Omówienie aplikacji JavaServer Faces
W tej lekcji użyjemy technologii JavaServer Faces (JSF) jako technologii "View", aby poznać podstawową koncepcję struktury JSF.
Co to jest JavaServer Faces?
JavaServer Faces został przyjęty jako specyfikacja platformy Java, Enterprise Edition (Java EE), w ramach środowiska Java EE 5 (2006). Początkowo JSF używało Java Server Pages (JSP) do renderowania stron HTML. Od wersji 2.0 używane są Facelets, które bardziej przypominają zwykły HTML.
JSF to struktura aplikacji oparta na składnikach. Stan każdego składnika jest zapisywany w zależności od interakcji klienta. Stan jest zapisywany po zażądaniu nowej strony i jest przywracany po powrocie.
Podstawowa funkcjonalność struktury JSF
Aplikacje JSF są w przybliżeniu podzielone na następujące dwie funkcje:
- Facelety: silnik szablonów oparty na języku XHTML, który opisuje układy ekranu
- BackingBean: klasa Java, która wiąże się z Facelets i ustawia i przetwarza wartości
Facelets to aparat szablonów oparty na języku XHTML, który opisuje układy ekranu napisane przez XHTML. XHTML jest zgodny z definicją typu dokumentu (DTD) zdefiniowaną w W3C i jest opisany jako plik z rozszerzeniem xhtml.
BackingBean to klasa Języka Java połączona ze stroną JSF. Zawiera metody akcji, odbiorniki akcji i odbiorniki zmiany wartości. W środowisku Java EE 6 ziarna zapasowe zostały zaimplementowane przy użyciu fasoli zarządzanej przez JSF. Od Java EE 7, konteksty i wstrzykiwanie zależności (CDI) są używane jako implementacja.
Utwórz stronę JSF z wykorzystaniem PrimeFaces
PrimeFaces to implementacja JSF innej firmy, która ułatwia tworzenie komponentów sieciowych JSF. PrimeFaces to uproszczona biblioteka z jednym plikiem JAR, zerową konfiguracją i bez wymaganych zależności. Wystarczy pobrać primeFaces, dodać primefaces-{version}.jar do ścieżki klasy i zaimportować przestrzeń nazw, aby rozpocząć pracę, tak jak w xmlns:p="http://primefaces.org/ui".
Przyjrzyjmy się przykładowi. Na poniższej stronie PrimeFaces tagi p:outputLabel,p:inputTexti p:commandButton służą do wyświetlania etykiet, pól wejściowych i przycisków.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui" >
<h:head>
<title>Input Value Counter Sample</title>
</h:head>
<h:body>
<h:form>
<p:outputLabel value="Basic"/><br/>
<p:inputText value="#{indexcontroller.inputValue}"/><br/>
<p:commandButton value="Submit" action="#{indexcontroller.submitButtonAction()}"/><br/>
</h:form>
</h:body>
</html>
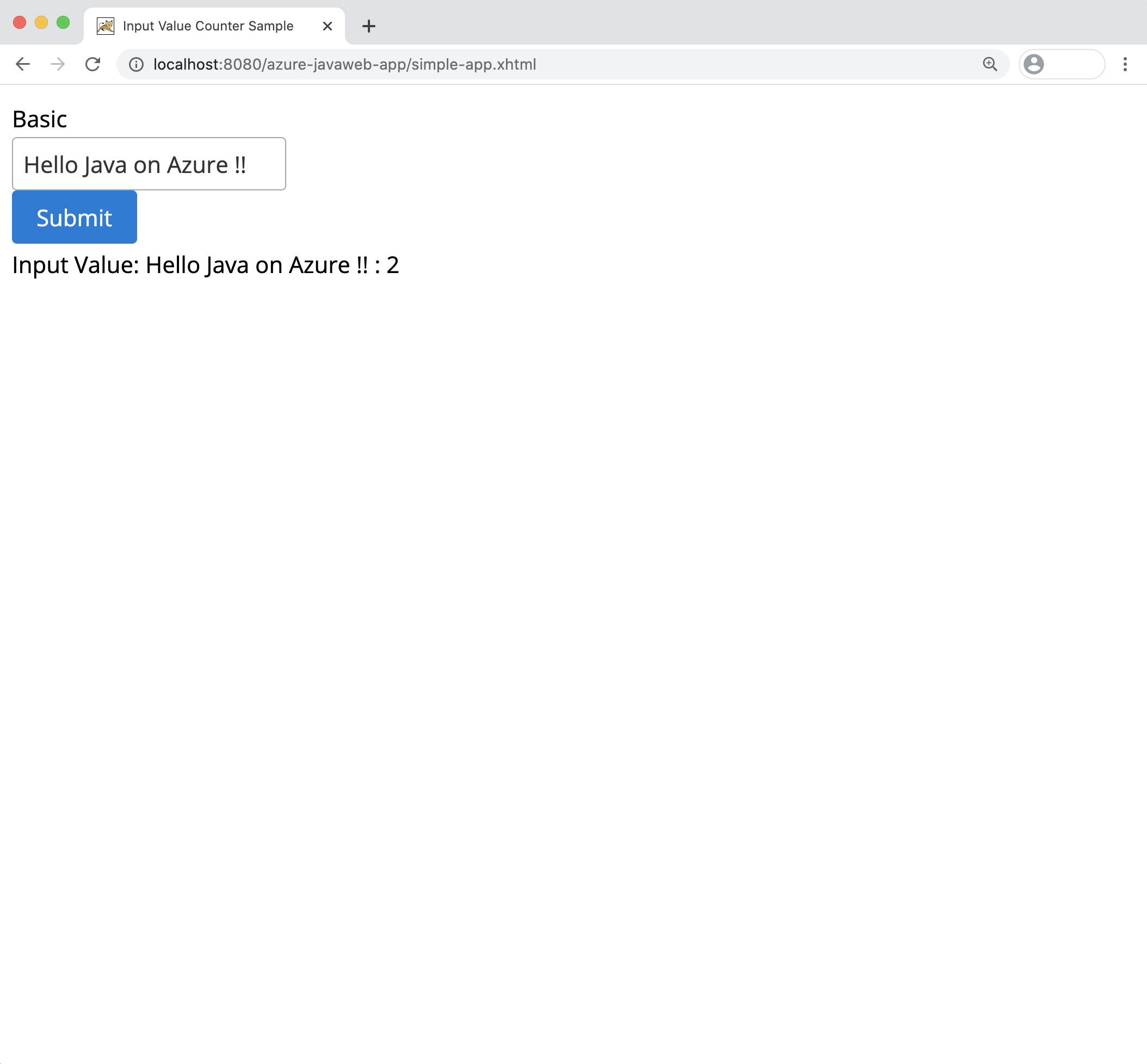
Podczas pisania poprzedniego kodu XHTML zostanie wyświetlony następujący ekran:

Obsługa technologii PrimeFaces AJAX
Platforma JSF domyślnie obsługuje aplikacje Ajax. Można dynamicznie aktualizować część ekranu bez odświeżania ekranu.
PrimeFaces korzysta z atrybutu update, aby ułatwić implementację obsługi Ajax zapewnianej przez jsF. Należy określić, który składnik ma zostać zaktualizowany przy użyciu jego identyfikatora docelowego. W poniższym przykładzie atrybut update ="ajaxUpdateText" jest dodawany do p:commandButton, więc część <div id ="ajaxUpdateText"> jest aktualizowana po wybraniu przycisku. W tym miejscu można określić id dla dowolnego składnika HTML.
<div id="ajaxUpdateText">
...
</div>
<p:commandButton update="ajaxUpdateText"
value="Submit" action="#{indexcontroller.submitButtonAction()}"/>
Fasola zapasowa JSF
Ziarna zapasowe to klasy języka Java, które implementują przetwarzanie zaplecza skojarzone z widokiem JSF. W następnym przykładzie odwołujemy się do beam pomocniczy, IndexController, połączonego z wcześniejszym XHTML. Użyjemy adnotacji @Named, aby skonfigurować naszą aplikację JSF, aby można było do niej odwoływać się z naszych faceletów JSF.
Jeśli wpiszesz <p: inputText value ="#{indexcontroller.inputValue}"/> w Facelets, pole tekstowe Tekst wejściowy pojawi się na ekranie. Wprowadzona wartość jest powiązana z inputValue zdefiniowaną w klasie IndexController.
Ponadto, jeśli napiszesz <p:commandButton value ="Submit" action="#{indexcontroller.submitButtonAction()}"/>, pojawi się przycisk HTML . Po wybraniu przycisku wywołuje metodę submitButtonAction() zdefiniowaną w klasie IndexController.
import java.io.Serializable;
import javax.faces.view.ViewScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
@Named("indexcontroller")
@ViewScoped
public class IndexController implements Serializable {
private static final long serialVersionUID = 8485377386286855408L;
@Setter @Getter
private String inputValue;
private int counter;
public void submitButtonAction(){
inputValue = inputValue + " : " + counter;
counter++;
}
}
W ten sposób JSF umożliwia oddzielne zaimplementowanie widoku (Facelets) i kontrolera (backing bean), które tworzą ekran.
W tej jednostce wprowadziliśmy JSF. W następnej lekcji utworzymy aplikację JSF i uruchomimy ją lokalnie.