalu (jednego z okien programu Visual Studio Code) lub zewnętrznego terminalu. Na potrzeby tego samouczka użyjesz zintegrowanego terminalu.
Otwórz .vscode/launch.json.
Zmień ustawienie
consolenaintegratedTerminalz:"console": "internalConsole",Do:
"console": "integratedTerminal",Zapisz zmiany.
W następnej lekcji dowiesz się, jak za pomocą debugera naprawić usterkę w kodzie Fibonacciego, który widzieliśmy wcześniej.