Ćwiczenie — Blazor
W tym ćwiczeniu utworzymy projekt Blazor i zaczniemy kompilować aplikację, która staje się grą "Connect Four" w trakcie tego modułu.
Tworzenie nowego projektu platformy Blazor
Najpierw utwórzmy nowy projekt dla naszej gry przy użyciu programu Visual Studio 2022.
Utwórz nową aplikację Blazor w programie Visual Studio 2022, wybierając menu Plik > nowy > projekt .
Wybierz pozycję "Aplikacja internetowa platformy Blazor" z listy szablonów i nadaj jej nazwę ConnectFour. Wybierz Dalej.
Wybierz platformę .NET 8 dla wersji platformy. Typ uwierzytelniania powinien być ustawiony na Brak, tryb renderowania interakcyjnego powinien być ustawiony na Serwer, a lokalizacja interakcyjności powinna być ustawiona na wartość Na stronę/składnik. Pozostaw wartości domyślne dla wszystkich pozostałych opcji.
Ta akcja powinna utworzyć katalog ConnectFour zawierający naszą aplikację.
Uruchom aplikację, naciskając F5 w programie Visual Studio 2022.
Powinna zostać wyświetlona aplikacja Blazor uruchomiona w przeglądarce:

Gratulacje! Utworzono pierwszą aplikację platformy Blazor!
Tworzenie składnika tablicy
Następnie utwórzmy składnik tablicy gier, który będzie używany przez graczy w naszej grze. Składnik jest definiowany przy użyciu składni Razor, czyli kombinacji języków HTML i C#.
Kliknij prawym przyciskiem myszy folder Components w Eksplorator rozwiązań programu Visual Studio. Wybierz pozycję Dodaj > składnik Razor z menu kontekstowego i nadaj plikowi nazwę Board.razor.
Używamy tego składnika do przechowywania wszystkiego, co jest potrzebne do układu tablicy gier i zarządzania interakcjami z nim. Początkowa zawartość tego nowego składnika jest tagiem
h3i blokiem wskazującym@code, gdzie należy napisać kod języka C#:<h3>Board</h3> @code { }HomePrzygotuj stronę, otwierając plik Components/Pages/Home.razor i usuwając wszystkie elementy po trzecim wierszu z tagiem "PageTitle".@page "/" <PageTitle>Home</PageTitle>Dodaj nasz
Boardskładnik doHomestrony, dodając<Board />tag zgodny z nazwą pliku naszego nowego składnika.@page "/" <PageTitle>Index</PageTitle> <Board />Aby wyświetlić zmiany, uruchom aplikację za pomocą F5. Jeśli aplikacja jest już uruchomiona, naciśnij przycisk Przeładowywanie na gorąco obok przycisku Uruchom/Kontynuuj, aby zastosować zmiany do uruchomionej aplikacji.
Napiwek
Wybierz opcję Przeładowywanie na gorąco w pozycji Zapisz plik z menu Przeładowywanie na gorąco, aby zastosować zmiany do uruchomionej aplikacji za każdym razem, gdy zmienisz plik.

Gratulacje! Utworzono pierwszy składnik i użyto go na stronie platformy Blazor.
Dodawanie zawartości i stylu do tablicy gier
Zacznijmy definiować tablicę gry z siedmioma kolumnami i sześcioma wierszami. Następnie dodaj trochę stylu, aby przynieść naszą tablicę do życia.
W pliku Board.razor usuń kod HTML u góry i dodaj następującą zawartość, aby zdefiniować tablicę z 42 miejscami dla elementów gry.
Możemy użyć pętli języka C#
for, aby wygenerować 42 pozycje tablicy. Tag konteneraspanjest pobierany i powtarzany z jego zawartością 42 razy, aby reprezentować naszą tablicę.<div> <div class="board"> @for (var i = 0; i < 42; i++) { <span class="container"> <span></span> </span> } </div> </div>
Po zapisaniu składnika tablicy nasza aplikacja zostanie odświeżona i będzie wyświetlana jako pusta strona dzięki Przeładowywanie na gorąco funkcji, która ponownie kompiluje i uruchamia zaktualizowaną aplikację.
Uwaga
Może zostać wyświetlony monit programu Visual Studio o ponowne uruchomienie aplikacji w miarę zmiany plików. Upewnij się, że aplikacja powinna zostać ponownie skompilowana podczas edycji kodu, a aplikacja zostanie automatycznie uruchomiona ponownie i odświeży przeglądarkę podczas dodawania funkcji.
Stylowanie składnika
Dodajmy jakiś styl do Board składnika, definiując niektóre kolory dla ramki tablicy i odtwarzaczy powyżej pierwszego div tagu w pliku Board.razor :
<HeadContent>
<style>
:root {
--board-bg: yellow; /** the color of the board **/
--player1: red; /** Player 1's piece color **/
--player2: blue; /** Player 2's piece color **/
}
</style>
</HeadContent>
Te zmienne --board-bgCSS , --player1: red--player2: blue , są pobierane i używane w pozostałej części naszego arkusza stylów dla tego składnika.
Następnie dodasz do składnika ukończony arkusz stylów gry Board .
Kliknij prawym przyciskiem myszy Eksplorator rozwiązań w folderze Components i utwórz nowy plik CSS o nazwie Board.razor.css.
Skopiuj następującą zawartość do nowego pliku Board.razor.css :
div{position:relative}nav{top:4em;width:30em;display:inline-flex;flex-direction:row;margin-left:10px}nav span{width:4em;text-align:center;cursor:pointer;font-size:1em}div.board{margin-top:1em;flex-wrap:wrap;width:30em;height:24em;overflow:hidden;display:inline-flex;flex-direction:row;flex-wrap:wrap;z-index:-5;row-gap:0;pointer-events:none;border-left:10px solid var(--board-bg)}span.container{width:4em;height:4em;margin:0;padding:4px;overflow:hidden;background-color:transparent;position:relative;z-index:-2;pointer-events:none}.container span{width:3.5em;height:3.5em;border-radius:50%;box-shadow:0 0 0 3em var(--board-bg);left:0;position:absolute;display:block;z-index:5;pointer-events:none}.player1,.player2{width:3.5em;height:3.5em;border-radius:50%;left:0;top:0;position:absolute;display:block;z-index:-8}.player1{background-color:var(--player1);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player1)}.player2{background-color:var(--player2);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player2)}.col0{left:calc(0em + 9px)}.col1{left:calc(4em + 9px)}.col2{left:calc(8em + 9px)}.col3{left:calc(12em + 9px)}.col4{left:calc(16em + 9px)}.col5{left:calc(20em + 9px)}.col6{left:calc(24em + 9px)}.drop1{animation-duration:1s;animation-name:drop1}.drop2{animation-duration:1.5s;animation-name:drop2}.drop3{animation-duration:1.6s;animation-name:drop3}.drop4{animation-duration:1.7s;animation-name:drop4}.drop5{animation-duration:1.8s;animation-name:drop5}.drop6{animation-duration:1.9s;animation-name:drop6}@keyframes drop1{100%,75%,90%,97%{transform:translateY(1.27em)}80%{transform:translateY(.4em)}95%{transform:translateY(.8em)}99%{transform:translateY(1em)}}@keyframes drop2{100%,75%,90%,97%{transform:translateY(5.27em)}80%{transform:translateY(3.8em)}95%{transform:translateY(4.6em)}99%{transform:translateY(4.9em)}}@keyframes drop3{100%,75%,90%,97%{transform:translateY(9.27em)}80%{transform:translateY(7.2em)}95%{transform:translateY(8.3em)}99%{transform:translateY(8.8em)}}@keyframes drop4{100%,75%,90%,97%{transform:translateY(13.27em)}80%{transform:translateY(10.6em)}95%{transform:translateY(12em)}99%{transform:translateY(12.7em)}}@keyframes drop5{100%,75%,90%,97%{transform:translateY(17.27em)}80%{transform:translateY(14em)}95%{transform:translateY(15.7em)}99%{transform:translateY(16.5em)}}@keyframes drop6{100%,75%,90%,97%{transform:translateY(21.27em)}80%{transform:translateY(17.4em)}95%{transform:translateY(19.4em)}99%{transform:translateY(20.4em)}}Oto wybór niektórych arkuszy CSS używanych do formatowania tablicy i "w wycięciach" dla każdej spacji. W pliku CSS jest dostępna większa zawartość dla elementów gry i ich animacji na ekranie.
div.board { margin-top: 1em; flex-wrap: wrap; width: 30em; height: 24em; overflow: hidden; display: inline-flex; flex-direction: row; flex-wrap: wrap; z-index: -5; row-gap: 0; pointer-events: none; border-left: 10px solid var(--board-bg); } span.container { width: 4em; height: 4em; margin: 0; padding: 4px; overflow: hidden; background-color: transparent; position: relative; z-index: -2; pointer-events: none; } .container span { width: 3.5em; height: 3.5em; border-radius: 50%; box-shadow: 0 0 0 3em var(--board-bg); left: 0px; position: absolute; display: block; z-index: 5; pointer-events: none; }
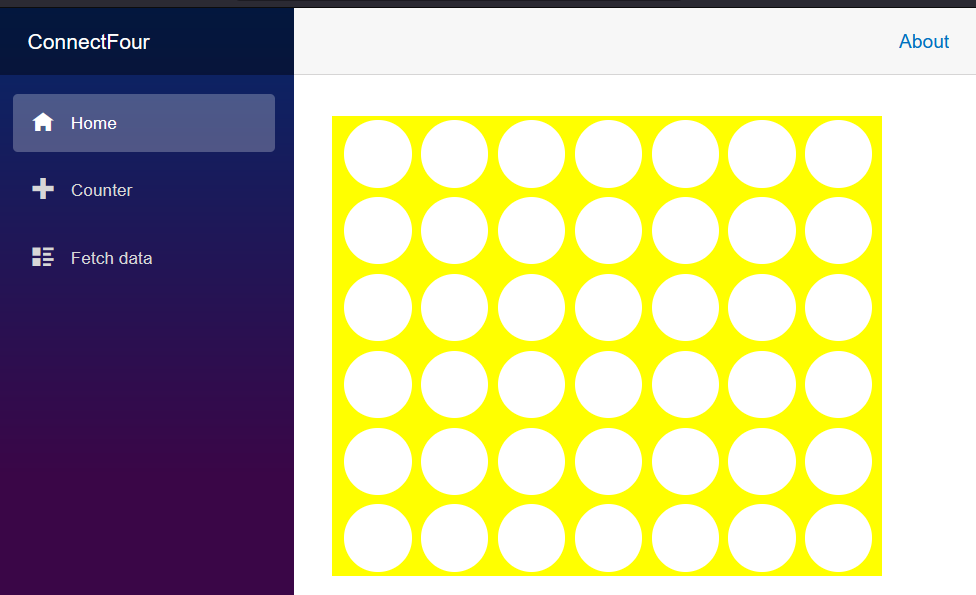
Przeglądarka powinna zostać zaktualizowana (jeśli nie, możesz ręcznie odświeżyć przeglądarkę za pomocą F5) i powinna zostać powitana odpowiednią żółtą tablicą Connect Four:

Gratulacje, masz teraz początek gry. W kolejnych lekcjach dodajemy do niej logikę gry.