Ćwiczenie — dołączanie debugera programu Visual Studio do aplikacji internetowej usługi App Service
Na tym etapie aplikacja jest wdrażana na platformie Azure, ale nie działa poprawnie. Aplikacja nadal działa lokalnie, więc trudno jest określić dokładnie, co powoduje problem bez dalszego badania. Program Visual Studio może łatwo pomóc rozwiązać ten problem, dołączając debuger do procesu usługi App Service na platformie Azure. To ćwiczenie umożliwia debugowanie aplikacji tak, jakby była uruchomiona lokalnie.
Uwaga
Przed podjęciem próby dołączenia debugera zawsze upewnij się, że stan kodu lokalnego jest zgodny z tym, co zostało wdrożone na platformie Azure. Gwarantuje to, że lokalne pliki symboli i kod źródłowy są zgodne z wdrożonym aplikacją. Jeśli używasz usługi Git do zarządzania projektem w rzeczywistej aplikacji, sprawdź to samo zatwierdzenie lub wydanie, które zostało wdrożone.
Konfigurowanie ustawień debugowania
Przed debugowaniem aplikacji na platformie Azure upewnij się, że wykonasz następujące kroki w programie Visual Studio, aby zapewnić powodzenie.
Najpierw upewnij się, że projekt został pomyślnie skompilowany co najmniej raz. Pomyślna kompilacja gwarantuje, że kod źródłowy i wszystkie niezbędne skompilowane pliki są gotowe do użycia. Jeśli aplikacja działa lokalnie, pamiętaj, aby zatrzymać aplikację.
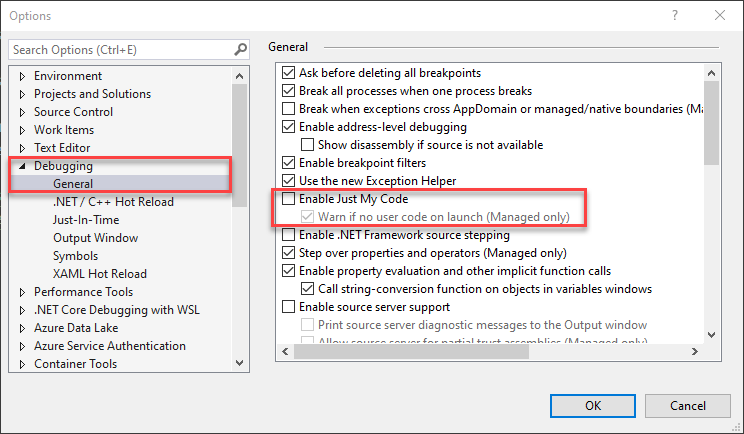
Przejdź do pozycji Opcje debugowania > z górnego menu programu Visual Studio. Upewnij się, że pozycja Włącz tylko mój kod nie jest zaznaczona, a następnie wybierz przycisk OK.
Zmiana tego ustawienia umożliwia programowi Visual Studio debugowanie zoptymalizowanego kodu wdrożonego na platformie Azure przy użyciu niezbędnych plików symboli z folderu lokalnego
bin. Pliki symboli są używane przez debuger jako most między skompilowanym, wykonywaniem kodu i kodem źródłowym w programie Visual Studio, dlatego ważne jest, aby lokalny kod źródłowy był zgodny z wdrożonym aplikacją.
Dołączanie debugera do usługi App Service
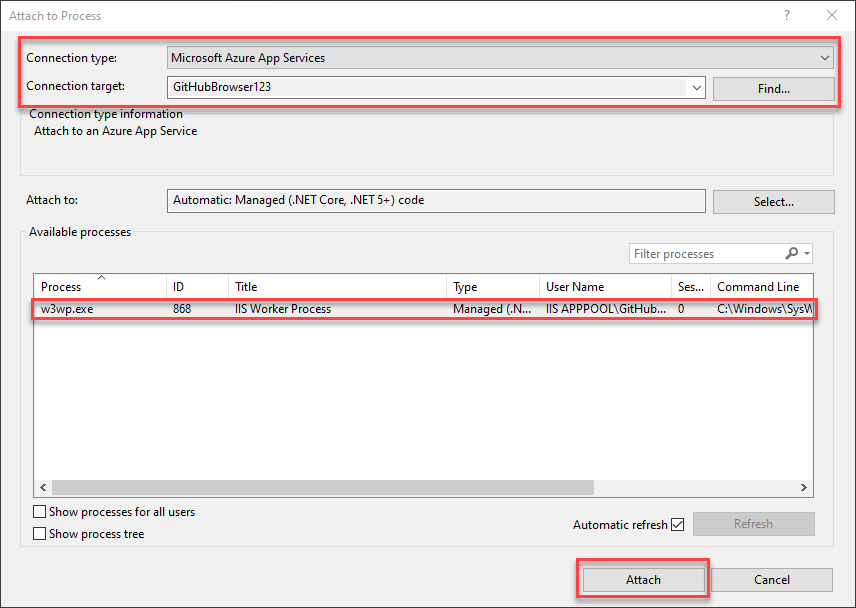
W menu głównym w górnej części programu Visual Studio wybierz pozycję Debuguj dołączanie > , aby przetworzyć , aby otworzyć odpowiednie okno dialogowe. Korzystając z tego okna, możesz nawiązać połączenie i dołączyć do różnych obiektów docelowych. W takim przypadku połączysz się z wystąpieniem usługi App Service utworzonym w poprzednim kroku.
Wybierz listę rozwijaną Typ połączenia i wybierz opcję Microsoft aplikacja systemu Azure Services.
Wybierz przycisk Znajdź... obok pola Cel połączenia, aby otworzyć okno dialogowe umożliwiające przeglądanie subskrypcji platformy Azure i usług aplikacji.
Znajdź i wybierz usługę App Service utworzoną
GitHubBrowser123w poprzednim kroku, a następnie wybierz przycisk OK.Proces
w3wp.exepowinien zostać wyświetlony na liście dostępnych procesów, z którymi można się połączyć, czyli głównym procesem usługi aplikacja systemu Azure hostujących wdrożonej aplikacji. Wybierz ten proces, a następnie wybierz pozycję Dołącz w prawym dolnym rogu, aby połączyć debuger programu Visual Studio.
W
Index.cshtml.cspliku przejdź do pierwszego wierszaOnPostmetody i ustaw punkt przerwania w tej metodzie, klikając lewy margines (lub klikając prawym przyciskiem myszy i wybierając pozycję Punkt przerwania Wstaw punkt> przerwania).Metoda
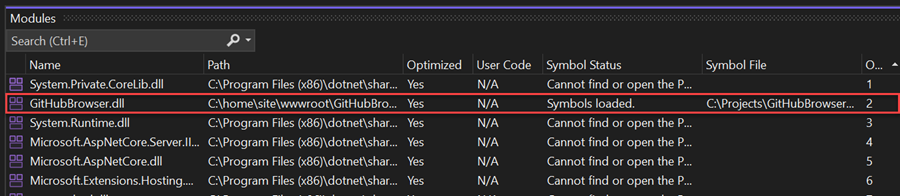
OnPostwewnątrzIndex.cshtml.csobsługuje większość logiki dla aplikacji.Opcjonalnie możesz również sprawdzić, czy program Visual Studio załadował pliki symboli dla sesji debugowania. Przejdź do pozycji Debugowanie > modułów systemu Windows>, aby otworzyć okno modułów. To okno powinno wskazywać, że pliki symboli zostały pomyślnie załadowane dla pliku przeglądarki
.dllGitHub po wprowadzeniu wcześniej zmian konfiguracji just my code .
Rozwiązywanie problemów z usterkę
Po załadowaniu symboli możesz debugować aplikację hostowaną na platformie Azure, tak jak lokalnie.
Po ustawieniu punktu przerwania w programie Visual Studio przełącz się do aplikacji w przeglądarce, wprowadź wartość dotnet w polu wyszukiwania aplikacji, a następnie naciśnij pozycję Prześlij. Program Visual Studio osiągnie punkt przerwania wewnątrz
OnPostmetody . Synchronizacja po raz pierwszy może zająć trochę czasu. Kod podejmie próbęGitHubUrlpobrania wartości przy użyciuIConfigurationusługi. Domyślnie usługa konfiguracji ładuje wartości zappsettings.jsonpliku w aplikacji.Użyj przycisku przechodzenia przez krok do kontrolek debugowania programu Visual Studio (lub naciśnij F10), aby przejść do wiersza kodu, który tworzy
searchUrlelement . Umieść kursor myszy nad zmiennągithubUrlnad nią. Zobaczysz, że wartość jest obecnie równa null. Ten kod działał prawidłowo lokalnie, więc dlaczego wartość null jest równa null na platformie Azure?Otwórz plik,
appsettings.jsonaby dokładniej zbadać ten plik. W tym pliku znajduje się kilka ustawień konfiguracji dotyczących rejestrowania, ale nie można odnaleźć żadnejGitHubUrlwartości.Otwórz plik
appsettings.Development.json.Podczas konfigurowania przykładowego projektu zaktualizowano ustawienia konfiguracji w programie
appsettings.Development.json. Ten plik zawiera konfiguracje, które będą stosowane tylko podczas uruchamiania podczas programowania, a nie podczas wdrażania na platformie Azure. Zapominanie o ustawieniu konfiguracji dla wersji produkcyjnej hostowanej aplikacji na platformie Azure jest typowym źródłem usterek.
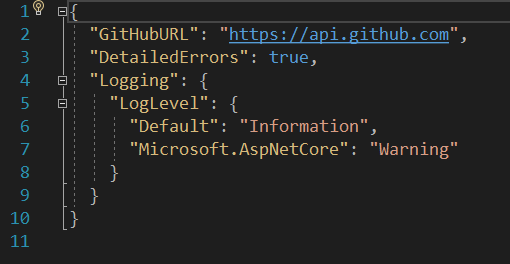
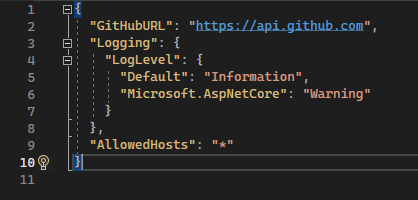
GitHubUrlSkopiuj parę klucz-wartość zappsettings.Development.jsoni wklej ją do pliku najwyższego poziomuappsettings.json, aby te dwa pliki odpowiadały. Nowa wartość konfiguracji będzie podróżować wraz z nim w pliku po ponownym wdrożeniuappsettings.jsonaplikacji na platformie Azure.Plik
appsettings.jsonpowinien wyglądać mniej więcej tak.
Odłącz debuger od usługi App Service, naciskając przycisk Zatrzymaj w górnej części programu Visual Studio, podobnie jak w przypadku lokalnej sesji debugowania.
Aby ponownie wdrożyć wprowadzone zmiany, kliknij prawym przyciskiem myszy węzeł projektu w Eksplorator rozwiązań i ponownie wybierz polecenie Publikuj.
Na ekranie profilu publikowania wszystkie oryginalne ustawienia wdrożenia są nadal w miejscu, więc wybierz pozycję Publikuj ponownie, aby ponownie wdrożyć na platformie Azure.
Po zakończeniu wdrażania program Visual Studio uruchomi przeglądarkę, aby ponownie wyświetlić aplikację. Ponownie wprowadź ciąg dotnet w formularzu wyszukiwania i naciśnij Enter. Lista repozytoriów zostanie załadowana poprawnie.
Gratulacje! Pomyślnie rozwiązano usterkę w usłudze aplikacja systemu Azure przy użyciu programu Visual Studio.