Ćwiczenie — tworzenie i używanie modułu
Twoim zadaniem było dodanie sieci dostarczania zawartości lub sieci CDN do firmowej witryny internetowej w celu uruchomienia wombatu. Jednak inne zespoły w Twojej firmie powiedziały, że nie potrzebują sieci CDN. W tym ćwiczeniu utworzysz moduły dla witryny internetowej i sieci CDN, a moduły zostaną dodane do szablonu.
Podczas tego procesu wykonasz następujące czynności:
- Dodaj moduł dla aplikacji.
- Utwórz szablon Bicep, który używa modułu.
- Dodaj kolejny moduł dla sieci CDN.
- Dodaj moduł CDN do szablonu, tworząc go jako opcjonalny.
- Wdróż szablon na platformie Azure.
- Przejrzyj historię wdrażania.
W tym ćwiczeniu jest używane rozszerzenie Bicep dla programu Visual Studio Code. Pamiętaj, aby zainstalować to rozszerzenie w programie Visual Studio Code.
Tworzenie pustego pliku Bicep
Otwórz Visual Studio Code.
Utwórz nowy plik o nazwie main.bicep.
Zapisz pusty plik, aby program Visual Studio Code ładował narzędzia Bicep.
Możesz wybrać pozycję Plik>Zapisz jako lub wybrać Ctrl+S w systemie Windows (⌘+S w systemie macOS). Pamiętaj, gdzie zapisujesz plik. Na przykład możesz utworzyć folder szablonów , aby go zapisać.
Tworzenie modułu dla aplikacji
Utwórz nowy folder o nazwie modules w tym samym folderze, w którym utworzono plik main.bicep . W folderze modules utwórz plik o nazwie app.bicep. Zapisz plik.
Dodaj następującą zawartość do pliku app.bicep :
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameTen plik wdraża plan usługi aplikacja systemu Azure i aplikację. Zwróć uwagę, że moduł jest dość ogólny. Nie zawiera żadnych założeń dotyczących nazw zasobów ani jednostki SKU planu usługi App Service. Ułatwia to ponowne użycie modułu dla różnych wdrożeń.
Zapisz zmiany w pliku.
Dodawanie modułu do szablonu Bicep
W tym miejscu dodasz moduł aplikacji do szablonu Bicep jako punkt początkowy.
Otwórz plik main.bicep.
Dodaj następujące parametry i zmienną do pliku:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Ponieważ jest to szablon, który zamierzasz wdrożyć dla witryn sieci Web, jest nieco bardziej szczegółowy. Nazwa planu usługi App Service jest definiowana jako zmienna. Parametr jednostki SKU ma wartość domyślną, która ma sens dla witryny internetowej uruchamiania toy.
Napiwek
Określasz, że
locationparametr powinien być ustawiony nawestus3wartość . Zwykle zasoby są tworzone w tej samej lokalizacji co grupa zasobów przy użyciuresourceGroup().locationwłaściwości . Jednak podczas pracy z piaskownicą usługi Microsoft Learn musisz użyć niektórych regionów platformy Azure, które nie są zgodne z lokalizacją grupy zasobów.Poniżej parametrów utwórz pusty wiersz. Teraz wpisz pierwszy wiersz definicji modułu aplikacji:
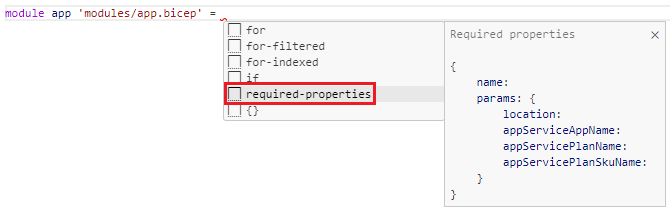
module app 'modules/app.bicep' = {Podczas wpisywania zwróć uwagę, że rozszerzenie Bicep dla programu Visual Studio Code ułatwia tworzenie szkieletu deklaracji modułu. Po wpiseniu ścieżki do modułu i wpiseniu znaku równości (
=) zostanie wyświetlone menu podręczne z kilkoma opcjami.Wybierz pozycję Wymagane właściwości z menu podręcznego:

Ukończ deklarację modułu:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }W dolnej części pliku zdefiniuj dane wyjściowe:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameZapisz zmiany w pliku.
Tworzenie modułu dla sieci dostarczania zawartości
W folderze modules utwórz plik o nazwie cdn.bicep. Zapisz plik.
Dodaj następującą zawartość do pliku cdn.bicep :
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-09-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-09-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameTen plik wdraża dwa zasoby: profil CDN i punkt końcowy usługi CDN.
Zapisz zmiany w pliku.
Dodawanie modułów do głównego szablonu Bicep
Otwórz plik main.bicep.
Poniżej parametru
appServicePlanSkuNamedodaj następujący parametr:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = truePoniżej definicji modułu zdefiniuj
appcdnmoduł:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Zwróć uwagę, że moduł ma warunek, aby był wdrażany tylko wtedy, gdy
deployCdnwartość parametru jest ustawiona natruewartość . Zwróć również uwagę, że parametr modułuoriginHostNamejest ustawiony na wartość danych wyjściowychappServiceAppHostNamez modułuapp.Zaktualizuj dane wyjściowe nazwy hosta, aby wybrać poprawną nazwę hosta. Po wdrożeniu usługi CDN nazwa hosta ma być nazwą punktu końcowego usługi CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameZapisz zmiany w pliku.
Zweryfikuj swój plik Bicep
Po zakończeniu wszystkich powyższych zmian plik main.bicep powinien wyglądać następująco:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
@description('Indicates whether a CDN should be deployed.')
param deployCdn bool = true
var appServicePlanName = 'toy-product-launch-plan'
module app 'modules/app.bicep' = {
name: 'toy-launch-app'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'modules/cdn.bicep' = if (deployCdn) {
name: 'toy-launch-cdn'
params: {
httpsOnly: true
originHostName: app.outputs.appServiceAppHostName
}
}
@description('The host name to use to access the website.')
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName
Jeśli tak nie jest, skopiuj przykład lub dostosuj szablon tak, aby był zgodny z przykładem.
Wdrażanie szablonu Bicep na platformie Azure
Aby wdrożyć ten szablon na platformie Azure, musisz zalogować się na konto platformy Azure z poziomu terminalu programu Visual Studio Code. Upewnij się, że zainstalowano interfejs wiersza polecenia platformy Azure i pamiętaj, aby zalogować się przy użyciu tego samego konta, które zostało użyte do aktywowania piaskownicy.
W menu Terminal wybierz polecenie New Terminal (Nowy terminal). Okno terminalu zwykle otwiera się w dolnej połowie ekranu.
Jeśli w oknie terminalu jest wyświetlana powłoka bash po prawej stronie, oznacza to, że prawidłowa powłoka jest już otwarta. Alternatywnie, jeśli po prawej stronie zostanie wyświetlona ikona powłoki bash, możesz ją wybrać, aby uruchomić powłokę.

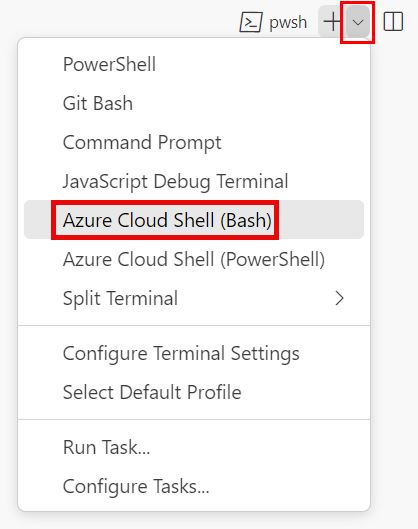
Jeśli zostanie wyświetlona powłoka inna niż powłoka bash , wybierz strzałkę listy rozwijanej powłoki, a następnie wybierz pozycję Git Bash.

W terminalu przejdź do katalogu, w którym zapisano szablon. Jeśli na przykład szablon został zapisany w folderze templates , możesz użyć następującego polecenia:
cd templates
Instalowanie aplikacji Bicep
Uruchom następujące polecenie, aby upewnić się, że masz najnowszą wersję aplikacji Bicep:
az bicep install && az bicep upgrade
Logowanie się do platformy Azure
W terminalu programu Visual Studio Code zaloguj się do platformy Azure, uruchamiając następujące polecenie:
az loginW przeglądarce, która zostanie otwarta, zaloguj się do konta platformy Azure. W terminalu programu Visual Studio Code zostanie wyświetlona lista subskrypcji skojarzonych z tym kontem. Wybierz subskrypcję o nazwie Subskrypcja Concierge.
Jeśli ostatnio użyto więcej niż jednej piaskownicy, terminal może wyświetlić więcej niż jedno wystąpienie subskrypcji Concierge. W tym przypadku użyj dwóch następnych kroków, aby ustawić jedną jako domyślną subskrypcję.
Pobierz identyfikatory subskrypcji Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableUstaw domyślną subskrypcję przy użyciu identyfikatora subskrypcji. Zastąp ciąg {your subscription ID} najnowszym identyfikatorem subskrypcji Concierge.
az account set --subscription {your subscription ID}
Ustawianie domyślnej grupy zasobów
W przypadku korzystania z interfejsu wiersza polecenia platformy Azure możesz ustawić domyślną grupę zasobów i pominąć parametr z pozostałych poleceń interfejsu wiersza polecenia platformy Azure w tym ćwiczeniu. Ustaw wartość domyślną na grupę zasobów utworzoną dla Ciebie w środowisku piaskownicy.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Wdrażanie szablonu na platformie Azure
Uruchom następujący kod z terminalu w programie Visual Studio Code, aby wdrożyć szablon Bicep na platformie Azure. Ukończenie tego procesu może potrwać minutę lub dwie, a następnie pomyślne wdrożenie.
az deployment group create --name main --template-file main.bicep
Stan Running... zostanie wyświetlony w terminalu.
Aby wdrożyć ten szablon na platformie Azure, zaloguj się do konta platformy Azure z poziomu terminalu programu Visual Studio Code. Upewnij się, że zainstalowano program Azure PowerShell i zaloguj się do tego samego konta, na którym aktywowano piaskownicę.
W menu Terminal wybierz polecenie New Terminal (Nowy terminal). Okno terminalu zwykle otwiera się w dolnej połowie ekranu.
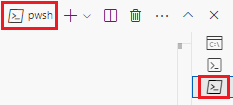
Jeśli w oknie terminalu jest wyświetlany program pwsh lub powershell po prawej stronie, oznacza to, że prawidłowa powłoka jest już otwarta. Alternatywnie, jeśli po prawej stronie zostanie wyświetlona ikona powłoki programu PowerShell, możesz ją wybrać, aby uruchomić powłokę.

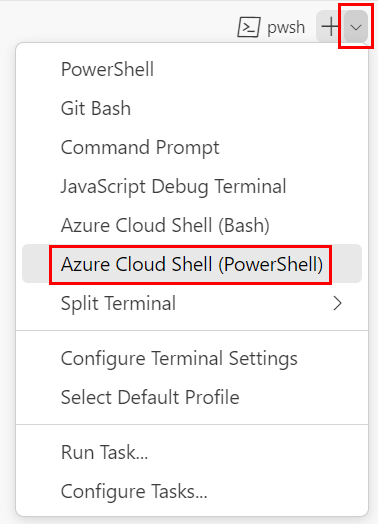
Jeśli zostanie wyświetlona powłoka inna niż pwsh lub powershell , wybierz strzałkę listy rozwijanej powłoki, a następnie wybierz pozycję PowerShell.

W terminalu przejdź do katalogu, w którym zapisano szablon. Jeśli na przykład szablon został zapisany w folderze templates , możesz użyć tego polecenia:
Set-Location -Path templates
Instalowanie interfejsu wiersza polecenia Bicep
Aby użyć aplikacji Bicep z poziomu programu Azure PowerShell, zainstaluj interfejs wiersza polecenia Bicep.
Logowanie się na platformie Azure przy użyciu programu Azure PowerShell
W terminalu programu Visual Studio Code uruchom następujące polecenie:
Connect-AzAccountZostanie otwarta przeglądarka umożliwiająca zalogowanie się do konta platformy Azure. Przeglądarka może zostać otwarta w tle.
Po zalogowaniu się na platformie Azure w terminalu zostanie wyświetlona lista subskrypcji skojarzonych z tym kontem. Jeśli aktywowano piaskownicę, zostanie wyświetlona subskrypcja o nazwie Subskrypcja Concierge. Wybierz go w pozostałej części ćwiczenia.
Jeśli ostatnio użyto więcej niż jednej piaskownicy, terminal może wyświetlić więcej niż jedno wystąpienie subskrypcji Concierge. W tym przypadku użyj dwóch następnych kroków, aby ustawić jedną jako domyślną subskrypcję.
Uzyskaj identyfikator subskrypcji. Uruchomienie następującego polecenia zawiera listę subskrypcji i ich identyfikatorów.
Concierge SubscriptionWyszukaj ciąg , a następnie skopiuj identyfikator z drugiej kolumny. Wygląda to mniej więcej tak:aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionZmień aktywną subskrypcję na Subskrypcja Concierge. Pamiętaj, aby zastąpić ciąg {Identyfikator subskrypcji} skopiowaną wartością.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Ustawianie domyślnej grupy zasobów
Możesz ustawić domyślną grupę zasobów i pominąć parametr z pozostałych poleceń programu Azure PowerShell w tym ćwiczeniu. Ustaw tę wartość domyślną na grupę zasobów utworzoną dla Ciebie w środowisku piaskownicy.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Wdrażanie szablonu na platformie Azure
Wdróż szablon na platformie Azure przy użyciu następującego polecenia programu Azure PowerShell w terminalu. Ukończenie tego procesu może potrwać minutę lub dwie, a następnie pomyślne wdrożenie.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Przeglądanie historii wdrażania
Przejdź do witryny Azure Portal i upewnij się, że jesteś w subskrypcji piaskownicy:
- Wybierz swój awatar w prawym górnym rogu strony.
- Wybierz pozycję Przełącz katalog. Z listy wybierz katalog Microsoft Learn Sandbox.
Na panelu po lewej stronie wybierz pozycję Grupy zasobów.
Wybierz pozycję
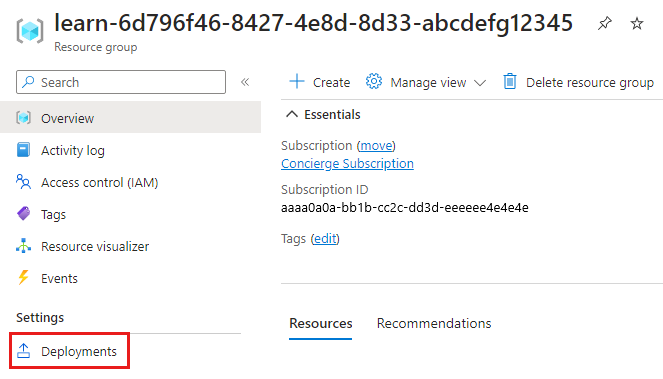
[nazwa grupy zasobów piaskownicy] .W menu po lewej stronie wybierz pozycję Wdrożenia.

Zostaną wyświetlone trzy wdrożenia.
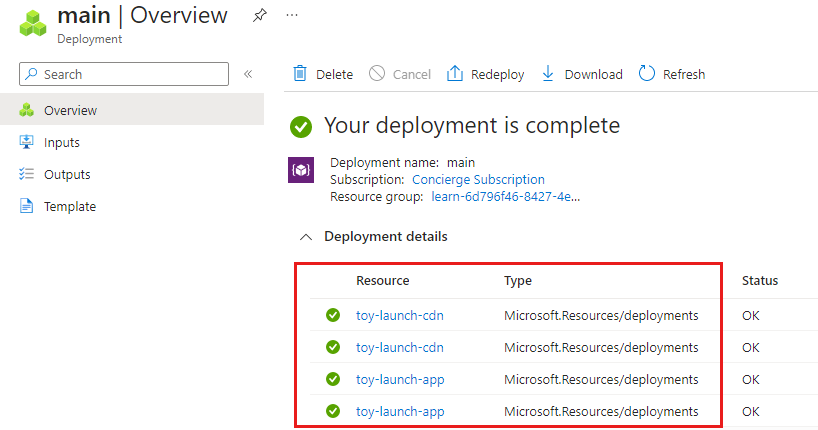
Wybierz główne wdrożenie i rozwiń węzeł Szczegóły wdrożenia.
Zwróć uwagę, że oba moduły są wymienione na liście i że ich typy są wyświetlane jako
Microsoft.Resources/deployments. Moduły są wyświetlane dwa razy, ponieważ ich dane wyjściowe są również przywołyne w szablonie.
Wybierz wdrożenia aplikacji toy-launch-cdn i toy-launch-app i przejrzyj zasoby wdrożone w każdym z nich. Zwróć uwagę, że odpowiadają zasobom zdefiniowanym w odpowiednim module.
Testowanie witryny sieci Web
Wybierz wdrożenie aplikacji toy-launch-app.
Wybierz pozycję Dane wyjściowe.

Wybierz przycisk kopiowania danych wyjściowych
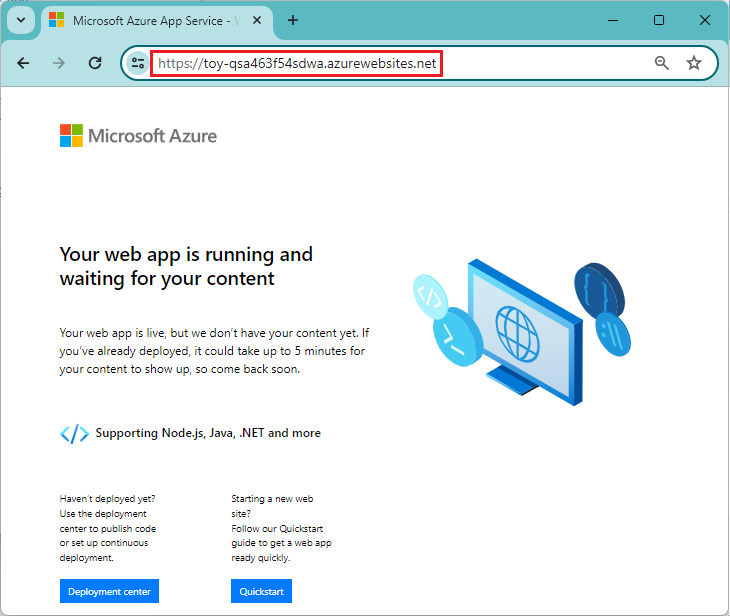
appServiceAppHostName.Na nowej karcie przeglądarki spróbuj przejść do adresu skopiowanego w poprzednim kroku. Adres powinien zaczynać się od
https://.
Zostanie wyświetlona strona powitalna usługi App Service pokazująca, że aplikacja została pomyślnie wdrożona.
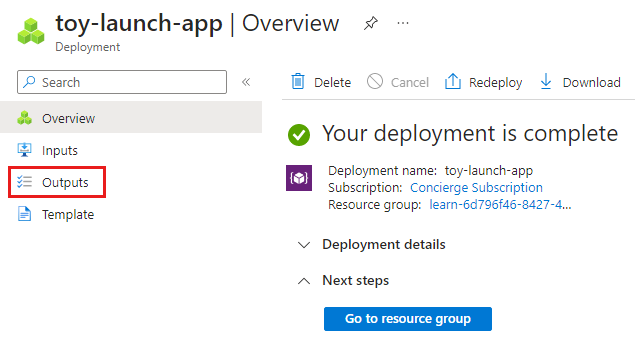
Przejdź do głównego wdrożenia i wybierz pozycję Dane wyjściowe.
Skopiuj wartość danych wyjściowych
websiteHostName. Zwróć uwagę, że ta nazwa hosta jest inna, ponieważ jest to nazwa hosta usługi Azure Content Delivery Network.Na nowej karcie przeglądarki spróbuj przejść do nazwy hosta skopiowanej w poprzednim kroku. Dodaj
https://do początku adresu.Aktywowanie punktów końcowych usługi CDN zajmuje kilka minut. Jeśli zostanie wyświetlony błąd Nie znaleziono strony, zaczekaj kilka minut i spróbuj ponownie wkleić link. Upewnij się również, że dodano
https://do początku adresu URL, aby używać protokołu HTTPS.Gdy punkt końcowy usługi CDN jest aktywny, uzyskasz tę samą stronę powitalną usługi App Service. Tym razem została ona obsługiwana za pośrednictwem usługi Azure Content Delivery Network, która pomaga zwiększyć wydajność witryny internetowej.