Określanie rozmiaru widoku
Projektowanie interfejsu użytkownika spójnego na wielu urządzeniach jest trudne, ponieważ urządzenia mogą mieć różne rozmiary i mają różne gęstości pikseli. Zastanów się nad różnymi dostępnymi urządzeniami: urządzeniami przenośnymi, tabletami, komputerami stacjonarnymi itd. Jak utworzyć interfejs użytkownika, który wygląda podobnie do każdego z nich?
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (MAUI) udostępnia panele układów ułatwiające tworzenie spójnych interfejsów użytkownika. Panel układu jest odpowiedzialny za ustalanie rozmiaru i pozycjonowanie widoków elementów podrzędnych. W tej lekcji dowiesz się, jak działa system układów w programie .NET MAUI. W szczególności przyjrzymy się domyślnie rozmiarowi widoków oraz żądaniu określonego rozmiaru i położenia widoku w czasie wykonywania.
Co to jest panel układu?
Panel układu to kontener MAUI platformy .NET, który zawiera kolekcję widoków podrzędnych i określa ich rozmiar i położenie. Panele układu są automatycznie ponownie obliczane po zmianie rozmiaru aplikacji; na przykład gdy użytkownik obraca urządzenie.
Uwaga
Termin widok lub widok podrzędny odnosi się do kontrolki umieszczonej na panelu układu. Widok może być etykietą, przyciskiem, polem wprowadzania lub dowolnym innym typem elementu wizualizacji obsługiwanego przez program .NET MAUI.
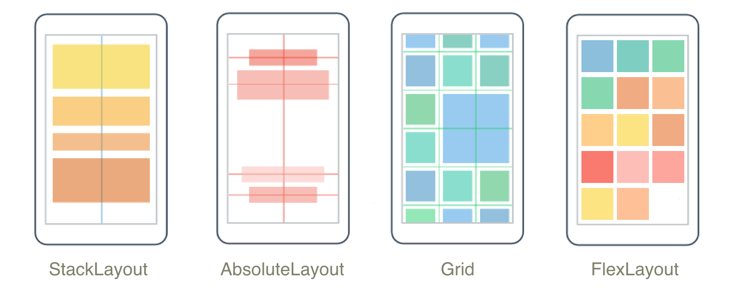
Program .NET MAUI ma wiele paneli układu, spośród których można wybrać. Każdy panel zarządza swoimi widokami podrzędnymi inaczej. Na poniższej ilustracji przedstawiono koncepcyjne omówienie niektórych najbardziej typowych opcji.

-
StackLayout: rozmieszcza widoki podrzędne w jednym wierszu lub kolumnie. OpróczStackLayoutprogramu jest również zoptymalizowanyVerticalStackLayoutiHorizontalStackLayoutnie trzeba zmieniać orientacji. -
AbsoluteLayout: rozmieszcza widoki podrzędne przy użyciu współrzędnych x i y. -
Grid: rozmieszcza widoki podrzędne w komórkach utworzonych na podstawie przecięć wierszy i kolumn. -
FlexLayout: rozmieszcza widoki podrzędne w taki sposób, jak,StackLayoutże można je opakowować, jeśli nie mieszczą się w jednym wierszu lub kolumnie.
Uwaga
Istnieje również piąty typ panelu układu o nazwie RelativeLayout, który umożliwia określenie sposobu rozmieszczania widoków podrzędnych względem siebie nawzajem. Należy użyć kontrolki FlexLayout zamiast RelativeLayout , ponieważ działa lepiej.
RelativeLayout program jest uwzględniony w programie .NET MAUI w celu zapewnienia zgodności z poprzednimi wersjami ze starszymi aplikacjami platformy Xamarin.
Typowy proces tworzenia strony MAUI platformy .NET polega na utworzeniu panelu układu, a następnie dodaniu do niego widoków podrzędnych. Po dodaniu widoku do układu można wpływać na jego rozmiar i położenie. Jednak panel ma ostatnie zdanie na podstawie algorytmów układu wewnętrznego.
Zanim zobaczysz, jak zażądać określonego rozmiaru widoku, zobaczmy, jak domyślnie widoki rozmiarów systemu układu.
Domyślny rozmiar widoku
Jeśli nie określisz rozmiaru widoku, automatycznie zwiększa się ona tak, aby była wystarczająco duża, aby zmieścić się wokół jego zawartości. Rozważmy na przykład ten rozszerzalny język znaczników aplikacji (XAML):
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
FontSize="40"/>
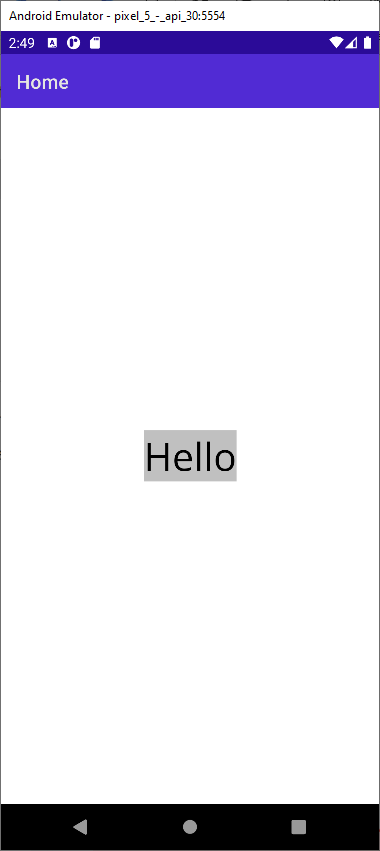
W tym przykładzie zdefiniowano etykietę do wyświetlania wyrazu Hello na srebrnym tle. Ponieważ nie określasz rozmiaru, etykieta jest automatycznie dopasowywana do wyrazu Hello. Na poniższej ilustracji przedstawiono etykietę renderowaną na urządzeniu z systemem Android:

Uwaga
Możesz ustawić kolor tła etykiety, aby ułatwić określenie, jak duży jest on w czasie wykonywania. Jest to dobra technika debugowania, o której należy pamiętać podczas tworzenia interfejsu użytkownika.
Określanie rozmiaru widoku
Podczas tworzenia interfejsu użytkownika często trzeba kontrolować rozmiar widoku. Załóżmy na przykład, że tworzysz stronę logowania i chcesz, aby przycisk logowania był dokładnie połowę szerokości ekranu. Jeśli dla widoku użyto domyślnego rozmiaru, przycisk będzie miał tylko rozmiar tekstu Zaloguj. Ten rozmiar nie jest wystarczająco duży, więc musisz określić rozmiar samodzielnie.
Klasa View bazowa definiuje dwie właściwości wpływające na rozmiar widoku: WidthRequest i HeightRequest.
WidthRequest umożliwia określenie szerokości i HeightRequest umożliwia określenie wysokości. Obie właściwości mają typ double.
Oto przykład pokazujący, jak określić szerokość i wysokość etykiety w języku XAML:
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="100"
HeightRequest="300"
FontSize="40"/>
Wynik wygląda następująco:

Uwaga
Etykieta jest nadal wyśrodkowana, chociaż tekst etykiety nie znajduje się w środku etykiety.
Jedną z rzeczy, które warto zauważyć, jest nazwy tych właściwości. Obie właściwości zawierają żądanie wyrazu. To słowo oznacza, że panel układu może nie uwzględniać ich w czasie wykonywania. Panel układu odczytuje te wartości podczas obliczeń ustalania rozmiaru i próbuje uwzględnić żądania, jeśli może. Jeśli za mało miejsca, panel układu może zignorować wartości.
Jednostki rozmiaru
Podczas ustawiania WidthRequest wartości i HeightRequest, należy użyć wartości literałów, takich jak 100. Na poziomie MAUI platformy .NET te wartości nie mają jednostek. Nie są punktami ani pikselami. Są to tylko wartości typu double. Program .NET MAUI przekazuje te wartości do bazowego systemu operacyjnego w czasie wykonywania. Jest to system operacyjny, który dostarcza kontekst potrzebny do określenia, co oznaczają liczby:
- W systemie iOS wartości są nazywane punktami.
- W systemie Android są to piksele niezależne od gęstości.
Renderowany rozmiar widoku
Ponieważ do panelu układu należy określenie rozmiaru widoku, nie można użyć WidthRequest polecenia i HeightRequest określić rzeczywistego rozmiaru w czasie wykonywania. Załóżmy na przykład, że dla etykiety ustawiono WidthRequest100 wartość na , ale panel nie ma wystarczającej ilości miejsca, aby spełnić żądanie. Zamiast tego panel nadaje etykiecie szerokość 80elementu . W tym momencie, jeśli sprawdzisz wartość WidthRequest właściwości, będzie ona wyświetlana 100 , mimo że renderowana wartość to 80.
Aby rozwiązać ten problem, klasa bazowa View definiuje dwie inne właściwości o nazwie Width i Height. Te właściwości są typu double i reprezentują renderowaną szerokość i wysokość widoku.
Width Użyj właściwości i Height za każdym razem, gdy pobierasz rozmiar widoku.
Określanie położenia widoku
Należy również ustawić położenie widoku. Na przykład należy pamiętać, że w przykładzie strony logowania chcesz, aby rozmiar przycisku logowania był o połowę szerokości ekranu. Ponieważ przycisk logowania nie jest pełną szerokością ekranu, jest dostępne pewne miejsce, aby go poruszać. Można go ustawić po lewej stronie, po prawej stronie lub w środku ekranu.
Klasa View bazowa ma dwie właściwości, których używasz do ustawiania pozycji widoku: VerticalOptions i HorizontalOptions. Te ustawienia wpływają na to, jak widok jest umieszczony w prostokątze przydzielonym do niego przez panel układu. Możesz określić, że widok ma być wyrównany do jednej z czterech krawędzi prostokąta. Lub, że chcesz, aby zajmował cały prostokąt.
Określenie wartości lub VerticalOptionsHorizontalOptions jest trudniejsze niż ustawienie rozmiaru, ponieważ są one typu LayoutOptions.
Jaki jest typ LayoutOptions?
LayoutOptions to typ języka C#, który hermetyzuje dwie preferencje układu i AlignmentExpands. Obie właściwości są powiązane z pozycjonowaniem, ale nie są ze sobą powiązane. Oto jak wygląda definicja typu:
public struct LayoutOptions
{
public LayoutAlignment Alignment { get; set; }
public bool Expands { get; set; }
...
}
Następnie przyjrzymy się bliżej Alignment , ponieważ jest to najbardziej typowa i intuicyjna opcja układu.
Co to jest wyliczenie LayoutAlignment?
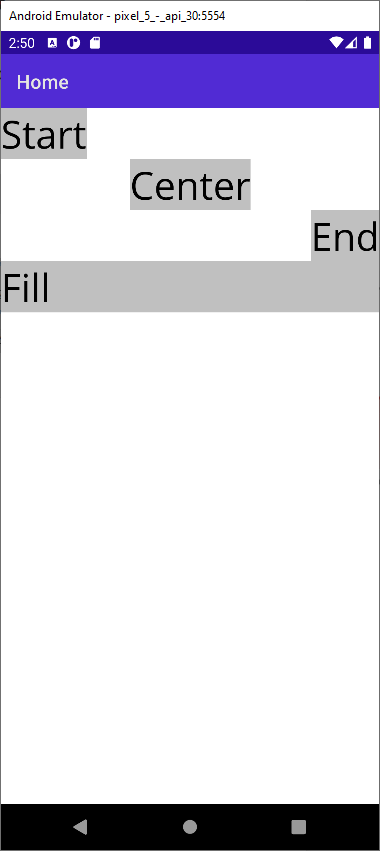
LayoutAlignmentto wyliczenie zawierające cztery wartości: Start, , CenterEndi Fill. Za pomocą tych wartości można kontrolować, jak widok podrzędny jest umieszczony w prostokątze podanym przez jego panel układu. Rozważmy na przykład następujący kod i zrzut ekranu systemu Android:
<StackLayout>
<Label Text="Start" HorizontalOptions="Start" BackgroundColor="Silver" FontSize="40" />
<Label Text="Center" HorizontalOptions="Center" BackgroundColor="Silver" FontSize="40" />
<Label Text="End" HorizontalOptions="End" BackgroundColor="Silver" FontSize="40"/>
<Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Silver" FontSize="40"/>
</StackLayout>

W przykładzie użyto pionowego StackLayout widoku, aby każdy widok podrzędny otrzymał wiersz.
HorizontalOptions określa położenie widoku w wierszu.
Co to jest rozszerzenie?
Drugą właściwością LayoutOptions struktury jest Expands. Właściwość Expands jest właściwością bool , która w zestawie narzędzi Xamarin.Forms zezwoliła na wyświetlanie w obiekcie StackLayout , aby zażądać dodatkowego miejsca, jeśli jest dostępna. Ta właściwość jest teraz przestarzała i nie jest już używana w programie .NET MAUI. Później dowiesz się, jak osiągnąć ten sam typ rozszerzania w jednostce w Grid układzie.