Ćwiczenie — dostosowywanie przy użyciu parametrów
Gra działa, ale może nie lubisz naszych domyślnych kolorów. W środowisku Blazor możemy zdefiniować parametry dla naszych składników, które umożliwiają nam przekazywanie wartości, które wyglądają jak atrybuty w tagu HTML.
W tym ćwiczeniu koncentrujemy się na dostosowywaniu i ulepszaniu gry przy użyciu parametrów.
Dostosowywanie tablicy przy użyciu parametrów
Dodajmy kilka parametrów dla kolorów na planszy i przekażmy kolory w stylu groovy ze strony Home.
Parametry w Blazor są właściwościami składnika, które zostały opatrzone atrybutem Parameter.
W Board.razorzdefiniujmy trzy właściwości koloru tablicy i kolor każdego zawodnika. Przed metodą
OnInitializeddodaj następujące wiersze kodu:[Parameter] public Color BoardColor { get; set; } = ColorTranslator.FromHtml("yellow"); [Parameter] public Color Player1Color { get; set; } = ColorTranslator.FromHtml("red"); [Parameter] public Color Player2Color { get; set; } = ColorTranslator.FromHtml("blue");Używamy typu
Color, aby upewnić się, że wartości przekazane do naszego składnika Tablica są w rzeczywistości kolorami.Dodaj dyrektywę
@usingna początku pliku Board.razor, aby wskazać, że używamy zawartości z przestrzeni nazwSystem.Drawing.@using System.DrawingUżyj parametrów w bloku CSS w górnej części Board.razor, aby ustawić wartości zmiennych CSS.
<HeadContent> <style> :root { --board-bg: @ColorTranslator.ToHtml(BoardColor); --player1: @ColorTranslator.ToHtml(Player1Color); --player2: @ColorTranslator.ToHtml(Player2Color); } </style> </HeadContent>Ta zmiana nie powinna nic zmienić w wyglądzie naszej planszy gry.
Wróćmy do Home.razor i dodajmy kilka parametrów do naszego tagu
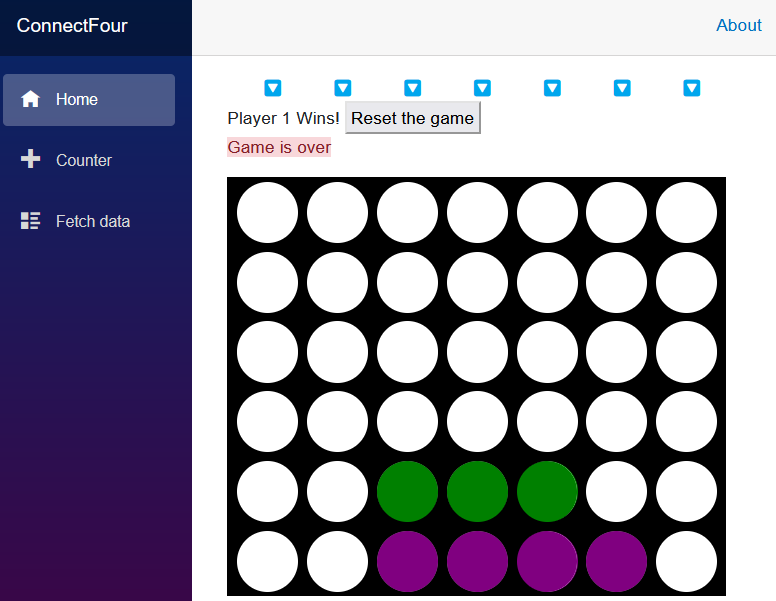
Boardi zobaczmy, jak wpływają na całość.<Board @rendermode="InteractiveServer" BoardColor="System.Drawing.Color.Black" Player1Color="System.Drawing.Color.Green" Player2Color="System.Drawing.Color.Purple" />Czy to nie jest fajna tablica?