Ćwiczenie — modyfikowanie obrazu i ponowne wdrażanie aplikacji internetowej
W ramach tej lekcji skonfigurujesz ciągłe wdrażanie aplikacji internetowej i utworzysz element webhook, który będzie stanowić połączenie z rejestrem zawierającym obraz platformy Docker. Następnie wprowadzisz zmianę kodu źródłowego dla aplikacji internetowej i ponownie skompilujesz obraz. Ponownie odwiedzisz witrynę internetową hostjącą przykładową aplikację internetową i sprawdzisz, czy jest uruchomiona najnowsza wersja.
Uwaga
Podczas ćwiczenia nie jest tworzone zadanie usługi Azure Container Registry. W zamian ponownie skompilujesz ręcznie obraz platformy Docker dla przykładowej aplikacji. Element webhook zostanie otwarty po utworzeniu nowego obrazu platformy Docker.
Konfigurowanie ciągłego wdrażania i tworzenie elementu webhook
Wróć do witryny Azure Portal i wybierz swoją aplikację internetową. Okienko usługi App Service jest wyświetlane dla aplikacji internetowej.
W okienku menu po lewej stronie w obszarze Wdrożenie wybierz pozycję Centrum wdrażania. Zostanie wyświetlone okienko Centrum wdrażania dla usługi App Service (aplikacja internetowa).
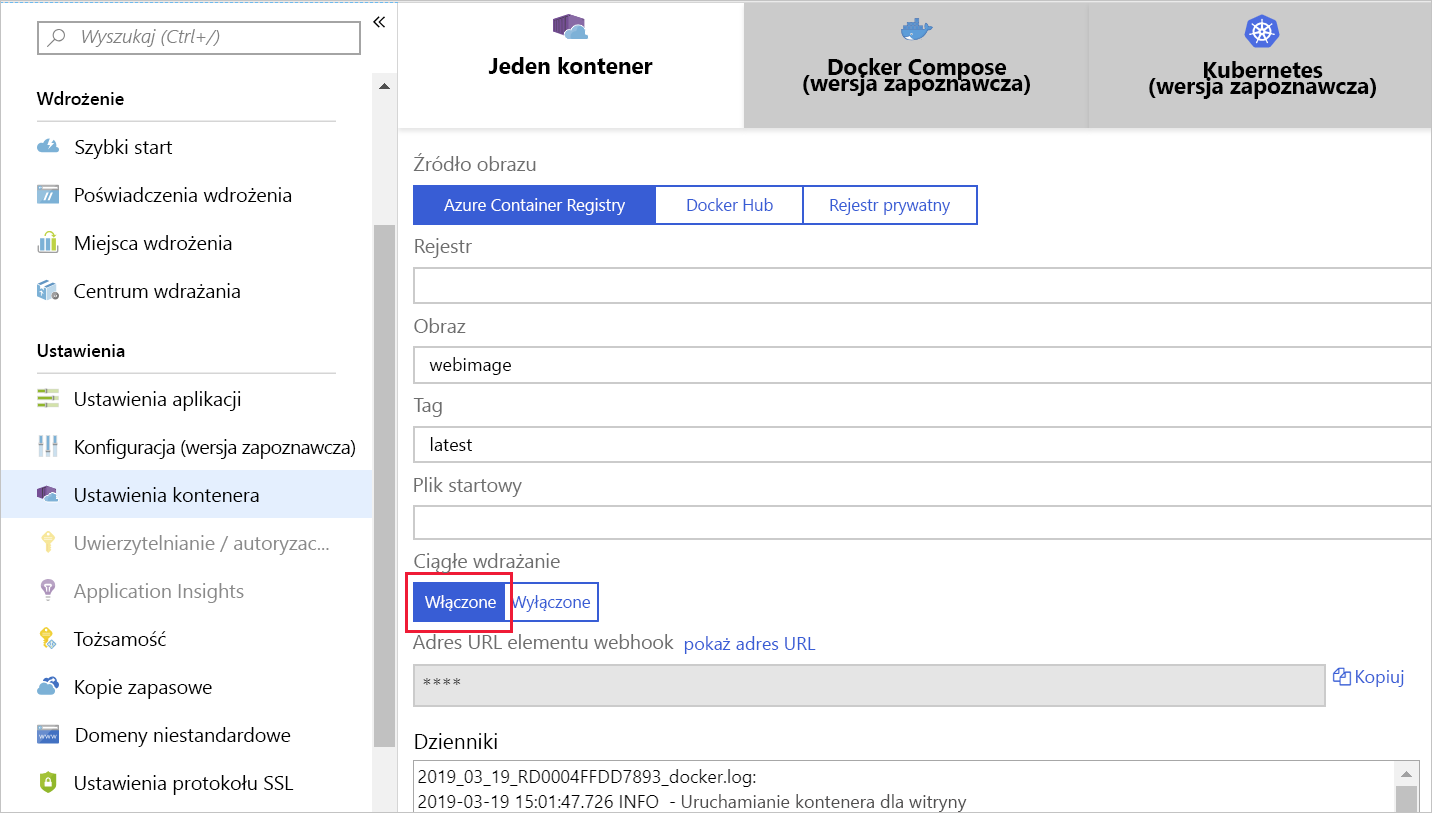
Na karcie Ustawienia w obszarze Ustawienia rejestru ustaw pozycję Ciągłe wdrażanie na Wł., a następnie wybierz pozycję Zapisz na górnym pasku menu. To ustawienie konfiguruje element webhook używany przez usługę Container Registry do wyzwalania alertu informującego aplikację internetową o zmianie obrazu platformy Docker.

Aktualizowanie aplikacji internetowej i testowanie elementu webhook
W usłudze Azure Cloud Shell przejdź do folderu dotnet/SampleWeb/Pages. Ten folder zawiera kod źródłowy stron HTML wyświetlanych przez aplikację internetową.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesUruchom następujące polecenia, aby zastąpić stronę domyślną w aplikacji internetowej (Index.cshtml) nową wersją z dodatkowym elementem w kontrolce karuzeli. Te polecenia symulują dalsze programowanie w aplikacji i dodają nową stronę do karuzeli.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlUruchom następny zestaw poleceń, aby ponownie skompilować obraz dla aplikacji internetowej i wypchnąć go do usługi Container Registry. Zastąp ciąg
<container_registry_name>nazwą rejestru. Nie zapomnij dodać symbolu.na końcu drugiego polecenia. Poczekaj na zakończenie kompilacji.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Wróć do strony głównej witryny Azure Portal. Wybierz rejestr kontenerów w obszarze Ostatnie zasoby . Pojawi się okienko Rejestr kontenerów.
W okienku menu po lewej stronie w obszarze Usługi wybierz pozycję Elementy webhook. Zostanie wyświetlone okienko elementy webhook dla rejestru kontenerów .
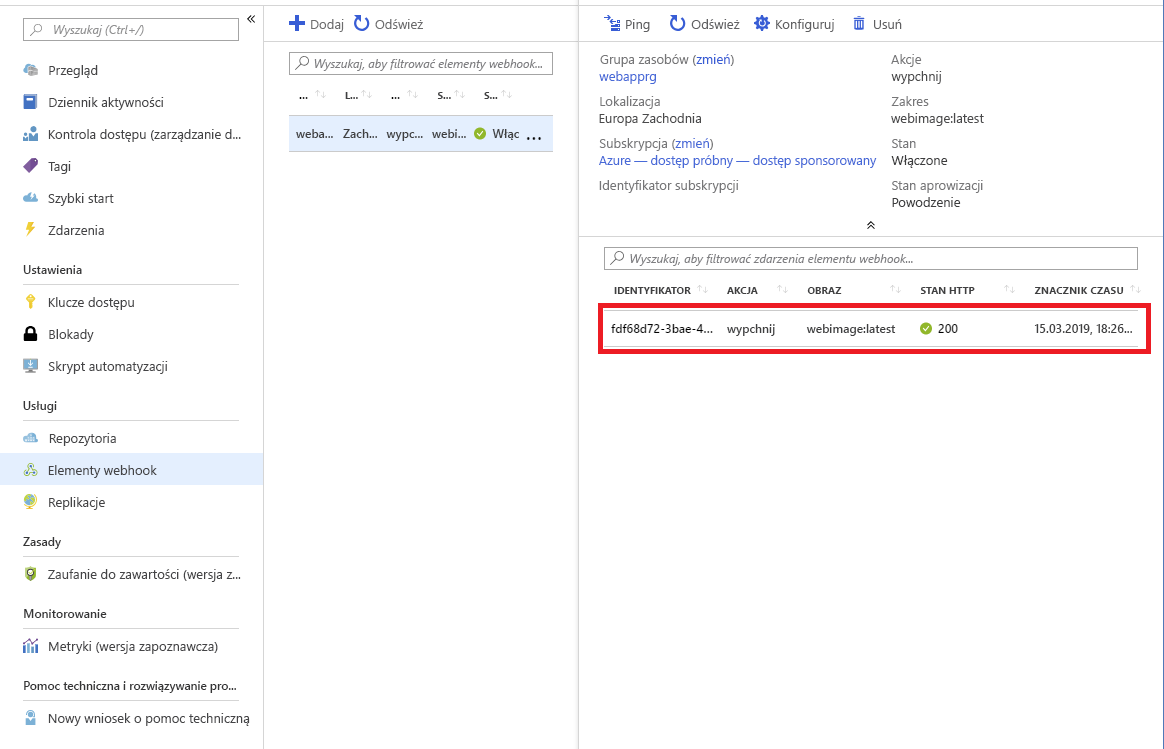
Wybierz pojedynczy element webhook na liście. Pojawi się element webhook rejestru kontenerów.
Zwróć uwagę na rekord elementu webhook, który właśnie został wyzwolony w odpowiedzi na uruchomioną kompilację i wypchnięcie.

Ponownie testowanie aplikacji internetowej
Przejdź z powrotem do aplikacji internetowej w przeglądarce. Jeśli karta została zamknięta wcześniej, możesz przejść do strony Przegląd aplikacji w witrynie Azure Portal i wybrać pozycję Przeglądaj. Gdy aplikacja internetowa będzie ładować nowy obraz z usługi Container Registry, nastąpi opóźnienie związane z zimnym startem.
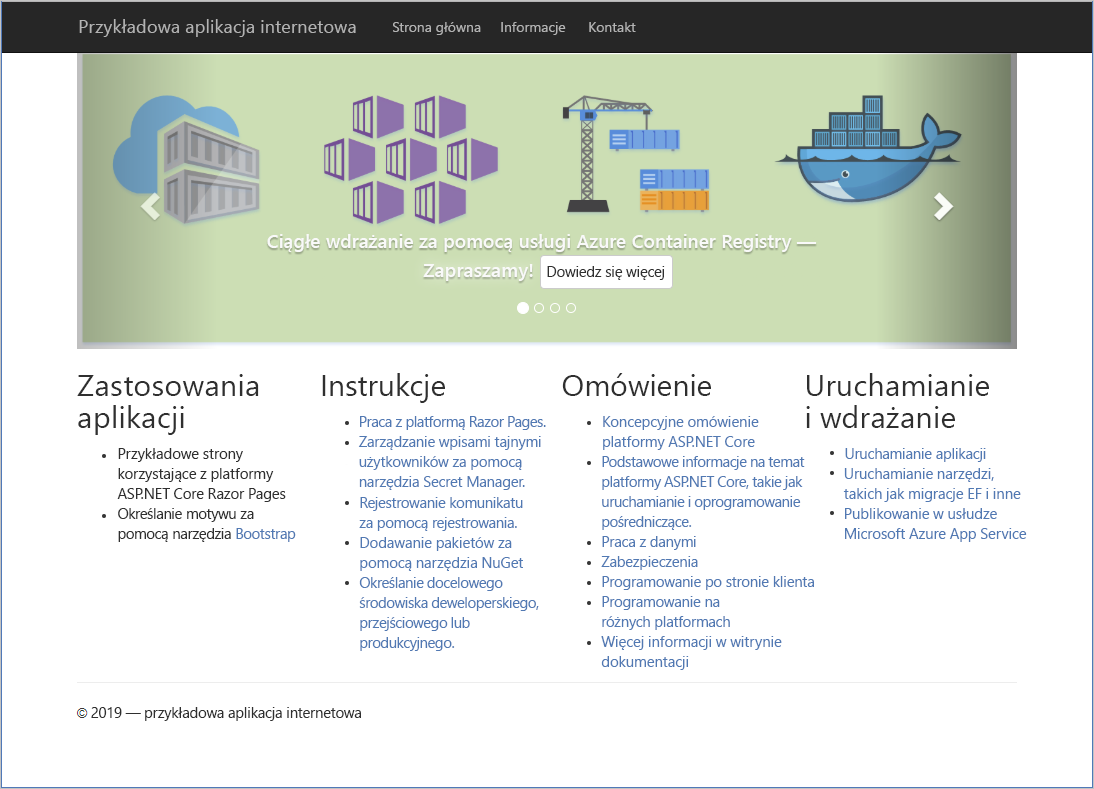
Przejrzyj elementy w kontrolce karuzeli. Zwróć uwagę, że kontrolka zawiera teraz cztery strony. Nowa strona wygląda jak na poniższej ilustracji:

Aplikacja internetowa została automatycznie zaktualizowana i ponownie wdrożona na podstawie nowego obrazu. Usługa elementów webhook w rejestrze powiadomiła aplikację internetową o tym, że obraz kontenera został zmodyfikowany, co spowodowało wyzwolenie aktualizacji.
W usłudze Azure Cloud Shell przejdź do folderu node/routes. Aplikacja internetowa wyświetla strony wygenerowane przez kod źródłowy w tym folderze.
cd ~/mslearn-deploy-run-container-app-service/node/routesOtwórz plik
index.jsw edytorze usługi Cloud Shell.code index.jsW edytorze zmodyfikuj kod, aby zmienić wartość
titlewłaściwości przekazanej do widoku zExpressnaMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Pamiętaj, aby zapisać plik po zakończeniu.
W usłudze Cloud Shell uruchom następny zestaw poleceń, aby ponownie skompilować obraz dla aplikacji internetowej i wypchnąć go do usługi Container Registry. Zastąp ciąg
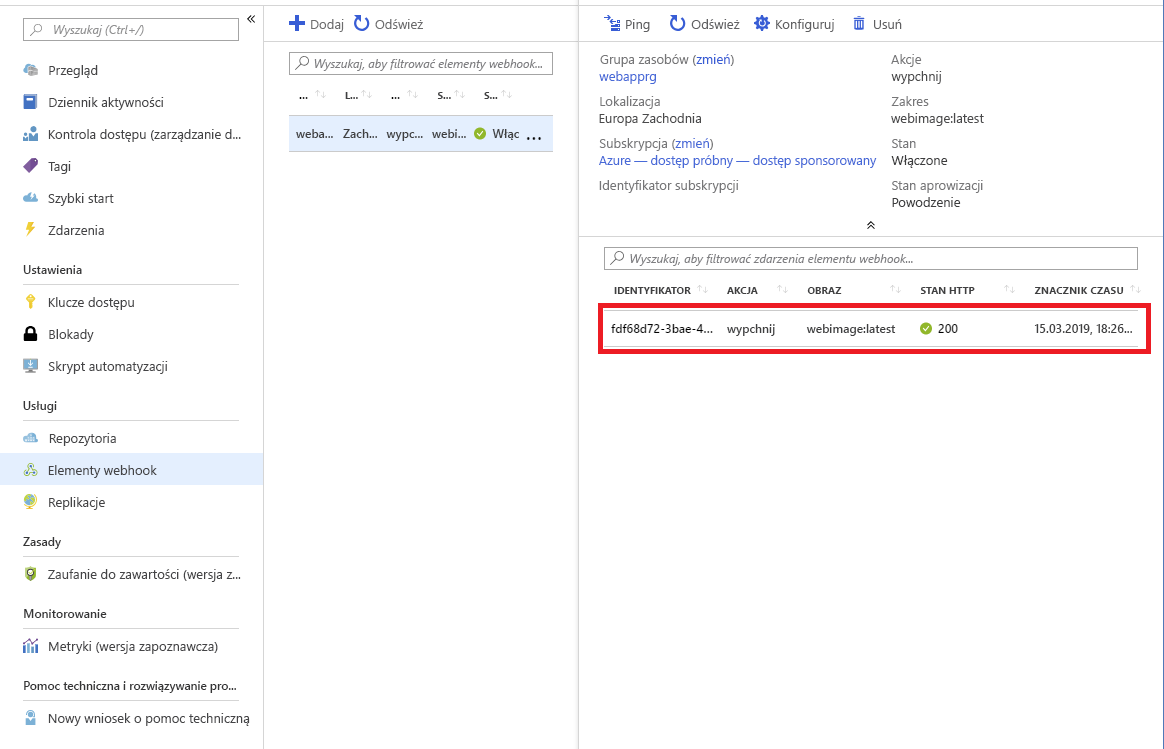
<container_registry_name>nazwą rejestru. Nie zapomnij dodać symbolu.na końcu drugiego polecenia. Poczekaj na zakończenie kompilacji.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .W okienku menu po lewej stronie w obszarze Usługi wybierz pozycję Elementy webhook. W okienku Elementy webhook rejestru kontenerów i wybierz pojedynczy element webhook na liście.
Zwróć uwagę, że istnieje rekord elementu webhook, który został wyzwolony w odpowiedzi na uruchomioną kompilację i wypchnięcie.

Ponownie testowanie aplikacji internetowej
Przejdź z powrotem do aplikacji internetowej w przeglądarce. Jeśli karta została zamknięta wcześniej, możesz przejść do strony Przegląd aplikacji internetowej w witrynie Azure Portal, a na górnym pasku menu wybierz pozycję Przeglądaj. Gdy aplikacja internetowa będzie ładować nowy obraz z usługi Container Registry, nastąpi opóźnienie związane z zimnym startem.
Zwróć uwagę, że zawartość strony zmieniła się w celu odzwierciedlenia aktualizacji wprowadzonych w obrazie kontenera.

Aplikacja internetowa została automatycznie zaktualizowana i ponownie wdrożona na podstawie nowego obrazu. Usługa elementów webhook w rejestrze powiadomiła aplikację internetową o tym, że obraz kontenera został zmodyfikowany, co spowodowało wyzwolenie aktualizacji.